
학습한 내용
CSS 관련
-
CSS 기본 설정을 초기화할 때는 "initial.CSS" 만들어서 적용
-
초기화 CSS 적용 방법은 세가지
- 기존 HTML 파일에
link rel="stylesheet" href="css/initial.css"태그로 연결 - 기존 CSS 파일에
@import "./initial.css";속성을 통해 적용 - 기존 HTML 파일의
style태그 안에서@import "css/initial.css";속성을 적용해도 가능 (마지막 방법은 권장 안함)
-
CSS 소스가 길 때는, 최대한 용량을 줄이는게 좋기 때문에 경량화가 필요 (https://www.toptal.com/developers/cssminifier/)
-
Class 와 ID를 설정할 때는 대소문자를 구분하고, 문자로 시작
.start {}.start-1 {}or.start_1 {}.1start {}라고 설정하면 적용은 되지만, 법칙에 어긋남
- CSS 우선순위
- 뒤에
!important속성을 적용한 값 - HTML 문서에서
style태그를 직접 지정한 속성 - ID를 지정한 속성
- Class, 가상선택자(':')를 지정한 속성
- 태그('<,>')를 지정한 속성
- 부모 태그 속성
태그 관련
lorem태그 사용시 임의의 글자들을 출력
background 관련
-
큰 사이즈 이미지를
image태그로 넣으면 로딩이 길어서style태그의background속성을 통해 이미지 삽입 -
이미지 순서는 앞에 있는 이미지가 앞쪽에, 뒤에 나오는 이미지가 뒤쪽에 넣어짐
background-image: url('img/BackgroundFront.png')형식 -
이미지 크기는
background-size;속성 (cover속성 사용 시 페이지 크기에 맞춰서 나옴) -
이미지 반복은
background-repeat속성 -
이미지 위치는
background-position속성
