학습한 내용
유튜브 실습 - 기본 세팅
body태그 안의 내용들이 브라우저 축소로 인해 망가지지 않도록wrapper라는 자식 태그를 만들어서min-width: 1320px적용
HTML 문서
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>유튜브 튜토리얼</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>CSS 문서
/* Default CSS */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
width: 100%;
height: 100%;
background-color: #212121;
}
ol, ul {
list-style: none;
}
a {
text-decoration: none;
}
img {
vertical-align: middle;
}
button {
background-color: transparent;
border: none;
}
input {
outline: none;
border: none;
}
input:focus {
outline: none;
}
#wrapper {
position: relative;
width: 100%;
height: 100%;
min-width: 1320px;
}
.flex-align-between {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
align-content: stretch;
}
.flex-align-start {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
align-items: center;
align-content: stretch;
}
.flex-align-end {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
align-content: stretch;
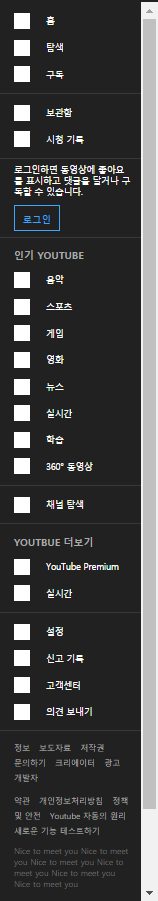
}유튜브 실습 - 유튜브 왼쪽 영역
-
글이 겹쳐질 때는 내용 중에 inline 요소가 있는지 확인, 특히
a태그가 많이 사용되기 때문에inline-block속성을 설정해주면 됨 -
줄바꿈 속성을 설정할 때,
word-break: keep-all속성을 설정해주면 단어를 기준으로 줄바꿈 속성이 적용됨.word-break은 텍스트의 줄바꿈에 관한 속성,keep-all은 줄바꿈을 단어를 기준으로 해주는 속성
HTML 문서
<body>
<div id="wrapper">
<nav id="youtube-left-nav">
<div id="youtube-left-content">
<div class="nav-section">
<div class="nav-body">
<ul>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-1"></i>
<span>홈</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-2"></i>
<span>탐색</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-3"></i>
<span>구독</span>
</a>
</li>
</ul>
</div>
</div>
<div class="nav-section">
<div class="nav-body">
