학습한 내용
유튜브 실습 - 기본 세팅
- 채널 영역에
channel.html파일을, 탐색 영역에explore.html파일을 연동시킴
HTML 문서
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>유튜브 튜토리얼</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div id="wrapper">
<nav id="youtube-top-nav">
<div class="youtube-top-wrap flex-align-between">
<div class="nav-left flex-align-start">
<button type="button" class="btn-menu"></button>
<h1>
<a href="#">
<img src="https://via.placeholder.com/90x20">
</a>
</h1>
</div>
<div class="nav-center flex-align-start">
<div class="search-wrap flex-align-start">
<input type="text" placeholder="검색">
<button type="button" class="btn-search"></button>
</div>
<button class="btn-voice"></button>
</div>
<div class="nav-right flex-align-end">
<button type="button" class="btn-menu btn-menu-1"></button>
<button type="button" class="btn-menu btn-menu-2"></button>
<a href="#" class="btn-login">로그인</a>
</div>
</div>
</nav>
<nav id="youtube-left-nav">
<div id="youtube-left-content">
<div class="nav-section">
<div class="nav-body">
<ul>
<li>
<a href="index.html" class="flex-align-start">
<i class="icon icon-1"></i>
<span>홈</span>
</a>
</li>
<li>
<a href="explore.html" class="flex-align-start">
<i class="icon icon-2"></i>
<span>탐색</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-3"></i>
<span>구독</span>
</a>
</li>
</ul>
</div>
</div>
<div class="nav-section">
<div class="nav-body">
<ul>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-4"></i>
<span>보관함</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-5"></i>
<span>시청 기록</span>
</a>
</li>
</ul>
</div>
</div>
<div class="nav-section">
<div class="nav-body">
<div class="txt-wrap">
<p>로그인하면 동영상에 좋아요를 표시하고 댓글을 달거나 구독할 수 있습니다.</p>
<a href="#" class="btn-login">로그인</a>
</div>
</div>
</div>
<div class="nav-section">
<div class="nav-title-wrap">
<h2>인기 YOUTUBE</h2>
</div>
<div class="nav-body">
<ul>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-6"></i>
<span>음악</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-7"></i>
<span>스포츠</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-8"></i>
<span>게임</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-9"></i>
<span>영화</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-10"></i>
<span>뉴스</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-11"></i>
<span>실시간</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-12"></i>
<span>학습</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-13"></i>
<span>360° 동영상</span>
</a>
</li>
</ul>
</div>
</div>
<div class="nav-section">
<div class="nav-body">
<ul>
<li>
<a href="channel.html" class="flex-align-start">
<i class="icon icon-4"></i>
<span>채널 탐색</span>
</a>
</li>
</ul>
</div>
</div>
<div class="nav-section">
<div class="nav-title-wrap">
<h2>YOUTBUE 더보기</h2>
</div>
<div class="nav-body">
<ul>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-6"></i>
<span>YouTube Premium</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-7"></i>
