학습한 내용
네이버 웹툰 실습 - 기본 세팅
HTML 문서
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>네이버 웹툰</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>CSS 문서
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ol, ul {
list-style: none;
}
a {
text-decoration: none;
color: #000000;
}
img {
vertical-align: middle;
}
button {
border: none;
}
input, textarea {
outline: none;
}
.clearfix {
clear: both;
}
.container {
width: 1130px;
margin: 0 auto;
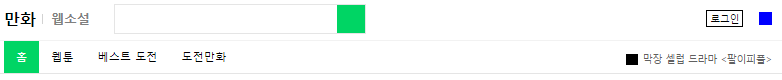
}네이버 웹툰 실습 - 상단 영역
-
하나의 CSS 문서에 여러 페이지의 디자인을 넣으면 코드가 너무 길어지고 복잡해지기 때문에, 페이지마다 각각의 CSS 문서를 만드는 것이 좋음
-
em태그를 이용해서 막대바를 만들 수 있음 (width: 1px로 설정해야 함) -
i태그는 아이콘 태그, inline-block 속성을 지님 (백그라운드 이미지로 활용할 때에는block,inline-block속성을 설정하는 것이 좋음) -
중앙정렬이 기본인 큰 레이아웃들 안에는 중앙 정렬만을 위한 레이아웃을 하나 만들고, 그 안에서 작업을 하는 것이 좋음
-
calc적용 시, 음수 기호 양 옆을 띄워야 함 -
특정한 메뉴에만 색상을 넣고 싶을 때는,
class를 지정하고, 더욱 자세한 경로를 지정해서 적용
HTML 문서
<body>
<header id="webtoon-header">
<div class="webtoon-header-top">
<div class="webtoon-container">
<div class="webtoon-header-left">
<h2><a href="#">만화</a></h2>
<em class="bar"></em>
<h3><a href="#">웹소설</a></h3>
<div class="webtoon-header-input-wrap">
<input type="text">
<button type="button" class="btn-search"></button>
</div>
</div>
<div class="webtoon-header-right">
<a href="#" class="btn-login">로그인</a>
<button type="button" class="btn-menu"></button>
</div>
</div>
</div>
<div class="webtoon-header-nav">
<div class="webtoon-container">
<nav>
<ul>
<li class="on"><a href="webtoon.html">홈</a></li>
<li><a href="webtoon-detail.html">웹툰</a></li>
<li><a href="#">베스트 도전</a></li>
<li><a href="#">도전만화</a></li>
</ul>
</nav>
<div class="webtoon-header-link-wrap">
<i class="icon-ex-mark"></i>
<a href="#">막장 셀럽 드라마 <팔이피플></a>
</div>
</div>
</div>
</header>
</body>CSS 문서 1 - style.css
.webtoon-container {
width: 960px;
margin: 0 auto;
}
#webtoon-header {
background-color: #ffffff;
}
#webtoon-header .webtoon-header-top {
background-color: #ffffff;
border-bottom: solid 1px #f2f2f2;
padding: 10px 0 8px 0;
}
#webtoon-header .webtoon-header-top .webtoon-container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
#webtoon-header .webtoon-header-top .webtoon-header-left {
display: flex;
flex-wrap: wrap;
align-items: center;
width: 550px;
}
#webtoon-header .webtoon-header-top .webtoon-header-left h2 {
font-size: 20px;
}
#webtoon-header .webtoon-header-top .webtoon-header-left .bar {
width: 1px;
height: 13px;
background-color: #d2d2d2;
margin-left: 8px;
margin-right: 10px;
}
#webtoon-header .webtoon-header-top .webtoon-header-left h3 {
margin-right: 30px;
font-size: 16px;
}
#webtoon-header .webtoon-header-top .webtoon-header-left h3 a {
color: gray;
}
#webtoon-header .webtoon-header-top .webtoon-header-input-wrap {
display: flex;
flex-wrap: wrap;
align-items: center;
width: 315px;
height: 37px;
border: solid 1px #e5e5e5;
}
#webtoon-header .webtoon-header-top .webtoon-header-input-wrap input {
width: calc(100% - 35px);
height: 100%;
border: none;
padding: 0 10px;
}
#webtoon-header .webtoon-header-top .webtoon-header-input-wrap input:focus {