<ul>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-4"></i>
<span>보관함</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-5"></i>
<span>시청 기록</span>
</a>
</li>
</ul>
</div>
</div>
<div class="nav-section">
<div class="nav-body">
<div class="txt-wrap">
<p>로그인하면 동영상에 좋아요를 표시하고 댓글을 달거나 구독할 수 있습니다.</p>
<a href="#" class="btn-login">로그인</a>
</div>
</div>
</div>
<div class="nav-section">
<div class="nav-title-wrap">
<h2>인기 YOUTUBE</h2>
</div>
<div class="nav-body">
<ul>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-6"></i>
<span>음악</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-7"></i>
<span>스포츠</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-8"></i>
<span>게임</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-9"></i>
<span>영화</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-10"></i>
<span>뉴스</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-11"></i>
<span>실시간</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-12"></i>
<span>학습</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-13"></i>
<span>360° 동영상</span>
</a>
</li>
</ul>
</div>
</div>
<div class="nav-section">
<div class="nav-body">
<ul>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-4"></i>
<span>채널 탐색</span>
</a>
</li>
</ul>
</div>
</div>
<div class="nav-section">
<div class="nav-title-wrap">
<h2>YOUTBUE 더보기</h2>
</div>
<div class="nav-body">
<ul>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-6"></i>
<span>YouTube Premium</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-7"></i>
<span>실시간</span>
</a>
</li>
</ul>
</div>
</div>
<div class="nav-section">
<div class="nav-body">
<ul>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-4"></i>
