
HTTP, URI와 나란히 웹 탄생과 함께 태어나 웹에 있어 기본적인 기술중의 하나다. 웹의 중요한 측면인 하이퍼미디어를 구현하는 마크업 언어이며, 이 장에서는 하이퍼미디어 포맷으로서의 HTML에 주안점을 두고 알아보자
00 HTML 무엇인가 ?
- Hypertext Markup Language의 줄임말이다.
- 마크업 언어 : 태그로 문서의 구조를 표현하는 컴퓨터 언어.
구조화 문서를 위한 마크업 언어에는 원래 SGML이 있었다. 이를 베이스로 팀 버너스리가 HTML을 초기 HTML을 만들었다.
SGML 문법은 복잡했고, 스펙을 심플하게 만든 XML이 개발 되었고, SGML -> XML로 베이스가 바뀐 스펙이 XHTML 1.0이다.
01 미디어 타입
HTML의 미디어 타입에는 'text/html' 과 'application/xhtml+xml' 2종류가 있다. 'text/html'은 SGML 베이스의 HTML을 타나내고 'application/xhtml+xml'은 XML 베이스의 XHTML을 나타낸다.
둘다 charset 파라미터를 통해 문자 인코딩을 지정할 수 있다.
02 확장자
HTML 에는 .html 또는 .htm이라는 확장자를 사용한다. 현재는 .html을 사용하는 편이 일반적이다.
03 XML의 기초 지식
HTMl/XHTML의 서식을 배우기 위해서는 메타언어인 XML의 스펙을 알아야한다.

XML의 트리구조
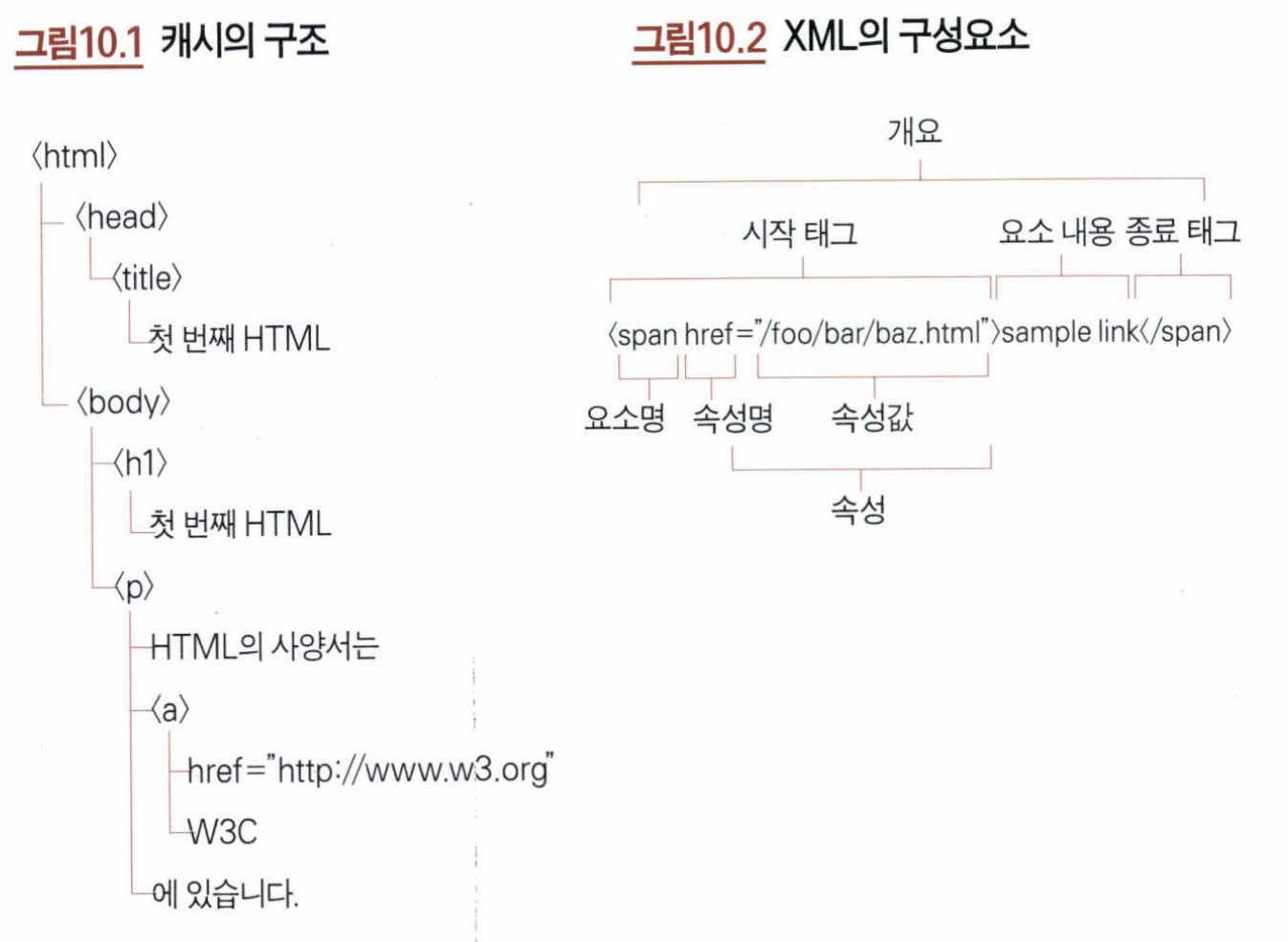
XML 문서는 트리구조로 표현할 수 있다.

