
HTML은 범용 문서포맷, HTML 중 더욱 의미가 있는 데이터를 표현하기 위한 기술이 microformats이다. 링크의 상세한 의미와 이벤트 정보를 표현할 수 있다.
00 심플한 시맨틱 웹
인터넷에는 어려운 기술이 아이디어와 단순화로 종전의 기술에 비해 크게 심플해지고, 그 결과 널리 보급되는 경우가 있다.
단순한 예로 SOAP 기반의 웹 API에 대한 RESTful한 웹 API가 좋은 예이다.
Resource Description Framework을 기반으로 한 시맨틱 웹이 웹상의 정보에 의미를 부여함으로 검색 엔진이나 에이전트 프로그램들이 이용하게 될거라고 선전해왔다.
하지만 현실적으로 이용되는 RDF 애플리케이션은 없다.
microformats는 시맨틱 웹을 실현가능한 방향으로 이끌었다.
01 시맨틱스(의미론)이란?
언어학에서의 의미론
꽃은 ㄲ ㅗ ㅊ 자음 모음의 소리를 조합한 것이지만, 종자식물의 생식기관이라는 의미가 갖추어져 있다. 언어가 가진 의미를 다룬 다는 것이 언어학에서의 의미론이다.
프로그래밍 언어에서의 의미론
컴퓨터 분야에서는 프로그래밍 언어가 가진 의미를 확정시키기 위한 이론을 의미론이라고 부른다. 컴파일러가 문법을 이해하고 번역하기 위해서 프로그래밍언어의 스펙을 따라 형식적으로 기술할 필요가 있다.
문법과 구문이 어떤 의미를 이루는지 모르면 번역할 수 없기 때문이다.
웹에 있어서 의미론
리소스가 가진 의미를 확정시키기 위한 이론이라고 이해하자. 웹의 의미론에는 HTML 등으로 표현한 텍스트가 어떠한 의미를 가지는지를 프로그램에서도 이해할 수 있도록 한다는 목적이 있다.
이에 따라 웹 리소스의 의미는 사람이 읽고 해석이 가능하고 프로그램에서도 처리가 가능하게 된다.
결국, 웹에 있어 의미론이란 HTML과 XML로 기술된 리소스의 의미를 어떻게 프로그램으로 처리할 것인지에 도달한다. 웹페이지의 의미를 프로그램도 처리할 수 있도록 형식적으로 의미를 기재하기 위한 기술이 시맨틱 웹이다.
02 RDF와 microformats
RDF의 경우
RDF는 1990년대 프로그램에서 처리 가능한 정보의 의미를 기술하기 위해 등장한 스펙이다. 트리플이라고 불리는 주어 술어 목적어 3가지 요소를 사용한다.
웹상의 리소스에 메타 데이터를 부여하고 프로그램이 리소스의 의미를 처리할 수 있도록 한다.

이처럼 리소스의 의미를 디테일하게 기술할 수 있는 범용적인 프레임워크이다.
그러나 RDF에는 범용성으로 인해 기술이 중복되고 길어진다는 결점이 있다. 또한, 같은 의미를 기술하는 경우에도 여러가지 방식이 존재해 주어와 술어를 어떻게 선택할 지 혹은 어느 메타 데이터 표현 단어집을 이용하는지에 따라 XML 문서의 구조가 변한다.
구조가 변하면 프로그램에서 통일적으로 처리하기 어려워지고 대상 데이터와는 별개의 독립된 메타 데이터이기 때문에 외부 파일로 만들거나 XML의 확장기능을 사용해 XHTML문서 안에 삽입했어야만 했다.
때문에 보급이 되지 못했다.
- 작성이 복잡해지기 쉽다.
- 통일적인 작성이 안된다.
- 대상 데이터와는 독립된 메타 데이터가 필요하다.
microformats의 경우
RDF의 문제점을 해소한 것이 microformats이다.

