학습한 내용
네이버 게임 실습 - 기본 세팅
- 기존에 사용하였떤
flex값과, Box Shadow CSS Generator 사이트(https://cssgenerator.org/box-shadow-css-generator.html) 를 이용하여, 공통된 속성 값 등을 기본 세팅class로 만듬
HTML 문서
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>네이버</title>
<link rel="stylesheet" type="text/css" href="css/style1.css">
</head>CSS 문서
/* Default CSS */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ol, ul {
list-style: none;
}
a {
text-decoration: none;
color: #000000;
}
img {
vertical-align: middle;
}
button {
border: none;
}
input, textarea {
outline: none;
}
.clearfix {
clear: both;
}
.container {
width: 1130px;
margin: 0 auto;
}
.game-container {
width: 1280px;
margin: 0 auto;
}
.game-flex-between {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.game-flex-start {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.game-flex-end {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
}
.game-flex-center {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.game-shadow {
box-shadow: 0 2px 30px 0 rgb(0 0 0 / 6%);
}
.game-p-30 {
padding: 30px;
}
.game-m-t-20 {
margin-top: 20px;
}
.font-17 {
font-size: 17px;
}
.font-19 {
font-size: 19px;
}
.font-400 {
font-weight: 400;
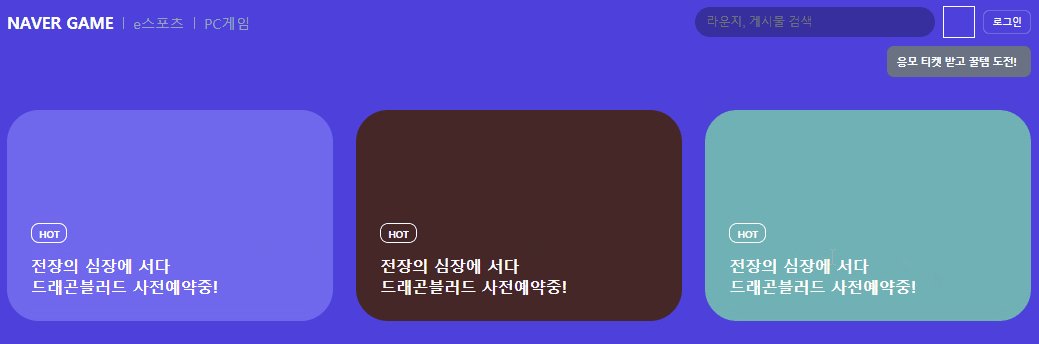
}네이버 게임 실습 - 네이버 게임 상단 영역
-
실제 네이버 게임 페이지의
class는 이전의 페이지와 달리 구분하기 어려운 형태로 설정되어 있음. 이는, CSS in JS 라는 자바스크립트를 기반으로 한 CSS를 적용시키는 방법. 리액트, 앵귤러, 뷰 등의 도구를 사용하여 최신 기술이 적용된 것 (도구에서 숫자 영어 등을 조합하여class를 만듬)

-
자식 태그에
input,button태그가 있다면border-radius속성을 적용하여도 직각으로 나타남,input과button태그가 직각 오브젝트이기 때문. 해결 방법은 부모 태그에overflow: hidden속성을 적용하면 곡선으로 표시됨 (곡선 외 내용을 숨김) -
부모 태그와 자식 태그의
background-color속성이 겹치면, 자식 태그에background-color: transparent적용 -
absolute속성이 적용된 영역은margin속성을 이용하여 x축 중앙 정렬이 불가능 함.
