학습한 내용
네이버 e스포츠 실습 - 기본 세팅
HTML 문서
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>네이버</title>
<link rel="stylesheet" type="text/css" href="css/style1.css">
</head>CSS 문서
/* Default CSS */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ol, ul {
list-style: none;
}
a {
text-decoration: none;
color: #000000;
}
img {
vertical-align: middle;
}
button {
border: none;
}
input, textarea {
outline: none;
}
.clearfix {
clear: both;
}
.container {
width: 1130px;
margin: 0 auto;
}
.esport-flex-start {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.esport-flex-center {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.esport-flex-end {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
}
.esport-flex-between {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.esport-container {
width: 1280px;
margin: 0 auto;
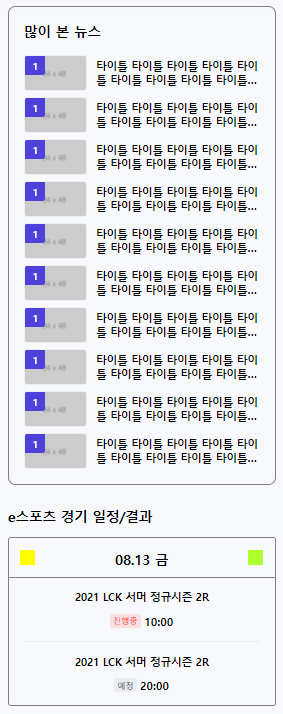
}네이버 e스포츠 실습 - 네이버 e스포츠 메인 오른쪽 영역
-
inherit속성은 부모 태그에서 속성을 상속받는다는 의미 -
원하는 꼭지점에만
border-radius를 적용하고 싶을 때는,border-bottom-right-radius: px형식으로 속성을 적용하면 됨

-
display block속성이 설정되어 있으면,flex속성 적용 불가 -
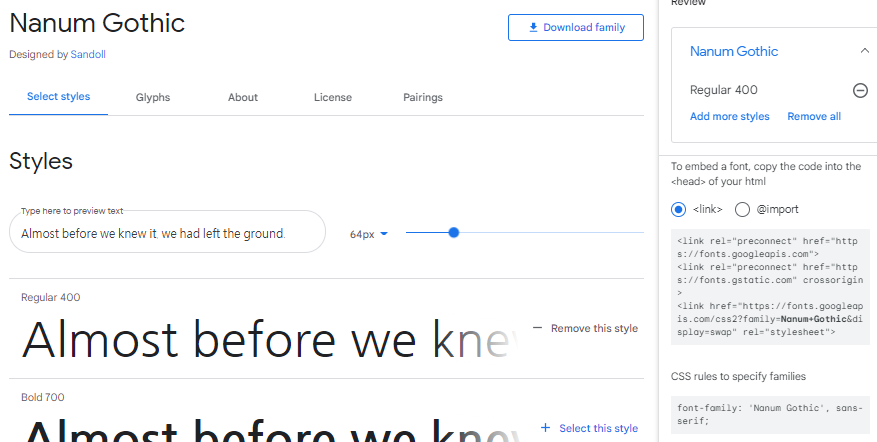
폰트 서체 설정할 때는,
font-family속성을 사용하여 지정 가능. 각각 브라우저마다 적용 가능한 폰트가 다르기 때문에, 여러 개의 폰트를 적용 (sans-serif폰트는 모든 브라우저에서 적용 가능) -
구글 웹 폰트 사이트(https://fonts.google.com/) 를 이용하여, 원하는 폰트를 쉽게 적용 가능. CSS
link위에, 폰트link태그를 설정 (폰트를 먼저 적용).
