학습한 내용
미디어쿼리 기초
- 반응형, 적응형 웹사이트를 만들 때 사용, 모바일과 태블릿 등의 환경에 맞게 자연스러운 변화를 줄 때 사용되는 CSS
- 'm.naver.com' 와 같이 주소 앞에 'm' 이 붙어있는 웹사이트는 모바일 버전 웹사이트를 따로 제작한 것 (HTML 파일)
@media () and ()를 사용, 사용자가 무슨 기기로 접속했는지 기준점을 만드는 것- 보통
width값을 기준으로 320px ~ 768px 미만 (스마트폰), 768px ~ 1024px 미만 (태블릿), 1024px 이상 (PC) 으로 사용됨
HTML 문서
<body>
<h1 class="pc">PC Hello World</h1>
</body>CSS 문서
html, body, h1 {
margin: 0;
padding: 0;
}
.pc {
color: red;
font-size: 50px;
background-color: pink;
}
@media (min-width: 600px) and (max-width: 767px) {
.pc {
color: blue;
font-size: 20px;
/*background-color: yellow;*/
}
}
/@media (min-width: 100px) and (max-width: 599px) {
.pc {
color: green;
font-size: 10px;
background-color: gray;
}
}.gif)
- 미디어쿼리에서 따로 지정되지 않은 속성은, 영역 밖의 지정된 CSS 속성에서 상속받음
CSS 문서
html, body, h1 {
margin: 0;
padding: 0;
}
.pc {
color: red;
font-size: 50px;
background-color: pink;
}
@media (min-width: 600px) and (max-width: 767px) {
.pc {
color: blue;
font-size: 20px;
/*background-color: yellow;*/
}
}.gif)
-
미디어쿼리 사용 시 반드시
meta태그를 넣어야함 -
viewport는 웹사이트를 접속하는 기기 화면을 의미,
width=device-width는 웹width값은 기기의width값으로 적용한다는 의미,
initial-scale=1.0은 비율을 1.0으로 유지하겠다는 의미임
HTML 문서
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
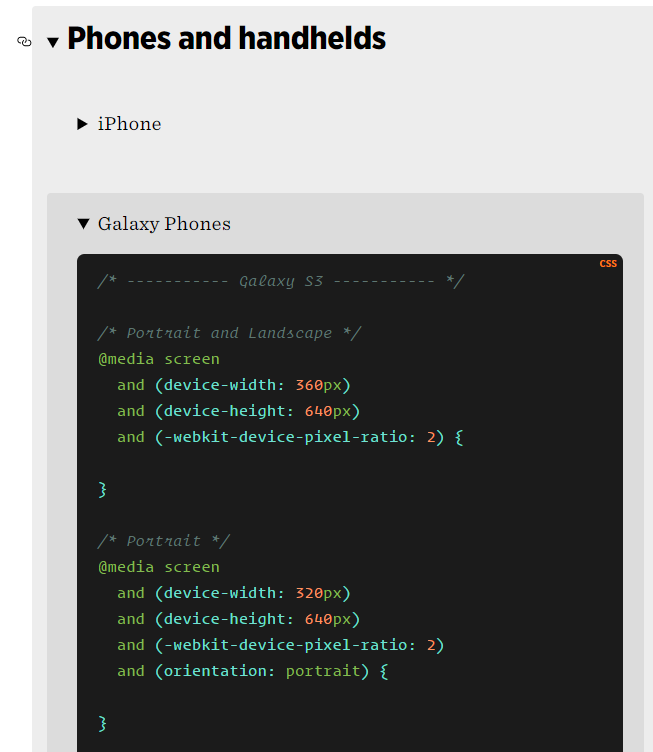
미디어쿼리 유용한 사이트 - 1
-
"https://css-tricks.com/snippets/css/media-queries-for-standard-devices/" 와 같은 사이트를 이용하면, 기기에 맞는 정확한
width값을 알 수 있음 -
orientation은 기기의 화면 방향을 인식 (portrait세로,landscape가로)
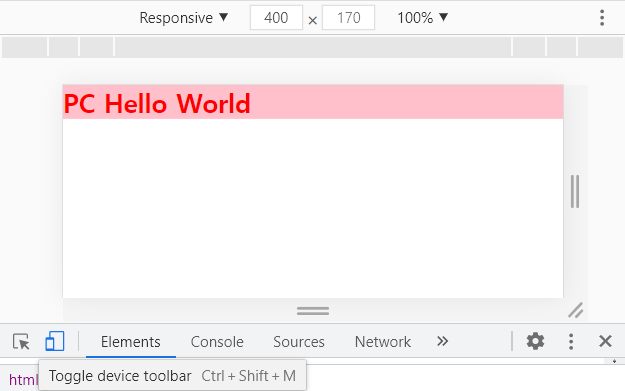