<span>실시간</span>
</a>
</li>
</ul>
</div>
</div>
<div class="nav-section">
<div class="nav-body">
<ul>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-4"></i>
<span>설정</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-4"></i>
<span>신고 기록</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-4"></i>
<span>고객센터</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-4"></i>
<span>의견 보내기</span>
</a>
</li>
</ul>
</div>
</div>
<footer id="youtube-footer">
<div class="txt-wrap">
<a href="#">정보</a>
<a href="#">보도자료</a>
<a href="#">저작권</a>
<a href="#">문의하기</a>
<a href="#">크리에이터</a>
<a href="#">광고</a>
<a href="#">개발자</a>
</div>
<div class="txt-wrap">
<a href="#">약관</a>
<a href="#">개인정보처리방침</a>
<a href="#">정책 및 안전</a>
<a href="#">Youtube 자동의 원리</a>
<a href="#">새로운 기능 테스트하기</a>
</div>
<div class="txt-wrap">
<p>Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you</p>
</div>
</footer>
</div>
</nav>
</div>
</body>CSS 문서
/* Default CSS */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
width: 100%;
height: 100%;
background-color: #212121;
}
ol, ul {
list-style: none;
}
a {
text-decoration: none;
}
img {
vertical-align: middle;
}
button {
background-color: transparent;
border: none;
}
input {
outline: none;
border: none;
}
input:focus {
outline: none;
}
#wrapper {
position: relative;
width: 100%;
height: 100%;
min-width: 1320px;
}
.flex-align-between {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
align-content: stretch;
}
.flex-align-start {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
align-items: center;
align-content: stretch;
}
.flex-align-end {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
align-content: stretch;
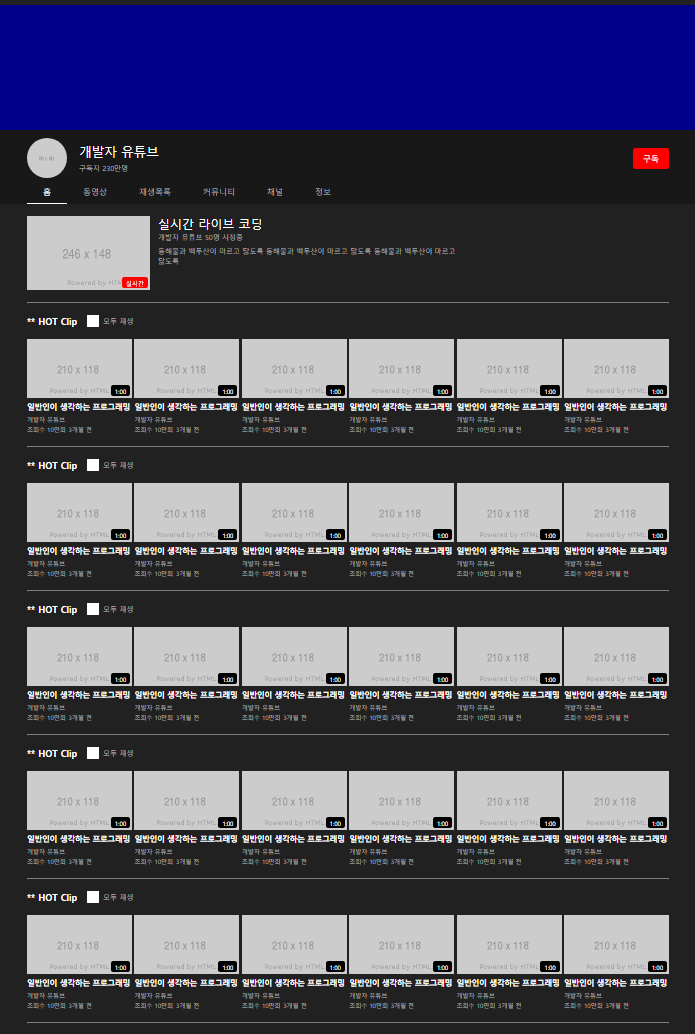
}유튜브 실습 - 유튜브 채널 영역
-
채널 영역은
padding값이 없는 붙어있는 화면이기 때문에,youtube-channel-content영역을 새로 만듬 -
배너 밑 영역들이 중앙 정렬을 기본으로 하고 있기 때문에, 중앙 정렬 속성이 적용된
channel-container이란 기본 영역을 만들어 적용 -
play-wrap영역이 실습 화면과 달리 정렬이 되지 않기에,width: 100px값으로 수정함
HTML 문서
<body>
<div id="wrapper">
<main id="youtube-main" role="main">
<div id="youtube-channel-content">
<div id="channel-banner"></div>
<div id="channel-header">
<div class="channel-container">
<div class="channel-profile-wrap flex-align-between">
<div class="channel-profile flex-align-start">
<img class="channel-thumbnail" src="https://via.placeholder.com/80">
<div class="txt-wrap">
<h2>개발자 유튜브</h2>
<p>구독자 230만명</p>
</div>
</div>
<button type="button" class="btn-subscribe">구독</button>
</div>
</div>
</div>
<nav id="channel-nav">
<div class="channel-container">
<ul class="flex-align-start">
<li><a href="#" class="active">홈</a></li>
<li><a href="#">동영상</a></li>
<li><a href="#">재생목록</a></li>
<li><a href="#">커뮤니티</a></li>
<li><a href="#">채널</a></li>
<li><a href="#">정보</a></li>
</ul>
</div>
</nav>
<div id="channel-content">
<div class="channel-container">
<div id="channel-recent" class="flex-align-start">