그 후에, CSS 문서에font-family속성 적용 (폰트를 바꾸면 레이아웃이 바뀔 수 있음, 항상 끝은sans-serif속성을 기본)
-
schedule-body영역의status영역을 진행중과 예정class로 구분하여 설정함
HTML 문서
<body>
<main id="esport-main" role="main">
<div class="esport-container">
<div class="content-wrap">
<div class="right">
<div id="esport-news-view">
<h2>많이 본 뉴스</h2>
<ol>
<li>
<a href="#" class="esport-flex-between">
<div class="image-wrap">
<img src="https://via.placeholder.com/84x48">
<span class="rank">1</span>
</div>
<h3>타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀</h3>
</a>
</li>
<li>
<a href="#" class="esport-flex-between">
<div class="image-wrap">
<img src="https://via.placeholder.com/84x48">
<span class="rank">1</span>
</div>
<h3>타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀</h3>
</a>
</li>
<li>
<a href="#" class="esport-flex-between">
<div class="image-wrap">
<img src="https://via.placeholder.com/84x48">
<span class="rank">1</span>
</div>
<h3>타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀</h3>
</a>
</li>
<li>
<a href="#" class="esport-flex-between">
<div class="image-wrap">
<img src="https://via.placeholder.com/84x48">
<span class="rank">1</span>
</div>
<h3>타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀</h3>
</a>
</li>
<li>
<a href="#" class="esport-flex-between">
<div class="image-wrap">
<img src="https://via.placeholder.com/84x48">
<span class="rank">1</span>
</div>
<h3>타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀</h3>
</a>
</li>
<li>
<a href="#" class="esport-flex-between">
<div class="image-wrap">
<img src="https://via.placeholder.com/84x48">
<span class="rank">1</span>
</div>
<h3>타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀</h3>
</a>
</li>
<li>
<a href="#" class="esport-flex-between">
<div class="image-wrap">
<img src="https://via.placeholder.com/84x48">
<span class="rank">1</span>
</div>
<h3>타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀</h3>
</a>
</li>
<li>
<a href="#" class="esport-flex-between">
<div class="image-wrap">
<img src="https://via.placeholder.com/84x48">
<span class="rank">1</span>
</div>
<h3>타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀</h3>
</a>
</li>
<li>
<a href="#" class="esport-flex-between">
<div class="image-wrap">
<img src="https://via.placeholder.com/84x48">
<span class="rank">1</span>
</div>
<h3>타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀</h3>
</a>
</li>
<li>
<a href="#" class="esport-flex-between">
<div class="image-wrap">
<img src="https://via.placeholder.com/84x48">
<span class="rank">1</span>
</div>
<h3>타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀 타이틀</h3>
</a>
</li>
</ol>
</div>
<div id="esport-schedule">
<h2>e스포츠 경기 일정/결과</h2>
<div class="schedule-wrap">
<div class="schedule-header esport-flex-between">
<button class="arrow arrow-left"></button>
<span>08.13 금</span>
<button class="arrow arrow-right"></button>
</div>
<div class="schedule-body">
<ul>
<li>
<h3>2021 LCK 서머 정규시즌 2R</h3>
<div class="status-wrap esport-flex-center">
<span class="status-ing">진행중</span>
<span class="time">10:00</span>
</div>
</li>
<li>
<h3>2021 LCK 서머 정규시즌 2R</h3>
<div class="status-wrap esport-flex-center">
<span class="status-will">예정</span>
<span class="time">20:00</span>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</main>
</body>CSS 문서 1 - style.css
#esport-main .right {
float: right;
width: 357px;
/*height: 2000px;*/
/*background-color: grey;*/
}