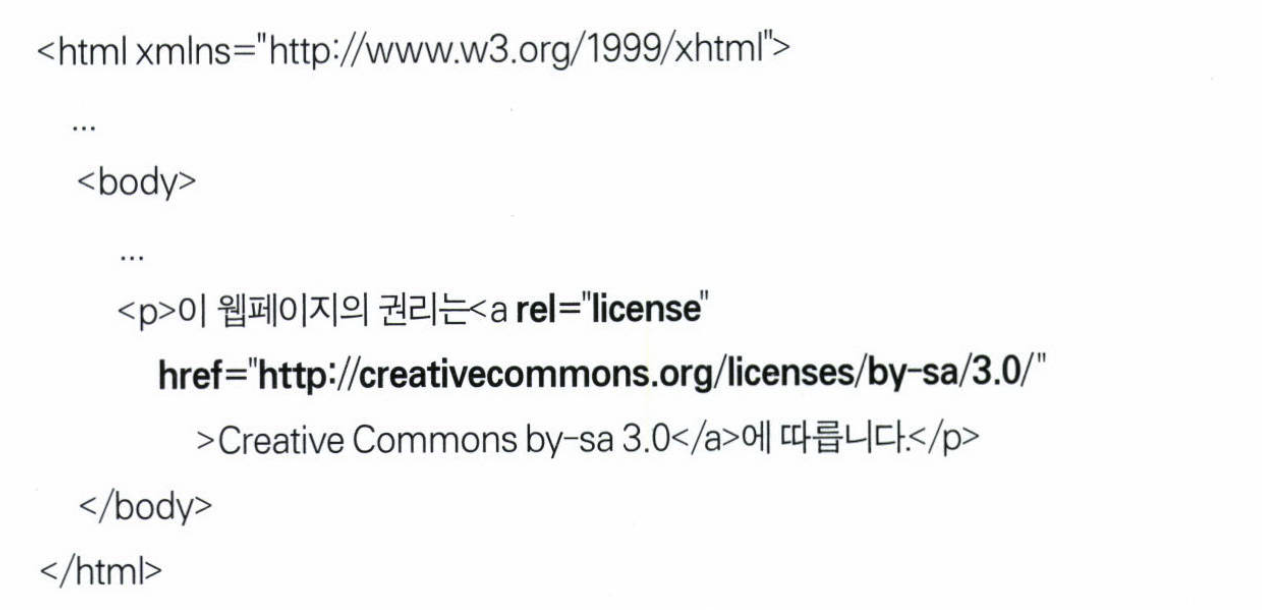
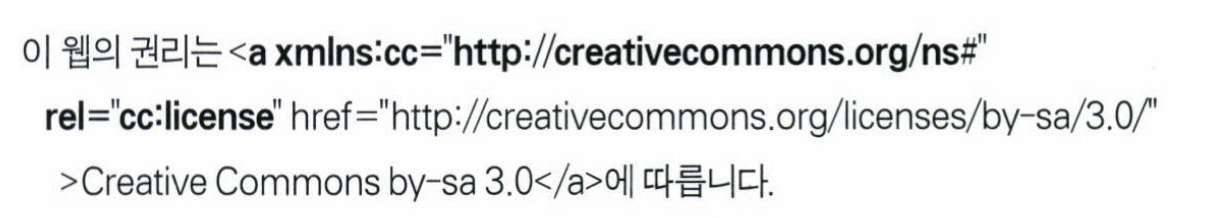
rel 속성이 license, href 속성이 링크를 가지고 있다. 이것은 rel-license라고 불리는 microformats이다. rel-license의 스펙에서 이것이 Creative Commons의 by-sa를 의미한다고 정의되어 있기 때문에 프로그램은 이 HTML 문서의 라이선스 정보를 기계적으로 처리할 수 있다.
RDF에 비해 작성하는 분량이 줄어들었고, 다른 곳에 독립된 메타 데이터를 기술하지 않고, 원본 HTML에 삽입되어 있다. 게다가 기술 방법이 일관되어 있다.