<div class="thumbnail-wrap">
<img src="https://via.placeholder.com/246x148">
<span class="mark">실시간</span>
</div>
<div class="txt-wrap">
<h2>실시간 라이브 코딩</h2>
<p class="channel">개발자 유튜브 50명 시청중</p>
<p class="description">
동해물과 백두산이 마르고 닳도록 동해물과 백두산이 마르고 닳도록 동해물과 백두산이 마르고 닳도록
</div>
</div>
<div class="channel-playlists-section">
<div class="playlists-header flex-align-start">
<h3>** HOT Clip</h3>
<div class="play-wrap flex-align-start">
<i class="icon-play"></i>
<a href="#" class="play-link">모두 재생</a>
</div>
</div>
<div class="playlists-body">
<ul class="flex-align-between">
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
</ul>
</div>
</div>
<div class="channel-playlists-section">
<div class="playlists-header flex-align-start">
<h3>** HOT Clip</h3>
<div class="play-wrap flex-align-start">
<i class="icon-play"></i>
<a href="#" class="play-link">모두 재생</a>
</div>
</div>
<div class="playlists-body">
<ul class="flex-align-between">
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
</ul>
</div>
</div>
<div class="channel-playlists-section">
<div class="playlists-header flex-align-start">
<h3>** HOT Clip</h3>
<div class="play-wrap flex-align-start">
<i class="icon-play"></i>
<a href="#" class="play-link">모두 재생</a>
</div>
</div>
<div class="playlists-body">
<ul class="flex-align-between">
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
</ul>
</div>
</div>
<div class="channel-playlists-section">
<div class="playlists-header flex-align-start">
<h3>** HOT Clip</h3>
<div class="play-wrap flex-align-start">
<i class="icon-play"></i>
<a href="#" class="play-link">모두 재생</a>
</div>
</div>
<div class="playlists-body">
<ul class="flex-align-between">
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
</ul>
</div>
</div>
<div class="channel-playlists-section">
<div class="playlists-header flex-align-start">
<h3>** HOT Clip</h3>
<div class="play-wrap flex-align-start">
<i class="icon-play"></i>
<a href="#" class="play-link">모두 재생</a>
</div>
</div>
<div class="playlists-body">
<ul class="flex-align-between">
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
<li>
<div class="channel-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/210x118">
<span class="time">1:00</span>
</a>
</div>
<div class="channel-txt-wrap">
<h3>
<a href="#" class="title-link">
일반인이 생각하는 프로그래밍
</a>
</h3>
<p><a href="channel.html" class="channel-link">개발자 유튜브</a></p>
<div class="txt-bottom">
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</main>
</div>
</body>CSS 문서 1 - style.css
.channel-container {
width: 1284px;
margin: 0 auto;
}
#youtube-channel-content #channel-banner {
width: 100%;
height: 250px;
background-color: darkblue;
}
#youtube-channel-content #channel-header {
padding: 16px 0 4px;
background-color: rgba(24, 24, 24, 1);
}
#youtube-channel-content #channel-header .channel-profile-wrap .channel-profile img {
width: 80px;
height: 80px;
