
CSS 실습
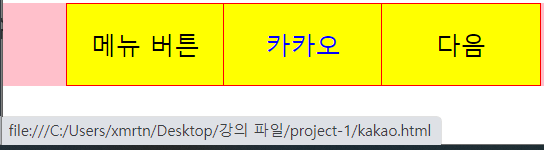
네이버 버튼 실습
-
a의 범위를 주변 여백까지 확장시키기 위해서는,a의 부모 태그가 아닌,a를 blcok 속성으로 설정 후 넓혀야 함 -
레이아웃의 여백이 없어서
boder로 설정된 테두리가 굵어질 때는,border-top, bottom, left, right를 이용해서 중복되지 않게 일일이 설정한 후,last-child를 사용하여 마지막 버튼의 남은 테두리를 설정
HTML 문서
<body>
<nav class="menu">
<ul>
<li>
<a href="#">메뉴 버튼</a>
</li>
<li>
<a href="#">카카오</a>
</li>
<li>
<a href="#">다음</a>
</li>
</ul>
</nav>
</body>CSS 문서
html, body {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
a {
color: #000000;
text-decoration: none;
}
.menu ul {
overflow: hidden;
background-color: pink;
}
.menu li {
/*display: inline-block;*/
float: left;
width: 100px;
/*height: 50px;*/
background-color: yellow;
border-top: solid 1px red;
border-bottom: solid 1px red;
border-left: solid 1px red;
/*border: solid 1px red;*/
/*text-align: center;
line-height: 50px;*/
/*padding-top: 15px;
padding-bottom: 15px;*/
}
.menu li:last-child {
border-right: solid 1px red;
}
.menu li a {
display: block;
text-align: center;
padding-top: 15px;
padding-bottom: 15px;
}
.menu li a:hover {
color: blue;
}
- 경로를 파일명으로 수정 시, 그 파일로 이동됨
HTML 문서
<body>
<nav class="menu">
<ul>
<li>
<a href="index.html">메뉴 버튼</a>
</li>
<li>
<a href="kakao.html">카카오</a>
</li>
<li>
<a href="#">다음</a>
</li>
</ul>
</nav>
</body>
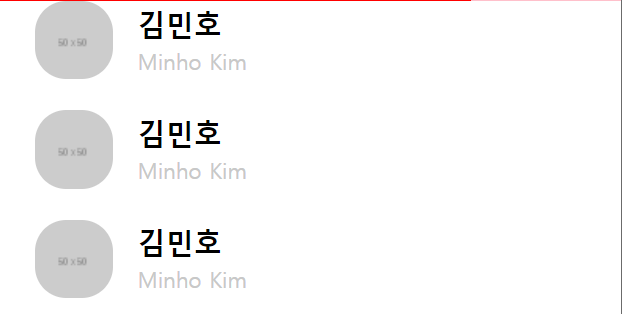
카카오톡 친구 리스트 실습
- 태그에는 기본적으로
margin값과padding값이 있기 때문에 0으로 설정해줘야 함 (초기화 작업)
HTML 문서
<body>
<nav class="menu">
<ul>
<li>
<a href="index.html">메뉴 버튼</a>
</li>
<li>
<a href="kakao.html">카카오</a>
</li>
<li>
<a href="#">다음</a>
</li>
</ul>
</nav>
<ul class="kakao-lists">
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<div class="kakao-info">
<h3>김민호</h3>
<span>Minho Kim</span>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<div class="kakao-info">
<h3>김민호</h3>
<span>Minho Kim</span>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<div class="kakao-info">
<h3>김민호</h3>
<span>Minho Kim</span>
</div>
</a>
</ul>
</body>CSS 문서
html, body {
margin: 0;
padding: 0;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
a {
color: #000000;
text-decoration: none;
}
.menu ul {
overflow: hidden;
background-color: pink;
}
.menu li {
/*display: inline-block;*/
float: left;
width: 100px;
/*height: 50px;*/
background-color: yellow;
border-top: solid 1px red;
border-bottom: solid 1px red;
border-left: solid 1px red;
/*border: solid 1px red;*/
/*text-align: center;
line-height: 50px;*/
/*padding-top: 15px;
padding-bottom: 15px;*/
}
.menu li:last-child {
border-right: solid 1px red;
}
.menu li a {
display: block;
text-align: center;
padding-top: 15px;
padding-bottom: 15px;
}
.menu li a:hover {
color: blue;
}
.kakao-lists li {
padding-bottom: 20px;
}
.kakao-lists li a {
display: block;
padding-left: 25px;
}
.kakao-lists li img,
.kakao-lists li .kakao-info {
vertical-align: middle;
}
.kakao-lists li img {
border-radius: 20px;
margin-right: 10px;
}
.kakao-lists li .kakao-info {
display: inline-block;
}
.kakao-lists li .kakao-info h3 {
font-size: 18px;
margin: 0;
}
.kakao-lists li .kakao-info span {
font-size: 14px;
color: #c8c8c8;
}
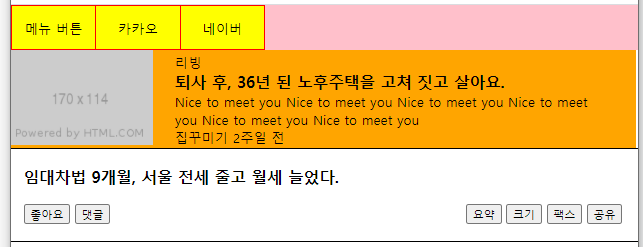
네이버 UI 실습 - 리빙 파트
HTML 문서
<body>
<nav class="menu">
<ul>
<li>
<a href="index.html">메뉴 버튼</a>
</li>
<li>
<a href="kakao.html">카카오</a>
</li>
<li>
<a href="naver.html">네이버</a>
</li>
</ul>
</nav>
<ul class="living-lists">
<li>
<a href="#" class="image-link">
<img src="https://via.placeholder.com/170x114">
</a>
<a href="#" class="info-link">
<div class="living-info">
<span>리빙</span>
<h3>퇴사 후, 36년 된 노후주택을 고쳐 짓고 살아요.</h3>
<p>Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you</p>
<div class="date-wrap">
<span class="source">집꾸미기</span>
<span class="date">2주일 전</span>
</div>
</div>
