학습한 내용
트위치 실습 - 기본 세팅
HTML 문서
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>트위치</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>CSS 문서
/* Default CSS */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
width: 100%;
height: 100%;
}
body {
background-color: #0e0e10;
}
ol, ul {
list-style: none;
}
a {
text-decoration: none;
}
img {
vertical-align: top;
}
input {
outline: none;
border: none;
}
button {
outline: none;
border: none;
background: transparent;
}
h1, h2, h3, h4, h5, h6, p, span, input, button, a {
color: #ffffff;
}
.btn-purple {
background-color: #9147ff;
color: #ffffff;
}
.font-purple {
color: #9147ff;
}트위치 실습 - 트위치 본문 영역, footer 영역
-
position: absolute속성을 통해 영역을 구분을 하였을 때, 상단부를 포함한 영역까지 스크롤바가 생기면,overflow-y: auto속성을 적용시키면 됨 -
CSS 문서를 통해 배경 이미지를 넣을 때 (
background: url), 사진이 공간보다 클 때는background-size: cover속성을 통해 공간에 맞춰서 이미지가 조절됨(비율은 그대로).
그러나, 이 속성을 사용하게 되면, 내용이 가운데로 모이기 때문에 맞춰서 코드를 작성해야 함또한, 자식 태그 (본문에서는
layer)를 만들어서,background-color등의 속성을 이용해 투명도를 설정할 수 있음 -
자식 태그의 높이를 부모 태그에게 인식시킬 때는,
position: relative속성 설정 -
본문의 더보기 버튼을 만들 때는, 정렬 공식을 사용해 중간에 위치시키고, 영역크기와 배경색을 설정하여 선 중간에 빈 공간을 만듦
HTML 문서
<body>
<div class="main-container">
<div class="content">
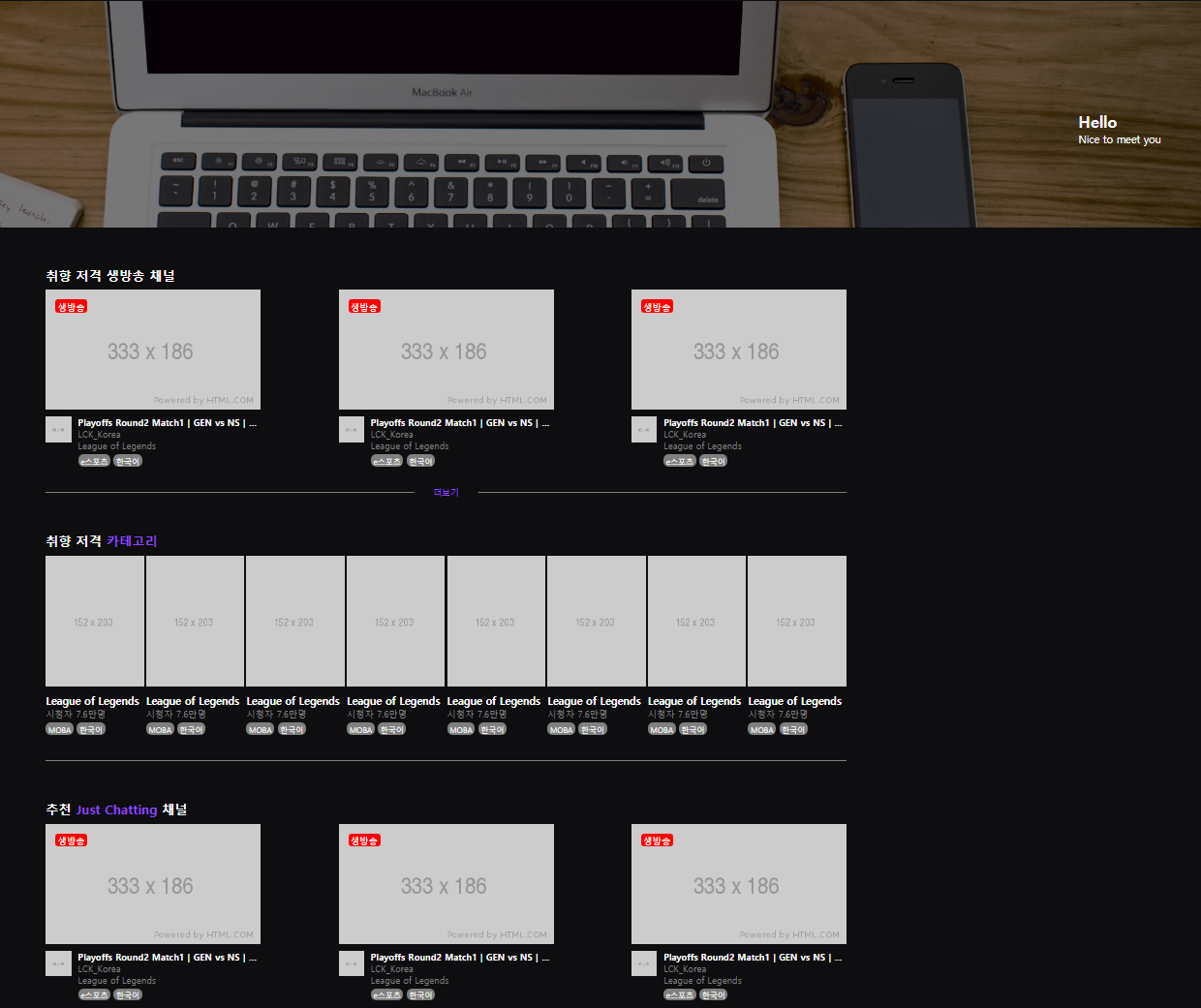
<div id="content-banner">
<div class="layer">
<div class="txt-wrap">
<h2>Hello</h2>
<p>Nice to meet you</p>
</div>
</div>
</div>
<div class="content-container">
<div class="video-section">
<div class="title-wrap">
<h2>취향 저격 생방송 채널</h2>
</div>
<div class="video-wrap">
<ul>
<li>
<a href="#">
<div class="image-wrap">
<img src="https://via.placeholder.com/333x186">
<span class="mark">생방송</span>
</div>
<div class="video-bottom">
<img class="thumbnail" src="https://via.placeholder.com/40">
<div class="txt-wrap">
<h3>Playoffs Round2 Match1 | GEN vs NS | 2021 LCK CL Summer</h3>
<p class="source">LCK_Korea</p>
<p class="game">League of Legends</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
</div>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="image-wrap">
<img src="https://via.placeholder.com/333x186">
<span class="mark">생방송</span>
</div>
<div class="video-bottom">
<img class="thumbnail" src="https://via.placeholder.com/40">
<div class="txt-wrap">
<h3>Playoffs Round2 Match1 | GEN vs NS | 2021 LCK CL Summer</h3>
<p class="source">LCK_Korea</p>
<p class="game">League of Legends</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
</div>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="image-wrap">
<img src="https://via.placeholder.com/333x186">
<span class="mark">생방송</span>
</div>
<div class="video-bottom">
<img class="thumbnail" src="https://via.placeholder.com/40">
<div class="txt-wrap">
