Jest?
페이스북에서 개발하고 관리하는 테스팅 프레임워크(Testing framework)
Why testing framework?
이전에는 JS 코드를 테스트하려면 여러 test 관련 라이브러리들을 조합하여 사용하였다.
Jest 를 사용하면, 이전에 관련 라이브러리들로 혼란도 없고 Matcher, Runner, Mock 까지 제공해주므로 All-in-One 으로 사용하면 된다.
Jest 관련 Dependecy
babel-jest
jest
@testing-library/jest-dom
@testing-library/reactnpm i -D babel-jest jest @testing-library/jest-dom @testing-library/react- babel-jest : jest 로 작성된 JS 파일을 변환해줍니다.
- jest : jest testing framework 모듈
- @testing-library/jest-dom : Jest 전용 사용자 정의 DOM 요소 Matcher 제공해주는 testing library 모듈
- @testing-library/react : 리액트 컴포넌트를 테스트하기 위한 testing library 모듈 (Facebook 에서 권장)
위 2가지 테스팅 라이브러리는 Jest 를 확장해준다고 이해를 하면 된다.
Jest 설정파일 작성
jest --init위 명령을 실행하면, project root path 에 jest.config.js 가 생성이 된다.
/*
* For a detailed explanation regarding each configuration property, visit:
* https://jestjs.io/docs/configuration
*/
module.exports = {
// All imported modules in your tests should be mocked automatically
// automock: false,
// Stop running tests after `n` failures
// bail: 0,
// The directory where Jest should store its cached dependency information
// cacheDirectory: "C:\\Users\\Administrator\\AppData\\Local\\Temp\\jest",
// Automatically clear mock calls, instances and results before every test
// clearMocks: false,
// Indicates whether the coverage information should be collected while executing the test
// collectCoverage: false,
// An array of glob patterns indicating a set of files for which coverage information should be collected
// collectCoverageFrom: undefined,
// The directory where Jest should output its coverage files
// coverageDirectory: undefined,
// An array of regexp pattern strings used to skip coverage collection
// coveragePathIgnorePatterns: [
// "\\\\node_modules\\\\"
// ],
// Indicates which provider should be used to instrument code for coverage
// coverageProvider: "babel",
// A list of reporter names that Jest uses when writing coverage reports
// coverageReporters: [
// "json",
// "text",
// "lcov",
// "clover"
// ],
// An object that configures minimum threshold enforcement for coverage results
// coverageThreshold: undefined,
// A path to a custom dependency extractor
// dependencyExtractor: undefined,
// Make calling deprecated APIs throw helpful error messages
// errorOnDeprecated: false,
// Force coverage collection from ignored files using an array of glob patterns
// forceCoverageMatch: [],
// A path to a module which exports an async function that is triggered once before all test suites
// globalSetup: undefined,
// A path to a module which exports an async function that is triggered once after all test suites
// globalTeardown: undefined,
// A set of global variables that need to be available in all test environments
// globals: {},
// The maximum amount of workers used to run your tests. Can be specified as % or a number. E.g. maxWorkers: 10% will use 10% of your CPU amount + 1 as the maximum worker number. maxWorkers: 2 will use a maximum of 2 workers.
// maxWorkers: "50%",
// An array of directory names to be searched recursively up from the requiring module's location
// moduleDirectories: [
// "node_modules"
// ],
// An array of file extensions your modules use
// moduleFileExtensions: [
// "js",
// "jsx",
// "ts",
// "tsx",
// "json",
// "node"
// ],
// A map from regular expressions to module names or to arrays of module names that allow to stub out resources with a single module
// moduleNameMapper: {},
// An array of regexp pattern strings, matched against all module paths before considered 'visible' to the module loader
// modulePathIgnorePatterns: [],
// Activates notifications for test results
// notify: false,
// An enum that specifies notification mode. Requires { notify: true }
// notifyMode: "failure-change",
// A preset that is used as a base for Jest's configuration
// preset: undefined,
// Run tests from one or more projects
// projects: undefined,
// Use this configuration option to add custom reporters to Jest
// reporters: undefined,
// Automatically reset mock state before every test
// resetMocks: false,
// Reset the module registry before running each individual test
// resetModules: false,
// A path to a custom resolver
// resolver: undefined,
// Automatically restore mock state and implementation before every test
// restoreMocks: false,
// The root directory that Jest should scan for tests and modules within
// rootDir: undefined,
// A list of paths to directories that Jest should use to search for files in
// roots: [
// "<rootDir>"
// ],
// Allows you to use a custom runner instead of Jest's default test runner
// runner: "jest-runner",
// The paths to modules that run some code to configure or set up the testing environment before each test
// setupFiles: [],
// A list of paths to modules that run some code to configure or set up the testing framework before each test
// setupFilesAfterEnv: [],
// The number of seconds after which a test is considered as slow and reported as such in the results.