outline: none;
}
#webtoon-header .webtoon-header-top .webtoon-header-input-wrap .btn-search {
width: 35px;
height: 100%;
background-color: #00d564;
}
#webtoon-header .webtoon-header-top .webtoon-header-right {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
}
#webtoon-header .webtoon-header-top .webtoon-header-right .btn-login {
border: solid 1px #000000;
padding: 2px 4px;
margin-right: 20px;
font-size: 12px;
}
#webtoon-header .webtoon-header-top .webtoon-header-right .btn-menu {
width: 16px;
height: 16px;
background-color: blue;
}
#webtoon-header .webtoon-header-nav {
border-bottom: solid 1px #e5e5e5;
}
#webtoon-header .webtoon-header-nav .webtoon-container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
#webtoon-header .webtoon-header-nav nav ul {
display: flex;
flex-wrap: wrap;
align-items: center;
}
#webtoon-header .webtoon-header-nav ul li {
width: auto;
height: 40px;
}
#webtoon-header .webtoon-header-nav ul li.on a{
background-color: #00d564;
color: #ffffff;
}
#webtoon-header .webtoon-header-nav ul li a {
display: block;
width: 100%;
height: 100%;
padding: 0 15px;
line-height: 40px;
font-size: 14px;
}
#webtoon-header .webtoon-header-nav .webtoon-header-link-wrap .icon-ex-mark {
display: inline-block;
width: 16px;
height: 14px;
background-color: #000000;
vertical-align: middle;
}
#webtoon-header .webtoon-header-nav .webtoon-header-link-wrap a{
vertical-align: middle;
font-size: 12px;
color: #606060;
}
#webtoon-header .webtoon-header-nav .webtoon-header-link-wrap a:hover {
text-decoration: underline;
}
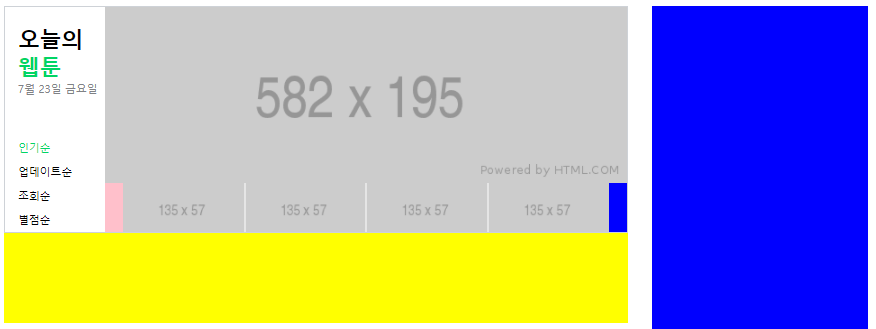
네이버 웹툰 실습 - 메인 왼쪽 영역(1)
- 오타가 있는지 없는지 잘 확인해야 함
- 공통된 테두리 설정 시에는,
.borderclass를 따로 만들어서 공통되게 적용
HTML 문서
<body>
<main role="main" id="webtoon-main">
<div class="webtoon-container">
<div class="webtoon-main-left">
<div class="webtoon-carousel webtoon-border">
<div class="webtoon-carousel-left">
<h2>오늘의<br><span>웹툰</span></h2>
<p>7월 23일 금요일</p>
<ul>
<li class="on"><a href="#">인기순</a></li>
<li><a href="#">업데이트순</a></li>
<li><a href="#">조회순</a></li>
<li><a href="#">별점순</a></li>
</ul>
</div>
<div class="webtoon-carousel-right">
<div class="webtoon-carousel-banner">
<img src="https://via.placeholder.com/582x195">
</div>
<div class="webtoon-carousel-banner-nav">
<ul>
<li><img src="https://via.placeholder.com/135x57"></li>
<li><img src="https://via.placeholder.com/135x57"></li>
<li><img src="https://via.placeholder.com/135x57"></li>
<li><img src="https://via.placeholder.com/135x57"></li>
</ul>
<a href="#" class="btn btn-prev"></a>
<a href="#" class="btn btn-next"></a>
</div>
</div>
</div>
</div>
</div>
</main>
</body>CSS 문서 1 - style.css
.webtoon-border {
border: solid 1px #ced2d7;
}
#webtoon-main .webtoon-container {
overflow: hidden;
}
#webtoon-main .webtoon-main-left {
float: left;
width: 694px;
}
#webtoon-main .webtoon-main-left .webtoon-carousel {
overflow: hidden;
width: 694px;
height: 252px;
background-color: #ffffff;
margin-bottom: 20px;
}
#webtoon-main .webtoon-main-left .webtoon-carousel .webtoon-carousel-left {
float: left;
width: 112px;
