react
1.React 프로젝트 구성

react 프로젝트 직접 구성해보기
2020년 3월 31일
2.React 컴포넌트 작성방법

react 컴포넌트 작성 방법 및 랜더링 방법
2020년 3월 31일
3.React state, props, event bind

state, props, event 바인딩하는 기초적인 부분 내용 작성
2020년 3월 31일
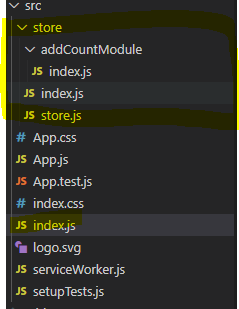
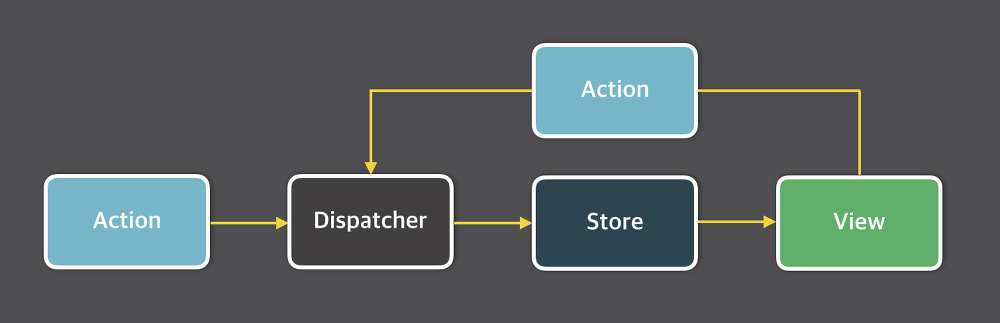
4.React redux 셋팅 및 사용

react redux 관련 내용 정리
2020년 4월 3일
5.react hooks(useState, useEffect, uesRef, useContext, useMemo, useCallback, customHook)

react 에서 사용되는 hooks 내용 정리(useState, useEffect, uesRef, useContext, useMemo, useCallback, customHook)
2020년 8월 18일
6.react hooks(useReducer, useImperativeHandle, useLayoutEffect)

useReducer, useImperativeHandle, useLayoutEffect 훅에 대한 내용을 다룸
2020년 8월 18일
7.React 성능최적화 및 useEffect 훅

useEffect 훅에서 조심해야할 점과 react 성능최적화에 대한 내용을 정리(useMemo, useCallback, React.memo())
2020년 8월 20일
8.reselect 패키지로 선택자 함수(selector function) 생성하기

reselect 패키지를 이용하여, 선택자 함수를 생성해보자.
2020년 9월 21일
9.redux, recoil 내용 정리

redux, recodil 관련된 내용 정리
2021년 7월 5일
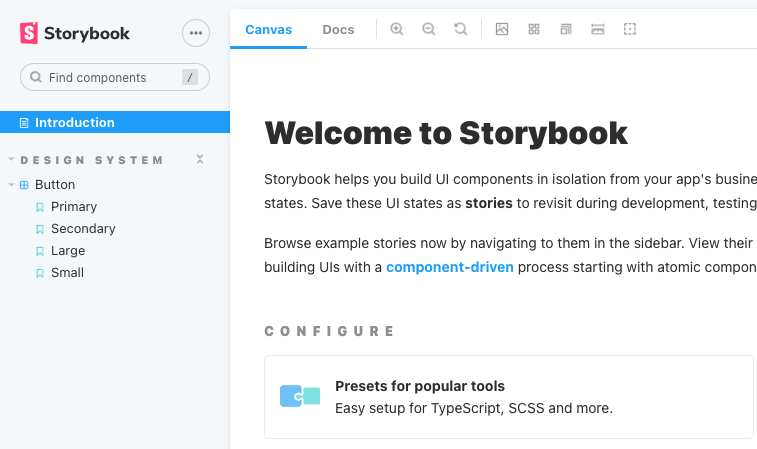
10.react + storybook