// slowTestThreshold: 5,
// A list of paths to snapshot serializer modules Jest should use for snapshot testing
// snapshotSerializers: [],
// The test environment that will be used for testing
testEnvironment: "jsdom",
// Options that will be passed to the testEnvironment
// testEnvironmentOptions: {},
// Adds a location field to test results
// testLocationInResults: false,
// The glob patterns Jest uses to detect test files
// testMatch: [
// "**/__tests__/**/*.[jt]s?(x)",
// "**/?(*.)+(spec|test).[tj]s?(x)"
// ],
// An array of regexp pattern strings that are matched against all test paths, matched tests are skipped
// testPathIgnorePatterns: [
// "\\\\node_modules\\\\"
// ],
// The regexp pattern or array of patterns that Jest uses to detect test files
// testRegex: [],
// This option allows the use of a custom results processor
// testResultsProcessor: undefined,
// This option allows use of a custom test runner
// testRunner: "jest-circus/runner",
// This option sets the URL for the jsdom environment. It is reflected in properties such as location.href
// testURL: "http://localhost",
// Setting this value to "fake" allows the use of fake timers for functions such as "setTimeout"
// timers: "real",
// A map from regular expressions to paths to transformers
// transform: undefined,
// An array of regexp pattern strings that are matched against all source file paths, matched files will skip transformation
// transformIgnorePatterns: [
// "\\\\node_modules\\\\",
// "\\.pnp\\.[^\\\\]+$"
// ],
// An array of regexp pattern strings that are matched against all modules before the module loader will automatically return a mock for them
// unmockedModulePathPatterns: undefined,
// Indicates whether each individual test should be reported during the run
// verbose: undefined,
// An array of regexp patterns that are matched against all source file paths before re-running tests in watch mode
// watchPathIgnorePatterns: [],
// Whether to use watchman for file crawling
// watchman: true,
};
위 내용을 package.json 에 작성이 가능하다.
package.json 에 jest 라는 key property 로 작성을 하면 된다.
"jest": {
"roots": [
"<rootDir>/src"
],
"collectCoverageFrom": [
"src/**/*.{js,jsx,ts,tsx}",
"!src/**/*.d.ts"
],
"setupFiles": [],
//...
}
// 이하 생략..아래와같이 작성을 해주자.