padding: 20px 5px 0 15px;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-left h2 {
font-size: 25px
margin-bottom: 13px;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-left span {
color: #00d564;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-left p {
font-size: 12px;
color: #808285;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-left ul {
margin-top: 48px;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-left li {
font-size: 12px;
margin-bottom: 10px;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-left li.on a {
color: #00d564;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-left li:last-child {
margin-bottom: 0;
}
#webtoon-main .webtoon-main-right {
float: right;
width: 240px;
height: 2000px;
background-color: blue;
}
#webtoon-main .webtoon-main-left .webtoon-carousel .webtoon-carousel-right {
float: right;
width: calc(100% - 112px);
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner {
width: 582px;
height: 195px;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner img {
width: 100%;
height: 100%;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav {
position: relative;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav ul {
display: flex;
flex-wrap: wrap;
align-items: center;
width: 540px;
margin: 0 auto;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav ul li {
width: 135px;
height: 57px;
border-left: solid 1px #e5e5e5;
border-right: solid 1px #e5e5e5;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav ul li:first-child {
border-left: none;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav ul li:last-child {
border-right: none;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav ul li img {
width: 100%;
height: 100%;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav .btn {
position: absolute;
width: 20px;
height: 57px;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav .btn.btn-prev {
left: 0;
top: 0;
background-color: pink;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav .btn.btn-next {
right: 0;
top: 0;
background-color: blue;
}
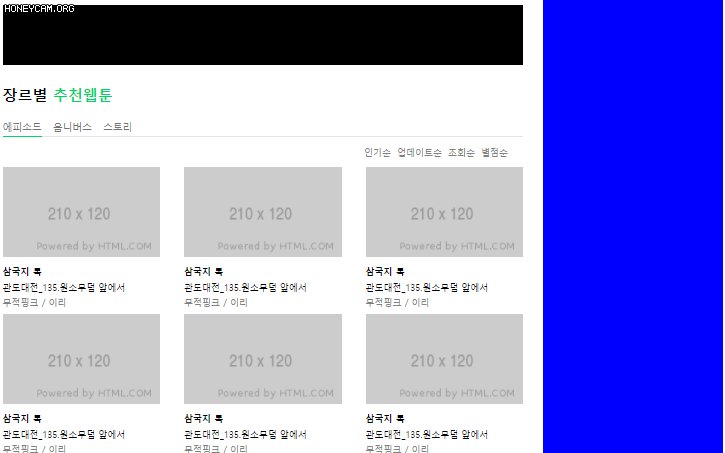
네이버 웹툰 실습 - 메인 왼쪽 영역(2)
-
margin,padding에 값을 3개를 입력 시,top,left=right,bottom값으로 적용 -
ul,li태그로 만들어진 목록 안에서 새로운 목록을 만드려면, 새로운ul,li태그를 만들어 적용 가능함 (class를 통해 구분될 수 있게 해야 함)
HTML 문서
<body>
<main role="main" id="webtoon-main">
<div class="webtoon-container">
<div class="webtoon-main-left">
<div class="webtoon-banner"></div>
<div class="webtoon-content">
<div class="webtoon-content-header webtoon-content-header-recommend">
<h2>장르별 <span>추천웹툰</span></h2>
<nav>
<ul>
<li class="on"><a href="#">에피소드</a></li>
<li><a href="#">옴니버스</a></li>
<li><a href="#">스토리</a></li>
</ul>
</nav>
</div>
<div class="webtoon-content-body">
<nav>
<ul>
<li><a href="#">인기순</a></li>
<li><a href="#">업데이트순</a></li>
<li><a href="#">조회순</a></li>
<li><a href="#">별점순</a></li>
</ul>
</nav>
<ul class="webtoon-content-col-3">
<li class="webtoon-content-col-type-1">
<img src="https://via.placeholder.com/210x120">
<div class="webtoon-content-col-3-info">
<h4>삼국지 톡</h4>
<p>관도대전_135.원소무덤 앞에서</p>
