학습한 내용
CSS 레이아웃 속성 6 - z-index
- 레이아웃은 3차원 속성을 가지게 하면 서로 겹쳐짐
z-inex는 Z축의 높이를 영향을 줌(미적용시 기본0상태)- 3차원 속성을 지니게하는
position에서만 사용 가능
HTML 문서
<body>
<div class="z-one"></div>
<div class="z-two"></div>
</body> CSS 문서
.z-one {
position: absolute;
width: 200px;
height: 400px;
background-color: yellow;
z-index: 10;
}
.z-two {
position: absolute;
width: 200px;
height: 300px;
background-color: blue;
z-index: 20;
}
- 레이아웃은 첫 번째 형제 태그를 3차원으로 설정 시 겹쳐지고, 두 번째 형제 태그를 3차원으로 설정 시에는 겹쳐지지 않음
CSS 문서
.z-one {
width: 200px;
height: 400px;
background-color: yellow;
/*z-index: 10;*/
}
.z-two {
position: absolute;
width: 200px;
height: 300px;
background-color: blue;
/*z-index: 20;*/
}
CSS 레이아웃 속성 7 - float, clear
- 공간을 다루는 태그들은 block의 성격을 지님
float사용 시,display를 사용하지 않고도 x축 정렬이 가능
HTML 문서
<body>
<div class="left-1"></div>
<div class="right-1"></div>
</body>CSS 문서
.left-1 {
float: left;
width: 100px;
height: 150px;
background-color: blue;
}
.right-1 {
float: right;
width: 100px;
height: 150px;
background-color: green;
}
-
float은 선택한 영역을 공중에 띄우는, 일종의 3차원 성격을 지니게 만듬 -
float은 같은 선상에 박스들을 배치하는 기능을 킬 때 사용,clear는 그 기능을 끌 때 사용,float와clear는 함께 사용 -
clear는float이 마지막으로 사용된 태그의 다음 태그에 사용
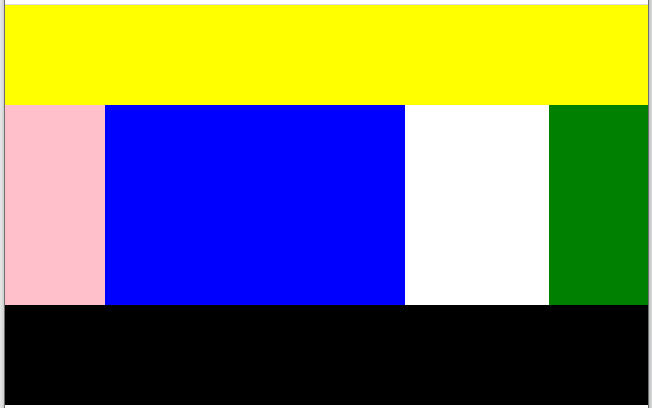
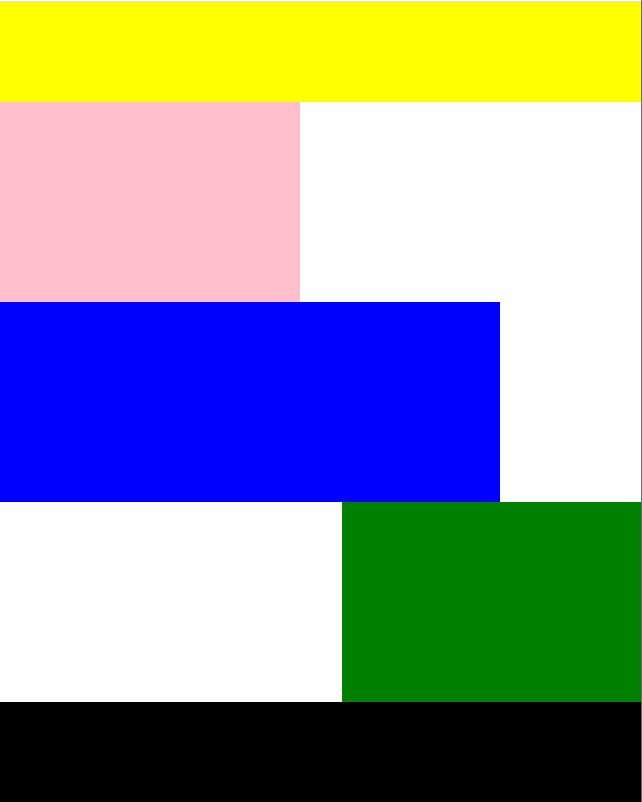
float,clear실습
HTML 문서
<body>
<header></header>
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
<footer></footer>
</body>CSS 문서
header {
width: 100%;
height: 100px;
background-color: yellow;
}
.left {
float: left;
width: 100px;
height: 200px;
background-color: pink;
}
.center {
float: left;
width: 300px;
height: 200px;