미디어쿼리 유용한 사이트 - 2
- 크롬 개발자 도구를 이용하면, 내가 만든 미디어쿼리가 다양한 환경에서 잘 작동하는지 알 수 있음
- Responsive 에서 기기를 지정하거나, 직접 화면 크기를 입력해서 확인 가능
- 미디어쿼리는 브라우저 크기를 변경해서 레이아웃이 변경되면 확인 가능

미디어쿼리 실무팁
- PC와 Mobile 에서 표시되는 글을 다르게 설정할 때,
display: none을 사용 - 미디어쿼리에서 Mobile의
display를 원래 속성으로 설정
HTML 문서
<body>
<h1 class="pc">PC Hello World</h1>
<h1 class="mobile">Mobile Hello World</h1>
</body>CSS 문서
html, body, h1 {
margin: 0;
padding: 0;
}
.pc {
color: red;
font-size: 50px;
background-color: pink;
}
.mobile {
display: none;
}
@media (min-width: 320px) and (max-width: 767px) {
.pc {
display: none;
}
.mobile {
display: block;
}
}.gif)
- 어지럽힌걸 정리하는 것 보다, 정리한 것을 어지럽히는 것이 쉬움. 즉 PC 웹의 복잡한 적응형 레이아웃을 모바일 웹으로 바꾸는 것은 어려움
- Mobile 버전을 만들고, 태블릿 버전을 만들고, PC 버전을 만들면서 확장하는 것이 좋음
@media와min-width값을 연속으로 사용 시,max-width값이 다음 내용 값의 미만으로 자동으로 설정됨
HTML 문서
<body>
<h1>미디어쿼리 응용</h1>
</body>CSS 문서
html, body, h1 {
margin: 0;
padding: 0;
}
h1 {
font-size: 20px;
background-color: yellow;
}
@media (min-width: 768px) {
h1 {
font-size: 40px;
background-color: pink;
}
}
@media (min-width: 1024px) {
h1 {
font-size: 80px;
background-color: gray;
}
}.gif)
학습한 내용 중 어려웠던 점 또는 해결못한 것들
- PC 환경과 Mobile 환경, 그리고 태블릿 환경을 따로 지정해주기 위해 조건에 따라 값을 다르게 설정하는 것.
해결방법
- 크롬의 개발자 도구를 이용해서, 평균적인
width값을 설정하며, 바뀌는 환경을 복습함.
학습 소감
- 오늘은 다양한 환경인 기기에서 CSS를 적용시키는 방법에 대해서 학습함. 흔히 스마트폰으로 웹페이지를 들어갈 때는 전혀 생각하지 못했던 부분인데, 기기에 따라 넓이 등을 설정해두어 레이아웃을 바뀌게 설정한다는 것은 나에게 새로운 경험으로 다가옴.
크롬 브라우저 어플에는 '데스크탑 환경으로 보기' 라는 옵션이 있는데, 이 옵션은 기존에 설정된 넓이 속성을 끄는 것인지, 아니면 넓어지게 인식하는 것인지 궁금해짐.