요소
XML은 요소로 문서의 구조를 나타낸다. 요소는 시작 태그, 내용, 종료 태그로 구성된다. <요소>, </요소명>
요소의 트리구조
XML의 트리구조는 요소를 중첩하여 표현한다. 이때 요소들 사이의 상대적 계층 관계에서 부모요소와 자식요소로 구분하여 부른다.
빈 요소
빈 요소는 내용을 가지지 않는 것을 말한다. <br></br>
빈 요소는 종료 태그를 생략할 수 있다. <br/>
속성
요소는 속성을 가질수 있다. 속성은 속성명과 속성 값의 쌍으로 이루어지고 시작 태그 안에 속성명="속성 값"의 형식으로 기술하며 속성명과 속성 값은 모두 문자열이다.
시작태그는 속성을 여러개 가질 수 있고, 같은 이름의 속성은 하나만 기술할 수 있다. 속성은 중첩이 안되며 시작태그 안에서 속성의 순서는 의미가 없다.
실체 참조와 문자 참조
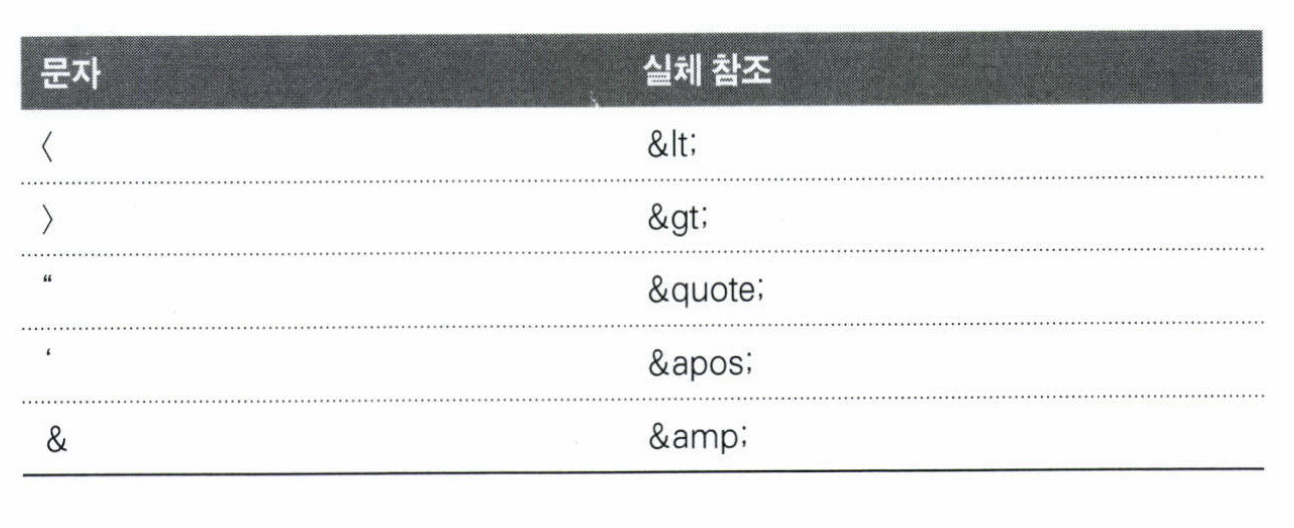
XML의 문서 구조를 기술하기위해 특별한 문자가 되기도 하고 실제 참조라는 기구를 이용해 표현하는 문자가 있다.