background-color: blue;
}
.right {
float: right;
width: 100px;
height: 200px;
background-color: green;
}
footer {
clear: both;
width: 100%;
height: 100px;
background-color: black;
}
float을 사용 시, 브라우저 크기를 줄이면 레이아웃이 틀어짐- 레이아웃 틀어짐 현상을 방지하기 위해서,
float이 사용된 태그의 부모 태그에 영역 크기(자식 레이아웃들 보다 크거나 같게)를 지정해야함 - 레이아웃이 가변값(%) 크기를 지니면 자동 조정됨
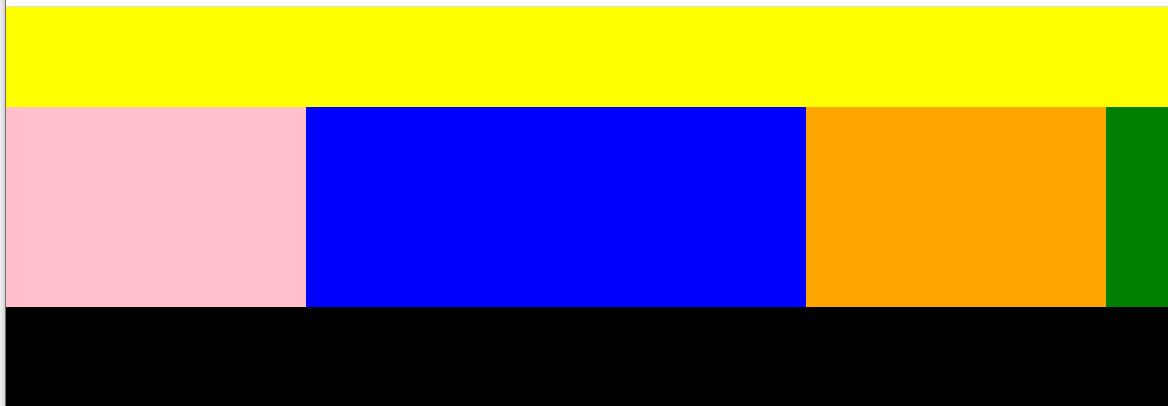
HTML 문서
<body>
<header></header>
<section>
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</section>
<footer></footer>
</body>CSS 문서
header {
width: 100%;
height: 100px;
background-color: yellow;
}
.left {
float: left;
width: 300px;
height: 200px;
background-color: pink;
}
.center {
float: left;
width: 500px;
height: 200px;
background-color: blue;
}
.right {
float: right;
width: 300px;
height: 200px;
background-color: green;
}
footer {
clear: both;
width: 100%;
height: 100px;
background-color: black;
}
section {
width: 1400px;
height: 200px;
background-color: orange;
}

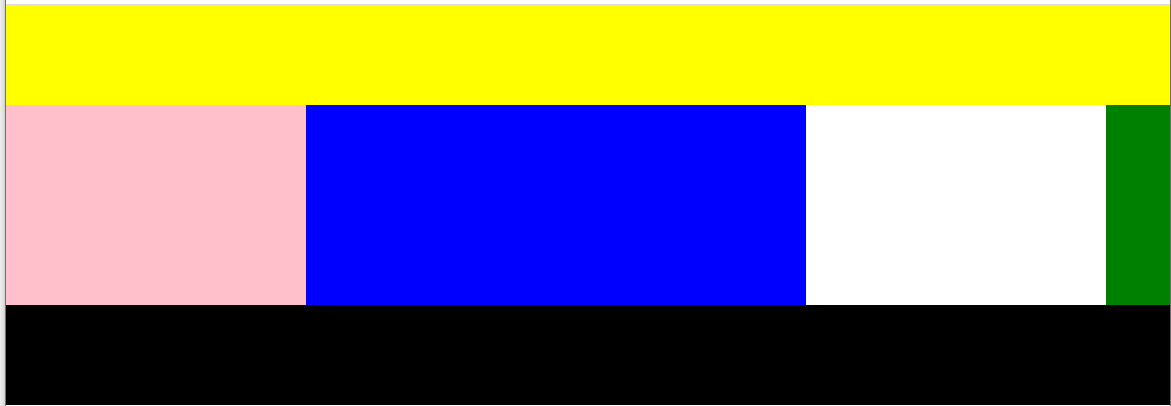
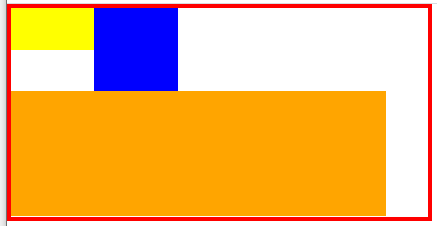
flaot을 사용 한 영역은 3차원 속성을 가지기에, 그 높이 값이 부모에게 영향을 주지 않음 (section의height제거)
CSS 문서
header {
width: 100%;
height: 100px;
background-color: yellow;
}
.left {
float: left;
width: 300px;
height: 200px;
background-color: pink;
}
.center {
float: left;
width: 500px;
height: 200px;
background-color: blue;
}
.right {
float: right;
width: 300px;
height: 200px;
background-color: green;
}
footer {
clear: both;
width: 100%;
height: 100px;
background-color: black;
}
section {
width: 1400px;
/*height: 200px;*/
background-color: orange;
}