<span>무적핑크 / 이리</span>
</div>
</li>
<li class="webtoon-content-col-type-1">
<img src="https://via.placeholder.com/210x120">
<div class="webtoon-content-col-3-info">
<h4>삼국지 톡</h4>
<p>관도대전_135.원소무덤 앞에서</p>
<span>무적핑크 / 이리</span>
</div>
</li>
<li class="webtoon-content-col-type-1">
<img src="https://via.placeholder.com/210x120">
<div class="webtoon-content-col-3-info">
<h4>삼국지 톡</h4>
<p>관도대전_135.원소무덤 앞에서</p>
<span>무적핑크 / 이리</span>
</div>
</li>
<li class="webtoon-content-col-type-1">
<img src="https://via.placeholder.com/210x120">
<div class="webtoon-content-col-3-info">
<h4>삼국지 톡</h4>
<p>관도대전_135.원소무덤 앞에서</p>
<span>무적핑크 / 이리</span>
</div>
</li>
<li class="webtoon-content-col-type-1">
<img src="https://via.placeholder.com/210x120">
<div class="webtoon-content-col-3-info">
<h4>삼국지 톡</h4>
<p>관도대전_135.원소무덤 앞에서</p>
<span>무적핑크 / 이리</span>
</div>
</li>
<li class="webtoon-content-col-type-1">
<img src="https://via.placeholder.com/210x120">
<div class="webtoon-content-col-3-info">
<h4>삼국지 톡</h4>
<p>관도대전_135.원소무덤 앞에서</p>
<span>무적핑크 / 이리</span>
</div>
</li>
</ul>
</div>
</div>
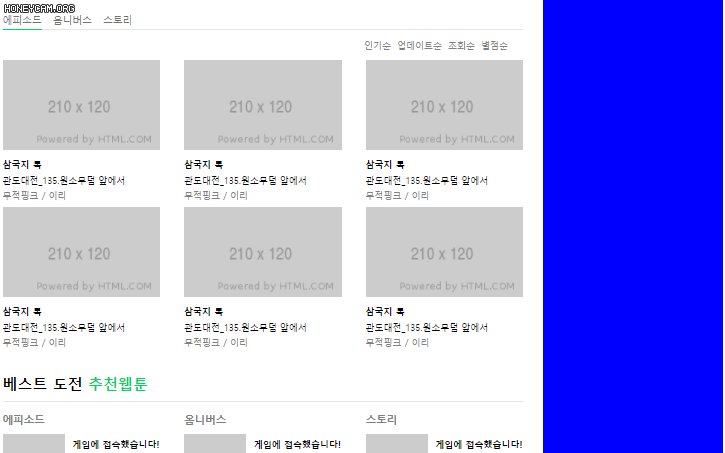
<div class="webtoon-content">
<div class="webtoon-content-header">
<h2>베스트 도전 <span>추천웹툰</span></h2>
</div>
<div class="webtoon-content-body">
<ul class="webtoon-content-col-3">
<li class="webtoon-content-col-type-2">
<h3>에피소드</h3>
<ul class="webtoon-lists">
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>게임에 접속했습니다!</h4>
<p>rapis_777</p>
<span>게임하는 고딩들</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>게임에 접속했습니다!</h4>
<p>rapis_777</p>
<span>게임하는 고딩들</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>게임에 접속했습니다!</h4>
<p>rapis_777</p>
<span>게임하는 고딩들</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
</ul>
</li>
<li class="webtoon-content-col-type-2">
<h3>옴니버스</h3>
<ul class="webtoon-lists">
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>게임에 접속했습니다!</h4>
<p>rapis_777</p>
<span>게임하는 고딩들</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>게임에 접속했습니다!</h4>
<p>rapis_777</p>
<span>게임하는 고딩들</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>게임에 접속했습니다!</h4>
<p>rapis_777</p>
<span>게임하는 고딩들</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
</ul>
</li>
<li class="webtoon-content-col-type-2">
<h3>스토리</h3>
<ul class="webtoon-lists">
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>게임에 접속했습니다!</h4>
<p>rapis_777</p>
<span>게임하는 고딩들</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>게임에 접속했습니다!</h4>
<p>rapis_777</p>
<span>게임하는 고딩들</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>게임에 접속했습니다!</h4>
<p>rapis_777</p>
<span>게임하는 고딩들</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
</ul>
</li>
</ul>
</div>
</div>
<div class="webtoon-content">
<div class="webtoon-content-header">
<h2>장르별 <span>인기 단행본 만화</span></h2>
</div>
<div class="webtoon-content-body">
<ul class="webtoon-content-col-3">
<li class="webtoon-content-col-type-2">
<h3>에피소드</h3>
<ul class="webtoon-lists">
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>게임에 접속했습니다!</h4>
<p>rapis_777</p>