React.js + Storybook 학습
2021년 12월 10일
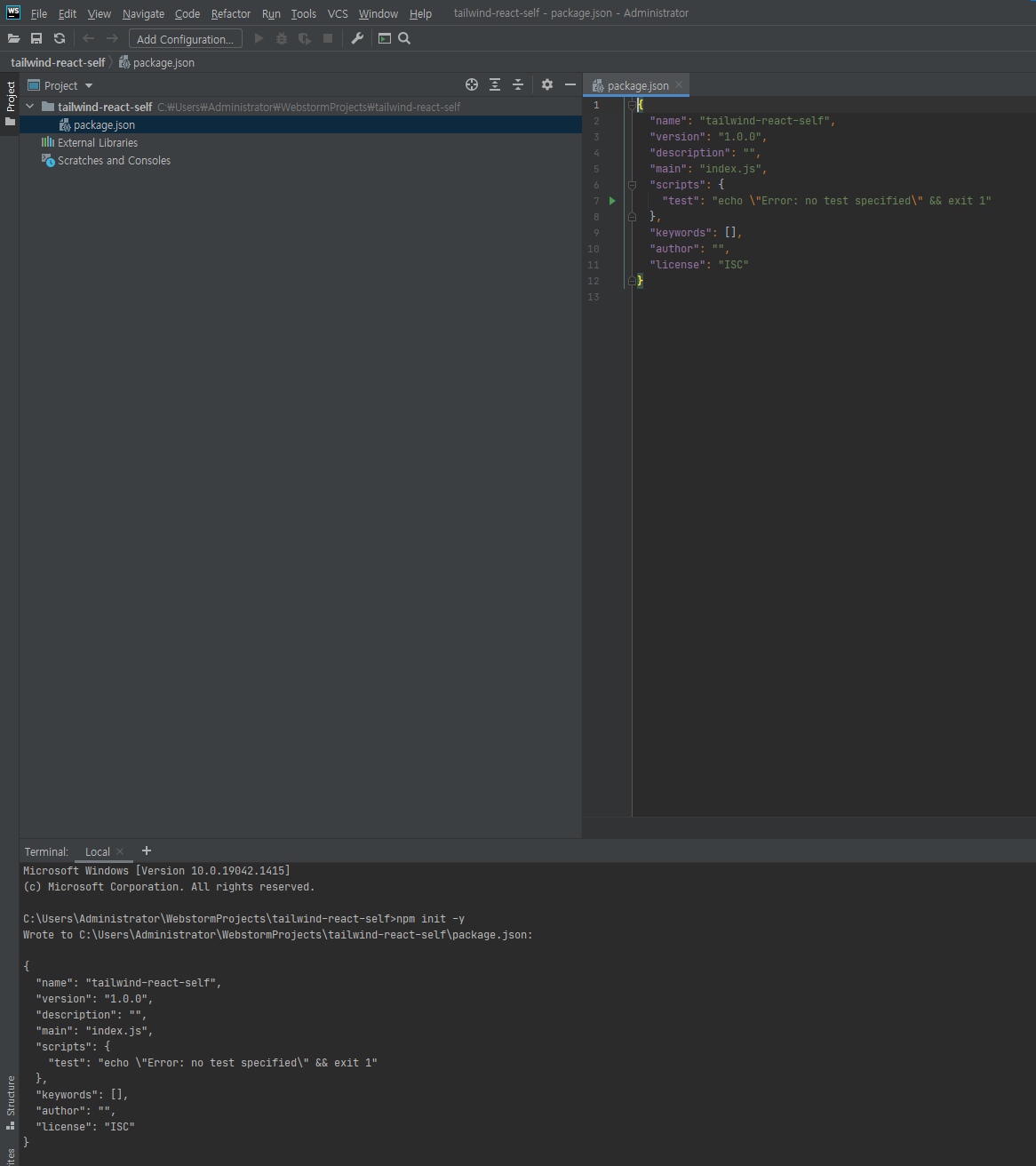
11.react + tailwind css + ts 구성하기

react + tailwind css + ts 프로젝트 CRA 안쓰고 직접 구성해보기
2022년 1월 4일
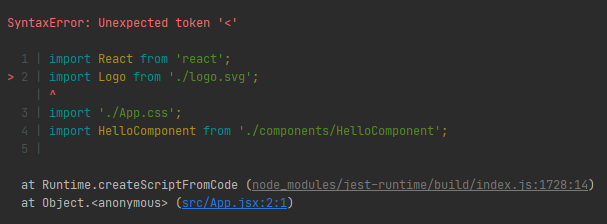
12.React(No CRA) 프로젝트 Jest 구성해보기

Jest.. Jest 를 구성해보자 흐아아아앜
2022년 1월 25일
13.React 에서 볼 수 있는 클로저(Closure)