<h3>Playoffs Round2 Match1 | GEN vs NS | 2021 LCK CL Summer</h3>
<p class="source">LCK_Korea</p>
<p class="game">League of Legends</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
</div>
</div>
</div>
</a>
</li>
</ul>
</div>
<button type="button" class="btn-more font-purple">더보기</button>
</div>
<div class="cateogry-section">
<div class="title-wrap">
<h2>취향 저격 <span class="font-purple">카테고리</span></h2>
</div>
<div class="category-wrap">
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/152x203">
<div class="txt-wrap">
<h3>League of Legends</h3>
<p class="count">시청자 7.6만명</p>
<div class="tag-wrap">
<span class="tag">MOBA</span>
<span class="tag">한국어</span>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/152x203">
<div class="txt-wrap">
<h3>League of Legends</h3>
<p class="count">시청자 7.6만명</p>
<div class="tag-wrap">
<span class="tag">MOBA</span>
<span class="tag">한국어</span>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/152x203">
<div class="txt-wrap">
<h3>League of Legends</h3>
<p class="count">시청자 7.6만명</p>
<div class="tag-wrap">
<span class="tag">MOBA</span>
<span class="tag">한국어</span>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/152x203">
<div class="txt-wrap">
<h3>League of Legends</h3>
<p class="count">시청자 7.6만명</p>
<div class="tag-wrap">
<span class="tag">MOBA</span>
<span class="tag">한국어</span>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/152x203">
<div class="txt-wrap">
<h3>League of Legends</h3>
<p class="count">시청자 7.6만명</p>
<div class="tag-wrap">
<span class="tag">MOBA</span>
<span class="tag">한국어</span>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/152x203">
<div class="txt-wrap">
<h3>League of Legends</h3>
<p class="count">시청자 7.6만명</p>
<div class="tag-wrap">
<span class="tag">MOBA</span>
<span class="tag">한국어</span>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/152x203">
<div class="txt-wrap">
<h3>League of Legends</h3>
<p class="count">시청자 7.6만명</p>
<div class="tag-wrap">
<span class="tag">MOBA</span>
<span class="tag">한국어</span>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/152x203">
<div class="txt-wrap">
<h3>League of Legends</h3>
<p class="count">시청자 7.6만명</p>
<div class="tag-wrap">
<span class="tag">MOBA</span>
<span class="tag">한국어</span>
</div>
</div>
</a>
</li>
</ul>
</div>
</div>
<div class="video-section">
<div class="title-wrap">
<h2>추천 <span class="font-purple">Just Chatting</span> 채널</h2>
</div>
<div class="video-wrap">
<ul>
<li>
<a href="#">
<div class="image-wrap">
<img src="https://via.placeholder.com/333x186">
<span class="mark">생방송</span>
</div>
<div class="video-bottom">
<img class="thumbnail" src="https://via.placeholder.com/40">
