학습한 내용
네이버 쇼핑 실습 - 기본 세팅
HTML 문서
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>네이버 쇼핑</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body id="shop-body">CSS 문서
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ol, ul {
list-style: none;
}
a {
text-decoration: none;
color: #000000;
}
img {
vertical-align: middle;
}
button {
border: none;
}
input, textarea {
outline: none;
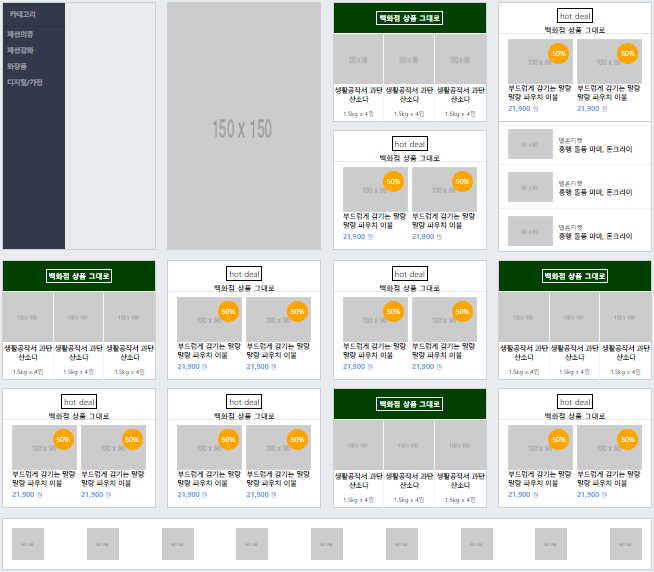
}네이버 쇼핑 실습 - 메인 영역(2)
-
list-item영역 안의 레이아웃 정렬을 위해,relative속성 설정 -
레이아웃 배경색 위에, 또다른 색상의 배경색을 추가할 때(
overlay)는, 레이아웃 두 개를 3차원 속성을 지니게 하여 겹쳐지게 만들고, 배경색을rgba를 이용하여 투명도를 설정 -
부모가 정확한 높이나 길이 값을 가지고 있어야만, 자식의 % 가 잘 작동
-
em태그는 이태리체를 기본으로 하는 강조 태그 (font-style: normal을 통해 해제 가능)
HTML 문서
<body>
<main role="main" id="shop-main">
<div class="shop-container">
<div class="list-wrap">
<div class="list-item banner">
<div class="w-100 h-100 shop-border">
<img src="https://via.placeholder.com/150">
</div>
</div>
<div class="list-item">
<div class="list-half list-half-top shop-border">
<div class="list-half-header list-half-bg">
<div class="half-overlay"></div>
<h3 class="shop-title-border">백화점 상품 그대로</h3>
</div>
<ul class="content-lists content-lists-3">
<li>
<img src="https://via.placeholder.com/130x90">
<h3>생활공작서 과탄산소다</h3>
<span>1.5kg x 4입</span>
</li>
<li>
<img src="https://via.placeholder.com/130x90">
<h3>생활공작서 과탄산소다</h3>
<span>1.5kg x 4입</span>
</li>
<li>
<img src="https://via.placeholder.com/130x90">
<h3>생활공작서 과탄산소다</h3>
<span>1.5kg x 4입</span>
</li>
</ul>
</div>
<div class="list-half list-half-bottom shop-border">
<div class="list-half-header">
<span class="headline">hot deal</span>
<h3>백화점 상품 그대로</h3>
</div>
<ul class="content-lists content-lists-2">
<li>
<div class="content-image-wrap shop-border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
<li>
<div class="content-image-wrap shop-border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
</ul>
</div>
</div>
<div class="list-item">
<div class="list-half shop-border">
<div class="list-half-header">
<span class="headline">hot deal</span>
<h3>백화점 상품 그대로</h3>
</div>
<ul class="content-lists content-lists-2">
<li>
<div class="content-image-wrap shop-border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
<li>
<div class="content-image-wrap shop-border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
</ul>
</div>
<ul class="list-row-3 shop-border">
<li>
<div class="list-image-wrap shop-border">
<img src="https://via.placeholder.com/90x60">
</div>
<div class="list-row-info">
<span>멜론티켓</span>
<h3>흥행 돌풍 마마, 돈크라이</h3>
</div>
</li>
<li>
<div class="list-image-wrap shop-border">
<img src="https://via.placeholder.com/90x60">
</div>
<div class="list-row-info">
<span>멜론티켓</span>
<h3>흥행 돌풍 마마, 돈크라이</h3>
</div>
</li>
<li>
<div class="list-image-wrap shop-border">
<img src="https://via.placeholder.com/90x60">
</div>
<div class="list-row-info">
<span>멜론티켓</span>
<h3>흥행 돌풍 마마, 돈크라이</h3>
</div>
</li>
</ul>
</div>
<div class="list-item">
<div class="list-half list-half-top shop-border">
<div class="list-half-header list-half-bg">