<span>설정</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-4"></i>
<span>신고 기록</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-4"></i>
<span>고객센터</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-4"></i>
<span>의견 보내기</span>
</a>
</li>
</ul>
</div>
</div>
<footer id="youtube-footer">
<div class="txt-wrap">
<a href="#">정보</a>
<a href="#">보도자료</a>
<a href="#">저작권</a>
<a href="#">문의하기</a>
<a href="#">크리에이터</a>
<a href="#">광고</a>
<a href="#">개발자</a>
</div>
<div class="txt-wrap">
<a href="#">약관</a>
<a href="#">개인정보처리방침</a>
<a href="#">정책 및 안전</a>
<a href="#">Youtube 자동의 원리</a>
<a href="#">새로운 기능 테스트하기</a>
</div>
<div class="txt-wrap">
<p>Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you</p>
</div>
</footer>
</div>
</nav>
</div>
</body>CSS 문서 1 - style.css
#youtube-left-nav {
overflow-y: auto;
overflow-x: hidden;
position: fixed;
width: 240px;
background-color: #212121;
top: 56px;
left: 0;
bottom: 0;
}
#youtube-left-content {
position: absolute;
width: 225px;
height: 100%;
}
#youtube-left-content .nav-section {
padding: 8px 0;
border-bottom: solid 1px rgba(255, 255, 255, 0.1);
}
#youtube-left-content .nav-section .nav-title-wrap {
padding: 8px 24px;
}
#youtube-left-content .nav-section .nav-title-wrap h2 {
color: #aaaaaa;
font-size: 15px;
font-weight: bold;
}
#youtube-left-content .nav-section .nav-body li a {
height: 40px;
padding: 0 24px;
}
#youtube-left-content .nav-section .nav-body li .icon {
display: inline-block;
width: 24px;
height: 24px;
background-color: #ffffff;
margin-right: 24px;
}
#youtube-left-content .nav-section .nav-body li span {
font-size: 13px;
color: #ffffff;
}
#youtube-left-content .nav-section .nav-body .txt-wrap {