그럴땐,left: 50%,transform: translateX(-50%)속성을 적용 (같은 x축 중앙 정렬 속성) -
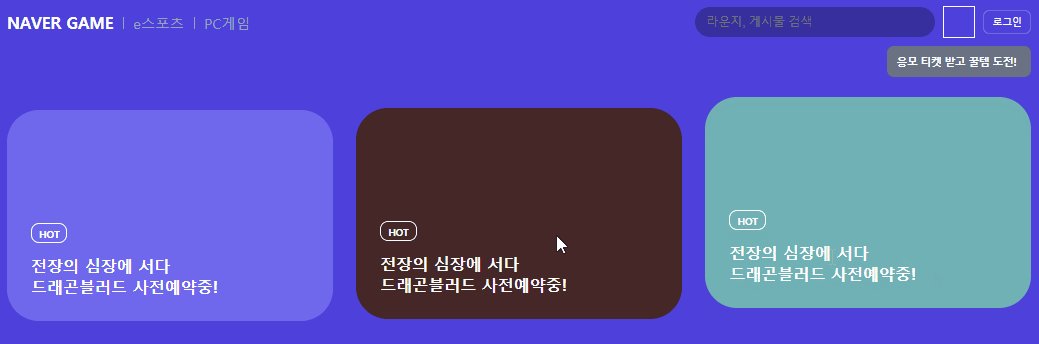
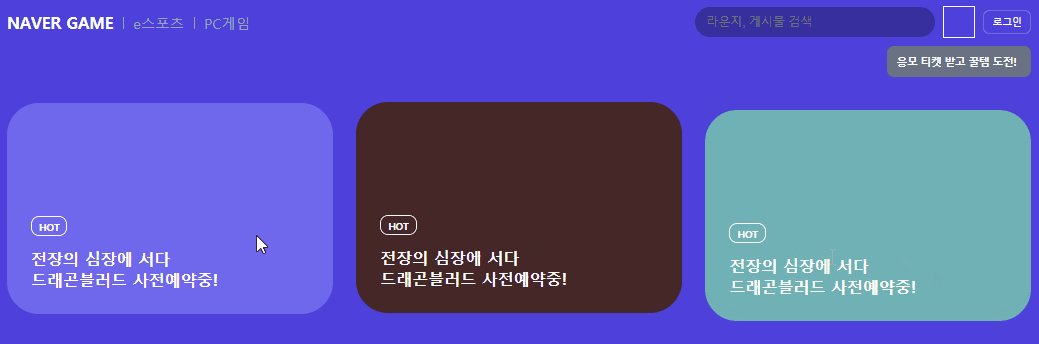
애니메이션 설정 시,
:hover가상 선택자를 사용하면 커서를 올려둔 상태의 상황을 설정할 수 있음. 이때,trasition속성을 통해 부드러운 움직임을 표현할 수 있음
HTML 문서
<body>
<header id="game-header">
<div class="game-container">
<nav class="game-flex-between">
<div class="left game-flex-start">
<h1>
<a href="#">NAVER GAME</a>
</h1>
<ul class="game-flex-start">
<li><a href="e-sport.html">e스포츠</a></li>
<li><a href="#">PC게임</a></li>
</ul>
</div>
<div class="right game-flex-end">
<div class="search-wrap game-flex-start">
<input type="text" placeholder="라운지, 게시물 검색">
<button type="button" class="btn-search"></button>
</div>
<div class="ticket-wrap">
<a href="#" class="btn-ticket"></a>
<p class="bubble-msg">응모 티켓 받고 꿀템 도전!</p>
</div>
<a href="#" class="btn-login">로그인</a>
</div>
</nav>
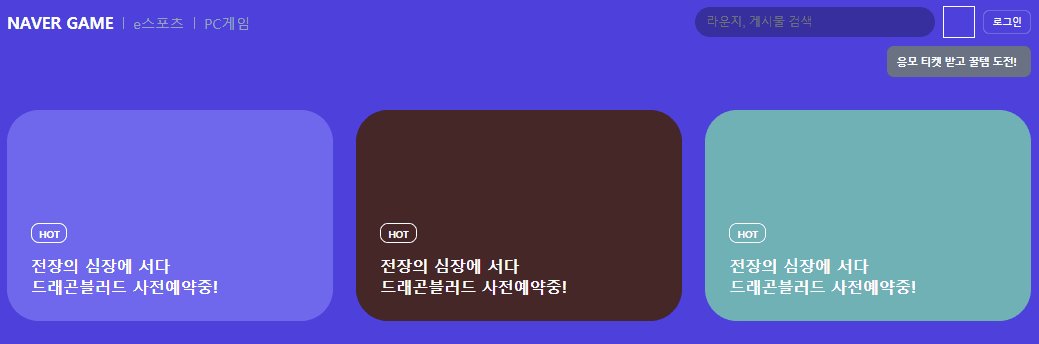
<div class="game-events-wrap game-flex-between">
<div class="event-wrap one">
<div class="event-title-wrap">
<span>HOT</span>
<h2>
전장의 심장에 서다<br>
드래곤블러드 사전예약중!
</h2>
</div>
</div>
<div class="event-wrap two">
<div class="event-title-wrap">
<span>HOT</span>
<h2>
전장의 심장에 서다<br>
드래곤블러드 사전예약중!
