📌 Pages
🔹 pages 폴더 내부의 파일들
url과 1:1 매칭됨
pages/index.js => /
pages/ssg.js => /ssg
pages/products/[slug].js => /products/*
(js, jsx, ts, tsx)🔹 Pre-rendering
Next.js는 모든 페이지를 기본적으로 pre-render
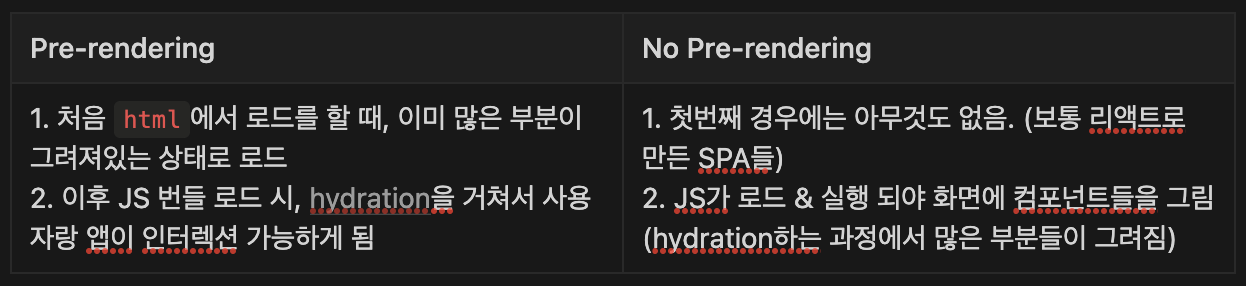
▫️ Pre-render이란?
모든 페이지 → 미리 그려 놓음
- JS빼고 기초적인 UI가 이미 그려져서 내려오는 것
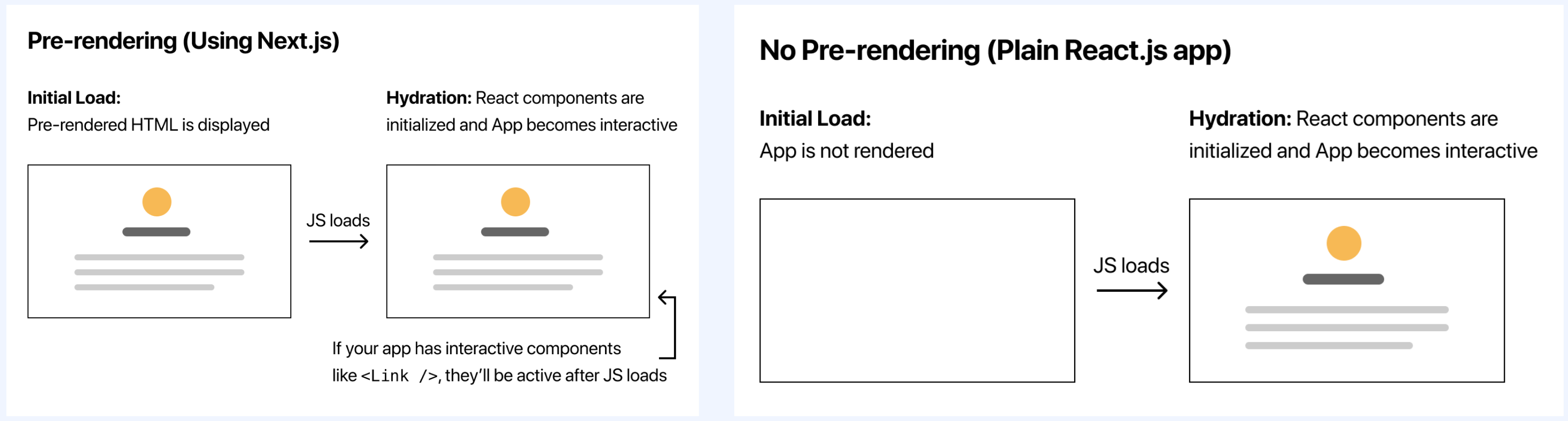
▫️ 과정


▫️ SEO
검색 엔진 최적화
-
기능
다양한 검색엔진들이 해당 사이트를 더 잘 읽어갈 수 있게 함 → 상위 노출 가능 하게 함
- 페이지를 더 잘 보여주게 하는 것
-
SEO와의 상관관계
CSR만 제공 시 Pre-render해둘 시 동작하지 않는 검색엔진(ex. Client(브라우저))에게 데이터 제공 가능 여부 X O
-
Pre-render가 필요한 이유
-
JS를 실행 가능한 엔진만 content 읽기 가능
JS가 동작하지 않거나 해석불가한 엔진은 읽어갈 것 없음.