border-radius: 50%;
margin-right: 24px;
}
#youtube-channel-content #channel-header .channel-profile-wrap .channel-profile .txt-wrap h2 {
font-size: 25px;
color: #ffffff;
font-weight: 500;
}
#youtube-channel-content #channel-header .channel-profile-wrap .channel-profile .txt-wrap p {
color: #aaaaaa;
font-size: 14px;
margin-top: 5px;
}
#youtube-channel-content #channel-header .channel-profile-wrap .btn-subscribe {
padding: 10px 20px;
background-color: red;
border-radius: 5px;
color: #ffffff;
font-size: 16px;
}
#channel-nav {
background-color: rgba(24, 24, 24, 1);
}
#channel-nav li a {
display: block;
height: 47px;
padding: 0 32px;
line-height: 47px;
border-bottom: solid 2px transparent;
color: #aaaaaa;
}
#channel-nav li a:hover {
color: #ffffff;
}
#channel-nav li a.active {
border-bottom: solid 2px #ffffff;
color: #ffffff;
}
#channel-recent {
align-items: flex-start;
padding: 24px 0;
border-bottom: solid 1px grey;
}
#channel-recent .thumbnail-wrap{
position: relative;
width: 246px;
height: 148px;
margin-right: 16px;
}
#channel-recent .thumbnail-wrap img {
width: 100%;
height: 100%;
}
#channel-recent .thumbnail-wrap .mark {
position: absolute;
background-color: red;
font-size: 12px;
color: #ffffff;
padding: 4px 8px 2px;
border-radius: 5px;
right: 4px;
bottom: 4px;
}
#channel-recent .txt-wrap {
width: 600px;
}
#channel-recent .txt-wrap h2 {
font-size: 24px;
color: #ffffff;
font-weight: 400;
}
#channel-recent .txt-wrap .channel {
font-size: 14px;
color: #aaaaaa;
}
#channel-recent .txt-wrap .description{
padding-top: 8px;
font-size: 14px;
color: #aaaaaa;
line-height: 1.45;
}
.channel-playlists-section {
padding: 24px 0;
border-bottom: solid 1px grey;
}
.channel-playlists-section .playlists-header h3 {
font-size: 18px;
color: #ffffff;
margin-right: 20px;
}
.channel-playlists-section .playlists-header .play-wrap {
width: 100px;
}
.channel-playlists-section .playlists-header .play-wrap .icon-play {
width: 24px;
height: 24px;
background-color: #ffffff;
}
.channel-playlists-section .playlists-header .play-wrap .play-link {
font-size: 14px;
color: #aaaaaa;
margin-left: 8px;
}
.channel-playlists-section .playlists-body {
margin-top: 24px;
}
.channel-playlists-section .playlists-body li {
width: 210px;
}
.channel-playlists-section .playlists-body li .channel-thumbnail {
width: 100%;
height: 118px;
}
.channel-playlists-section .playlists-body li .channel-thumbnail a {
position: relative;
display: block;
width: 100%;
height: 100%;
}
.channel-playlists-section .playlists-body li .channel-thumbnail img {
width: 100%;
height: 100%;
}
.channel-playlists-section .playlists-body li .channel-thumbnail .time {
position: absolute;
font-size: 12px;
color: #ffffff;
background-color: #000000;
padding: 4px 8px 2px;
border-radius: 5px;
bottom: 4px;
right: 4px;
}
.channel-playlists-section .playlists-body .channel-txt-wrap {
margin-top: 8px;
}