<div class="half-overlay"></div>
<h3 class="shop-title-border">백화점 상품 그대로</h3>
</div>
<ul class="content-lists content-lists-3">
<li>
<img src="https://via.placeholder.com/102x100">
<h3>생활공작서 과탄산소다</h3>
<span>1.5kg x 4입</span>
</li>
<li>
<img src="https://via.placeholder.com/102x100">
<h3>생활공작서 과탄산소다</h3>
<span>1.5kg x 4입</span>
</li>
<li>
<img src="https://via.placeholder.com/102x100">
<h3>생활공작서 과탄산소다</h3>
<span>1.5kg x 4입</span>
</li>
</ul>
</div>
<div class="list-half list-half-bottom shop-border">
<div class="list-half-header">
<span class="headline">hot deal</span>
<h3>백화점 상품 그대로</h3>
</div>
<ul class="content-lists content-lists-2">
<li>
<div class="content-image-wrap shop-border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
<li>
<div class="content-image-wrap shop-border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
</ul>
</div>
</div>
<div class="list-item">
<div class="list-half list-half-top shop-border">
<div class="list-half-header">
<span class="headline">hot deal</span>
<h3>백화점 상품 그대로</h3>
</div>
<ul class="content-lists content-lists-2">
<li>
<div class="content-image-wrap shop-border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
<li>
<div class="content-image-wrap shop-border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
</ul>
</div>
<div class="list-half list-half-bottom shop-border">
<div class="list-half-header">
<span class="headline">hot deal</span>
<h3>백화점 상품 그대로</h3>
</div>
<ul class="content-lists content-lists-2">
<li>
<div class="content-image-wrap shop-border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
<li>
<div class="content-image-wrap shop-border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
</ul>
</div>
</div>
<div class="list-item">
<div class="list-half list-half-top shop-border">
<div class="list-half-header">
<span class="headline">hot deal</span>
<h3>백화점 상품 그대로</h3>
</div>
<ul class="content-lists content-lists-2">
<li>
<div class="content-image-wrap shop-border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
<li>
<div class="content-image-wrap shop-border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
</ul>
</div>
<div class="list-half list-half-bottom shop-border">
<div class="list-half-header list-half-bg">
<div class="half-overlay"></div>
<h3 class="shop-title-border">백화점 상품 그대로</h3>
</div>
<ul class="content-lists content-lists-3">
<li>
<img src="https://via.placeholder.com/102x100">
<h3>생활공작서 과탄산소다</h3>
<span>1.5kg x 4입</span>
</li>
<li>
<img src="https://via.placeholder.com/102x100">
<h3>생활공작서 과탄산소다</h3>
<span>1.5kg x 4입</span>
</li>
<li>
<img src="https://via.placeholder.com/102x100">
<h3>생활공작서 과탄산소다</h3>
<span>1.5kg x 4입</span>
</li>
</ul>
</div>
</div>
<div class="list-item">
<div class="list-half list-half-top shop-border">
<div class="list-half-header list-half-bg">
<div class="half-overlay"></div>
<h3 class="shop-title-border">백화점 상품 그대로</h3>
</div>
<ul class="content-lists content-lists-3">
<li>
<img src="https://via.placeholder.com/102x100">
<h3>생활공작서 과탄산소다</h3>
<span>1.5kg x 4입</span>
</li>
<li>