이외에 문자 참조라는 것이 있는데 Unicode 번호로 문자를 지정한다. 예를 들어 카피라이트 기호는 십진수로 169라서 ©라고 표현할 수 있고, ©라고 16진수로 표현할 수도 있다.
코멘트
XML 문서 안에는 코멘트를 적을 수 있다.
<!--코멘트 내용-->
코멘트 가운데 --> 문자열은 삽입할 수 없다.
XML 선언
XML 문서의 첫 머리에는 XML 선언을 기술한다.
<?xml version="1.0" encoding="utf-8"?>
<html xmlns="http://www.w3.org/1999/xhtml">
...
</html>XML 선언에서는 XML버전과 문자 인코딩 방식을 지정한다.
이름 공간
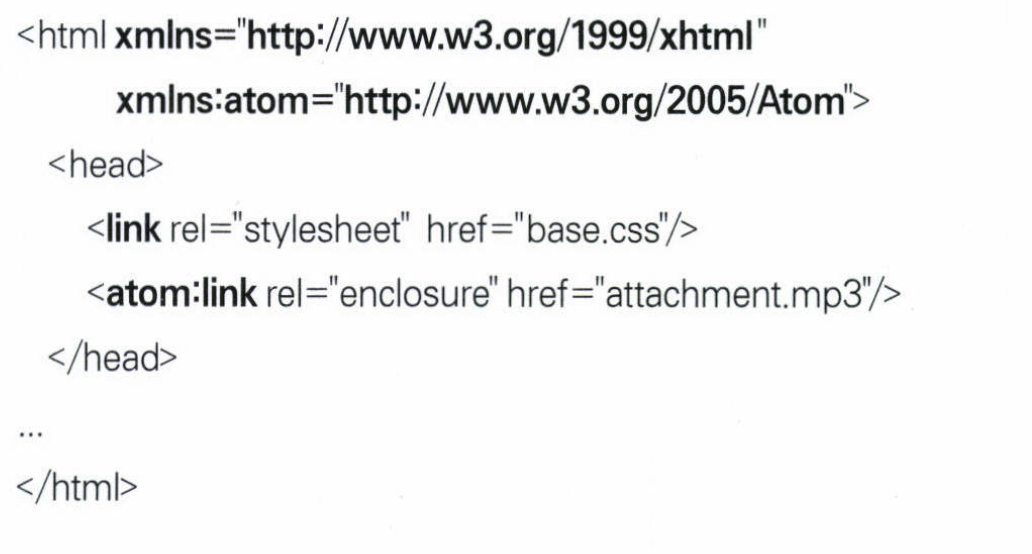
복수의 XML 포맷을 조합하려면 이름의 충돌을 방지하기 위해 이름공간을 사용한다.

이 예에서 link가 두개 등장하는데 하나는 XHTML의 <link>요소이고 하나는 Atom의 <link>요소이다. 이 2개를 구별하기위해 이름공간을 사용한다. <html> 요소에 xmlns로 시작되는 속성이 2개 있다. 이것이 이름공간을 선언한 것이다.
04 HTML의 구성요소
- HTML의 가장 기본적인 구성요소는 헤더와 바디이다.
- HTTP 메세지와 마찬가지로 헤더에는 메타 데이터를, 바디에는 내용자체를 넣는다.
