
학습한 내용
실무 기술
-
한번에 여러 정보를 옮기기 위해서
div태그를 이용, 하나의 서랍장(설계 도면)을 만듬 -
샘플 이미지는 img placeholder 등과 같은 사이트 이용,
디자이너의 이미지 파일이 아직 완성되지 않았을때 사용하면 좋음 -
<!-- -->를 이용해서 주석을 달아, 구분하기 쉽게 만들기 -
하나의 구역을 상단, 중단, 하단 혹은 왼쪽, 오른쪽 등으로 구분하여 여러개의
div태그를 이용해서 만들기 -
이미지를 넣을 때는, 차례대로 하나씩 넣기
오늘의 body 태그 - main, section, article 부가 설명
main태그는 익스플로러 지원을 위해,role태그를 이용해서 main 이라는 역할이 주어져아함.section태그는 구역의 내용을 대표하는h태그 필수article태그는 구역의 내용을 대표하는h태그 필수
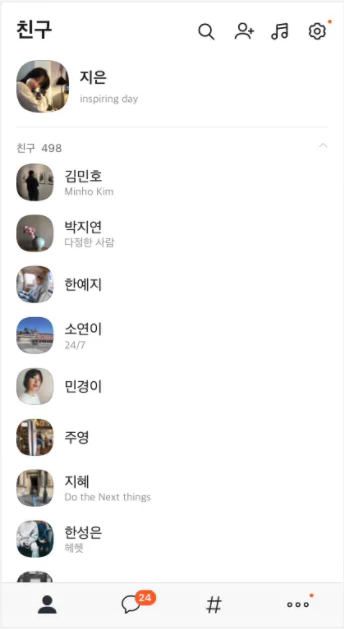
실습1 - 카카오톡 친구 정보 UI 만들기
<body>
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/100x50">
<div>
<h3>박지연</h3>
<p>다정한 사람</p>
</div>
</a>
</li>
<li>
<a href="#">
<img>
<div>
<h3>박지연</h3>
<p>다정한 사람</p>
</div>
</a>
</li>
<li>
<a href="#">
<img>
<div>
<h3>박지연</h3>
<p>다정한 사람</p>
</div>
</a>
</li>
<li>
<a href="#">
<img>
<div>
<h3>박지연</h3>
<p>다정한 사람</p>
</div>
</a>
</li>
</ul>
<footer>
<nav>
<ul>
<li>
<a href="#">메뉴1</a>
</li>
<li>
<a href="#">메뉴2</a>
</li>
<li>
<a href="#">메뉴3</a>
</li>
<li>
<a href="#">메뉴4</a>
</li>
</ul>
</nav>
</footer>
</body>
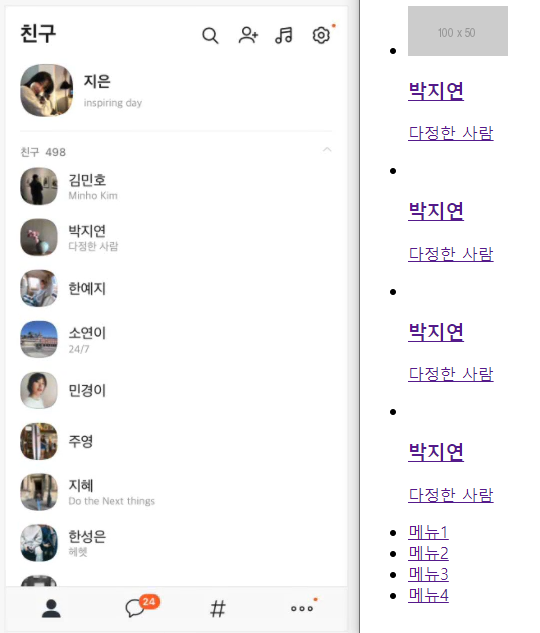
실습2 - 네이버 UI 만들기 - 1
<body>
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/150x80">
<div>
<span>경제M</span>
<h3>부회장님의 취미생활</h3>
<p>Hello World Hello World Hello World Hello World</p>
<span>머니그라운드</span>
<span>-</span>
<span>4일 전</span>
</div>
</a>
</li>
</ul>
</body>
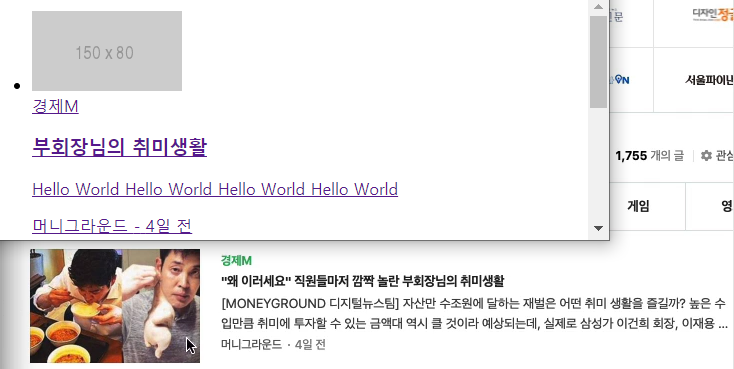
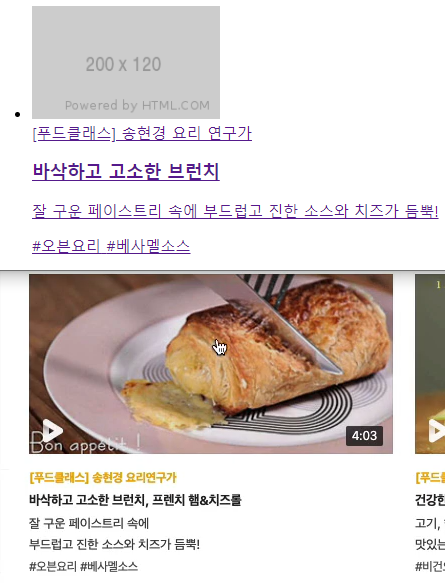
실습3 - 네이버 UI 만들기 - 2
<body>
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/200x120">
<div>
<span>[푸드클래스] 송현경 요리 연구가</span>
<h3>바삭하고 고소한 브런치</h3>
<p>잘 구운 페이스트리 속에
부드럽고 진한 소스와 치즈가 듬뿍!</p>
<div>
<span>#오븐요리</span>
<span>#베사멜소스</span>
</div>
</div>
</a>
</li>
</ul>
</body> 
실습4 - 다음 UI 만들기 - 1
<!-- 상단 -->
<div>
<!-- 왼 -->
<div>
<img src="https://via.placeholder.com/100x100">
</div>
<!-- 오 -->
<div>
<!-- 오 상단 -->
<div>
<ul>
<li><a href="#">상상불가 현대차 공장</a></li>
<li><a href="#">수입차 가성비 끝판왕</a></li>
<li><a href="#">현대차-기아 인기</a></li>
<li><a href="#">지멘스 모빌리티 솔루션</a></li>