<img src="https://via.placeholder.com/102x100">
<h3>생활공작서 과탄산소다</h3>
<span>1.5kg x 4입</span>
</li>
<li>
<img src="https://via.placeholder.com/102x100">
<h3>생활공작서 과탄산소다</h3>
<span>1.5kg x 4입</span>
</li>
</ul>
</div>
<div class="list-half list-half-bottom shop-border">
<div class="list-half-header">
<span class="headline">hot deal</span>
<h3>백화점 상품 그대로</h3>
</div>
<ul class="content-lists content-lists-2">
<li>
<div class="content-image-wrap shop-border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
<li>
<div class="content-image-wrap shop-border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
</ul>
</div>
</div>
</div>
<div class="brand-wrap shop-border">
<ul class="brand-lists">
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
</ul>
</div>
</div>
</main>
</body>CSS 문서 1 - style.css
/* 메인 영역 1 */
#shop-main .list-wrap {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: stretch;
}
#shop-main .list-item {
position: relative;
width: 308px;
height: 496px;
/*background-color: #ffffff;*/
margin-bottom: 20px;
}
#shop-main .list-item.banner img {
width: 100%;
height: 100%;
}
#shop-main .list-item .category-wrap {
overflow: hidden;
}
#shop-main .list-item .category-wrap .category-left {
float: left;
width: 124px;
height: 100%;
background-color: #333949;
}
#shop-main .list-item .category-wrap .category-left h3 {
padding: 14px 0 14px 13px;
border-bottom: 1px solid #2b313f;
font-size: 13px;
color: rgba(255, 255, 255, 0.46);
}
#shop-main .list-item .category-wrap .category-left ul {
}
#shop-main .list-item .category-wrap .category-left li {
}
#shop-main .list-item .category-wrap .category-left a {
display: block;
padding: 7px 8px;
font-size: 13px;
color: rgba(255, 255, 255, 0.46);
font-weight: 700;
}
#shop-main .list-item .category-wrap .category-right {
float: right;
width: 182px;
height: 100%;
background-color: #ffffff;
}
#shop-main .list-item .category-wrap .category-right-top {
width: 100%;
height: 306px;
border-bottom: solid 1px #e7e7e7;
text-align: center;
}
#shop-main .list-item .category-wrap .category-right-top .category-info {
padding: 20px 0;
/*text-align: center;*/
}
#shop-main .list-item .category-wrap .category-right-top .headline,
#shop-main .list-item .category-wrap .category-right-bottom .headline {
display: inline-block;
font-size: 12px;
border: solid 1px #00ab33;
color: #00ab33;
margin-bottom: 7px;
}
#shop-main .list-item .category-wrap .category-right-top .category-info h3 {
font-size: 18px;
}
#shop-main .list-item .category-wrap .category-right-top .category-info .price {
font-size: 16px;
color: skyblue;
}
#shop-main .list-item .category-wrap .category-right-top .image-wrap {
/*text-align: center;*/
}
#shop-main .list-item .category-wrap .category-right-bottom {
padding-top: 20px;
text-align: center;
}
#shop-main .list-item .category-wrap .category-right-bottom .tag-wrap .tag {
display: inline-block;
width: auto;
max-width: 75px;
height: 24px;
background-color: #e8eef4;
margin: 6px 1px 0 1px;
padding: 0 5px;
line-height: 26px;
font-size: 12px;
color: #666;
vertical-align: top;
}
/* 메인영역 2 */