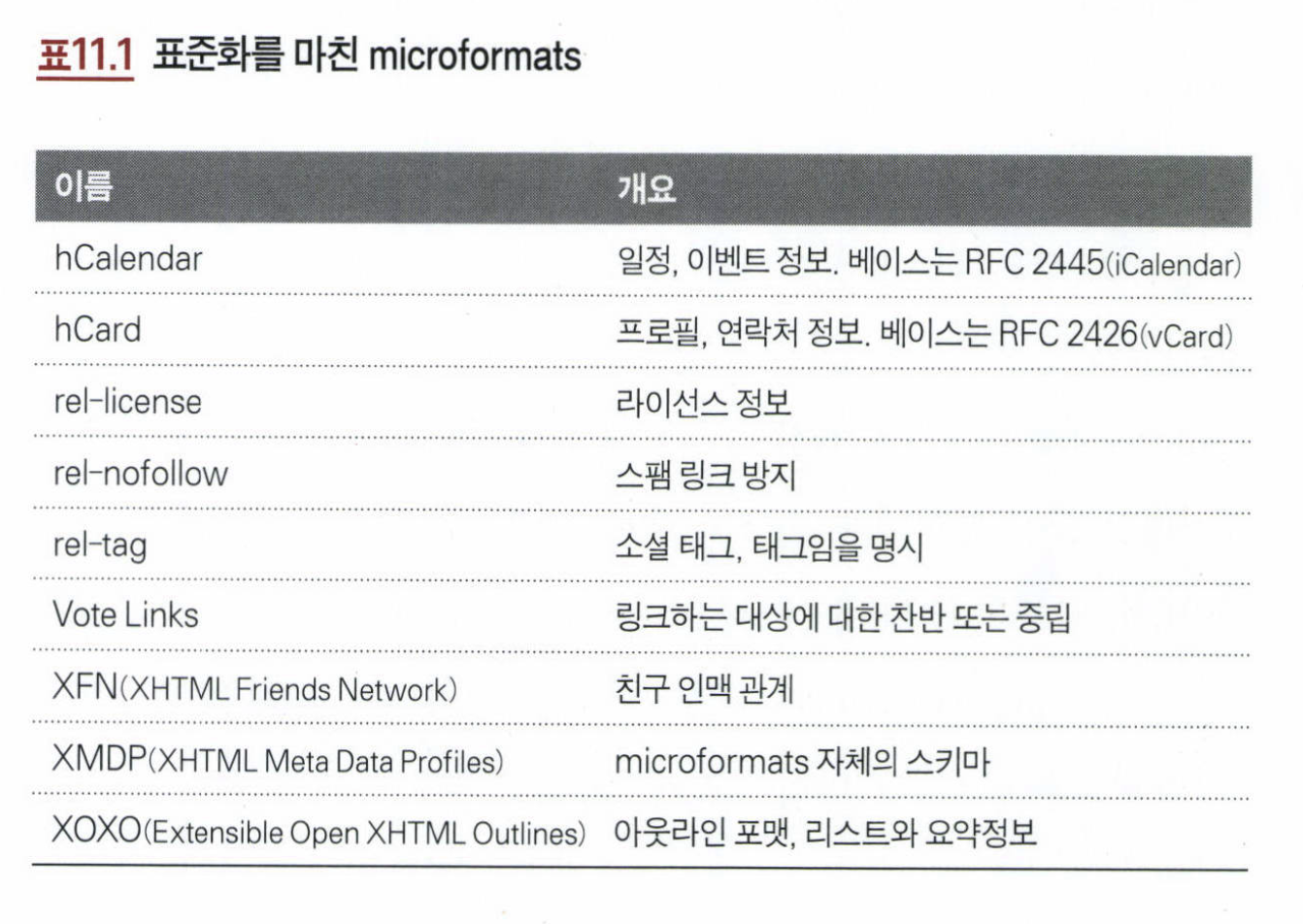
03 microformats의 표준화
microformats은 레이아웃을 표시하는 HTML 문서 자체에 의미를 부여하기 위해 메타 데이터를 집어넣는 기술이다. 때문에 더 간단하고 더욱 가볍게 웹 페이지의 시맨틱스를 기술하려는 목적 하에 다양한 메타 데이터 기술 스펙들이 책정되고 있다.

