CORS란?
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)
- 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제
- 웹 애플리케이션은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 교차 출처 HTTP 요청을 실행
-
원리를 풀어 설명하자면,
웹 클라이언트 어플리케이션이 다른 출처의 리소스를 요청할 때는 HTTP 프로토콜을 사용하여 요청을 보내게 되는데, 이때 브라우저는 요청 헤더에 Origin이라는 필드에 요청을 보내는 출처를 함께 담아 보낸다.
이후 서버가 이 요청에 대한 응답을 할 때 응답 헤더의 Access-Control-Allow-Origin이라는 값에 “이 리소스를 접근하는 것이 허용된 출처”를 내려주고, 이후 응답을 받은 브라우저는 자신이 보냈던 요청의 Origin과 서버가 보내준 응답의 Access-Control-Allow-Origin을 비교해본 후 이 응답이 유효한 응답인지 아닌지를 결정한다.
-
[참고] Origin
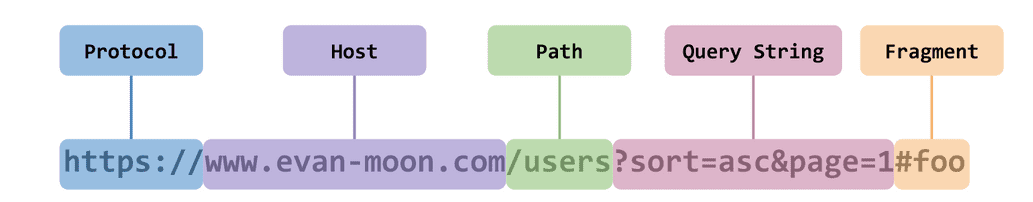
웹사이트의 URL을 아래와 같이 표현할 수 있다.

이때, Origin(출처)=Protocol+Host이다.
요약
- CORS는 서로 다른 출처(Origin) 간에 리소스를 전달하는 방식을 제어하는 체제이며,
- CORS 요청이 가능하려면 서버에서 특정 헤더인 Access-Control-Allow-Origin과 함께 응답할 필요가 있다.
- CORS 정책을 위반하여 서로 다른 출처를 가진 상태에서 무언가를 요청하게 되면 브라우저가 보안 상의 이유로 차단한다.
해결 방법
서버 쪽 해결
- HTTP 응답 헤더 Access-Control-Allow-Origin : * 혹은 Access-Control-Allow-Origin: 허용하고자 하는 도메인 설정해주기.
- 일반적으로 Default로 설정되어 있음.
클라이언트 쪽 해결
프록시 서버 사용
- 프록시란? (클릭)
- 단점: 속도 느려짐 (중간 단계가 있어서)
- 사용 가능한 프록시 서버 : https://cors-anywhere.herokuapp.com
- 방법
- 중간에 요청을 가로채서 HTTP 응답 헤더에 Access-Control-Allow-Origin : * 를 설정
- 요청해야 하는 URL 앞에 프록시 서버 URL을 붙여서 요청
axios({
method: "GET",
url: `https://cors-anywhere.herokuapp.com/https://api.dropper.tech/covid19/status/korea?locale=${city}`,
headers: {
'APIKey': COVID_APIKEY,