float을 적용 시,position의 상태가static혹은relative여야만 적용이 됨 (같은 3차원끼리 중복 불가)
CSS 문서(.right position 을 absolute 로 변경)
header {
width: 100%;
height: 100px;
background-color: yellow;
}
.left {
float: left;
width: 300px;
height: 200px;
background-color: pink;
}
.center {
float: left;
width: 500px;
height: 200px;
background-color: blue;
}
.right {
position: absolute;
float: right;
width: 300px;
height: 200px;
background-color: green;
}
footer {
clear: both;
width: 100%;
height: 100px;
background-color: black;
}
section {
width: 1400px;
/*height: 200px;*/
background-color: orange;
}
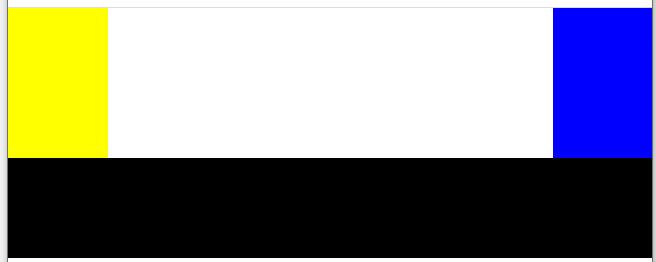
float실무 팁,float과clear의 쓰임을 구분하기 위해 쓰이는 관례적인class명이 있음clear: both만을 사용하기 위한class="clearfix"
HTML 문서
<body>
<div class="left-2"></div>
<div class="right-2"></div>
<div class="clearfix"></div>
<footer></footer>
</body>CSS 문서
.left-2 {
float: left;
width: 100px;
height: 150px;
background-color: yellow;
}
.right-2 {
float: right;
width: 100px;
height: 150px;
background-color: blue;
}
footer {
width: 100%;
height: 100px;
background-color: black;
}
.clearfix {
clear: both;
}
CSS 레이아웃 속성 8 - overflow
- 내용물이 레이아웃을 벗어날 만큼의 분량일 때, 벗어나는 분량을 조정
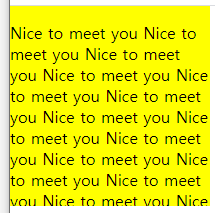
- overflow: hidden
HTML 문서
<body>
<div class="over-box">
<p>Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you
</p>
</div>
</body>CSS 문서
.over-box {
overflow: hidden;
width: 200px;
height: 200px;
background-color: yellow;
}
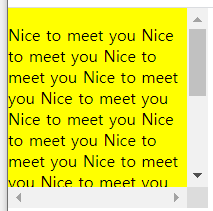
- 숨기지 않고 내용물을 보기 위해서는, x축이나 y축으로
scroll속성 설정 - overflow-x: scroll, overflow-y: scroll
CSS 문서
.over-box {
overflow-x: scroll;*/