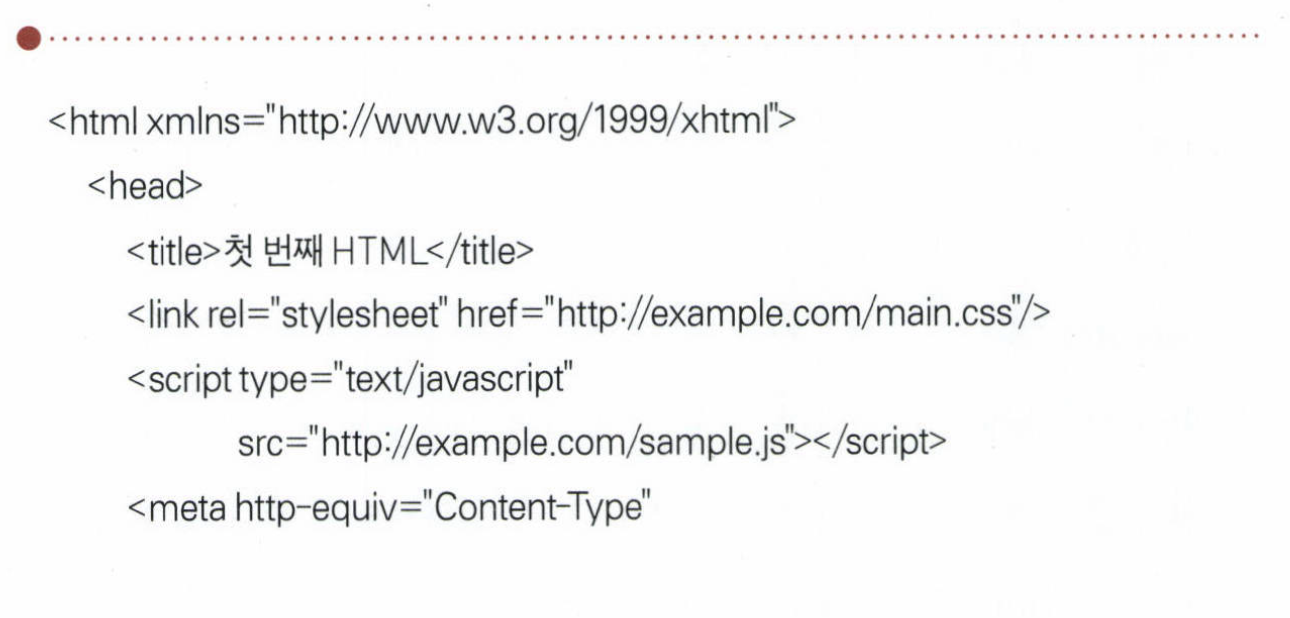
헤더



바디
바디에 들어갈 요소는 블록 레벨 요소와 인라인 요소이다.
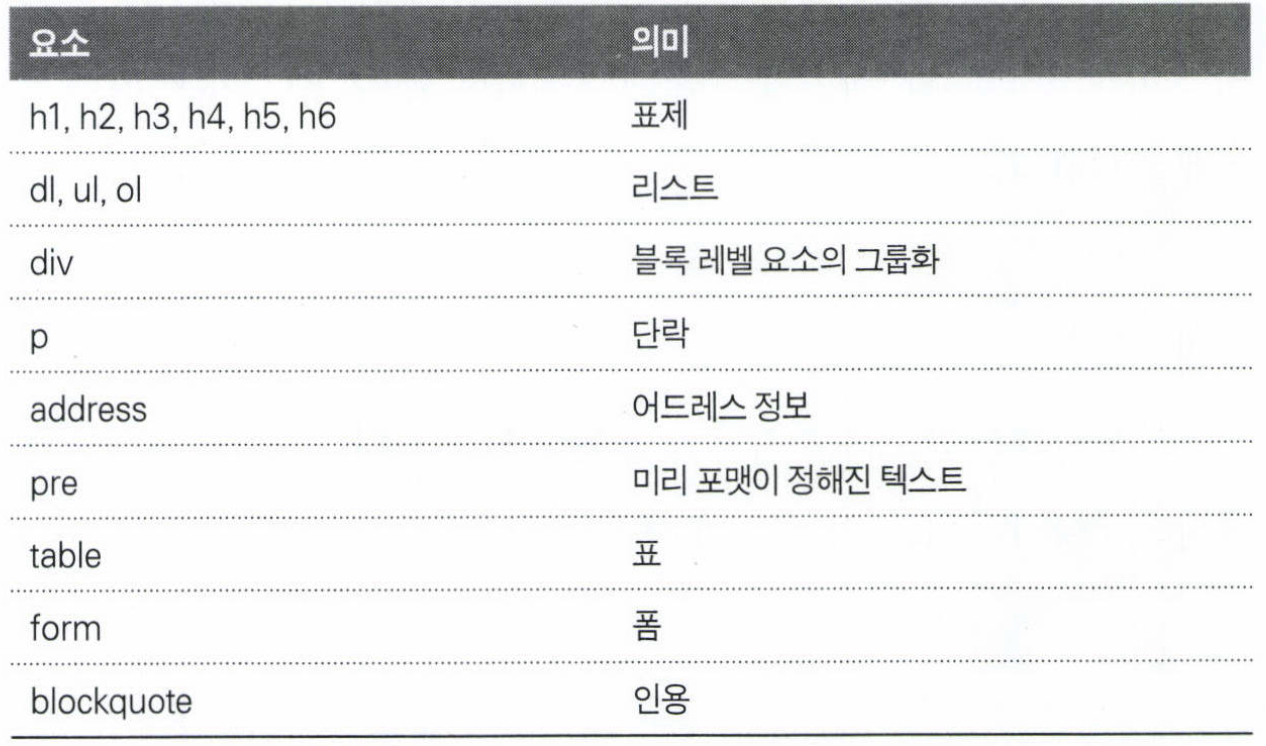
블록 레벨 요소
블록 레벨 요소는 문서의 단락과 표제 등 어느 정도 큰 덩어리를 표현한다.