#esport-news-view {
padding: 20px;
border: solid 1px grey;
border-radius: 10px;
margin-bottom: 30px;
}
#esport-news-view h2 {
font-size: 18px;
}
#esport-news-view ol {
margin-top: 20px;
}
#esport-news-view li {
margin-bottom: 8px;
}
#esport-news-view li:last-child {
margin-bottom: 0;
}
#esport-news-view li a {
/*display: block;*/
}
#esport-news-view li .image-wrap {
overflow: hidden;
position: relative;
width: 84px;
height: 48px;
border: solid 1px rgba(0, 0, 0, .04);
border-radius: 4px;
}
#esport-news-view li .image-wrap img {
position: absolute;
width: 100%;
height: 100%;
}
#esport-news-view li .image-wrap .rank {
position: absolute;
background-color: #4e41db;
border-bottom-right-radius: 4px;
padding: 4px 10px;
top: 0;
left: 0;
font-size: 13px;
color: #fff;
font-weight: 800;
}
#esport-news-view li h3 {
display: -webkit-box;
overflow: hidden;
width: 218px;
max-height: 38px;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
text-overflow: ellipsis;
font-size: 14px;
line-height: 19px;
}
#esport-schedule h2 {
font-size: 18px;
}
#esport-schedule .schedule-wrap {
margin-top: 15px;
border: solid 1px grey;
border-radius: 4px;
}
#esport-schedule .schedule-wrap .schedule-header {
padding: 14px 15px;
border-bottom: solid 1px grey;
}
#esport-schedule .schedule-wrap .schedule-header .arrow {
width: 20px;
height: 20px;
}
#esport-schedule .schedule-wrap .schedule-header .arrow.arrow-left {
background-color: yellow;
}
#esport-schedule .schedule-wrap .schedule-header .arrow.arrow-right {
background-color: greenyellow;
}
#esport-schedule .schedule-wrap .schedule-header span {
position: relative;
font-size: 18px;
font-weight: 800;
top: 3px;
}
#esport-schedule .schedule-body {
padding: 17px 0;
}
#esport-schedule .schedule-body li:first-child:after {
content: "";
display: block;
width: calc(100% - 40px);
height: 1px;
background-color: rgba(0, 0, 0, .05);
margin: 17px auto;
}
#esport-schedule .schedule-body li h3 {
font-size: 14px;
margin-bottom: 12px;
text-align: center;
}
#esport-schedule .schedule-body li .status-wrap:hover {
/*cursor: pointer;*/
background-color: yellow;
}
#esport-schedule .schedule-body li .status-wrap .status-ing {
background-color: rgba(255, 0, 0, .1);
color: red;
font-weight: 500;
font-size: 11px;
border-radius: 3px;
margin-right: 4.5px;
padding: 2px 4px;
}
#esport-schedule .schedule-body li .status-wrap .status-will {
background-color: rgba(163, 173, 202, .16);
color: black;
font-weight: 500;
font-size: 11px;
border-radius: 3px;
margin-right: 4.5px;
padding: 2px 4px;
}
#esport-schedule .schedule-body li .status-wrap .time{
position: relative;
top: 1px;
font-size: 15px;
font-weight: 700;
}
네이버 오디오 실습 - 기본 세팅
HTML 문서
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>네이버</title>
<link rel="stylesheet" type="text/css" href="css/style1.css">
</head>CSS 문서
/* Default CSS */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ol, ul {
list-style: none;
}
a {
text-decoration: none;
color: #000000;
}
img {
vertical-align: middle;
}
button {
border: none;
}
input, textarea {
outline: none;
}
.clearfix {
clear: both;
}
.container {
width: 1130px;
margin: 0 auto;
}
.audio-container {
width: 1080px;
margin: 0 auto;
}
.audio-flex-start {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
align-items: center;
align-content: stretch;
}
.audio-flex-between {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
align-content: stretch;