width: 200px;
height: 200px;
background-color: yellow;
}
float을 사용한 레이아웃에overflow: hidden을 적용하면, 자식이 부모에게 높이 영향을 줌
HTML 문서
<body>
<div class="left-2"></div>
<div class="right-2"></div>
<div class="clearfix"></div>
<footer></footer>
</body>CSS 문서
.left-2 {
float: left;
width: 100px;
height: 150px;
background-color: yellow;
}
.right-2 {
float: right;
width: 100px;
height: 150px;
background-color: blue;
}
footer {
width: 100%;
height: 100px;
background-color: black;
}
.clearfix {
clear: both;
}
CSS 레이아웃 속성 9 - flex
-
하나가 중복되는 여러 개의
class사용 시, 중복되는class로 한번에 CSS 적용이 되고, 나머지class로 개별 CSS 적용 설정 가능 -
display: flex는 효과적으로 효율적으로 레이아웃 작업을 도와주는 CSS 속성,float보다 수월하게 적용되는 발전된 개념 -
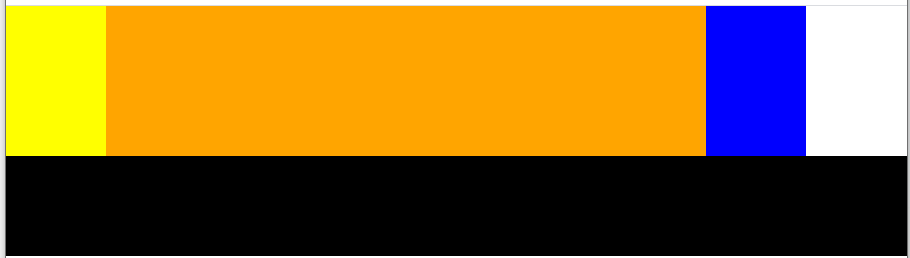
기본 (왼쪽에서부터 x축으로 정렬)
HTML 문서
<body>
<div class="container">
<div class="item one"></div>
<div class="item two"></div>
<div class="item three"></div>
</div>
</body>CSS 문서
.container {
display: flex;
width: 1000px;
border: solid 10px red;
}
.item {
width: 200px;
}
.one {
height: 100px;
background-color: yellow;
}
.two {
height: 200px;
background-color: blue;
}
.three {
height: 300px;
background-color: orange;
}
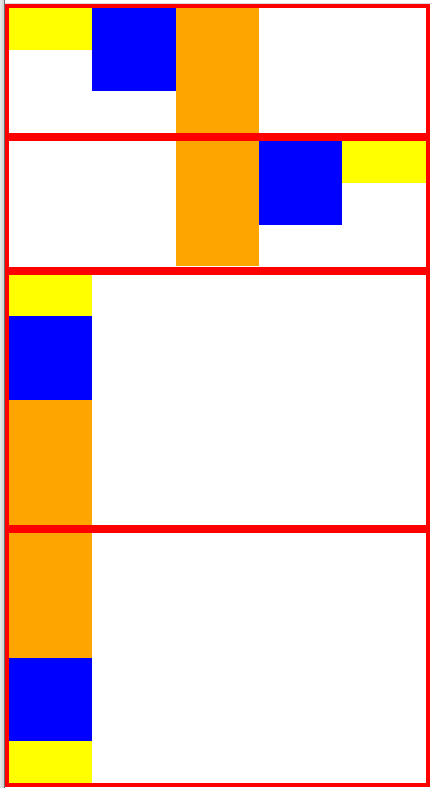
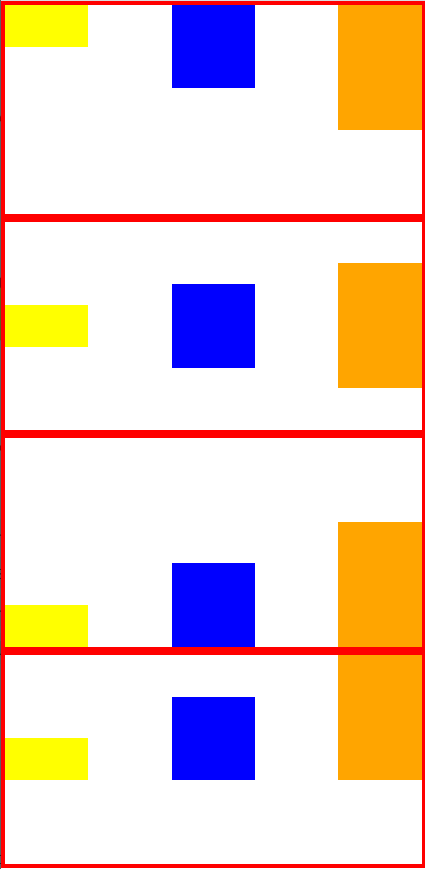
flex-direction: row(x축 정렬, 기본값)flex-direction: row-reverse(row 반대 정렬, 오른쪽에서부터 x축 정렬)flex-direction: column(y축 정렬)flex-direction: column-reverse(column 반대 정렬, 밑에서부터 y축 정렬)
CSS 문서
.container {
display: flex;
flex-direction: row-reverse;
width: 1000px;
border: solid 10px red;
}
.item {
width: 200px;
}
.one {
height: 100px;
background-color: yellow;
}