padding: 0 24px;
}
#youtube-left-content .nav-section .nav-body .txt-wrap p {
color: #ffffff;
font-weight: 400;
font-size: 13px;
}
#youtube-left-content .nav-section .nav-body .txt-wrap .btn-login {
display: inline-block;
border: solid 1px #3ea6ff;
padding: 10px 12px 8px;
font-size: 14px;
color: #3ea6ff;
margin-top: 12px;
}
#youtube-left-content #youtube-footer {
padding-bottom: 150px;
}
#youtube-left-content #youtube-footer .txt-wrap {
padding: 12px 24px 0;
}
#youtube-left-content #youtube-footer .txt-wrap a {
margin-right: 8px;
color: #aaaaaa;
font-size: 12px;
font-weight: 500;
word-break: keep-all;
}
#youtube-left-content #youtube-footer .txt-wrap p {
font-size: 12px;
color: #717171;
font-weight: 400;
}
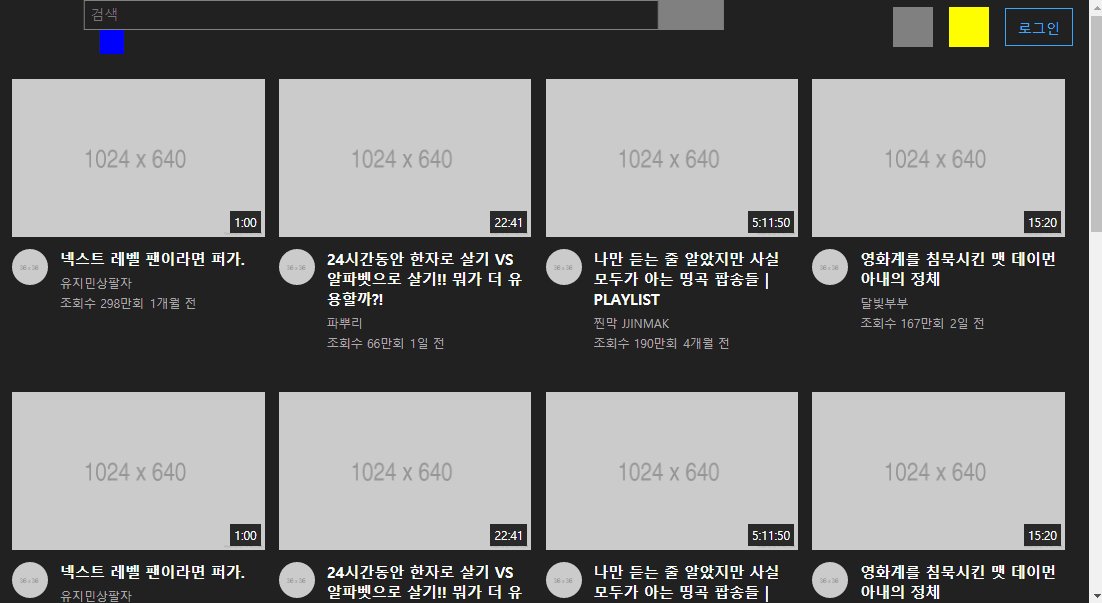
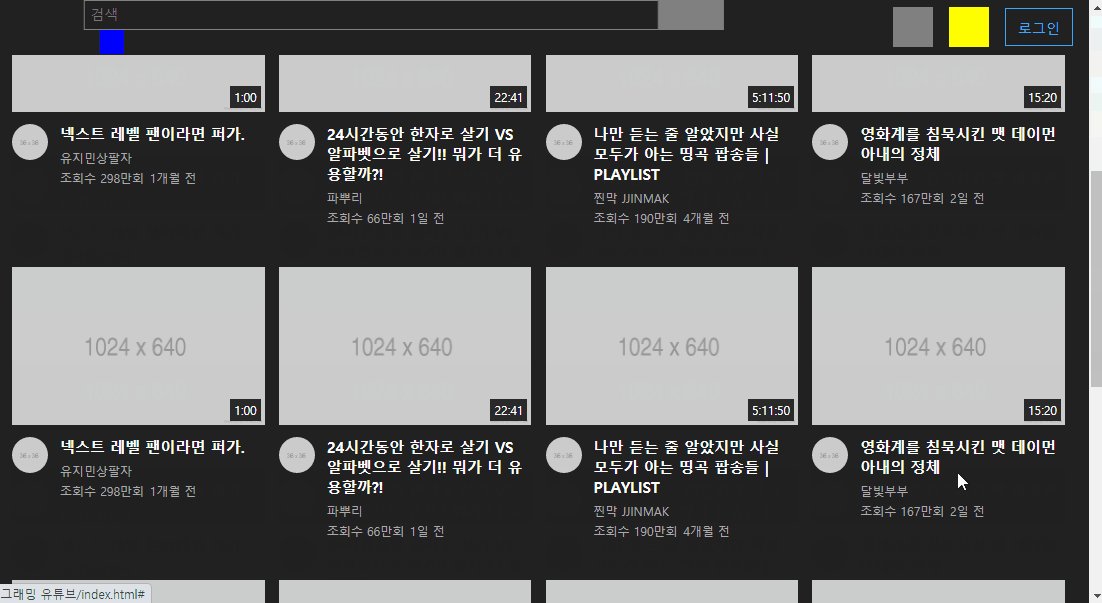
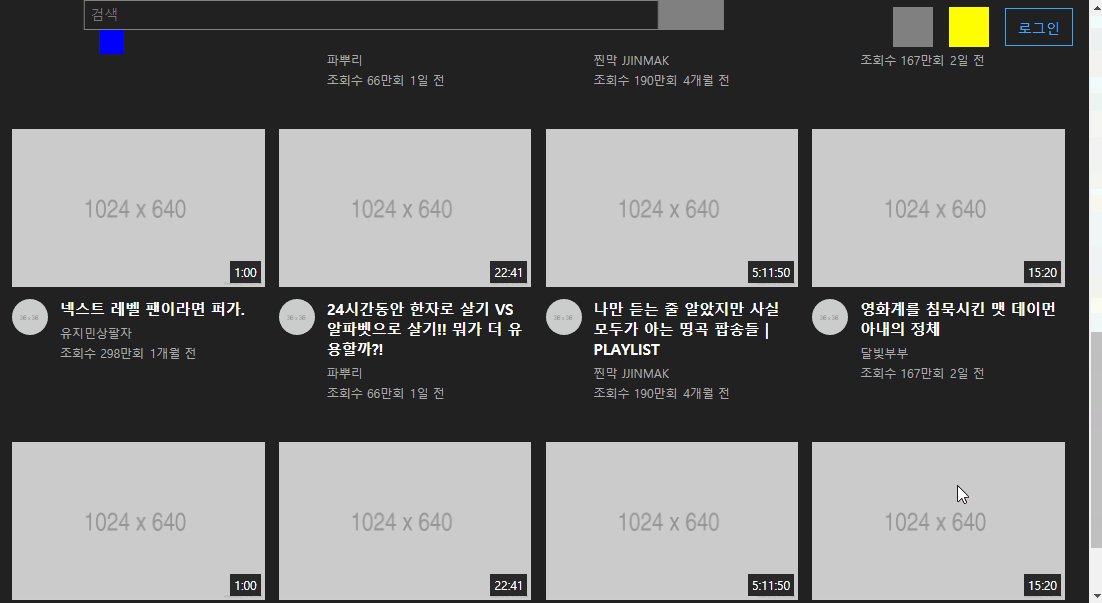
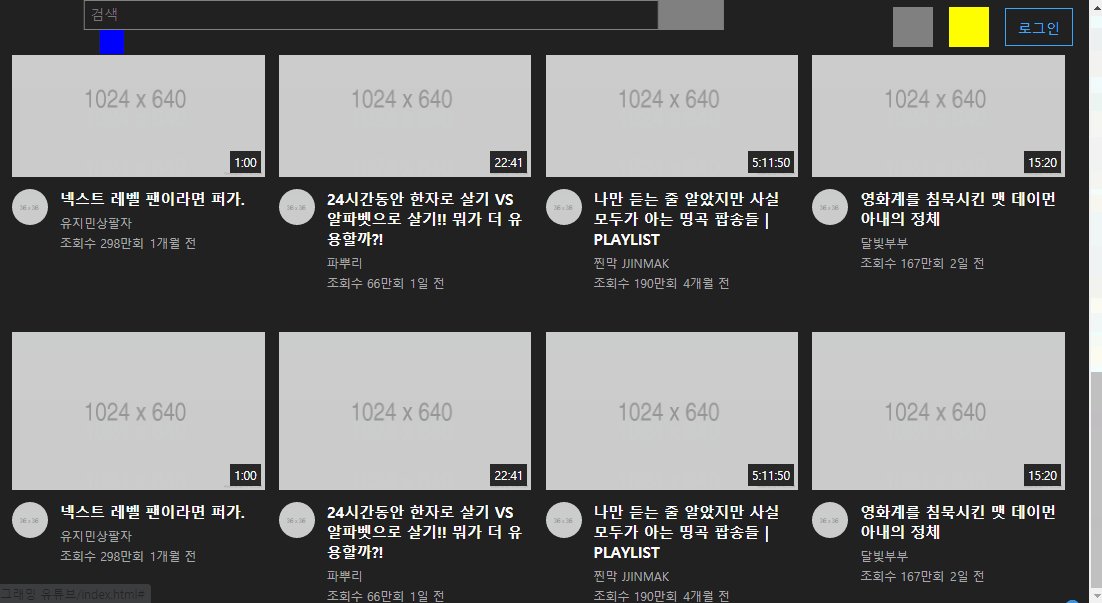
유튜브 실습 - 유튜브 메인 영역
-
다음과 같은 영역을 구성할 때, 첫 번째 줄과 두 번째 줄의
a영역이 다르기 때문에 영역을 구분지어서 만들어야함 (a태그 안에는a태그가 들어갈 수 없음)
-
저번 실습과 달리 상단 영역까지 스크롤바에 포함되어야하기 때문에,
position: fixed속성을 적용시키고,z-index속성을 99999로 설정하여 스크롤바를 내려도 최상단에 위치하도록 설정
HTML 문서
<body>
<div id="wrapper">
<main id="youtube-main" role="main">
<div id="youtube-main-content">
<ul class="flex-align-between">
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">1:00</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
넥스트 레벨 팬이라면 퍼가.
</a>
</h3>
<p><a href="channel.html" class="channel-link">유지민상팔자</a></p>
<div class="txt-bottom">
<span class="count">조회수 298만회</span>
<span class="date">1개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">22:41</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
24시간동안 한자로 살기 VS 알파벳으로 살기!! 뭐가 더 유용할까?!