#shop-main .list-item .list-half {
width: 100%;
height: 240px;
background-color: #ffffff;
}
#shop-main .list-item .list-half.list-half-top {
position: absolute;
left: 0;
top: 0;
}
#shop-main .list-item .list-half.list-half-bottom {
position: absolute;
left: 0;
bottom: 0;
}
#shop-main .list-item .list-half .list-half-header {
position: relative;
width: 100%;
height: 62px;
background-color: #ffffff;
border-bottom: solid 1px #e7e7e7;
text-align: center;
padding-top: 10px;
}
#shop-main .list-item .list-half .list-half-header .headline {
display: inline-block;
border: solid 1px #000000;
padding: 2px 4px;
margin-bottom: 5px;
}
#shop-main .list-item .list-half .list-half-header h3 {
font-size: 14px;
}
#shop-main .list-item .list-half .list-half-header .half-overlay {
position: absolute;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
}
#shop-main .list-item .list-half .list-half-header.list-half-bg {
background-color: green;
border-bottom: solid 1px #ffffff;
padding-top: 0;
}
#shop-main .list-item .list-half .list-half-header.list-half-bg .shop-title-border {
position: relative;
display: inline-block;
border: solid 1px #ffffff;
padding: 2px 4px;
color: #ffffff;
top: 50%;
transform: translateY(-50%);
}
#shop-main .list-item .list-half .content-lists {
overflow: hidden;
height: 177px;
}
#shop-main .list-item .list-half .content-lists.content-lists-3 li {
float: left;
width: 33.33%;
height: 100%;
border-right: solid 1px #f0f0f0;
text-align: center;
}
#shop-main .list-item .list-half .content-lists.content-lists-3 li:last-child {
border-right: none;
}
#shop-main .list-item .list-half .content-lists.content-lists-3 li img {
width: 100%;
height: 100px;
margin-bottom: 5px;
}
#shop-main .list-item .list-half .content-lists.content-lists-3 li h3 {
font-size: 13px;
margin-bottom: 5px;
}
#shop-main .list-item .list-half .content-lists.content-lists-3 li span {
font-size: 12px;
}
#shop-main .list-item .list-half .content-lists.content-lists-2 {
display: flex;
flex-wrap: wrap;
justify-content: center;
padding-top: 11px;
}
#shop-main .list-item .list-half .content-lists.content-lists-2 li {
width: 130px;
height: 150px;
margin-right: 8px;
}
#shop-main .list-item .list-half .content-lists.content-lists-2 li:last-child {
margin-right: 0;
}
#shop-main .list-item .list-half .content-lists.content-lists-2 li .content-image-wrap {
position: relative;
width: 130px;
height: 90px;
}
#shop-main .list-item .list-half .content-lists.content-lists-2 li .content-image-wrap img {
position: absolute;
width: 100%;
height: 100%;
}
#shop-main .list-item .list-half .content-lists.content-lists-2 li .content-image-wrap .discount {
position: absolute;
display: block;
width: 42px;
height: 42px;
background-color: orange;
border-radius: 50%;
font-size: 14px;
color: #ffffff;
line-height: 42px;
text-align: center;
top: 6px;
right: 5px;
}
#shop-main .list-item .list-half .content-lists.content-lists-2 li h3 {
font-size: 13px;
}
#shop-main .list-item .list-half .content-lists.content-lists-2 li .price {
color: #62a7ee;
font-size: 12px;
}
