javascript를 node v8 런타임 환경에서 실행하면서도 정작 npm이 무엇인지 yarn과의 차이는 무엇인지를 알지 못했다.
이 기회에 정리해보도록 하겠다.
두 패키지 매니저에 대해 알아보기 위해 ChatGPT를 적극적으로 활용했다.
npm이란?
JavaScript 프로젝트에서 패키지 관리를 위한 도구로 사용되는 node 패키지 툴입니다. 이 도구는 JavaScript 및 Node.js 기반의 프로젝트에서 외부 라이브러리 및 모듈을 손쉽게 관리할 수 있도록 도와줍니다. - ChatGPT
쉽게말해 node 런타임 환경에서 javascript프로젝트 공식 패키지 관리 도구이다.
- 기본 명령어
1. npm install: 프로젝트에 필요한 패키지를 설치한다.
2. npm install : 특정 패키지를 설치한다.
3. npm init: 프로젝트를 초기화한다. - package.json : 프로젝트의 구성 및 의존성 정보를 담고 있는 파일로, npm install 명령을 실행하면 이 파일에 명시된 패키지들이 설치된다.
yarn이란?
Yarn은 Meta(Facebook)에서 개발한 패키지 매니저로, npm과 유사하지만 일부 기능에서 차이가 있습니다. 주로 패키지 설치 속도 및 보안 측면에서 성능 향상을 제공합니다. - ChatGPT
-
기본 명령어
1. yarn install: 프로젝트에 필요한 패키지를 설치한다.
2. yarn add : 특정 패키지를 설치한다.
3. yarn init: 프로젝트를 초기화합니다. -
yarn.lock: 패키지의 정확한 버전 및 의존성 정보를 담고 있는 파일로, 이를 통해 프로젝트의 빌드 환경을 더 예측 가능하게 만든다.
npm과 yarn의 차이점
-
성능 및 속도: Yarn은 패키지 설치 및 의존성 해결에 있어서 npm보다 빠르다고 알려져 있습니다.
-
보안: Yarn은 패키지의 무결성을 보장하기 위해 checksum을 사용하여 보안 측면에서 강화되었습니다.
-
패키지 캐싱: Yarn은 이전에 설치한 패키지를 캐싱하여 중복 설치를 최소화하고 더 빠른 설치를 제공합니다.
-D란 무엇인가?
npm install 과 yarn add 명령어를 사용할 때 그냥 package-name을 입력하는 경우와 -D를 입력하는 경우의 차이에 대해 알아본다.
1. 그냥 설치하는 경우
-
패키지를 프로젝트의 일반적인 의존성으로 추가, 프로덕션 환경 및 개발 환경에서 모두 필요한 경우에 사용한다. 예를들어, 프로젝트의 주요 기능을 담당하는 라이브러리나 모듈을 설치할 때 사용된다.
-
일반적인 패키지는 dependencies 섹션에 추가되어, 프로덕션 및 개발 환경 모두에서 필요로 한다.

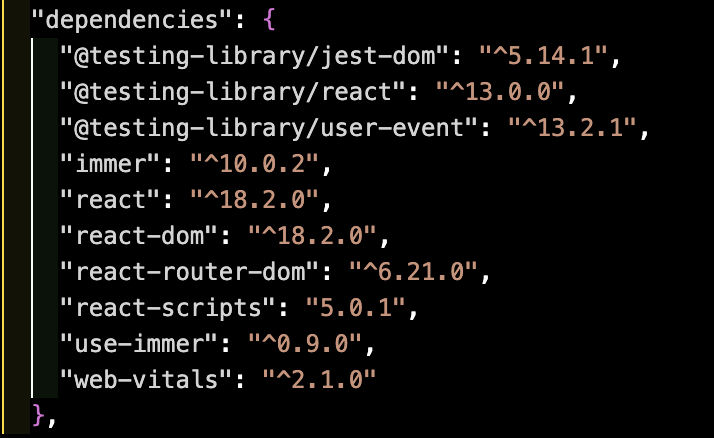
위는 package.json의 dependencies 데이터 부분을 캡쳐 한 사진이다.
react-router-dom, use-immer 등이 설치된 것을 확인할 수 있다.
2. -D 또는 --dev를 입력하는 경우
-
패키지를 프로젝트의 개발 의존성으로 추가, 개발 의존성은 주로 코드 작성, 테스트, 빌드 등의 개발 과정에서만 필요한 패키지를 의미한다. 이러한 패키지는 프로덕션 환경에서는 필요하지 않을 수 있다.
-
패키지가 devDependencies 섹션에 추가되며, 프로덕션 환경에서 패키지가 필요하지 않다.

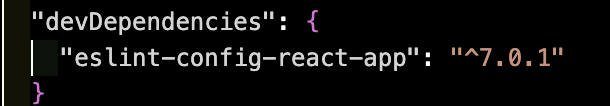
위는 package.json의 devDependencies 데이터 부분을 캡쳐 한 사진이다.
esline가 설치된 것을 확인할 수 있다.
마치며
프로젝트 관리에 대한 정보를 직접 확인할 수 있는 지식을 얻을 수 있었다.
더 내실있는 개발자가 되기 위해 코드에 관한 지식 뿐 아닌 개발 환경 및 툴 들에 대해서도 정리할 필요가 있겠다.