인라인 요소
인라인 요소는 블록 레벨 요소 안에 들어가는 요소로 강조나 줄 바꿈, 이미지 삽입 등을 표현한다.

공통 속성
HTML의 모든 요소는 id 속성과 class 속성을 가질 수 있다.
Id 속성
문서 내에서 유일한 Id. 문서 내의 특정 부분을 URI로 나타낼 때 URI 프래그먼트로 이용하거나 CSS로 스타일을 지정하거나 할 때 사용한다.
class 속성
요소가 속할 클래스, 해당 요소가 어떠한 의미를 가질 것인지 지정하는 메타 데이터로서의 역할. CSS에서의 스타일의 지정과 microformats 등에서 메타 데이터를 표현할 때 사용
05 링크
하이퍼미디어 포맷으로서의 HTML에 대해 알아보자
<a>요소 - 앵커
HTML에서 다른 웹페이지에 링크하기 위해 사용한다. <a>의 요소의 내용을 가르켜 앵커 텍스트라고 한다.
<a href="velog.io@kanamycine"> 카나마이신 블로그 바로가기</a>
여기서 '카나마이신 블로그 바로가기'가 엥커 텍스트가 된다. 링크하는 웹페이지의 URI는 <a>요소의 href 속성으로 지정한 주소가 된다.
<link> 요소
<a>는 HTML의 블록 요소 중에서 다른 웹페이지로 링크하기 위해 사용하지만, <link>는 HTML의 헤더에서 웹페이지 사이의 관계를 지정하기 위해 사용한다.
rel 속성을 사용하여 링크의 의미를 부여할 수 있다.
오브젝트의 삽입
HTML은 하이퍼미디어이다. 따라서 사진, 동영상도 끼워 넣을 수 있다. <img>와 <object>를 이용한다.

폼
<a>나<link>와는 다른 링크의 구현 수단으로 폼이 있다. HTML 폼에서는 링크하는 곳의 URI에 대해 GET과 POST를 발행할 수 있다.
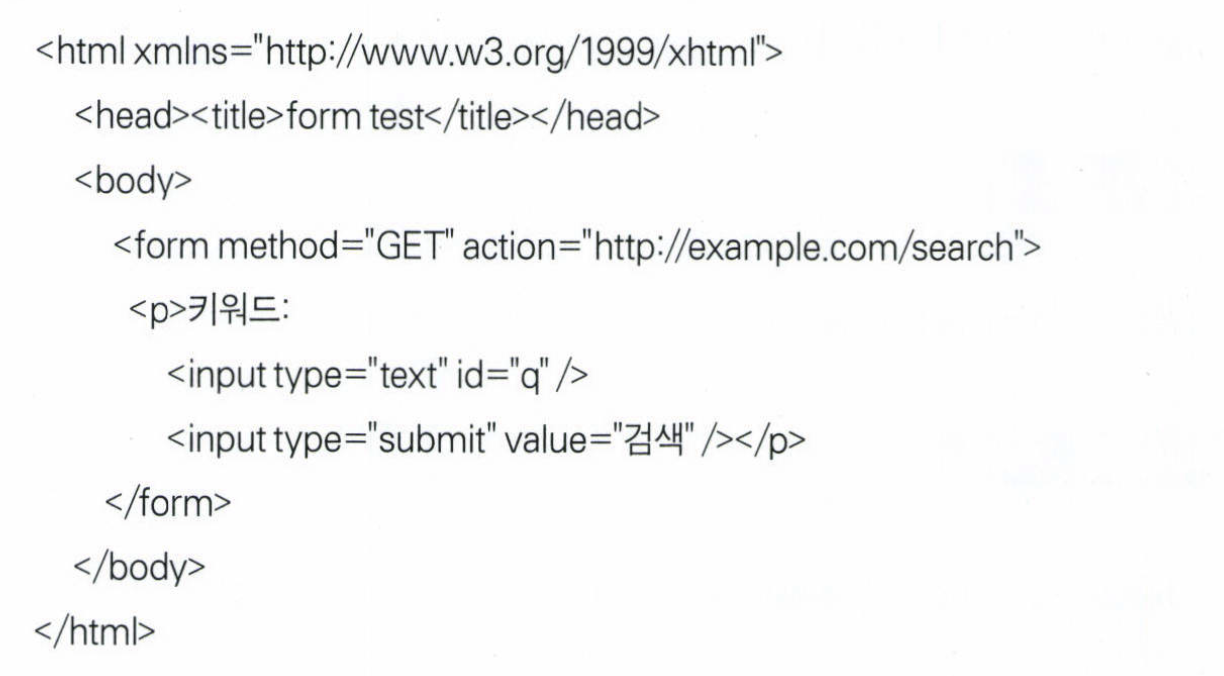
(1) 폼에 의한 GET
키워드 검색 등 사용자의 입력에 따라 URI를 생성할 때 이용한다.

