학습한 내용
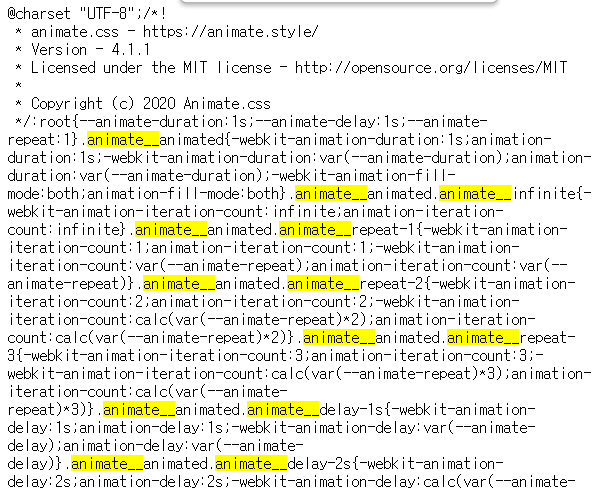
애니메이션 패키지 파일
- 다른 사람들이 CSS를 이용해서 이미 만들어놓은 패키지, CSS 라이브러리
- animate.style 와 같은 사이트를 이용해서 활용할 수 있음
.gif)
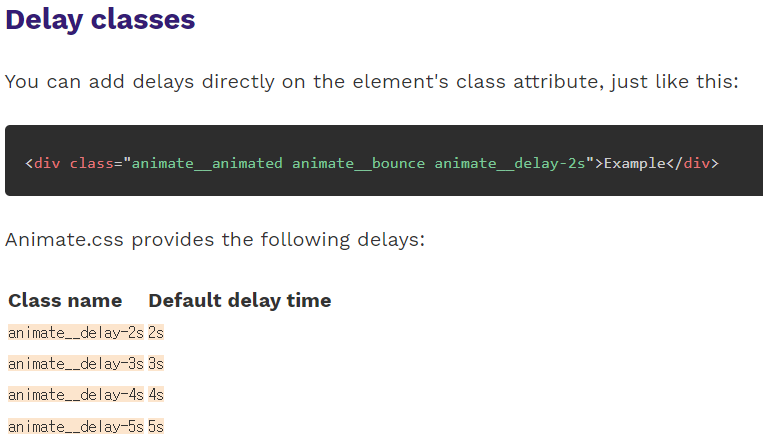
- 미리 만들어진 CSS 파일에서 미리 작성된
class를 이용, HTML 문서에 입력하여 CSS를 적용시키는 방식

HTML 문서
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"/>
</head>
<body>
<div class="animate__animated animate__bounce animate__slow color-red">Example</div>
</body>.gif)
-
animate.style CSS 링크
"https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"

-
codepen.io 와 같은 사이트들은 사람들이 만들어서 올린 CSS 문서들을 확인할 수 있음
.gif)
학습한 내용 중 어려웠던 점 또는 해결못한 것들
- 없음
해결방법
- 없음
학습 소감
- 오늘은 내용이 많았던 어제와 달리 쉬어가는 학습 단계였음. 내가 만들고자하는 것을, 기존에 사람들이 만들어 놓은 CSS 라이브러리를 통해서도 해결할 수 있겠구나 하는 생각이 들었음. 그러나 기초 기반을 확실하게 공부해야, 활용에 있어서도 많이 유용할 것이기 때문에 더욱더 공부를 해야겠다는 마음을 잡았음.