.channel-playlists-section .playlists-body .channel-txt-wrap h3 {
font-size: 15px;
margin-bottom: 6px;
}
.channel-playlists-section .playlists-body .channel-txt-wrap h3 a {
color: #ffffff;
}
.channel-playlists-section .playlists-body .channel-txt-wrap p {
font-size: 12px;
}
.channel-playlists-section .playlists-body .channel-txt-wrap p a {
color: #aaaaaa;
}
.channel-playlists-section .playlists-body .channel-txt-wrap .txt-bottom .count,
.channel-playlists-section .playlists-body .channel-txt-wrap .txt-bottom .date {
font-size: 12px;
color: #aaaaaa;
}
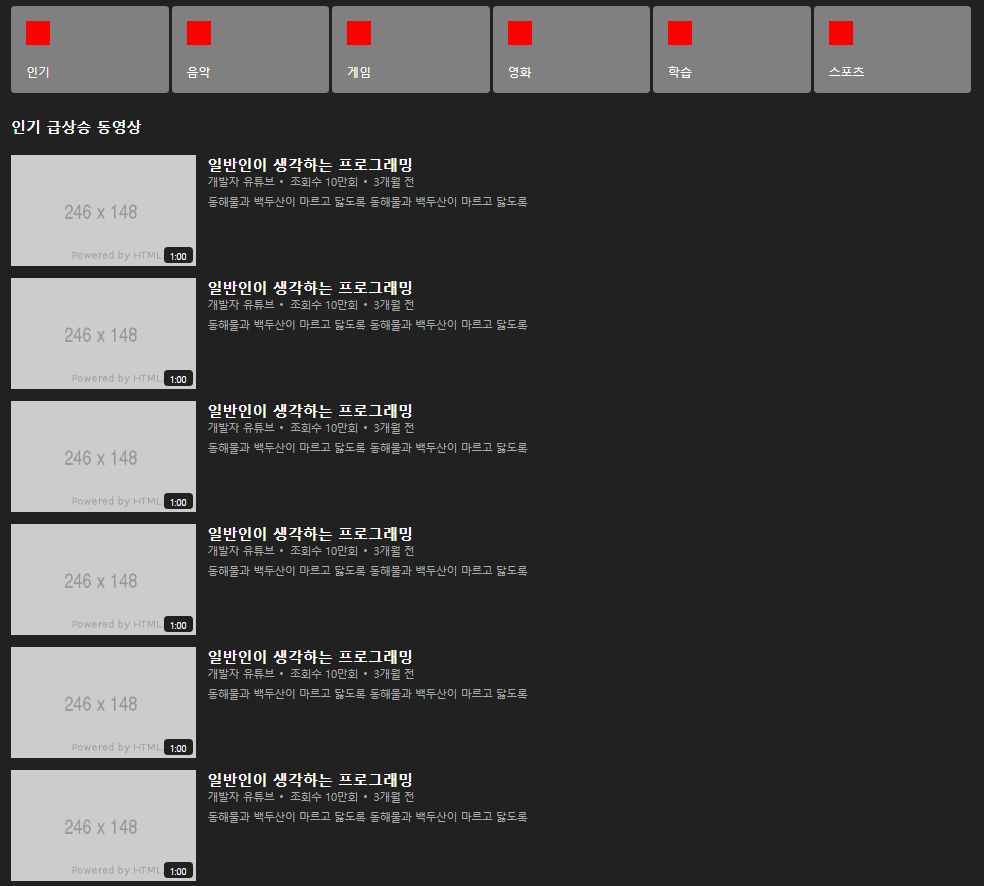
유튜브 실습 - 유튜브 탐색 영역
li,a영역으로 이루어진 영역들을 x축 정렬하려면,align-items: flex-start속성을 적용
HTML 문서
<body>
<div id="wrapper">
<main id="youtube-main" role="main">
<div id="youtube-explore-content">
<div class="explore-container">
<nav id="explore-nav">
<ul class="flex-align-between">
<li>
<a href="#">
<i class="icon"></i>
<span>인기</span>
</a>
</li>
<li>
<a href="#">
<i class="icon"></i>
<span>음악</span>
</a>
</li>
<li>
<a href="#">
<i class="icon"></i>
<span>게임</span>
</a>
</li>
<li>
<a href="#">
<i class="icon"></i>
<span>영화</span>
</a>
</li>
<li>
<a href="#">
<i class="icon"></i>
<span>학습</span>
</a>
</li>
<li>
<a href="#">
<i class="icon"></i>
<span>스포츠</span>
</a>
</li>
</ul>
</nav>
<div id="popular-section">
<h2>인기 급상승 동영상</h2>
<ul>
<li>
<a href="#" class="flex-align-start">
<div class="image-wrap">
<img src="https://via.placeholder.com/246x148">
<span class="time">1:00</span>
</div>
<div class="txt-wrap">
<h3>일반인이 생각하는 프로그래밍</h3>
<p class="video-info">
<span class="channel">개발자 유튜브</span>
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</p>
<p class="description">동해물과 백두산이 마르고 닳도록 동해물과 백두산이 마르고 닳도록</p>
</div>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<div class="image-wrap">
<img src="https://via.placeholder.com/246x148">
<span class="time">1:00</span>
</div>
<div class="txt-wrap">
<h3>일반인이 생각하는 프로그래밍</h3>
<p class="video-info">
<span class="channel">개발자 유튜브</span>
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</p>
<p class="description">동해물과 백두산이 마르고 닳도록 동해물과 백두산이 마르고 닳도록</p>
</div>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<div class="image-wrap">
<img src="https://via.placeholder.com/246x148">
<span class="time">1:00</span>
</div>
<div class="txt-wrap">
<h3>일반인이 생각하는 프로그래밍</h3>
<p class="video-info">
<span class="channel">개발자 유튜브</span>
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</p>
<p class="description">동해물과 백두산이 마르고 닳도록 동해물과 백두산이 마르고 닳도록</p>
</div>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<div class="image-wrap">
<img src="https://via.placeholder.com/246x148">
<span class="time">1:00</span>
</div>
<div class="txt-wrap">
<h3>일반인이 생각하는 프로그래밍</h3>
<p class="video-info">
<span class="channel">개발자 유튜브</span>
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</p>
<p class="description">동해물과 백두산이 마르고 닳도록 동해물과 백두산이 마르고 닳도록</p>