04 microformats의 분류
크게 두가지로 분류할 수 있다.
- elemental microformats
- rel-license와 같이 링크 관계 (
<a>요소와<link>요소의 rel 속성)를 사용하여 메타 데이터를 표현하는 포맷
- rel-license와 같이 링크 관계 (
- compound microformats
- 뒤에 설명할 hCalendar와 같이 주로 class 속성을 사용하여 계층 구조가 있는 메타 데이터를 표현하는 포맷
elemental microformats
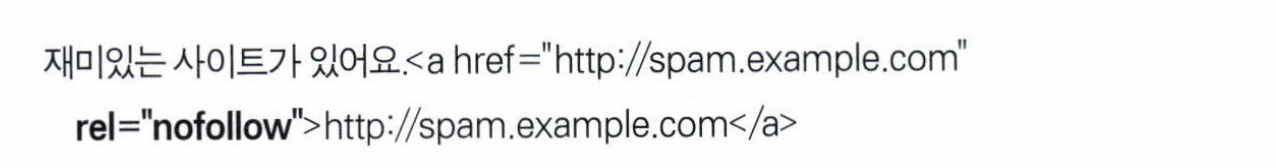
(1) rel-nofollow - 스팸 방지 링크
가장 유명한 microformats이다. google등의 검색엔진은 참조링크의 수를 검색순위의 가중치에 이용한다. 이 구조를 악용하여 다른 사람의 블로그의 댓글 등에 자신의 사이트 URI를 기계적으로 달아 자신의 사이트로의 링크를 늘리려는 스팸행위가 이루어지는데 이를 방지해준다.

re = "nofollw"가 붙으면 검색엔진은 이 링크를 랭킹의 가중치에 이용하지 않는다. rel-license와 마찬가지로 rel-nofollow도 링크 관계의 확장이기 때문에 a 요소와 link 요소에서 이용할 수 있다.
compound microformats
(1) hClaendar
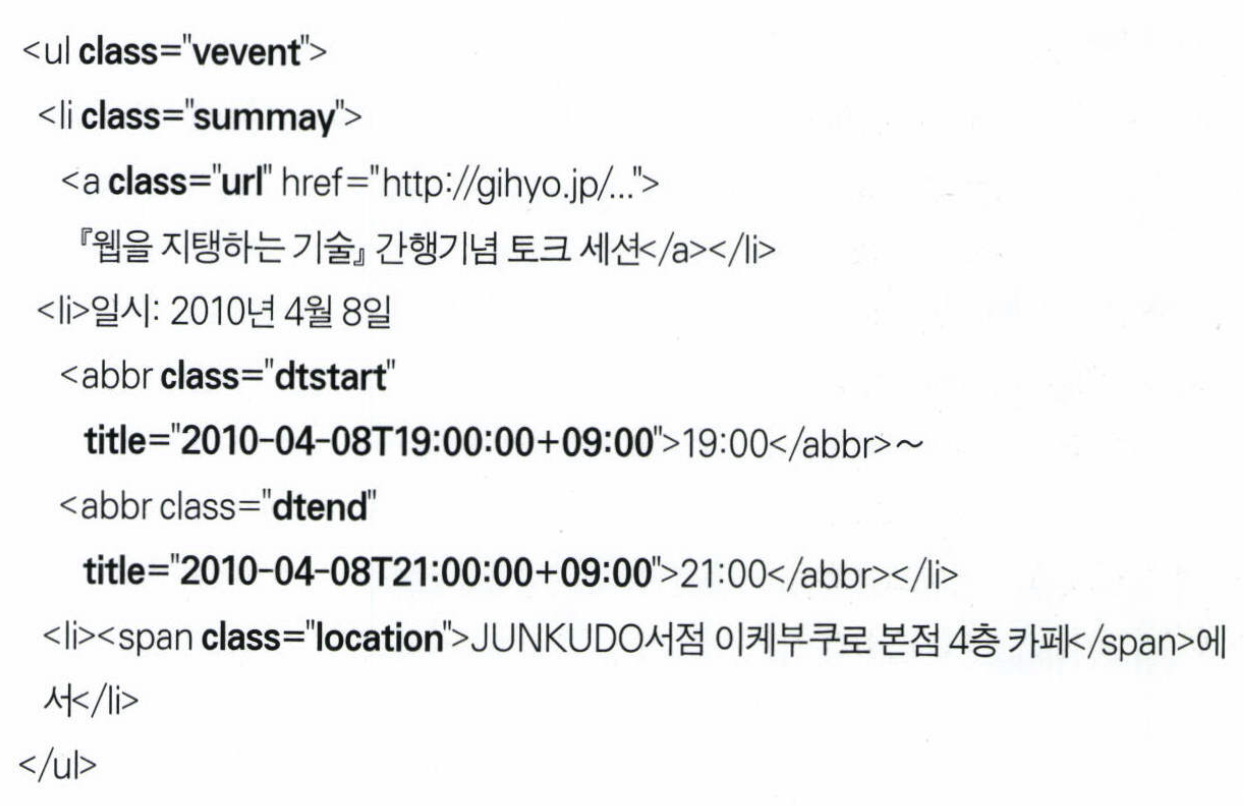