#shop-main .list-item .list-half .content-lists.content-lists-2 li .price em {
font-size: 14px;
font-weight: 700;
font-style: normal;
}
#shop-main .list-item .list-row-3 {
background-color: #ffffff;
border-top: none;
}
#shop-main .list-item .list-row-3 li {
display: flex;
flex-wrap: wrap;
align-items: center;
border-bottom: solid 1px #f0f0f0;
padding: 14px 19px 11px 19px;
}
#shop-main .list-item .list-row-3 li:last-child {
border-bottom: none;
}
#shop-main .list-item .list-row-3 li .list-image-wrap {
width: 90px;
height: 60px;
margin-right: 10px;
}
#shop-main .list-item .list-row-3 li .list-image-wrap img {
width: 100%;
height: 100%;
}
#shop-main .list-item .list-row-3 li .list-row-info span {
font-size: 12px;
}
#shop-main .list-item .list-row-3 li .list-row-info h3 {
font-size: 13px;
}
#shop-main .brand-wrap {
background-color: #ffffff;
}
#shop-main .brand-wrap .brand-lists{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding: 18px 18px;
}
#shop-main .brand-wrap .brand-lists li {
width: 64px;
height: 64px;
}
#shop-main .brand-wrap .brand-lists li img {
width: 100%;
height: 100%;
}
#shop-footer {
padding-bottom: 180px;
text-align: center;
}
#shop-footer .policy-wrap {
border-top: solid 2px #5d5d5d;
padding-top: 27px;
margin-bottom: 11px;
}
#shop-footer .policy-wrap span {
/*background-color: #d7d7d7;*/
font-size: 12px;
}
#shop-footer .policy-wrap span:first-child:before {
/*content: initial;*/
}
#shop-footer .policy-wrap span:before {
content: "";
display: inline-block;
width: 1px;
height: 11px;
margin: 0 8px;
background-color: #d7d7d7;
vertical-align: -1;
}
#shop-footer p {
font-size: 12px;
color: #888;
margin-bottom: 11px;
}
네이버 쇼핑 실습 - footer
p태그 끼리 디자인이 다르다면,class를 하나하나 지정해서 스타일을 적용- 글자 앞 작대기나 특수기호들을 넣는 방법은 개발자마다 쓰는 방식이 다양함 (예시로,
span태그 사용,before와 같은 가상 선택자 사용)
HTML 문서
<body>
<footer id="shop-footer">
<div class="shop-container">
<div class="policy-wrap">
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
</div>
<p>네이버는 통신판매 당사자가 아닙니다. 거래에 관한 의무와 책임은 판매자에게 있습니다.</p>
</div>
</footer>
</body>CSS 문서 1 - style.css
#shop-footer {
padding-bottom: 180px;
text-align: center;
}
#shop-footer .policy-wrap {
border-top: solid 2px #5d5d5d;
padding-top: 27px;
margin-bottom: 11px;
}
#shop-footer .policy-wrap span {
/*background-color: #d7d7d7;*/
font-size: 12px;
}
#shop-footer .policy-wrap span:first-child:before {
/*content: initial;*/
}
#shop-footer .policy-wrap span:before {
content: "";
display: inline-block;
width: 1px;
height: 11px;
margin: 0 8px;
background-color: #d7d7d7;
vertical-align: -1;
}
#shop-footer p {
font-size: 12px;
color: #888;
margin-bottom: 11px;
}
실무 팁
- 무료 이미지 사이트 (무료이기 때문에 상업적인 용도로도 사용 가능)
-
pixabay – https://pixabay.com/ko/ (스폰서 이미지는 유료)
-
unsplash – https://unsplash.com/
-
네이버 로고 – https://logoproject.naver.com/

학습한 내용 중 어려웠던 점 또는 해결못한 것들
- 오늘은 양이 많아서 바꾸고자 하는 부분을 찾기가 힘들었음
해결방법
- Ctrl + F 기능을 통해 일일히 코드를 찾았음
학습 소감
- 오늘은 어제에 이어서 네이버 쇼핑 카피캣 실습을 진행하였다. 레이아웃 영역 설정과 배치 작업은 이제 점점 익숙해졌으나, 코드를 왔다갔다 하면서 진행하다보니, Ctrl + F 를 통해서 코드는 바로 찾지만, 한번에 바꾸기 기능은 따로 없는 것 같아 아쉬웠음.
혹시나 플러그인 기능에 있는지 확인해보고 적용할 수 있다면 적용해보면 좋을 것 같음