.two {
height: 200px;
background-color: blue;
}
.three {
height: 300px;
background-color: orange;
}
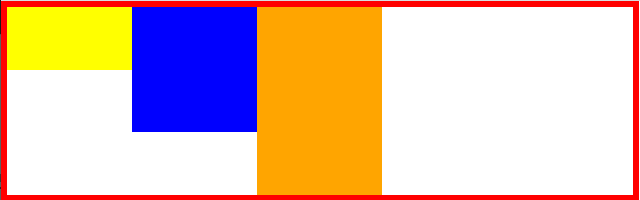
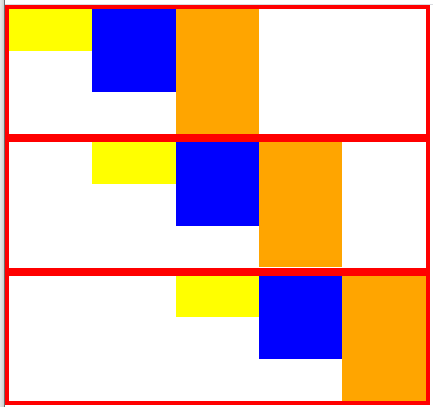
flex-wrap: nowrap(자식 레이아웃을 부모 크기에 맞춰서 리사이즈, 기본값)flex-wrap: wrap(자식 레이아웃 크기를 리사이즈 하지 않음)
CSS 문서
.container {
display: flex;
flex-wrap: wrap;
width: 1000px;
border: solid 10px red;
}
.item {
width: 200px;
}
.one {
height: 100px;
background-color: yellow;
}
.two {
height: 200px;
background-color: blue;
}
.three {
width: 900px;
height: 300px;
background-color: orange;
} 
-
flex-flow을 통해,direction과wrap속성을 동시 적용 가능 -
justify-content: flex-start(x축 왼쪽 정렬, 기본값) -
justify-content: center(x축 중앙 정렬) -
justify-content: flex-end(x축 오른쪽 정렬)CSS 문서
.container {
display: flex;
flex-flow: row wrap;
justify-content: center;
width: 1000px;
border: solid 10px red;
}
.item {
width: 200px;
}
.one {
height: 100px;
background-color: yellow;
}
.two {
height: 200px;
background-color: blue;
}
.three {
height: 300px;
background-color: orange;
}
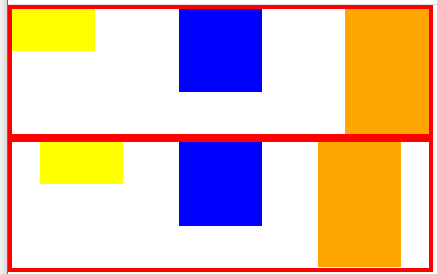
justify-content: space-between(각 레이아웃 사이에 공백 균등 정렬)justify-content: space-around(각 레이아웃 둘레에 공백 균등 정렬)
CSS 문서
.container {
display: flex;
flex-flow: row wrap;
justify-content: space-around;
width: 1000px;
border: solid 10px red;
}
.item {
width: 200px;
}
.one {
height: 100px;
background-color: yellow;
}
.two {
height: 200px;
background-color: blue;
}
.three {
height: 300px;
background-color: orange;
} 
align-items: flex-start(위 y축 정렬, 기본값)align-items: center(중앙 y축 정렬)align-items: flex-end(아래 y축 정렬)align-items: baseline(레이아웃 밑의 라인에 맞춰서 정렬)