}
.audio-flex-center {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
align-items: center;
align-content: stretch;
}
.audio-flex-end {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
align-content: stretch;
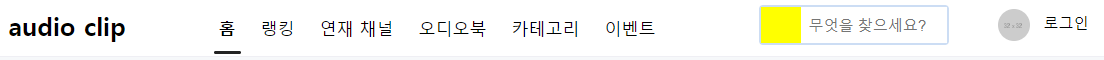
}네이버 오디오 실습 - 네이버 오디오 상단 영역
- 활성화된 메뉴 하단에 밑줄을 만드는 방법은 여러가지가 있음 (
width,height속성 사용 안함)
그 중, 3차원 속성(fixed, relative, absolute)에서 적용할 때는,top, bottom, left, right속성을 사용하여 공간을 만들고,border-bottom을 적용하는 방식이 있음,
HTML 문서
<body>
<header id="audio-header">
<div class="audio-container">
<nav id="audio-nav" class="audio-flex-between">
<div class="audio-nav-left audio-flex-between">
<h1 class="audio-logo">
<a href="#">audio clip</a>
</h1>
<ul class="audio-flex-end">
<li><a href="audio.html" class="active"><span>홈</span></a></li>
<li><a href="#"><span>랭킹</span></a></li>
<li><a href="#"><span>연재 채널</span></a></li>
<li><a href="#"><span>오디오북</span></a></li>
<li><a href="#"><span>카테고리</span></a></li>
<li><a href="#"><span>이벤트</span></a></li>
</ul>
</div>
<div class="audio-nav-right audio-flex-between">
<div class="search-wrap audio-flex-start">
<i class="icon-search"></i>
<input type="text" placeholder="무엇을 찾으세요?">
</div>
<div class="profile-wrap">
<img src="https://via.placeholder.com/32" class="profile-img">
<a href="#" class="btn-login">로그인</a>
</div>
</div>
</nav>
</div>
</header>
</body>CSS 문서 1 - style.css
#audio-header {
position: fixed;
width: 100%;
background-color: #ffffff;
border-bottom: solid 1px #efeff4;
left: 0;
top: 0;
z-index: 99999;
}
#audio-header .audio-nav-left {
width: 660px;
}
#audio-header .audio-nav-left .audio-logo {
font-size: 25px;
}
#audio-header .audio-nav-left ul {
padding-top: 10px;
}
#audio-header .audio-nav-left li a {
display: block;
font-size: 17px;
padding: 12px 13px 17px 12px;
}
#audio-header .audio-nav-left li a.active {
font-weight: 700;
}
#audio-header .audio-nav-left li a span {
position: relative;
display: inline-block;
height: 21px;
}
#audio-header .audio-nav-left li a.active span:after {
display: block;
position: absolute;
content: "";
border-bottom: solid 3px #222222;
border-radius: 1.5px;
z-index: 1;
left: -4.5px;
right: -5.5px;
bottom: -17px;
}
#audio-header .audio-nav-right {
width: 330px;
}
#audio-header .audio-nav-right .search-wrap {
width: 190px;
height: 40px;
background-color: #ffffff;
border: solid 2px rgba(0, 86, 201, .2);
border-radius: 4px;
}
#audio-header .audio-nav-right .search-wrap .icon-search {
width: 40px;
height: 100%;
background-color: yellow;
}
#audio-header .audio-nav-right .search-wrap input {
width: calc(100% - 40px);
height: 100%;
padding-left: 8px;
font-size: 15px;
outline: none;
border: none;
}
#audio-header .audio-nav-right .search-wrap input:focus {
outline: none;
}
#audio-header .audio-nav-right .profile-wrap .profile-img {
width: 32px;
height: 32px;
border-radius: 50%;
}
#audio-header .audio-nav-right .profile-wrap .btn-login {
font-size: 15px;
padding-left: 8px;
}
학습한 내용 중 어려웠던 점 또는 해결못한 것들
- 3차원 속성 밑줄 적용 (
top, bottom, left, right속성 사용)
해결방법
- 강의 복습을 통해,
top, bottom, left, right속성을 사용하여 3차원끼리 사면을 당긴다는 개념으로,width,height속성 없이 영역의 크기를 설정하여 밑줄을 적용한다는 것을 알았음. 그러나, 지금은 활용하기 힘든 개념이기 때문에 후에 있을 실습 과정에서 다시 알아볼 예정.
학습 소감
- 오늘은 어제에 이어서 네이버 e스포츠 사이트의 마무리와 네이버 오디오 사이트 상단 영역 카피캣 실습을 진행하였음. e스포츠 영역에서는 폰트 설정을 다시 한번 배운 것 말고는 크게 어려움이 없었는데, 오디오 사이트에서 3차원 영역의 밑줄 설정이 이해하기 어려웠음. 때문에, 멘토님과의 질의응답을 통해 이 궁금증을 해결할 예정임.