<li><a href="#">전기차 소유주 18%</a></li>
</ul>
</div>
<!-- 오 하단 -->
<div>
<ul>
<li><a href="#">S클래스 끝판왕 마이바흐</a></li>
<li><a href="#">그랜저 또 너야?</a></li>
<li><a href="#">제네시스 G70 가격</a></li>
<li><a href="#">기아 K8 하이브리드</a></li>
<li><a href="#">국산차 10대 중 9대 기아</a></li>
</ul>
</div>
</div>
</div>
<!-- 하단 -->
<div>
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/50x50">
<p>2천만원대 전기차</p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50x50">
<p>장갑차보다 더 강력한</p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50x50">
<p>도로에 그려진 지그재그</p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50x50">
<p>2021년 4월 국산차</p>
</a>
</li>
</ul>
</div>
실습5 - 다음 UI 만들기 - 2
<div>
<!-- 왼 -->
<div>
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/50x50">
<p>우리의 썸머</p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50x50">
<p>윤여정에게 오스카</p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50x50">
<p>여성배우 시절</p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50x50">
<p>윤여정에게 사랑한다</p>
</a>
</li>
</ul>
</div>
<!-- 오 -->
<div>
<!-- 오 상단 -->
<div>
<ul>
<li><a href="#">전 세계 흥행</a></li>
<li><a href="#">내겐 너무 소중</a></li>
<li><a href="#">윤여정은 왜</a></li>
<li><a href="#">김윤아</a></li>
<li><a href="#">강하늘X천우희</a></li>
</ul>
</div>
<!-- 오 하단 -->
<div>
<ul>
<li><a href="#">역대 최고 걸작</a></li>
<li><a href="#">오스카 시상식</a></li>
<li><a href="#">지브리 스튜디오</a></li>
<li><a href="#">믿을 수 없는</a></li>
<li><a href="#">엄마의 간절한</a></li>
</ul>
</div>
</div>
</div>
실습6 - 인터넷 신문 타이틀 UI 만들기
<body>
<!-- 상단 -->
<div>
<h3>인천 서구 아파트시장에 무슨 일이</h3>
<div>
<!-- 왼쪽 -->
<div>
<span>해럴드 경제</span>
<span>입력 2021.05.03</span>
<span>수정 2021.05.03</span>
</div>
<!-- 오른쪽 -->
<div>
<a href="#"><span>가</span></a>
<a href="#"><span>나</span></a>
<a href="#"><span>다</span></a>
</div>
</div>
</div>
</body>
실습7 - bootstrap 사이트 UI 만들기
<body>
<header>
<div>
<h1>
<a href="#">
<img src="https://via.placeholder.com/50x10">
</a>
</h1>
<nav>
<ul>
<li><a href="#">Services</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Team</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</div>