CSS 문서
.container {
display: flex;
flex-flow: row wrap;
justify-content: space-between;
align-items: flex-end;
width: 1000px;
height: 500px;
border: solid 10px red;
}
.item {
width: 200px;
}
.one {
height: 100px;
background-color: yellow;
}
.two {
height: 200px;
background-color: blue;
}
.three {
height: 300px;
background-color: orange;
}
- flexbox.help 사이트를 통해
flex영역 미리보기 가능
CSS 레이아웃 속성 10 - 중앙정렬
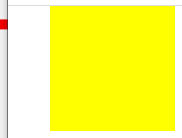
margin을 이용 (앞 숫자는 상하, 뒷 숫자는 좌우를 의미)auto입력 시 자동으로 맞춰짐
HTML 문서
<body>
<div class="center-1"></div>
</body>CSS 문서
.center-1 {
width: 300px;
height: 300px;
background-color: yellow;
margin: 0 100px;
}

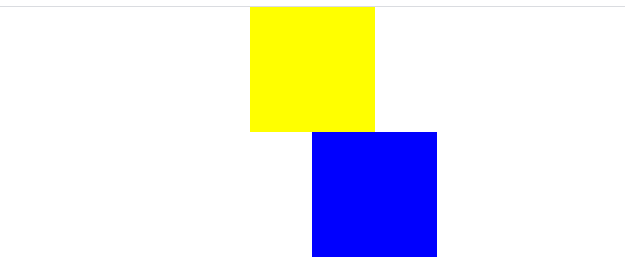
-
position: relative를 이용,left속성을 50% 설정 시, 왼쪽 면 50% 기준으로 이동 -
정중앙으로 배치하려면
margin-left를 이용,width값의 절반을 입력HTML 문서
<body>
<div class="center-1"></div>
<div class="center-2"></div>
</body>CSS 문서
.center-1 {
width: 300px;
height: 300px;
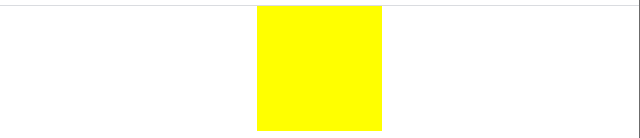
background-color: yellow;
margin: 0 auto;
}
.center-2 {
position: relative;
width: 300px;
height: 300px;
background-color: blue;
left: 50%;
margin-left: -150px;
} 

- css-tricks.com 사이트를 통해 중앙정렬 종류 확인 가능
학습한 내용 중 어려웠던 점 또는 해결못한 것들
float을 사용한 레이아웃에overflow: hidden을 적용하면, 자식이 부모에게 높이 영향을 주게 만드는 것flex속성 종류
해결방법
- 다른 학습자의 박용 멘토님과의 질의응답 글을 통해
float속성이 밖에 영향을 못미치게 만들어 높이 영향을 주게 만들 수 있다는 것을 알았다. - flexbox.help 사이트 방문을 통해 여러가지
flex속성 종류들을 복습했다.
학습 소감
- 오늘은 중요한 CSS 속성들을 많이 배웠던 시간이었음. 레이아웃의 정렬에 쓰이는 CSS 문법들이 엄청나게 많다는 것을 알게 되어, 이것을 내가 활용하기 위해서는 복습을 많이 하고, 실제로 예시를 만들어서 사용해보면서 몸에 각인시키면서 공부 해야겠다는 마음이 들었음.