- jest.config.js
"roots": [
"<rootDir>/src"
],
"collectCoverageFrom": [
"src/**/*.{js,jsx,ts,tsx}",
"!src/**/*.d.ts",
"!**/node_modules/**"
],
"setupFilesAfterEnv": [
"<rootDir>/src/setupTests.js"
],
"testMatch": [
"<rootDir>/src/**/__tests__/**/*.{js,jsx,ts,tsx}",
"<rootDir>/src/**/*.{spec,test}.{js,jsx,ts,tsx}"
],
"testEnvironment": "jsdom",
"transform": {
"^.+\\.(js|jsx|ts|tsx)?$": "babel-jest"
},
"transformIgnorePatterns": [
"[/\\\\]node_modules[/\\\\].+\\.(js|jsx|mjs|cjs|ts|tsx)$"
],
"moduleNameMapper": {
"^.+\\.svg$": "jest-svg-transformer",
"\\.(css|less|scss|sass)$": "identity-obj-proxy"
},
"moduleFileExtensions": [
"js",
"ts",
"jsx",
"tsx",
"json",
"node",
],
"resetMocks": true
},
- roots : Jest 가 Test 파일을 검색하는 디렉토리 경로를 설정 (Default:
["<rootDir>"]) - collectCoverageFrom : 커버리지 정보를 수집해야하는 파일집합을 나타내는 glob 패턴 배열 (Default:
undefined) - setupFilesAfterEnv : 각 테스트 파일이 실행되기 전에 테스트 프레임 워크를 구성하거나 설정하기 위해 일부 코드를 실행하는 모듈에 대한 경로 목록 (Default:
[]) - testMatch : Jest가 테스트 파일을 탐지하기 위해 사용하는 glob 패턴. 기본적 으로 tests 폴더 내의 .js , .jsx , .ts 및 .tsx 파일과 접미사가 .test 또는 .spec 인 파일 (예 : Component.test.js 또는 Component.spec.js )을 찾습니다. . test.js 또는 spec.js 라는 파일도 찾을 수 있습니다 . (Default:
[ "**/__tests__/**/*.[jt]s?(x)", "**/?(*.)+(spec|test).[jt]s?(x)" ]) - testEnvironment : 테스트에 사용될 테스트 환경입니다. Jest의 기본 환경은 Node.js 환경입니다. 웹 앱을 빌드하는 경우 대신 jsdom 을 통해 브라우저와 같은 환경을 사용할 수 있습니다 . (Default:
"node") - transform : 정규식에 대한 트랜스파일러를 지정(테스트 코드를 변환) (Default:
{"\\.[jt]sx?$": "babel-jest"}) - transformIgnorePatterns : 변환 전에 모든 소스 파일 경로와 일치하는 정규 표현식 패턴 문자열의 배열입니다. 파일 경로가 패턴 중 하나와 일치하면 변환되지 않습니다.
- moduleNameMapper : 단일 모듈로 이미지나 스타일과 같은 리소스를 제거할 수 있도록 하는 정규식에서 모듈 이름 또는 모듈 이름 배열로의 맵입니다. 패턴은 하나가 일치할때까지 검사, 매칭된 모듈은 자동 모의 설정과 상관없이 기본적으로 모의 해제 (Default:
null) - moduleFileExtensions : 모듈이 사용하는 파일 확장자 배열 (Default:
["js", "jsx", "ts", "tsx", "json", "node"]) - resetMocks : 매 테스트 전에 모의 상태를 자동으로 재설정합니다. 각 테스트 전에 jest.resetAllMocks() 를 호출하는 것과 같습니다 . (Default:
false)
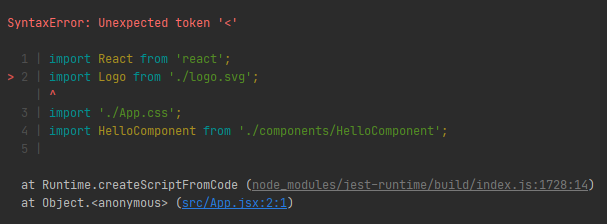
구성한 프로젝트에 만약
import Logo from './logo.svg';
import './App.css';
//...위와같은 모듈들이 포함이 되어있다면, 처음에는 에러가 발생을 한다.

jest 가 해당 모듈을 해석을 못하는문제다.. 그래서 설정에 보면, 아래와 같이 어떤 모듈에 관련해서는 직접 맵핑을해서 처리를 해야한다.