-
대안
SSR렌더를 하면 → JS를 실행하지 못하는 엔진도 이런 형태(
initial Load)의 contents를 볼 수 있음.→ SEO를 위해서는 Pre-render와
SSRorSSG필요
-
▫️ Next.js의 Pre-rendering 방식
SSG(recommended) &SSR
-
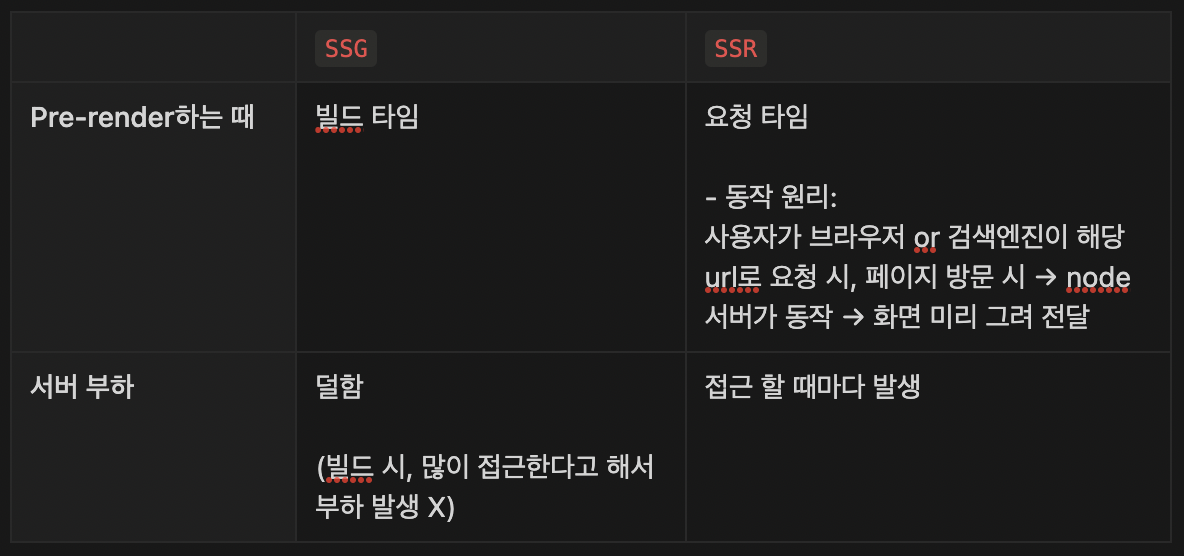
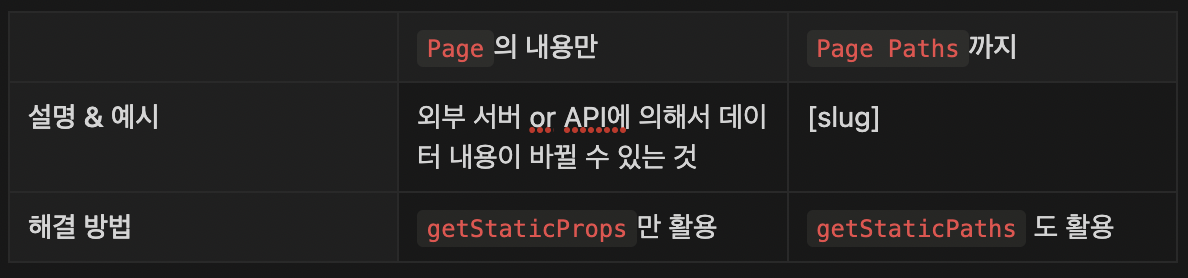
SSGvsSSR

-
SSG2가지 상황 & 해결법외부 데이터에 의존적인 상황

📌 Layouts
여러 Page들의 공통 처리
🔹 하나의 공통 Layout 사용 시
components/Layout.js- 컴포넌트 하나를
pages/_app.js에서 활용하면 됨
- 페이지의 모듈화를 위해서
Layout사용
1. components/Layout.js
-
특징
-
ssr 불가
컴포넌트 o, 페이지 x
-
공통으로 사용하는 부분들만 남겨둠
-
-
예시 코드
import Head from "next/head"; export default function Layout({ children }) { return ( <div className="container"> <Head> 생략 </Head> <main>{children}</main> <footer> <a> 생략 </a> </footer> <style jsx>{` 생략 `}</style> <style jsx global>{` 생략 `}</style> </div> ); }
2. pages/_app.js
모든 페이지를 품을 수 있는 구조 (
Nextjs에서 제공)
-
코드
// 우리가 만든 Layout으로 감싼 Component를 return. pageProps도 저장 import Layout from "../components/Layout"; export default function App({ Component, pageProps }) { return ( <Layout> <Component {...pageProps} /> </Layout> ); }-
실행 방법
yarn dev
-
Component,pagePropsNextjs에서 제공하는 api
-
-
특징
-
index.js-
_app.js로 감싸짐 -
보여주고 싶은 컴포넌트의 내용만 신경쓰면 됨
그 외의 구조(
style,header,footer,main으로 감싸기 등)는Layout에 옮김
-
-
🔹 여러 Layouts 활용 시
1. components/SubLayout.js
- 코드
import Link from "next/link"; export default function SubLayout({ children }) { return ( <div> <h1> <Link href="/">HOME 으로</Link> {children} </h1> </div> ); }
2. Page.getLayout에 getLayout 함수를 제공
-
예시 코드
-
CSR.getLayout에 getLayout 함수를 제공 (