<div>
<h2>Welcome To Our Studio!</h2>
<h3>it's Nice To Meet You</h3>
<a href="#">Tell Me More</a>
</div>
</header>
</body>
실습8 - helbak 사이트 UI 만들기
<body>
<footer>
<!-- 왼 -->
<div>
<ul>
<li><a href="#">메뉴1</a></li>
<li><a href="#">메뉴2</a></li>
</ul>
</div>
<!-- 중 -->
<div>
<a href="#">↑</a>
</div>
<!-- 오 -->
<div>
<p>Accepted payment methods</p>
<ul>
<li><img src="https://via.placeholder.com/30x20"></li>
<li><img src="https://via.placeholder.com/30x20"></li>
<li><img src="https://via.placeholder.com/30x20"></li>
<li><img src="https://via.placeholder.com/30x20"></li>
<li><img src="https://via.placeholder.com/30x20"></li>
</ul>
</div>
</footer>
</body>
실습9 - Kids Gao 사이트 UI 만들기 - 1
<header>
<div>
<img src="https://via.placeholder.com/50x50">
<img src="https://via.placeholder.com/50x50">
<img src="https://via.placeholder.com/100x50">
<img src="https://via.placeholder.com/50x50">
<img src="https://via.placeholder.com/50x50">
</div>
<div>
<img src="https://via.placeholder.com/100x100">
<img src="https://via.placeholder.com/100x100">
<img src="https://via.placeholder.com/100x50">
</div>
</header>

실습10 - Kids Gao 사이트 UI 만들기 - 2
<div>
<div>
<!-- 왼 -->
<div>
<img src="https://via.placeholder.com/50x50">
<div>
<img src="https://via.placeholder.com/100x50">
<p>자초 어성초 감초를 넣어서 피부진정 및 항염 효과가 있답니다.</p>
</div>
</div>
<!-- 중 -->
<div>
<img src="https://via.placeholder.com/50x50">
<img src="https://via.placeholder.com/200x200">
</div>
<!-- 오 -->
<div>
<img src="https://via.placeholder.com/50x50">
<div>
<img src="https://via.placeholder.com/100x50">
<p>풍부한 올리브유를 넣어서 보습 효과도 뛰어나답니다.</p>
</div>
</div>
</div>
</div>
학습한 내용 중 어려웠던 점 또는 해결못한 것들
p태그와span태그의 쓰임새가 헷갈리기 때문에, 각각 어떨 때 쓰는지 찾아봐야할 것 같음
해결방법
- 멘토님의 질의응답 답변을 통해, 태그의 역할이 다른 것을 알게 됨.
p태그는 문단 작성을 위해,span태그는 글자를 꾸며줄 때 이용함.
학습 소감
- 오늘은 새로운
body태그를 배우기 보다는, 배웠던 것들을 토대로 실습을 통해 만들어보게 된 날이었음. 실제로 배운 태그들을 이용해서 직접 만들어보니까, 재밌어서 조금 더 많은 태그들을 배워 응용 해보고 싶음.
내가 배운 것들을 실무에서도 쓰고 있는 것을 보고, 나도 나만의 페이지를 빨리 만들어보고 싶어졌음.