</a>
</li>
</ul>
</body>CSS 문서
html, body, h3, p {
margin: 0;
padding: 0;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
a {
color: #000000;
text-decoration: none;
}
.menu ul {
overflow: hidden;
background-color: pink;
}
.menu li {
/*display: inline-block;*/
float: left;
width: 100px;
/*height: 50px;*/
background-color: yellow;
border-top: solid 1px red;
border-bottom: solid 1px red;
border-left: solid 1px red;
/*border: solid 1px red;*/
/*text-align: center;
line-height: 50px;*/
/*padding-top: 15px;
padding-bottom: 15px;*/
}
.menu li:last-child {
border-right: solid 1px red;
}
.menu li a {
display: block;
text-align: center;
padding-top: 15px;
padding-bottom: 15px;
}
.menu li a:hover {
color: blue;
}
.living-lists {
width: 750px;
background-color: orange;
}
.living-lists .image-link,
.living-lists .info-link {
display: inline-block;
vertical-align: middle;
}
.living-lists .image-link {
margin-right: 21px;
}
.living-lists .info-link {
width: 512px;
}
네이버 UI 실습 - 뉴스 파트
- flexbox.help 사이트 이용 시, 편하게
flex속성 기입 가능
HTML 문서
<body>
<nav class="menu">
<ul>
<li>
<a href="index.html">메뉴 버튼</a>
</li>
<li>
<a href="kakao.html">카카오</a>
</li>
<li>
<a href="naver.html">네이버</a>
</li>
</ul>
</nav>
<ul class="living-lists">
<li>
<a href="#" class="image-link">
<img src="https://via.placeholder.com/170x114">
</a>
<a href="#" class="info-link">
<div class="living-info">
<span>리빙</span>
<h3>퇴사 후, 36년 된 노후주택을 고쳐 짓고 살아요.</h3>
<p>Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you</p>
<div class="date-wrap">
<span class="source">집꾸미기</span>
<span class="date">2주일 전</span>
</div>
</div>
</a>
</li>
</ul>
<div class="title-wrap">
<h3>임대차법 9개월, 서울 전세 줄고 월세 늘었다.</h3>
<div class="btn-wrap">
<div class="btn-left-wrap">
<button type="button">좋아요</button>
<button type="button">댓글</button>
</div>
<div class="btn-right-wrap">
<button type="button">요약</button>
<button type="button">크기</button>
<button type="button">팩스</button>
<button type="button">공유</button>
</div>
</div>
</div>
</body>CSS 문서
html, body, h3, p {
margin: 0;
padding: 0;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
a {
color: #000000;
text-decoration: none;
}
.menu ul {
overflow: hidden;
background-color: pink;
}
.menu li {
/*display: inline-block;*/
float: left;
width: 100px;
/*height: 50px;*/
background-color: yellow;
border-top: solid 1px red;
border-bottom: solid 1px red;
border-left: solid 1px red;
/*border: solid 1px red;*/
/*text-align: center;
line-height: 50px;*/
/*padding-top: 15px;
padding-bottom: 15px;*/
}
.menu li:last-child {
border-right: solid 1px red;
}
.menu li a {
display: block;
text-align: center;
padding-top: 15px;
padding-bottom: 15px;
}
.menu li a:hover {
color: blue;
}
.living-lists {
width: 750px;
background-color: orange;
}
.living-lists .image-link,
.living-lists .info-link {
display: inline-block;
vertical-align: middle;
}
.living-lists .image-link {
margin-right: 21px;
}
.living-lists .info-link {
width: 512px;
}
.title-wrap {
border-top: solid 2px #000000;
border-bottom: solid 1px #000000;
padding-top: 20px;
padding-bottom: 20px;
padding-left: 15px;
padding-right: 20px;
}
.title-wrap h3 {
margin-bottom: 20px;
}
.title-wrap .btn-wrap {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-between;
align-items: center;
align-content: stretch;
}
- 'CSS 레이아웃을 배웁시다' 사이트를 통해 자세한 레이아웃 공부 가능
학습한 내용 중 어려웠던 점 또는 해결못한 것들
- 만들고자 하는 HTML 태그에, 어떤 CSS 문법을 사용하는지 경우의 수가 많아서 헷갈림.
해결방법
- 방법은 여러가지가 있기 때문에, 내가 잘 활용할 수 있는 부분에에 대해 더 많은 복습을 통해 몸에 익숙하게 만들도록 노력해야겠음.
학습 소감
- 오늘은 지금까지 배웠던 CSS 문법들을 활용해서, 기존에 만들었던 웹페이지 UI들을 더 자세하게 만들었음. 점차 배워가는 내용이 많을수록, 더 많은 문법들을 사용해야 되기 때문에 어떤 내용이 어디에 적용되는지 이해하기가 어려운 점이 있었음.
앞으로 있을 더 많은 실습들을 통해, 내가 활용할 수 있는 단계에 도달하도록 많이 만들어 봐야겠음