React 에서 볼 수 있는 클로저(Closure)
2022년 2월 20일
14.React 18 에서 달라지는점

React v18 나오기전에 간략하게 살펴본거 정리
2022년 3월 18일
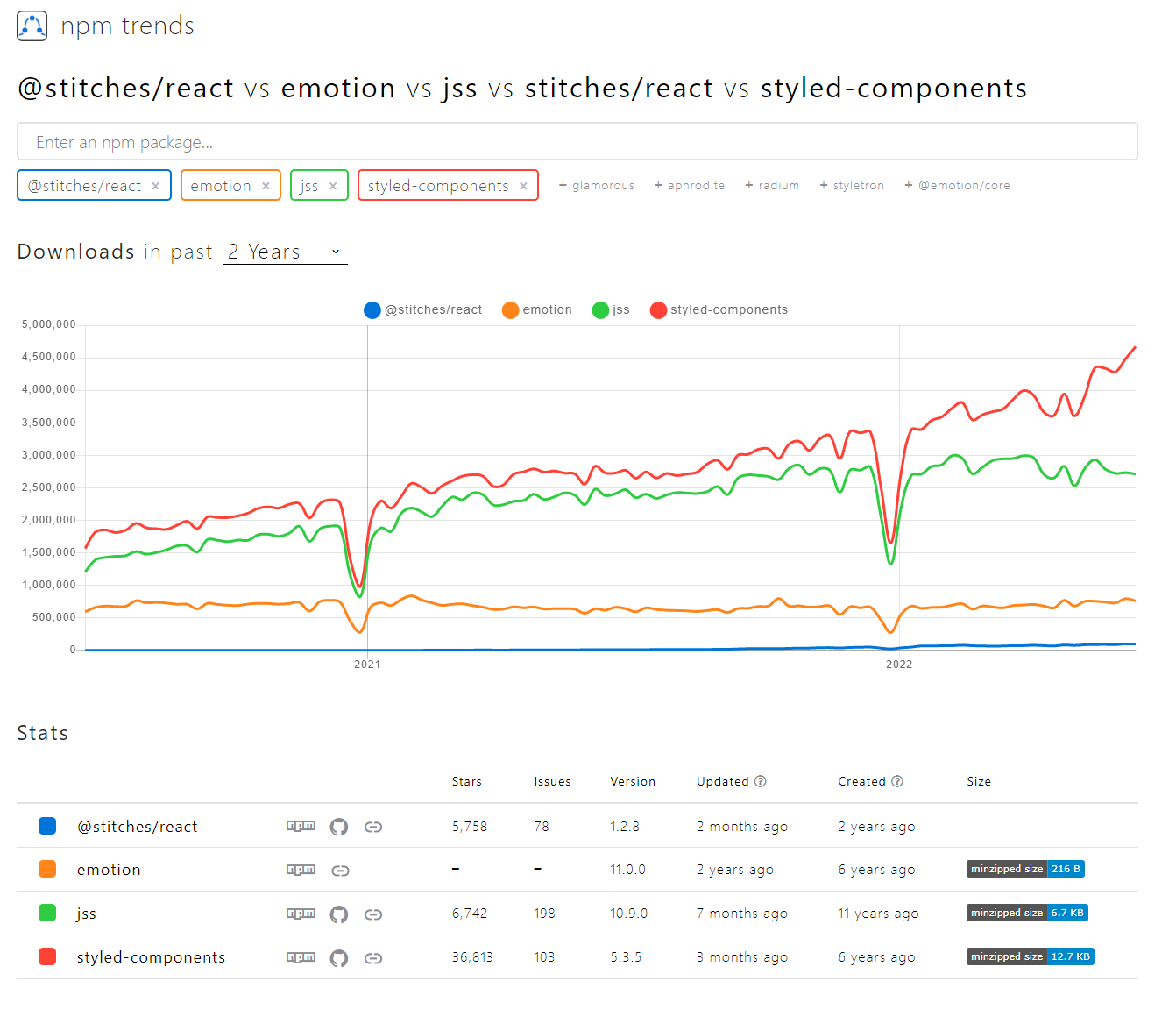
15.react CSS-in-JS 라이브러리 @stitches/react 예시

CSS-in-JS 라이브러리 @stitches/react 모듈을 사용해보자!
2022년 6월 23일