<div class="txt-wrap">
<h3>Playoffs Round2 Match1 | GEN vs NS | 2021 LCK CL Summer</h3>
<p class="source">LCK_Korea</p>
<p class="game">League of Legends</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
</div>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="image-wrap">
<img src="https://via.placeholder.com/333x186">
<span class="mark">생방송</span>
</div>
<div class="video-bottom">
<img class="thumbnail" src="https://via.placeholder.com/40">
<div class="txt-wrap">
<h3>Playoffs Round2 Match1 | GEN vs NS | 2021 LCK CL Summer</h3>
<p class="source">LCK_Korea</p>
<p class="game">League of Legends</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
</div>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="image-wrap">
<img src="https://via.placeholder.com/333x186">
<span class="mark">생방송</span>
</div>
<div class="video-bottom">
<img class="thumbnail" src="https://via.placeholder.com/40">
<div class="txt-wrap">
<h3>Playoffs Round2 Match1 | GEN vs NS | 2021 LCK CL Summer</h3>
<p class="source">LCK_Korea</p>
<p class="game">League of Legends</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
</div>
</div>
</div>
</a>
</li>
</ul>
</div>
<button type="button" class="btn-more font-purple">더보기</button>
</div>
<div class="video-section">
<div class="title-wrap">
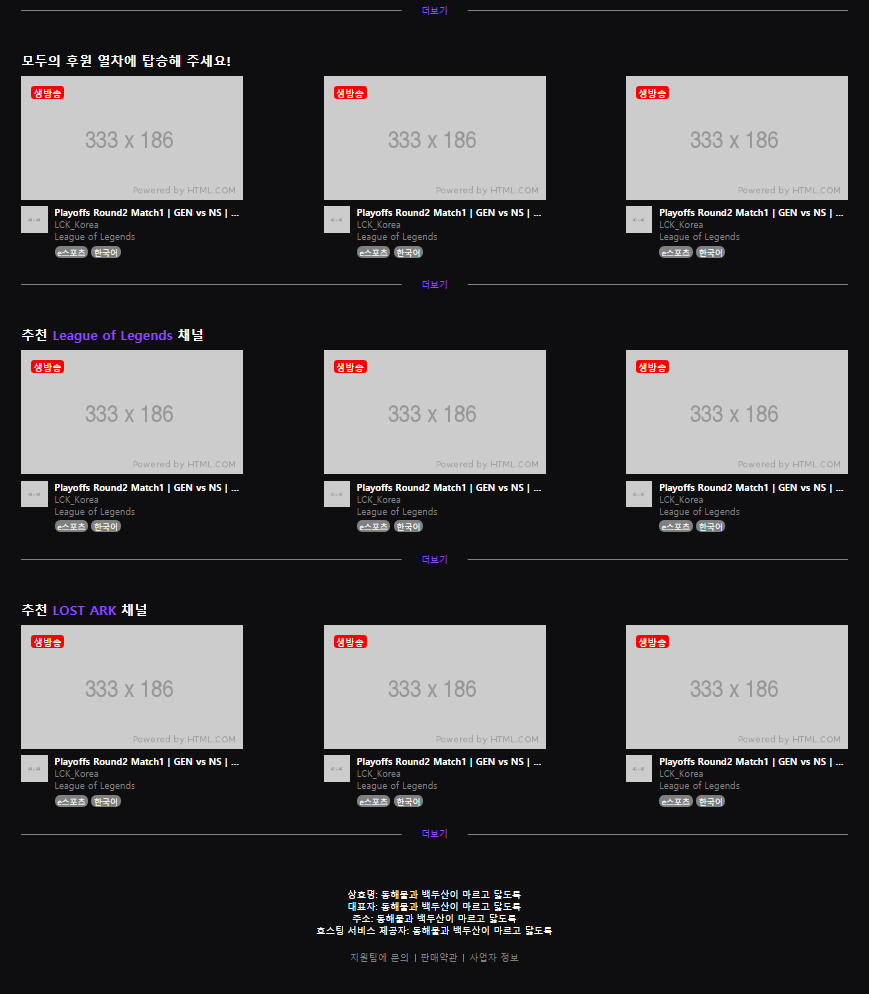
<h2>모두의 후원 열차에 탑승해 주세요!</h2>
</div>
<div class="video-wrap">
<ul>
<li>
<a href="#">
<div class="image-wrap">
<img src="https://via.placeholder.com/333x186">
<span class="mark">생방송</span>
</div>
<div class="video-bottom">
<img class="thumbnail" src="https://via.placeholder.com/40">
<div class="txt-wrap">
<h3>Playoffs Round2 Match1 | GEN vs NS | 2021 LCK CL Summer</h3>
<p class="source">LCK_Korea</p>
<p class="game">League of Legends</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
</div>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="image-wrap">
<img src="https://via.placeholder.com/333x186">
<span class="mark">생방송</span>
</div>
<div class="video-bottom">
<img class="thumbnail" src="https://via.placeholder.com/40">
<div class="txt-wrap">
<h3>Playoffs Round2 Match1 | GEN vs NS | 2021 LCK CL Summer</h3>
<p class="source">LCK_Korea</p>
<p class="game">League of Legends</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
</div>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="image-wrap">
<img src="https://via.placeholder.com/333x186">
<span class="mark">생방송</span>
</div>
<div class="video-bottom">
<img class="thumbnail" src="https://via.placeholder.com/40">
<div class="txt-wrap">
<h3>Playoffs Round2 Match1 | GEN vs NS | 2021 LCK CL Summer</h3>