<span>게임하는 고딩들</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>게임에 접속했습니다!</h4>
<p>rapis_777</p>
<span>게임하는 고딩들</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>게임에 접속했습니다!</h4>
<p>rapis_777</p>
<span>게임하는 고딩들</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
</ul>
</li>
<li class="webtoon-content-col-type-2">
<h3>옴니버스</h3>
<ul class="webtoon-lists">
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>게임에 접속했습니다!</h4>
<p>rapis_777</p>
<span>게임하는 고딩들</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>게임에 접속했습니다!</h4>
<p>rapis_777</p>
<span>게임하는 고딩들</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>게임에 접속했습니다!</h4>
<p>rapis_777</p>
<span>게임하는 고딩들</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
</ul>
</li>
<li class="webtoon-content-col-type-2">
<h3>스토리</h3>
<ul class="webtoon-lists">
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>게임에 접속했습니다!</h4>
<p>rapis_777</p>
<span>게임하는 고딩들</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>게임에 접속했습니다!</h4>
<p>rapis_777</p>
<span>게임하는 고딩들</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>게임에 접속했습니다!</h4>
<p>rapis_777</p>
<span>게임하는 고딩들</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.07</span>
</div>
</div>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
</div>
</main>
</body>CSS 문서 1 - style.css
#webtoon-main .webtoon-main-left .webtoon-carousel-banner {
width: 582px;
height: 195px;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner img {
width: 100%;
height: 100%;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav {
position: relative;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav ul {
display: flex;
flex-wrap: wrap;
align-items: center;
width: 540px;
margin: 0 auto;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav ul li {
width: 135px;
height: 57px;
border-left: solid 1px #e5e5e5;
border-right: solid 1px #e5e5e5;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav ul li:first-child {
border-left: none;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav ul li:last-child {
border-right: none;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav ul li img {
width: 100%;
height: 100%;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav .btn {
position: absolute;
width: 20px;
height: 57px;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav .btn.btn-prev {
left: 0;
top: 0;
background-color: pink;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav .btn.btn-next {
right: 0;
top: 0;
background-color: blue;
}
#webtoon-main .webtoon-main-left .webtoon-banner {
width: 100%;
height: 80px;
background-color: black;
}
#webtoon-main .webtoon-main-left .webtoon-content {
background-color: #ffffff;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-header {
position: relative;
border-bottom: solid 1px #e5e5e5;
padding: 26px 0 10px;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-header.webtoon-content-header-recommend {
padding-bottom: 0;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-header h2 {
font-size: 20px;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-header h2 span {