/pages/csr.js)import { useEffect, useState } from "react"; import Layout from "../components/Layout"; import SubLayout from "../components/SubLayout"; export default function CSR() { const [time, setTime] = useState(); useEffect(() => { console.log("client"); setTime(new Date().toISOString()); }, []); return ( <> <h1 className="title">{time}</h1> </> ); } // 👇 CSR.getLayout = function getLayout(page) { return ( <Layout> <SubLayout>{page}</SubLayout> </Layout> ); }; -
조건 주기 (
/pages/_app.js)import Layout from "../components/Layout"; export default function App({ Component, pageProps }) { // 👇 Component(페이지)가 getLayout라는 것을 가지고 있다면 그걸로 실행 하겠다 const getLayout = Component.getLayout || ((page) => <Layout>{page}</Layout>); return getLayout(<Component {...pageProps} />); // 👈 Component가 page로서 들어감 }
-
📌 Image
Next.js 가 제공하는 최적화 Image Component
🔹 강점
다 성능 관련 내용
- Improved Performance
- Visual Stability(CLS- Cumulative Layout Shift 방지)
- Faster Page Loads(viewport 진입시 로드 / blur 처리)
- Asset Flexibility(리사이징)
🔹 사용법 및 특징
-
이미지 파일을
import를 해서src에 기입 -
lazy load기능기본으로 존재
-
리사이징 (화면에 맞는 적절한 사이즈)
🔹 예시
-
npx create-next-app --example image-component image-app코드 해석 :
image-component라는 예제가nextjs에 있고create-next-app으로image-app제작 -
yarn build→yarn start -
pages폴더에 다양한 페이지가 정의됨-
이미지 파일을
import를 해서src에 기입Image태그에src로public폴더에 있는 이미지 사용. 그 파일을import를 해서 주입import Image from 'next/image' // 👈 import ViewSource from '../components/view-source' import mountains from '../public/mountains.jpg' // 👈 const Responsive = () => ( <div> <ViewSource pathname="pages/responsive.tsx" /> (...생략) <Image // 👈 src={mountains} // 👈 (...생략) /> </div> ) export default Responsive -
lazy load기능- 스크롤 내렸을 때, 파란색이였던 화면이 이미지로 대체되는 것 확인 가능
- 블러 처리 해놨다가
viewport에 들어왔을 때, 그제서야 로드
-
🔹 리사이징
-
반응형 사이즈 폭에 맞춰 이미지가 꽉 차는 레이아웃 제작됨
→ 이런 리사이징 기능들을 외부 서버 없이 사용 가능하게 함.