<p class="source">LCK_Korea</p>
<p class="game">League of Legends</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
</div>
</div>
</div>
</a>
</li>
</ul>
</div>
<button type="button" class="btn-more font-purple">더보기</button>
</div>
<div class="video-section">
<div class="title-wrap">
<h2>추천 <span class="font-purple">League of Legends</span> 채널</h2>
</div>
<div class="video-wrap">
<ul>
<li>
<a href="#">
<div class="image-wrap">
<img src="https://via.placeholder.com/333x186">
<span class="mark">생방송</span>
</div>
<div class="video-bottom">
<img class="thumbnail" src="https://via.placeholder.com/40">
<div class="txt-wrap">
<h3>Playoffs Round2 Match1 | GEN vs NS | 2021 LCK CL Summer</h3>
<p class="source">LCK_Korea</p>
<p class="game">League of Legends</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
</div>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="image-wrap">
<img src="https://via.placeholder.com/333x186">
<span class="mark">생방송</span>
</div>
<div class="video-bottom">
<img class="thumbnail" src="https://via.placeholder.com/40">
<div class="txt-wrap">
<h3>Playoffs Round2 Match1 | GEN vs NS | 2021 LCK CL Summer</h3>
<p class="source">LCK_Korea</p>
<p class="game">League of Legends</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
</div>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="image-wrap">
<img src="https://via.placeholder.com/333x186">
<span class="mark">생방송</span>
</div>
<div class="video-bottom">
<img class="thumbnail" src="https://via.placeholder.com/40">
<div class="txt-wrap">
<h3>Playoffs Round2 Match1 | GEN vs NS | 2021 LCK CL Summer</h3>
<p class="source">LCK_Korea</p>
<p class="game">League of Legends</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
</div>
</div>
</div>
</a>
</li>
</ul>
</div>
<button type="button" class="btn-more font-purple">더보기</button>
</div>
<div class="video-section">
<div class="title-wrap">
<h2>추천 <span class="font-purple">LOST ARK</span> 채널</h2>
</div>
<div class="video-wrap">
<ul>
<li>
<a href="#">
<div class="image-wrap">
<img src="https://via.placeholder.com/333x186">
<span class="mark">생방송</span>
</div>
<div class="video-bottom">
<img class="thumbnail" src="https://via.placeholder.com/40">
<div class="txt-wrap">
<h3>Playoffs Round2 Match1 | GEN vs NS | 2021 LCK CL Summer</h3>
<p class="source">LCK_Korea</p>
<p class="game">League of Legends</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
</div>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="image-wrap">
<img src="https://via.placeholder.com/333x186">
<span class="mark">생방송</span>
</div>
<div class="video-bottom">
<img class="thumbnail" src="https://via.placeholder.com/40">