</div>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<div class="image-wrap">
<img src="https://via.placeholder.com/246x148">
<span class="time">1:00</span>
</div>
<div class="txt-wrap">
<h3>일반인이 생각하는 프로그래밍</h3>
<p class="video-info">
<span class="channel">개발자 유튜브</span>
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</p>
<p class="description">동해물과 백두산이 마르고 닳도록 동해물과 백두산이 마르고 닳도록</p>
</div>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<div class="image-wrap">
<img src="https://via.placeholder.com/246x148">
<span class="time">1:00</span>
</div>
<div class="txt-wrap">
<h3>일반인이 생각하는 프로그래밍</h3>
<p class="video-info">
<span class="channel">개발자 유튜브</span>
<span class="count">조회수 10만회</span>
<span class="date">3개월 전</span>
</p>
<p class="description">동해물과 백두산이 마르고 닳도록 동해물과 백두산이 마르고 닳도록</p>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
</main>
</div>
</body>CSS 문서 1 - style.css
.explore-container {
width: 1280px;
margin: 0 auto;
}
#explore-nav {
padding: 12px 0 8px;
}
#explore-nav li {
overflow: hidden;
width: 210px;
height: 116px;
}
#explore-nav li a {
display: block;
width: 100%;
height: 100%;
background-color: grey;
border-radius: 5px;
padding: 20px;
}
#explore-nav li a:hover {
background-color: darkgrey;
}
#explore-nav li .icon {
display: block;
width: 32px;
height: 32px;
background-color: red;
margin-bottom: 25px;
}
#explore-nav li span {
color: #ffffff;
font-size: 16px;
}
#popular-section {
margin-top: 24px;
}
#popular-section h2 {
font-size: 20px;
color: #ffffff;
}
#popular-section ul {
margin-top: 24px;
}
#popular-section li {
margin-bottom: 16px;
}
#popular-section a {
align-items: flex-start;
}
#popular-section li .image-wrap {
position: relative;
width: 246px;
height: 148px;
margin-right: 16px;
}
#popular-section li .image-wrap img {
width: 100%;
height: 100%;
}
#popular-section li .image-wrap .time {
position: absolute;
padding: 4px 8px 2px;
background-color: #212121;
color: #ffffff;
font-size: 12px;
border-radius: 5px;
bottom: 4px;
right: 4px;
}
#popular-section li .txt-wrap {
width: 600px;
}
#popular-section li .txt-wrap h3 {
font-size: 20px;
color: #ffffff;
}
#popular-section li .txt-wrap .video-info {
color: #aaaaaa;
font-size: 14px;
}
#popular-section li .txt-wrap .video-info span:after {
content: '';
display: inline-block;
width: 4px;
height: 4px;
background-color: #aaaaaa;
border-radius: 50%;
margin: 6px 4px 0 8px;
vertical-align: top;
}
#popular-section li .txt-wrap .video-info span:last-child:after {
content: none;
}
#popular-section li .txt-wrap .description {
padding-top: 8px;
font-size: 14px;
color: #aaaaaa;
}
학습한 내용 중 어려웠던 점 또는 해결못한 것들
- 없음
해결방법
- 없음
학습 소감
-
오늘은 유튜브 페이지 카피캣 실습을 마무리하였음. 앞에서 많이 했던 내용들이기 때문에 딱히 어려운 부분은 없었지만, 감싸는 큰 영역을 만드는 기준을 잘 캐치해야할 것 같다는 생각이 들었음.
이번 유튜브 실습에서는
<div id="wrapper">라던지,<div class="channel-container">등 각 페이지 마다 내용들을 감싸는 큰 영역들을 만들었음. 이것을 어디에 배치하도록 만들고 잘 적용할지는 경험들을 통해 좀 배워가야할 듯 함