hCalendar는 캘린더 정보, 이벤트 정보를 기술하기 위한 microformats이다. 
흔히 볼 수 있는 HTML 문서의 일부이고 브라우저에 직접 표시할 수 있다. 다만, class 속성을 몇가지 추가하고 있다는 점에 주목하자. class 속성이 붙어 있는 요소가 hCalendar의 핵심이다.
class 속성 값이 vevnet인 ul 요소는 ul 전체가 하나의 이벤트 정보를 표현하고 있다는 것을 의미한다. 이벤트의 상세한 메타 데이터는 ul요소의 자식 요소에서 보여준다.
속성 값이 location인 span에 들어있는 "JUNKUDO서점 이케부쿠로 본점 4층 카페" 문자열은 요소의 내용이 이벤트의 개최 장소를 표현하고 있다는 것을 의미한다. 마찬가지로 class 속성의 값이 summary인 li 요소는 이벱ㄴ트의 개요를 의미한다.
이들이 정의하는 계층구조를 지키면 어떠한 요소에라도 class 속성으로 넣을 수 있다.
class 속성값이 url인 a 요소는 href 속성의 값이 이벤트의 URI라는 것을 의미한다. class 속성의 값이 dtstart와 dtend인 abbr 요소는 title 속성의 값이 각각 이벤트의 시작일시와 종료일시를 나타낸다.
자연언어에 의한 시간표현은 "19:00", "19시" 등으로 모호해서 title 속성의 값으로는 프로그램이 처리 가능한 ISO 8601(국제표준) 형식의 문자열을 넣는다.