<div class="txt-wrap">
<h3>Playoffs Round2 Match1 | GEN vs NS | 2021 LCK CL Summer</h3>
<p class="source">LCK_Korea</p>
<p class="game">League of Legends</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
</div>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="image-wrap">
<img src="https://via.placeholder.com/333x186">
<span class="mark">생방송</span>
</div>
<div class="video-bottom">
<img class="thumbnail" src="https://via.placeholder.com/40">
<div class="txt-wrap">
<h3>Playoffs Round2 Match1 | GEN vs NS | 2021 LCK CL Summer</h3>
<p class="source">LCK_Korea</p>
<p class="game">League of Legends</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
</div>
</div>
</div>
</a>
</li>
</ul>
</div>
<button type="button" class="btn-more font-purple">더보기</button>
</div>
<footer>
<div class="txt-wrap">
<p>상호명: 동해물과 백두산이 마르고 닳도록</p>
<p>대표자: 동해물과 백두산이 마르고 닳도록</p>
<p>주소: 동해물과 백두산이 마르고 닳도록</p>
<p>호스팅 서비스 제공자: 동해물과 백두산이 마르고 닳도록</p>
</div>
<div class="footer-bottom">
<ul>
<li><a href="#">지원팀에 문의</a></li>
<li><a href="#">판매약관</a></li>
<li><a href="#">사업자 정보</a></li>
</ul>
</div>
</footer>
</div>
</div>
</div>
</body>CSS 문서 1 - style.css
.content {
overflow-y: auto;
position: absolute;
top: 50px;
left: 240px;
bottom: 0;
right: 0;
}
.content h1 {
font-size: 40px;
}
.content #content-banner {
position: relative;
width: 100%;
height: 350px;
background: url('../img/notebook.jpg') no-repeat center;
background-size: cover;
}
.content #content-banner .layer {
position: absolute;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
top: 0;
left: 0;
}
.content #content-banner .layer .txt-wrap {
position: absolute;
top: 170px;
right: 200px;
}
.content .content-container {
width: 1240px;
margin: 0 auto;
}
/* 태그 디폴트 */
.content-container .tag-wrap {
display: flex;
flex-wrap: wrap;
align-items: center;
margin-top: 5px;
}
.content-container .tag-wrap .tag {
font-size: 12px;
color: #ffffff;
background-color: grey;
border-radius: 8px;
padding: 2px 4px 0;
margin-right: 5px;
}
.content-container .tag-wrap .tag:last-child {
margin-right: 0;
}
.content-container .txt-wrap h3 {
font-size: 16px;
}
/* 비디오 섹션 */
.video-section {
position: relative;
padding-top: 60px;
padding-bottom: 40px;
border-bottom: solid 1px grey;
}
.video-section .title-wrap {
padding-bottom: 10px;
}
.video-section .title-wrap h2 {
font-size: 20px;
}
.video-section .video-wrap ul {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: flex-start;
}
.video-section .video-wrap li {
width: 333px;
}
.video-section .video-wrap .image-wrap{
position: relative;
width: 333px;
height: 186px;
background-color: #9147ff;
}
.video-section .video-wrap .image-wrap img {
width: 100%;