</a>
</h3>
<p><a href="channel.html" class="channel-link">파뿌리</a></p>
<div class="txt-bottom">
<span class="count">조회수 66만회</span>
<span class="date">1일 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">5:11:50</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
나만 듣는 줄 알았지만 사실 모두가 아는 띵곡 팝송들 | PLAYLIST
</a>
</h3>
<p><a href="channel.html" class="channel-link">찐막 JJINMAK</a></p>
<div class="txt-bottom">
<span class="count">조회수 190만회</span>
<span class="date">4개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">15:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
영화계를 침묵시킨 맷 데이먼 아내의 정체
</a>
</h3>
<p><a href="channel.html" class="channel-link">달빛부부</a></p>
<div class="txt-bottom">
<span class="count">조회수 167만회</span>
<span class="date">2일 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">1:00</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
넥스트 레벨 팬이라면 퍼가.
</a>
</h3>
<p><a href="channel.html" class="channel-link">유지민상팔자</a></p>
<div class="txt-bottom">
<span class="count">조회수 298만회</span>
<span class="date">1개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">22:41</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
24시간동안 한자로 살기 VS 알파벳으로 살기!! 뭐가 더 유용할까?!
</a>
</h3>
<p><a href="channel.html" class="channel-link">파뿌리</a></p>
<div class="txt-bottom">
<span class="count">조회수 66만회</span>
<span class="date">1일 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">5:11:50</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
나만 듣는 줄 알았지만 사실 모두가 아는 띵곡 팝송들 | PLAYLIST
</a>
</h3>
<p><a href="channel.html" class="channel-link">찐막 JJINMAK</a></p>
<div class="txt-bottom">
<span class="count">조회수 190만회</span>
<span class="date">4개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">15:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
영화계를 침묵시킨 맷 데이먼 아내의 정체
</a>
</h3>
<p><a href="channel.html" class="channel-link">달빛부부</a></p>
<div class="txt-bottom">
<span class="count">조회수 167만회</span>
<span class="date">2일 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">1:00</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
넥스트 레벨 팬이라면 퍼가.
</a>
</h3>
<p><a href="channel.html" class="channel-link">유지민상팔자</a></p>
<div class="txt-bottom">
<span class="count">조회수 298만회</span>
<span class="date">1개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">22:41</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
24시간동안 한자로 살기 VS 알파벳으로 살기!! 뭐가 더 유용할까?!
</a>
</h3>
<p><a href="channel.html" class="channel-link">파뿌리</a></p>
<div class="txt-bottom">
<span class="count">조회수 66만회</span>
<span class="date">1일 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">5:11:50</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
나만 듣는 줄 알았지만 사실 모두가 아는 띵곡 팝송들 | PLAYLIST
</a>
</h3>
<p><a href="channel.html" class="channel-link">찐막 JJINMAK</a></p>
<div class="txt-bottom">
<span class="count">조회수 190만회</span>
<span class="date">4개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">15:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
영화계를 침묵시킨 맷 데이먼 아내의 정체
</a>
</h3>
<p><a href="channel.html" class="channel-link">달빛부부</a></p>
<div class="txt-bottom">
<span class="count">조회수 167만회</span>
<span class="date">2일 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">1:00</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
넥스트 레벨 팬이라면 퍼가.
</a>
</h3>
<p><a href="channel.html" class="channel-link">유지민상팔자</a></p>
<div class="txt-bottom">
<span class="count">조회수 298만회</span>
<span class="date">1개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">22:41</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
24시간동안 한자로 살기 VS 알파벳으로 살기!! 뭐가 더 유용할까?!
</a>
</h3>
<p><a href="channel.html" class="channel-link">파뿌리</a></p>
<div class="txt-bottom">
<span class="count">조회수 66만회</span>
<span class="date">1일 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">5:11:50</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
나만 듣는 줄 알았지만 사실 모두가 아는 띵곡 팝송들 | PLAYLIST
</a>
</h3>
<p><a href="channel.html" class="channel-link">찐막 JJINMAK</a></p>
<div class="txt-bottom">
<span class="count">조회수 190만회</span>
<span class="date">4개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">15:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
영화계를 침묵시킨 맷 데이먼 아내의 정체
</a>
</h3>
<p><a href="channel.html" class="channel-link">달빛부부</a></p>
<div class="txt-bottom">
<span class="count">조회수 167만회</span>
<span class="date">2일 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">1:00</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
넥스트 레벨 팬이라면 퍼가.
