웹소켓이란?

브라우저와 서버 간 양방향 연결 채널을 구성하는 HTML5 프로토콜이다. 하나의 TCP 접속에 전이중 통신(이중통신:duplex 또는 쌍방향 통신은 두 지점 사이에서 정보를 주고받는 전자 통신) 채널을 제공하는 컴퓨터 통신 프로토콜이다. websocket api를 통해 서버로 메시지를 보내고, 요청없이 응답을 받아올 수 있다. 따라서, HTTP 통신과는 다르게, 클라이언트가 특정 주기를 가지고 polling하지 않아도 변경사항을 적절하게 전달할 수 있는 완전한 양방향 연결 스트림을 만들어주는 길술이다.
웹소켓은 HTTP 두 프로토콜은 모두 OSI 모델의 제 7계층에 위치해있고, 제 4계층의 TCP에 의존한다.
웹소켓은 HTTP 포트 80과 443 위에 동작하도록 설계되어있으며 HTTP 프로토콜과 호환된다. 호환을 위한 웹소켓 핸드셰이크는 HTTP 업그레이드 헤더를 사용하며 HTTP 프로토콜에서 웹소켓 프로토콜로 변경한다.
HTTP란? Hyper Text Transfer Protocol
-
HTTP는 무상태성을 갖는다.
첫 요청이 끝나면, 클라이언트-서버간 커뮤니케이션은 사라진다 -
클라이언트가 특정한 요청을 보낸다
get, post, put, delete 등의 요청을 명시해 보낸다. -
헤더와 함께 데이터가 전달된다
헤더는 요청과 응답 모두에 보낼 수 있다.
웹소켓 특징
-
양방향 통신 (full-duplex)
- 데이터 송수신을 동시에 처리할 수 있는 통신방법
- 클라이언트와 서버가 원할때 데이터를 주고받을 수 있다.
- 통상적인 HTTP 통신을 client가 요청을 보내는 경우에만 server가 응답하는 단방향 통신
-
실시간 네트워킹 (Real-time networking)
- 웹환경에서 연속된 데이터를 빠르게 노출
ex. 채팅, 주식, 비디오 데이터 등 - 여러 단말기에 빠르게 데이터 교환
- 웹환경에서 연속된 데이터를 빠르게 노출
웹소켓 이전의 실시간 통신
-
HTTP Polling
- 서버에 일정주기로 요청을 송신한다. 따라서 불필요한 request와 connection을 생성한다. 변경사항이 없어도 요청을 보내고 응답을 받아야한다.
-
Long Polling
- 서버에 요청을 보내고 이벤트가 생겨 응답 받을때까지 연결을 종료하지 않는다. 응답 받으면 끊고 다시 요청을 보낸다.
- 결국 많은 양의 요청이 쏟아질 경우 polling과 같다.
-
Streaming
- 서버에 요청을 보내면 끊기지 않은 연결 상태에서 끊임없이 데이터를 수신한다.
- 클라이언트에서 서버로의 데이터 송신이 어렵다.
웹소켓 동작 방법
핸드쉐이킹
웹소켓을 연결하기 위해 클라이언트는 다음과 같이 웹소켓 핸드셰이크 요청을 보내며, 서버는 응답을 반환한다.
//클라이언트 요청
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Origin: http://example.com
//서버 응답
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk=
Sec-WebSocket-Protocol: chatSocket.Io
socket.io는 실시간 웹 어플리케이션을 위한 자바스크립트 라이브러리이다. 브라우저에서 실행되는 클라이언트 측 라이브러리와 node.js용 서버 측 라이브러리 두 부분으로 구성된다.
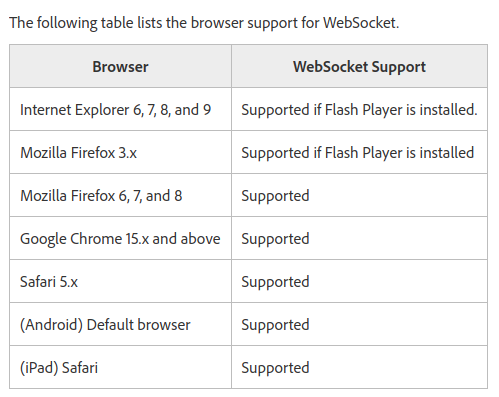
HTML5 websocket은 유용하지만 다음과 같은 오래된 브라우저(익스플로러 구버전과 파이어폭스 구버전 등)의 경우 지원하지 않는 경우가 있다.

따라서 자바스크립트 라이브러리로서 클라이언트와 node.js용 서버 두 부분으로 구성되어 브라우저 종류에 상관없이 실시간 웹을 구현할 수 있는 Socket.Io를 사용하는 것이 적절하다.
쉘위헬스에서는 Socket.Io를 사용하여 실시간 채팅기능을 구현했는데, 그 이유는 다음과 같다.
우선, 앞에서 말했듯이 websocket은 HTML5 기술로 구버전의 브라우저에서는 지원하지 않지만, socket.io는 브라우저의 버전과 관계없이 실시간 웹을 구현할 수 있다는 특징을 갖는다.
또한, ws에는 룸과 broadcast 기능이 없다.
socket.io에서는 서버.broadcast.emit("event_name", data)를 사용하여 자신을 제외한 모든 유저에게 데이터를 보낼 수 있지만, ws에서는 client.send(data)를 for 반복문을 사용해 보내야한다.
reference
- https://developer.mozilla.org/ko/docs/Web/API/WebSockets_API
- https://www.youtube.com/watch?v=1BfCnjr_Vjg
- https://www.youtube.com/watch?v=MPQHvwPxDUw
- https://ko.wikipedia.org/wiki/%EC%9B%B9%EC%86%8C%EC%BC%93
- https://www.youtube.com/watch?v=8ARodQ4Wlf4
- https://poiemaweb.com/nodejs-socketio
- https://helpx.adobe.com/coldfusion/developing-applications/coldfusion-and-html-5/using-coldfusion-websocket/browser-support-for-websocket.html
- https://eun-jeong.tistory.com/30