-
ex
(
network탭 >Img클릭) 15kb 크기의 이미지→ 모바일 형태일 때, 4.5kb & 화면에 딱 맞는 사이즈로 리사이징된 작은 이미지 로드됨
-
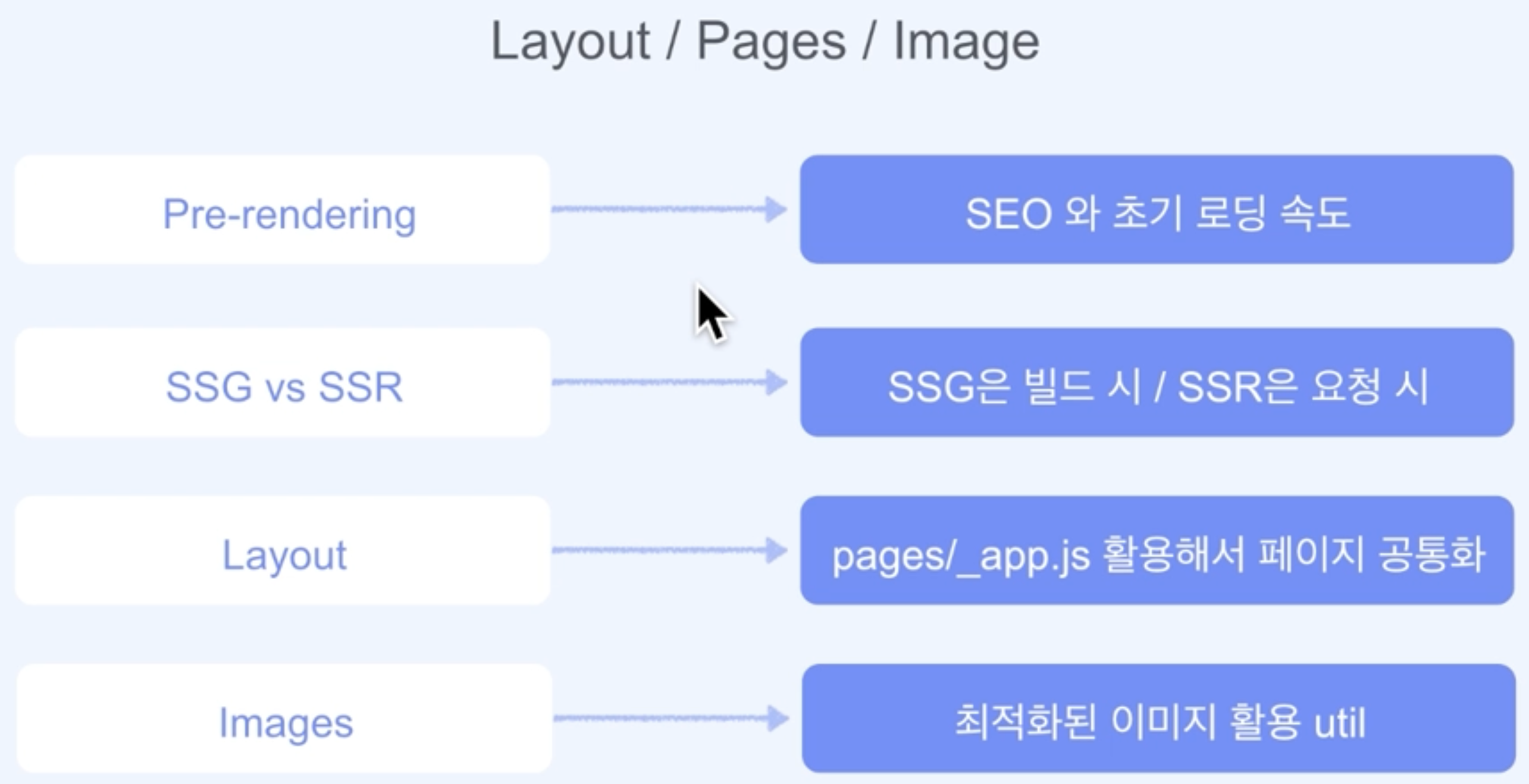
📌 정리

-
pre-render미리 그려놓는 것
-
그리는 주체 : 서버
빌드 or 요청 시에 할지는 다름
-
기능
-
검색엔진이 내 페이지를 읽어가기 용이함
-
초기 로딩 속도를 당길 수 있는 기능
사용자가 페이지를 받을 때, 주소에 접속 하자마자 이미 그려놓은 페이지를 봄
-
-
-
Layout
-
페이지의 공통 코드를 하나의 모듈로 합침
pages/app.js활용
-
nested하게 2가지 레이아웃 사용 가능
-
-
Images
Nextjs(최적화된 이미지를 활용)가 제공하는util