폼의 기본구조는 <form>요소와 그 안에 들어가는 폼 컨트롤 요소로 이루어진다. 폼 컨트롤 요소에는 텍스트 입력과 라디오 버튼, 셀렉트 버튼이 있다.
폼은 타겟이 되는 URI를 가진다. 타겟 URI는 <form>의 요소의 action 속성에서 지정한다. 폼을 이용한 결과는 타겟 URI로 전송된다. 그 때 이용할 메서드는 <form>요소의 method 속성으로 지정한다. 이 속성의 값이 GET 또는 POST가 된다.
method 속성의 값이 GET인 경우, 타겟 URI와 품에 입력한 내용을 바탕으로 새 링크의 URI를 생성한다. 쿼리 파라미터의 이름은 <input>요소의 id 속성의 값이 된다.
클라이언트가 입력한 값으로 URI를 생성하지만, 어디까지나 서버가 준비한 폼에 따라서 URI를 구축하고 있다. 만약 서버의 구현을 갱신하고 검색 파라미터를 추가하면 새로운 파라미터를 삽입하여 클라이언트에 배포하는 것으로 해결된다.서버 측이 제공하는 폼이 변경되면 모든 클라이언트가 동시에 새로운 검색 파라미터에 대응할 수 있다.
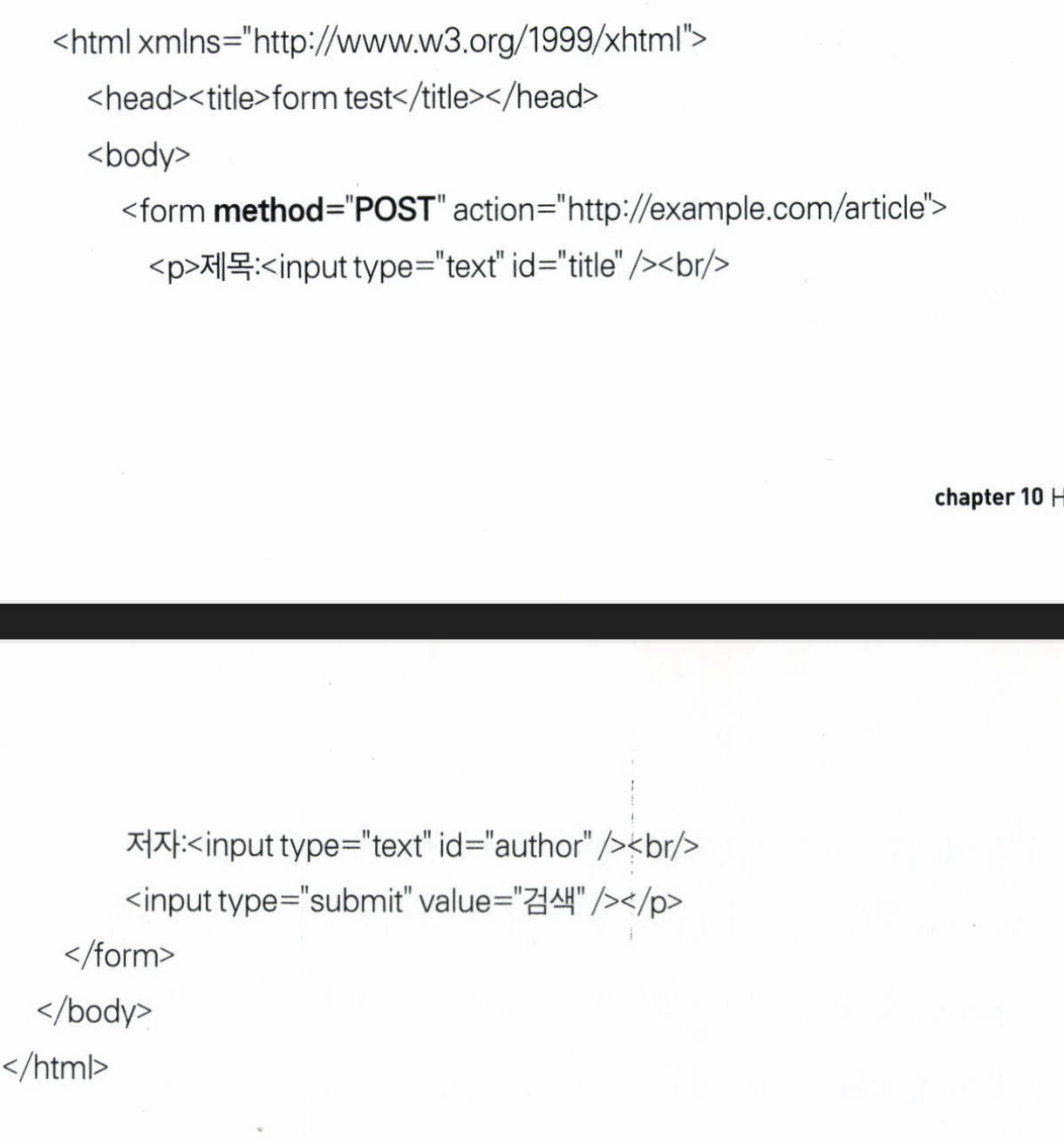
(2) 폼에 의한 POST
POST도 가능하다. POST는 리소스의 작성 등 사용자의 입력을 타겟 URI로 전송할 때 이용한다.

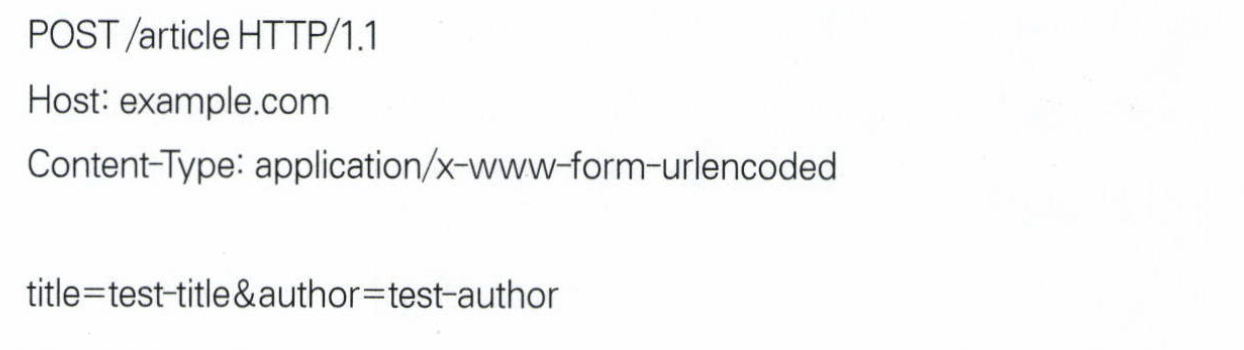
method 속성이 POST라면 타겟 URI에 대해 POST를 발행한다. 상기의 제목으로 'test-title', 저자로 'test-author'를 입력한 경우 요청은 다음과 같다.

요청 메세지의 바디에는 application/x-www-form-urlencoded 형식으로 폼의 내용이 들어가있다.
06 링크 관련 - 링크의 의미를 지정한다.
웹 API 같이 프로그램이 클라이언트인 경우 각각의 링크가 어떠한 의미인지를 해석하고 어느 링크를 따라가야하는지 판단이 필요하다. 그래서 HTML과 Atom은 링크의 의미를 프로그램이 읽을 수 있는 상태로 기술하기 위한 기구를 준비하고 있다.