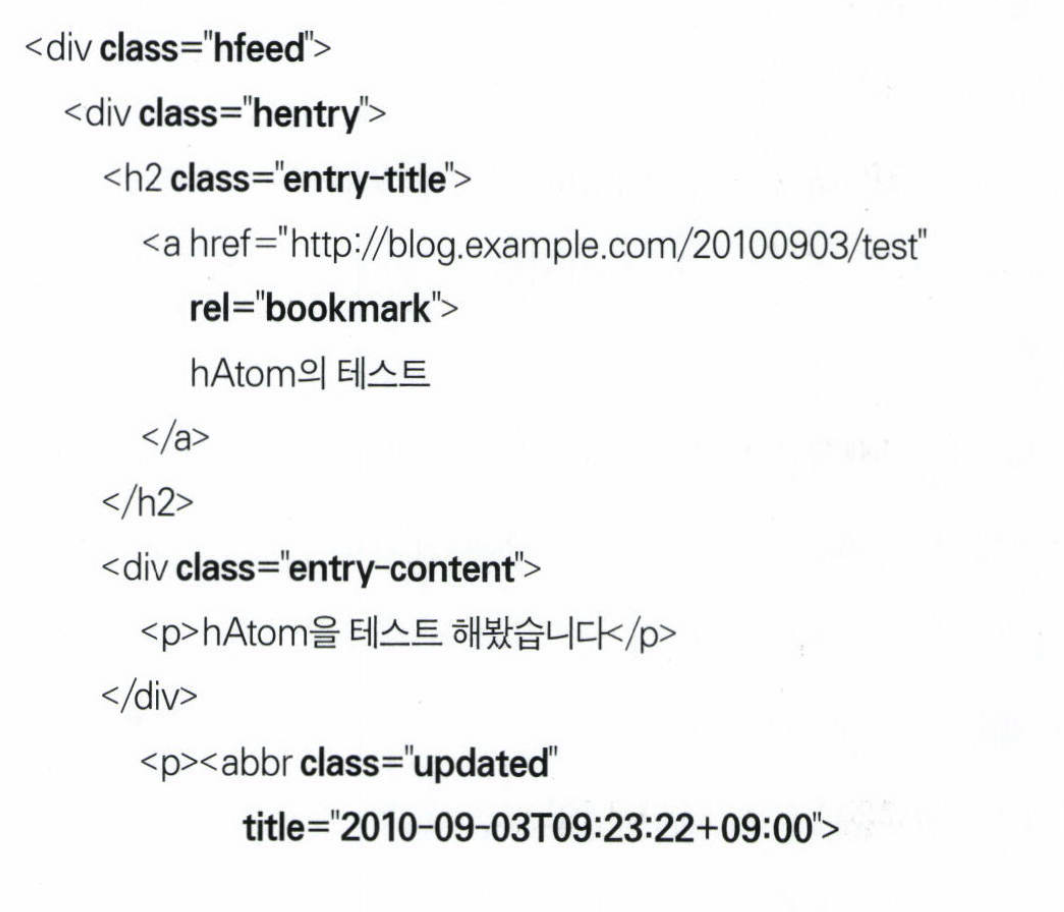
(2) hAtom - 갱신정보
hAtom은 Atom이 가진 메타 데이터를 HTML에 넣는 microformats이다. 웹 페이지에 포함되어 있는 엔트리의 갱신일시와 퍼머링크 같은 메타 데이터를 프로그램으로 처리 가능한 형태로 삽입할 수 있다.