</h2>
</div>
</div>
<div class="event-wrap three">
<div class="event-title-wrap">
<span>HOT</span>
<h2>
전장의 심장에 서다<br>
드래곤블러드 사전예약중!
</h2>
</div>
</div>
</div>
</div>
</header>
</body>CSS 문서 1 - style.css
#game-body {
background-color: #f8f9fd;
}
#game-header {
width: 100%;
background-color: #4e41db;
}
#game-header nav {
height: 60px;
}
#game-header nav .left h1 {
font-size: 20px;
}
#game-header nav .left h1 a{
color: #ffffff;
}
#game-header nav .left ul li a {
color: #9da5b6;
font-size: 18px;
}
#game-header nav .left ul li a:before {
display: inline-block;
content: '';
width: 1px;
height: 14px;
border-radius: .5px;
background-color: #9da5b6;
margin: 0 12px;
}
#game-header nav .right .search-wrap {
overflow: hidden;
width: 300px;
border-radius: 20px;
background-color: rgba(0, 0, 0, .28);
}
#game-header nav .right .search-wrap input {
width: calc(100% - 38px);
height: 38px;
background-color: transparent;
padding: 10px 12px 9px 14px;
border: none;
color: #ffffff;
font-size: 15px;
}
#game-header nav .right .search-wrap input:focus {
outline: none;
}
#game-header nav .right .search-wrap button {
width: 38px;
height: 38px;
background-color: transparent;
border: none;
}
#game-header nav .right .ticket-wrap {
position: relative;
width: 40px;
height: 40px;
margin-left: 10px;
}
#game-header nav .right .ticket-wrap .btn-ticket {
display: block;
width: 40px;
height: 40px;
border: solid 1px #ffffff;
}
#game-header nav .right .ticket-wrap .bubble-msg {
position: absolute;
width: 180px;
background-color: #697183;
border-radius: 8px;
padding: 10px 12px;
top: 50px;
left: 50%;
transform: translateX(-50%);
font-size: 14px;
color: #ffffff;
font-weight: 600;
letter-spacing: -1px;
z-index: 100;
}
#game-header nav .right .btn-login {
width: 60px;
border: solid 1px hsla(0, 0%, 80%, .3);
border-radius: 8px;
padding: 7px 0 6px;
margin-left: 10px;
font-size: 12px;
color: #ffffff;
text-align: center;
}
#game-header .game-events-wrap {
padding: 80px 0;
}
#game-header .game-events-wrap .event-wrap {
position: relative;
width: 407px;
height: 264px;
border-radius: 40px;
top: 0;
transition: top linear 0.45s;
}
#game-header .game-events-wrap .event-wrap:hover {
top: -20px;
}
#game-header .game-events-wrap .event-wrap.one {
background-color: rgb(112, 104, 236);
}
#game-header .game-events-wrap .event-wrap.two {
background-color: rgb(69, 39, 39);
}
#game-header .game-events-wrap .event-wrap.three {
background-color: rgb(112, 177, 181);
}
#game-header .game-events-wrap .event-wrap .event-title-wrap {
position: absolute;
left: 30px;
bottom: 30px;
color: #ffffff;
}
#game-header .game-events-wrap .event-wrap .event-title-wrap span {
display: inline-block;
border: solid 2px #ffffff;
border-radius: 10px;
padding: 4px 8px 2px;
font-size: 12px;
font-weight: 600;
text-align: center;
margin-bottom: 15px;
}
#game-header .game-events-wrap .event-wrap .event-title-wrap h2 {
font-size: 20px;
}
학습한 내용 중 어려웠던 점 또는 해결못한 것들
transform: translateX(-50%)속성 사용
해결방법
- 복습을 통해, 이 속성은 애니메이션으로 사용되는 것이 아닌, 중앙 정렬을 위해 이동시키는 방법 중 하나라는 것을 알았음.
학습 소감
- 오늘은 네이버 게임 사이트의 카피캣 실습을 진행하였음. 오늘은
transform: translateX(-50%)속성을 사용하였는데, 순간 이게 애니메이션 속성인 줄 알고 왜 CSS 문서를 따로 만들지 않을까하는 의문을 가졌었음. 그리고 곧, 복습을 통해 단지 영역의 위치를 조정하기 위한 속성임을 알고 이런식으로도 정렬이 가능하구나 하는 깨달음을 얻었음.