rel 속성
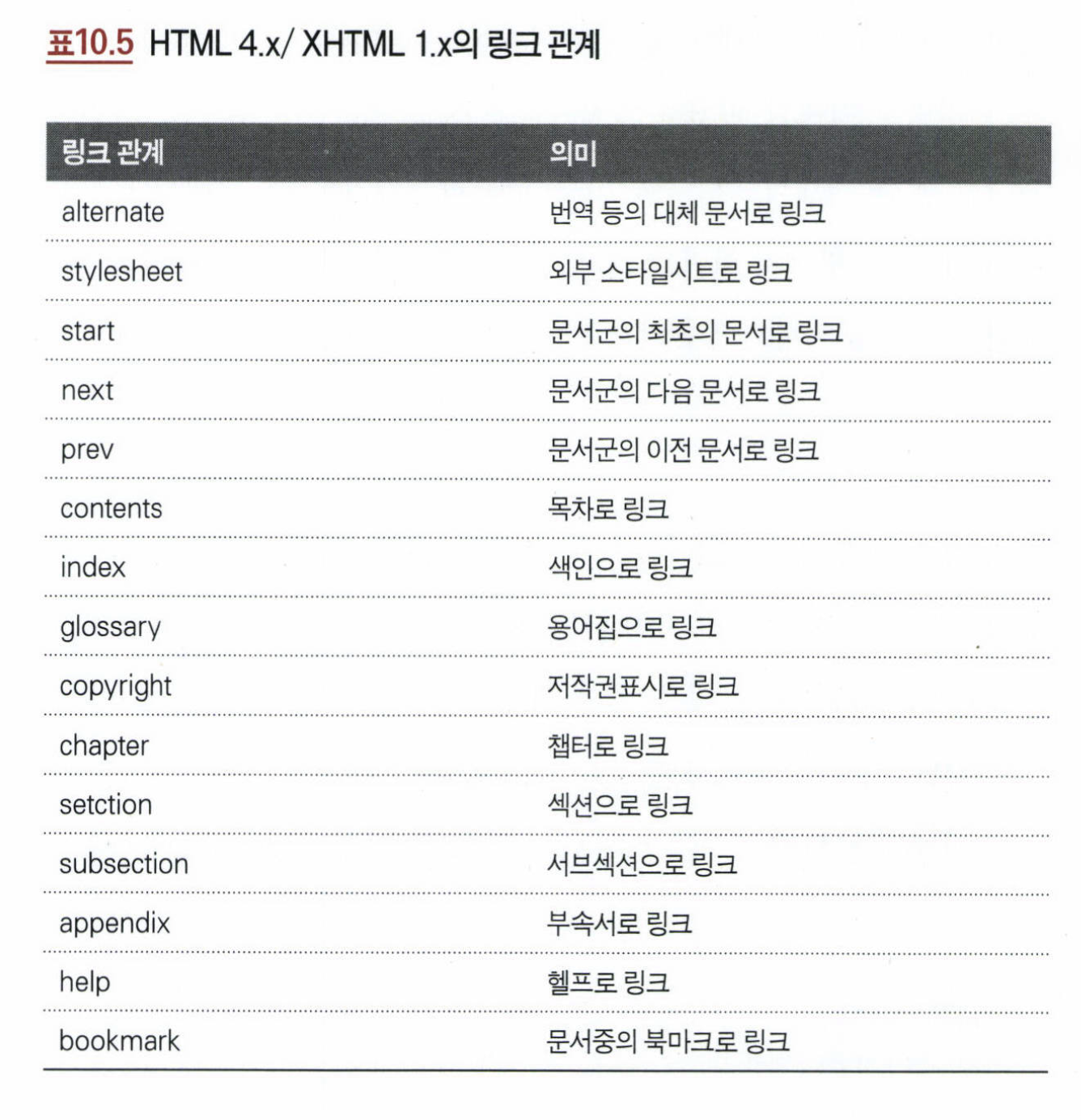
<a>와 <link>요소는 각각 rel 속성을 가지고 있다. 링크하는 쪽과 링크되는 쪽의 리소스가 어떤 관계에 있는 지 기술한다. rel 속성의 값을 "링크 관계"라고 부른다.

07 하이퍼미디어 포맷으로서의 HTML
HTML로 실현할 수 있는 기능은 심플한 하이퍼미디어 뿐이지만, 그 효과가 아주 크다. HTTP, URI, 그리고 하이퍼미디어에 의한 링크가 서로 맞물려 비로소 웹이 성립된다.
HTML로 링크를 설계할 때는 링크를 따라가는 것으로 애플리케이션의 상태가 변한다는 사실을 강하게 의식하도록 하자. 리소스끼리 바르게 접속하여 애플리케이션 상태를 표현할 수 있는지 여부는 HTML로 리소스를 표현할 때의 중요한 설계 방침이다.