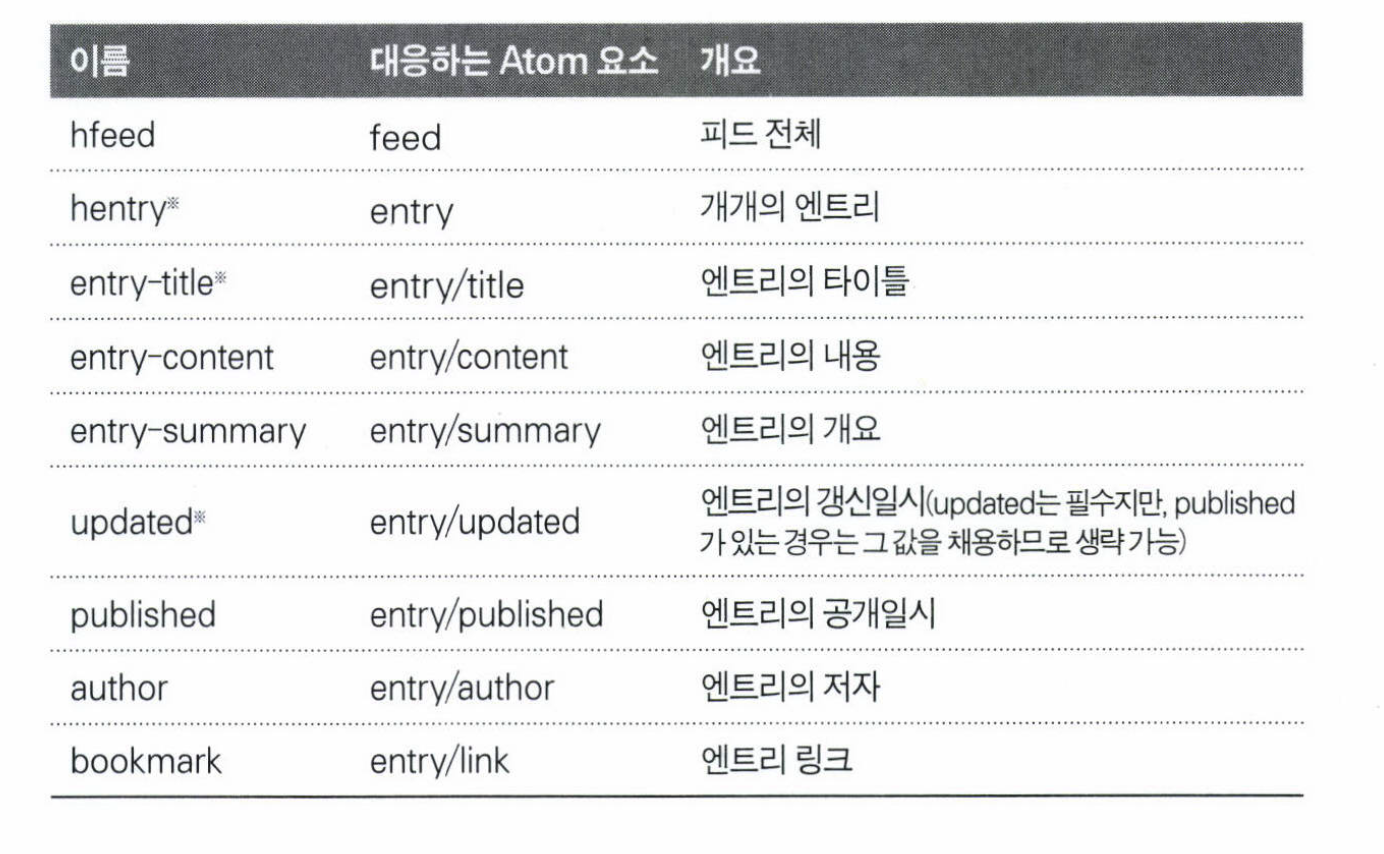
각 요소의 class 속성에서 지정하고 있는 값이 Atom의 각 요소에 대응한다.

05 microformats와 RDFa
microformats의 문제점
class와 rel 속성의 값만으로 메타 데이터를 특정하기 때문에 같은 값의 속성을 가진 웹페이지가 있으면 프로그램이 오판하거나 같은 속성값을 가진 다른 microformats을 만들 수 없게된다.