color: #00d564;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-header nav {
margin-top: 20px;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-header ul {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
align-items: center;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-header li {
width: auto;
height: 22px;
margin-right: 15px;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-header li.on {
border-bottom: solid 2px #00d564;
margin-bottom: -1px;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-header li a {
display: block;
padding-bottom: 6px;
font-size: 13px;
color: #737373;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-body nav {
padding: 12px;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-body nav ul {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-body nav ul li {
margin-right: 8px;
font-size: 12px;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-body nav ul li a {
color: gray;
}
#webtoon-main .webtoon-main-left .webtoon-content-col-3 {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
#webtoon-main .webtoon-main-left .webtoon-content-col-3 .webtoon-content-col-type-1 {
width: 210px;
height: 196px;
font-size: 12px;
}
#webtoon-main .webtoon-main-left .webtoon-content-col-type-1 img {
margin-bottom: 10px;
}
#webtoon-main .webtoon-main-left .webtoon-content-col-type-1 .webtoon-content-col-3-info h4 {
margin-bottom: 5px;
}
#webtoon-main .webtoon-main-left .webtoon-content-col-type-1 .webtoon-content-col-3-info p {
margin-bottom: 5px;
}
#webtoon-main .webtoon-main-left .webtoon-content-col-type-1 .webtoon-content-col-3-info span {
color: gray;
}
#webtoon-main .webtoon-main-left .webtoon-content-col-type-2 {
width: 210px;
margin-top: 14px;
font-size: 12px;
}
#webtoon-main .webtoon-main-left .webtoon-content-col-type-2 h3 {
font-size: 14px;
color: gray;
margin-bottom: 10px;
}
#webtoon-main .webtoon-main-left .webtoon-content-col-type-2 .webtoon-lists li {
display: flex;
flex-wrap: wrap;
align-items: center;
height: 90px;
margin-bottom: 20px;
}
#webtoon-main .webtoon-main-left .webtoon-content-col-type-2 .webtoon-lists li img {
margin-right: 10px;
}
#webtoon-main .webtoon-main-left .webtoon-content-col-info-right .webtoon-content-rating {
margin-top: 15px;
}
#webtoon-main .webtoon-main-left .webtoon-content-col-info-right .webtoon-content-rating .star {
display: inline-block;
width: 60px;
height: 14px;
background-color: red;
vertical-align: middle;
}
#webtoon-main .webtoon-main-left .webtoon-content-col-info-right .webtoon-content-rating .score {
font-size: 12px;
color: gray;
vertical-align: middle;
}
학습한 내용 중 어려웠던 점 또는 해결못한 것들
- 오타가 많아짐
font-size에;표시를 안 넣고,margin-bottom을 설정하는 것
해결방법
- 속성 설정 후 중간마다 관리자 도구를 잘 이용하여 오타가 있는 부분을 체크하기로 함
font-size부분은 멘토님과의 질의응답으로 해결 예정
학습 소감
-
오늘은 네이버 웹툰 페이지 카피캣 실습을 진행하였음. 자주 사용하는 페이지이다 보니, 이번 기회에 어떤 구조로 이루어졌는지 알 수 있게 되어 흥미로웠음.
이번 실습 중간에 강의 영상에서 오타가 있었는데, 직접 입력할 때는 정상적으로 넣어서 결과가 달라 한동안 어디가 잘못되었는지 확인 했었음. 그리고 강의 영상에서 오타를 발견하고, 그것이 해결되었을 때는 잘못된 부분을 찾았다는 희열감이 느껴졌음. 그리고 의문점이 든 부분을 질의응답을 남겨 해결할 예정임