height: 100%;
transition: transform 0.15s linear;
}
.video-section .video-wrap .image-wrap:hover img {
transform: translate(10px, -10px);
}
.video-section .video-wrap .image-wrap .mark{
position: absolute;
top: 15px;
left: 15px;
border-radius: 5px;
background-color: red;
padding: 2px 4px 0;
font-size: 14px;
}
.video-section .video-wrap .video-bottom {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: flex-start;
margin-top: 10px;
}
.video-section .video-wrap .video-bottom .thumbnail {
width: 40px;
height: 40px;
}
.video-section .video-wrap .video-bottom .txt-wrap {
width: calc(100% - 50px);
}
.video-section .video-wrap .video-bottom .txt-wrap h3 {
font-size: 14px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.video-section .video-wrap .video-bottom .txt-wrap .source,
.video-section .video-wrap .video-bottom .txt-wrap .game {
font-size: 14px;
color: grey;
}
.video-section .btn-more {
position: absolute;
width: 100px;
height: 30px;
background-color: #0e0e10;
text-align: center;
line-height: 30px;
bottom: -16px;
left: 50%;
transform: translateX(-50%);
}
.cateogry-section {
position: relative;
padding-top: 60px;
padding-bottom: 40px;
border-bottom: solid 1px grey;
}
.cateogry-section .title-wrap {
padding-bottom: 10px;
}
.cateogry-section .title-wrap h2 {
font-size: 20px;
}
.cateogry-section .category-wrap ul {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: flex-start;
}
.cateogry-section .category-wrap li {
width: 152px;
}
.cateogry-section .category-wrap img {
width: 152px;
height: 203px;
margin-bottom: 10px;
}
.cateogry-section .category-wrap .txt-wrap .count {
font-size: 14px;
color: grey;
}
footer {
width: 100%;
padding: 80px 0 150px;
}
footer .txt-wrap {
text-align: center;
}
footer .txt-wrap p {
font-size: 14px;
}
footer .footer-bottom {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
align-items: flex-start;
align-content: stretch;
margin-top: 20px;
}
footer ul {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
align-items: center;
align-content: stretch;
}
footer ul li a {
color: grey;
font-size: 14px;
}
footer ul li a:after {
content: '';
display: inline-block;
width: 1px;
height: 12px;
background-color: grey;
margin: 0 8px;
position: relative;
top: 1px;
}
footer ul li:last-child a:after {
content: none;
}

학습한 내용 중 어려웠던 점 또는 해결못한 것들
background: url()속성
해결방법
background: url()속성에 대한 학습을 했었지만, 오늘 학습을 통해 제대로 내용이 떠오르지 않아서 복습하였음.
학습 소감
- 오늘은 어제에 이어서 트위치 페이지 카피캣 실습을 마무리 하였음. 오늘 학습에는 상당히 3차원 속성을 많이 활용해서 이해하기 복잡했는데, 하나하나 따라가다보니 실습 페이지와 같은 결과물은 나왔음. 솔직히 아직
position: relative영역 안에position: absolute속성을 넣는 정도만 활용할 수 있는 것 같은데, 각 영역의 속성을 이해해가면서 오차가 나지 않도록 짜는 것은 확실히 많은 경험이 필요한 것 같음.