RDFa에서의 해결
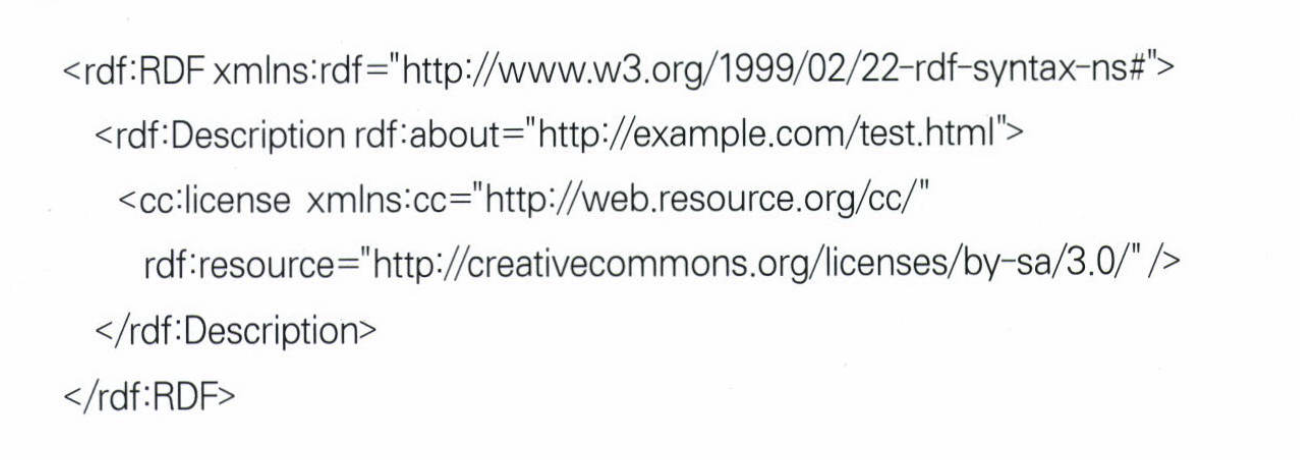
W3C가 표준화를 진행하고 있는것이 RDFa이다. 외형은 microformats와 거의 동일하지만 이름 충돌 문제를 XML의 이름 공간으로 해결한다.

다른점이 두가지가 있는데 하나는 xmlns:cc="..."로 'cc'라는 접두어로 이름 공간을 정의하고 있는 점과 rel속성 값으로 그 접두어를 사용한 'cc:license'라는 값을 넣고 있다는 점이다.
이를 통해 이름 충돌 문제를 회피할 수 있다.
하지만 이름공간을 사용하자마자 복잡해져 버렸다.
이름 공간을 전데로 하고 있기 때문에 XHTML을 이용하고 싶은 케이스가 있을텐데, 그런 경우 RDFa는 사용할 수 없게 되고 복잡성도 증가한다.
서로 장단점이 있지만 대부분의 경우 microformats로 목적은 달성할 수 있지 않을까가 필자의 견해이다.
06 리소스 표현으로서의 microformats
기존 HTML 표현은 주로 사람이 브라우저를 읽기 위해 이용하는 것이기 때문에 프로그램으로 처리하기 어렵다는 문제가 있었다. 때문에 웹 API에서는 프로그램용 XML과 JSON과 같이 데이터 구조를 명확히 기술할 수 있는 포맷을 이용하는 것이 일반적이다.
그러나 프로그램을 위해서 별도의 웹 API를 제공하는 스타일에는 다음과 같은 문제가 있다.
- 웹 서비스와 웹 API에서 제공하는 기능이 달라지기 쉽다.
- 개발 규모의 증대에 따른 유지보수성 저하
- 웹 API에 필요한 기술의 습득 비용
microformats은 이런 약점을 보완해주는 리소스 표현이기도 하다.
기존의 웹페이지를 그대로 웹 API로서 제공할 수 있어서 양쪽의 기능차가 발생하지 않고, 속성 기반의 포맷이기 때문에 기존의 웹 페이지에 미치는 영향도 적고, 새로운 API를 개발하는 것에 비하면 개발 비용은 훨씬 낮다. HTML을 알고 있으면 쉽게 습득할 수 있다는 장점도 있다.
최소한의 비용으로 웹서비스를 웹 API화 할 수 있다는 점이 microformats의 최대 특징이다.
웹 서비스와 웹 API를 분리하지 않다는 사고방식은 웹 서비스와 웹 API 설계에 있어서 아주 중요하다.