"moduleNameMapper": {
"^.+\\.svg$": "jest-svg-transformer",
"\\.(css|less|scss|sass)$": "identity-obj-proxy"
}npm i -D jest-svg-transformer identity-obj-proxysetupTests.js 작성
setupFilesAfterEnv 속성에서 읽어갈 테스트 관련 모듈을 정의해줍니다.
import '@testing-library/jest-dom';
import '@testing-library/react';
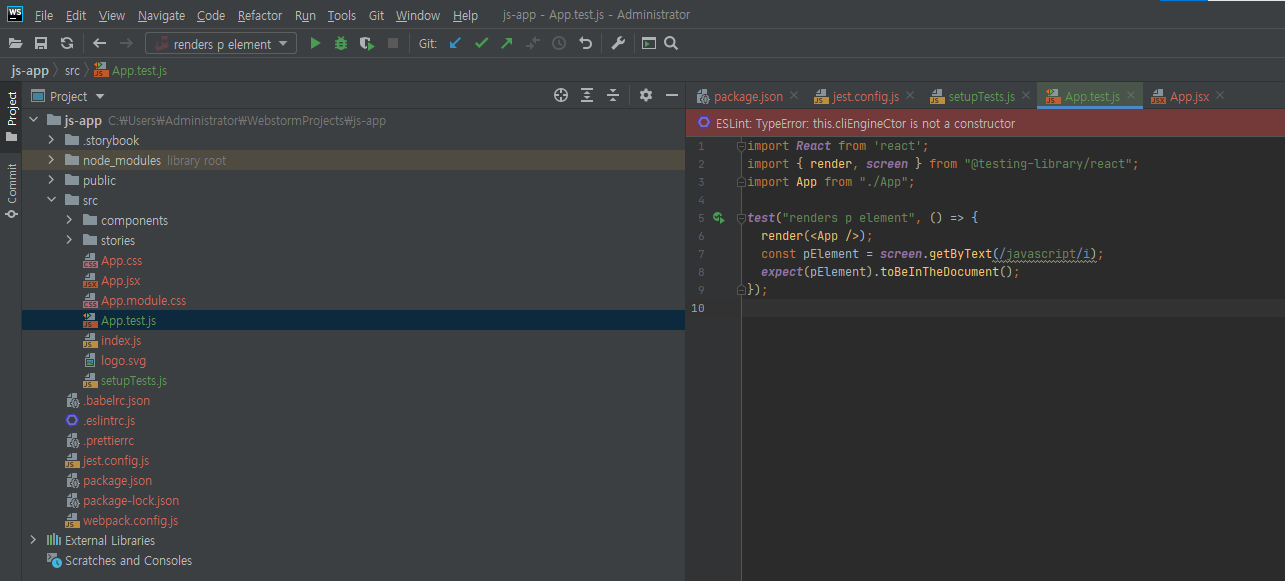
src/App.test.js
import React from 'react';
import { render, screen } from "@testing-library/react";
import App from "./App";
it("renders p element", () => {
render(<App />);
const pElement = screen.getByText(/javascript/i);
expect(pElement).toBeInTheDocument();
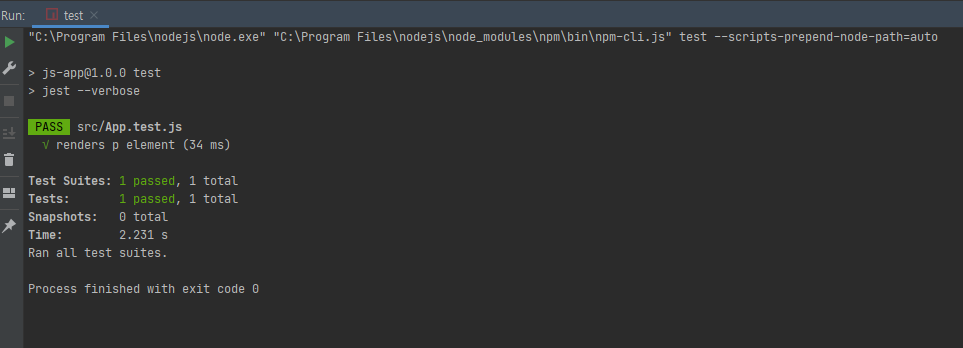
});package.json 에 "test": "jest --verbose", 스크립트 추가 후, 실행
--verbose : 테스트 항목별 결과 목록
--coverage : 전체 테스트 충분 지표

마무리. 이제는 jest 문서를 봐가면서 여러가지 설정이라던가 테스트를 작성해나가시면서 진행하시면 됩니다.
감사합니다!