</a>
</h3>
<p><a href="channel.html" class="channel-link">유지민상팔자</a></p>
<div class="txt-bottom">
<span class="count">조회수 298만회</span>
<span class="date">1개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">22:41</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
24시간동안 한자로 살기 VS 알파벳으로 살기!! 뭐가 더 유용할까?!
</a>
</h3>
<p><a href="channel.html" class="channel-link">파뿌리</a></p>
<div class="txt-bottom">
<span class="count">조회수 66만회</span>
<span class="date">1일 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">5:11:50</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
나만 듣는 줄 알았지만 사실 모두가 아는 띵곡 팝송들 | PLAYLIST
</a>
</h3>
<p><a href="channel.html" class="channel-link">찐막 JJINMAK</a></p>
<div class="txt-bottom">
<span class="count">조회수 190만회</span>
<span class="date">4개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">15:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
영화계를 침묵시킨 맷 데이먼 아내의 정체
</a>
</h3>
<p><a href="channel.html" class="channel-link">달빛부부</a></p>
<div class="txt-bottom">
<span class="count">조회수 167만회</span>
<span class="date">2일 전</span>
</div>
</div>
</div>
</li>
</ul>
</div>
</main>
</div>
</body>CSS 문서 1 - style.css
#youtube-main {
position: absolute;
left: 240px;
top: 56px;
right: 0;
bottom: 0;
background-color: #212121;
}
#youtube-main-content {
width: 100%;
height: 100%;
padding: 24px;
}
#youtube-main-content ul {
align-items: flex-start;
align-content: flex-start;
width: 100%;
height: 100%;
}
#youtube-main-content ul li {
width: 24%;
background-color: #212121;
margin-bottom: 40px;
}
#youtube-main-content ul li .video-thumbnail {
width: 100%;
}
#youtube-main-content ul li .video-thumbnail a {
position: relative;
display: block;
width: 100%;
}
#youtube-main-content ul li .video-thumbnail img {
width: 100%;
}
#youtube-main-content ul li .video-thumbnail .time {
position: absolute;
background-color: rgba(0, 0, 0, 0.8);
font-size: 12px;
color: #ffffff;
padding: 3px 4px;
bottom: 4px;
right: 4px;
}
#youtube-main-content ul li .video-txt-wrap {
align-items: flex-start;
margin-top: 12px;
}
#youtube-main-content ul li .video-txt-wrap .image-link {
display: block;
width: 36px;
height: 36px;
margin-right: 12px;
}
#youtube-main-content ul li .video-txt-wrap .image-link img {
width: 100%;
height: 100%;
border-radius: 50%;
}
#youtube-main-content ul li .video-txt-wrap .txt {
width: calc(100% - 48px);
}
#youtube-main-content ul li .video-txt-wrap .txt h3 {
font-size: 15px;
margin-bottom: 6px;
}
#youtube-main-content ul li .video-txt-wrap .txt h3 .title-link {
color: #ffffff;
}
#youtube-main-content ul li .video-txt-wrap .txt p {
font-size: 12px;
}
#youtube-main-content ul li .video-txt-wrap .txt p .channel-link {
color: #aaaaaa;
}
#youtube-main-content ul li .video-txt-wrap .txt .txt-bottom .count,
#youtube-main-content ul li .video-txt-wrap .txt .txt-bottom .date {
font-size: 12px;
color: #aaaaaa;
}
학습한 내용 중 어려웠던 점 또는 해결못한 것들
- 없음
해결방법
- 없음
학습 소감
- 오늘은 저번에 유튜브 상단 영역을 만든 것에 이어서, 메인까지 카피캣 실습을 진행하였음. 오늘은 왼쪽 영역을 제외하면 하나의 레이아웃을 만든 것을 복사하는 부분이 많았기 때문에 딱히 어려운 부분은 없었음. 다만 레이아웃을 만드는 것을 따라가고는 있지만 이 부분을 내가 잘 만들 수 있을까하는 생각이 들었음. 다음달부터는 팀 프로젝트를 실시하여 직접 사람들과 페이지를 만들기 시작할텐데, 내가 이때까지 만들었던 내용물들을 참고하면서 잘 진행해봐야겠음.