-> 보통 속성 값은 X축 Y축 순서 -
이미지 고정은
background-attachment속성
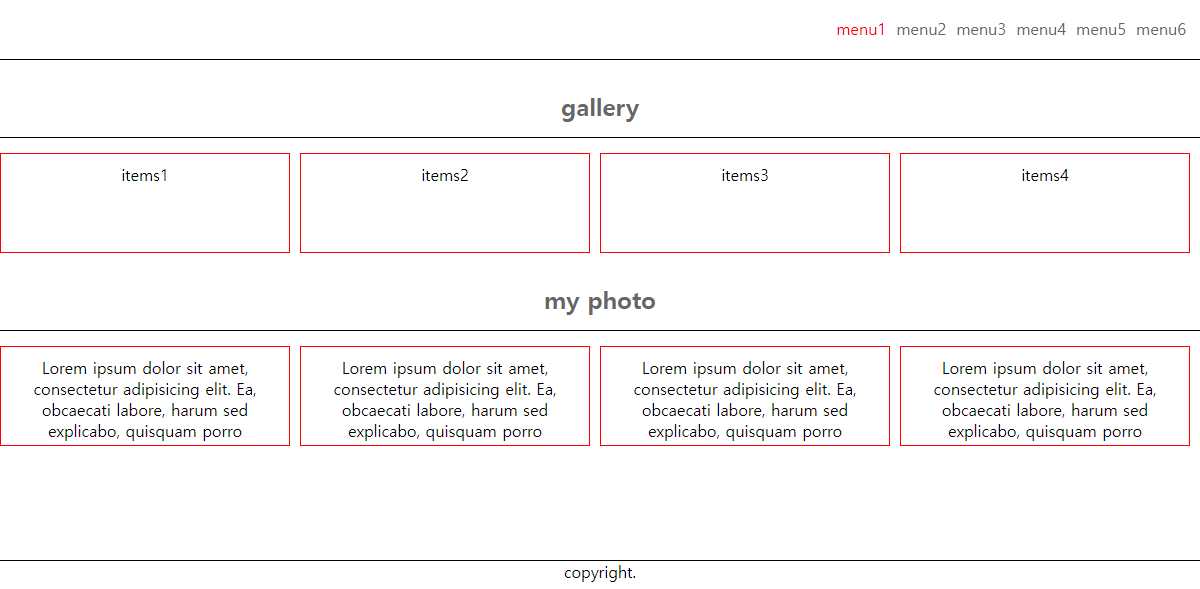
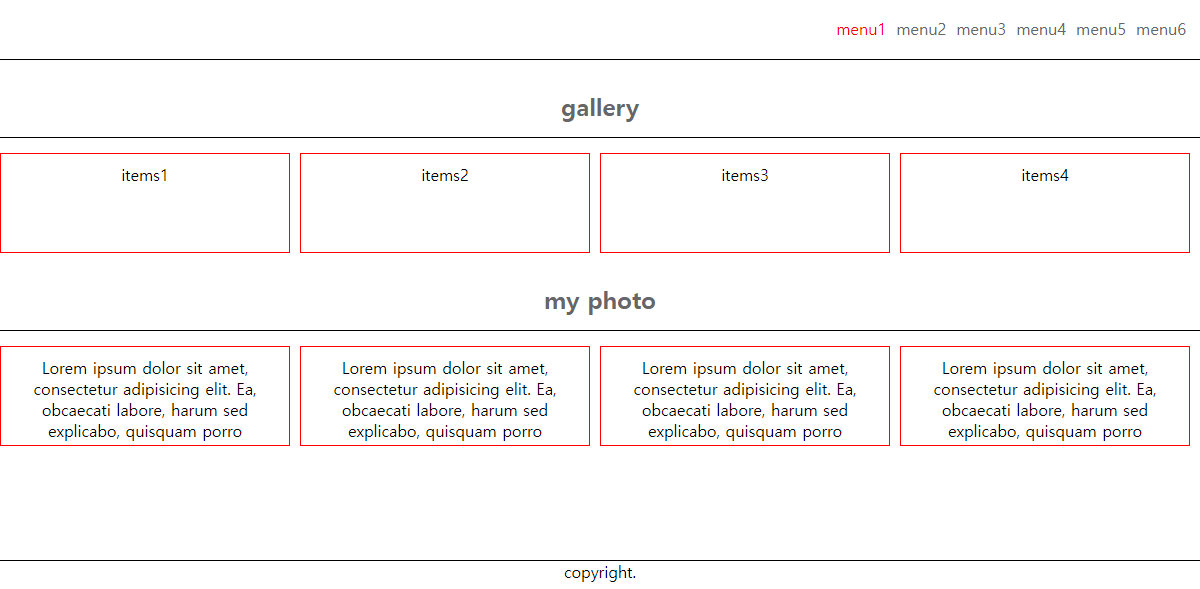
CSS 레이아웃 속성 관련
-
border속성은 테두리 굵기, 선 종류, 색상 순서 -
padding속성은 top, right, bottom, left 순서(두 개 사용하면 각각 상하, 좌우/세 개 사용하면 위치에 따라 상, 좌우, 하 형식) -
float속성을 사용하여 정렬 가능, 이 속성은 부모 태그 밖으로 벗어나기 때문에, 부모 태그에overflow: hidden;속성 적용 -
margin속성을 통해 여백 설정 -
border값 때문에 줄바꿈 되면,box-sizing: border-box속성 적용 -
연산 필요한 사이즈 설정은
calc( n% - npx)형식으로 적용

CSS 글 속성 관련
-
line-height속성은 줄 높이 설정, 설정해주면 중간으로 자동 정렬됨
('2.0' 처럼 숫자만 적용 시, 배수로 설정됨) -
가상 선택자는 자식 태그들 중 하나의 속성만 설정하고 싶을 때 사용 (예 :
:last-child, nth-child등)
(부모 태그에line-height이상의height값이 있어야 함) -
width속성이 정해져 있을때 중간 정렬은margin: 0 atuo속성으로 설정 -
text-align으로 텍스트 정렬 -
font-weight속성으로 글자 굵기 설정 ('100 ~ 900' 값만 가능,bold는 '700') -
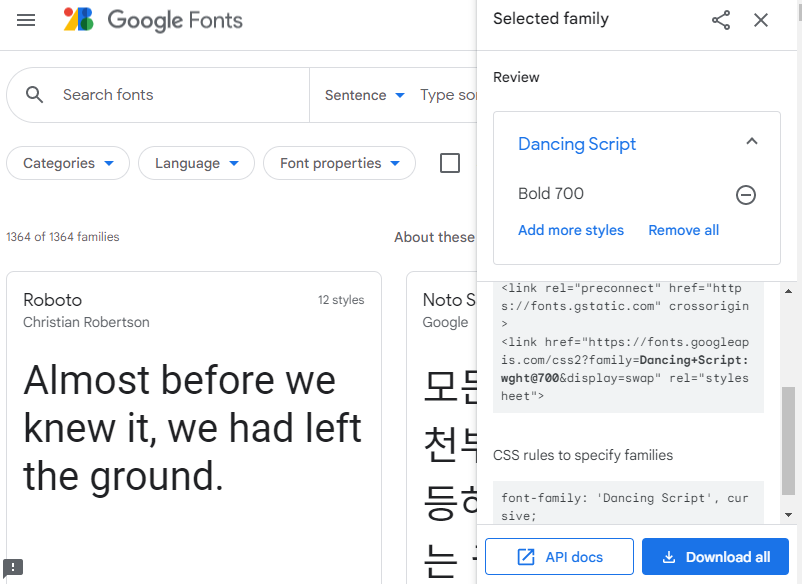
구글 폰트를 이용하여 웹 폰트를 적용할 수 있음 (https://fonts.google.com/)

Do it 웹 표준의 정석 99p ~ 112p, 171p ~ 217p
