
아직 화면 전환과 버튼 사용법을 모른다면? 보러가기👀
반갑습니다 여러분! 코딩백조입니다🦢
지난 시간까지 버튼을 사용해서 화면 사이를 전환하는 방법에 대해 알아봤는데요,
이번 프로젝트로는 지금까지의 지식을 총동원해서 "나만의 퀴즈 앱"을 만들어 보겠습니다!!! 🥳 🤩
이 앱을 만드는 과정을 이해하신다면 매우 훌륭한 스타트라고 생각합니다ㅎㅎ
왜냐면 전 이정도 만들기까지 몇 달은 걸렸거든요..😴
이번엔 넣고 싶은 내용이 많아서 지금까지보다 조금 더 길게 진행될 예정입니다.
잘 따라오실거죠? 😎
짧게짧게 끊어서 가겠습니다!
📍 [ 1 / 7 ] 프로젝트 설명, 구조 분석
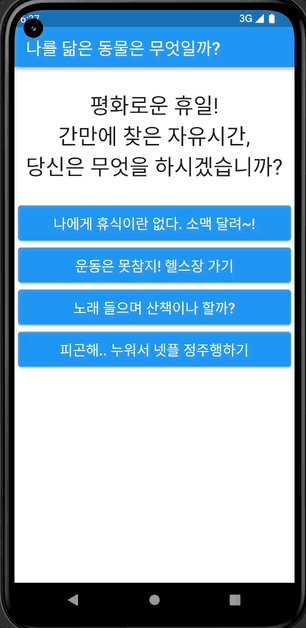
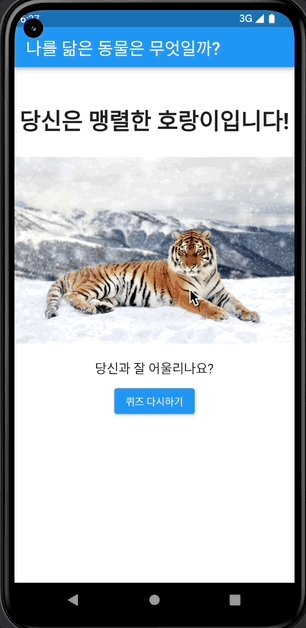
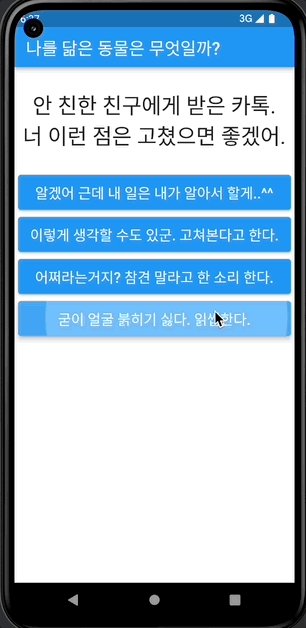
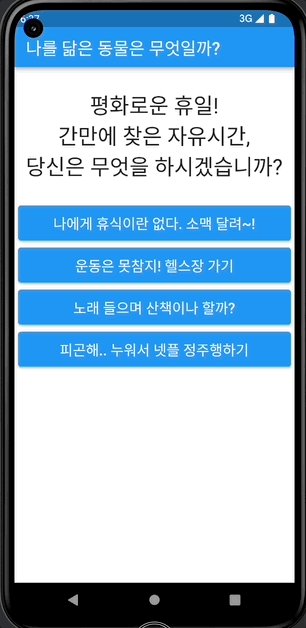
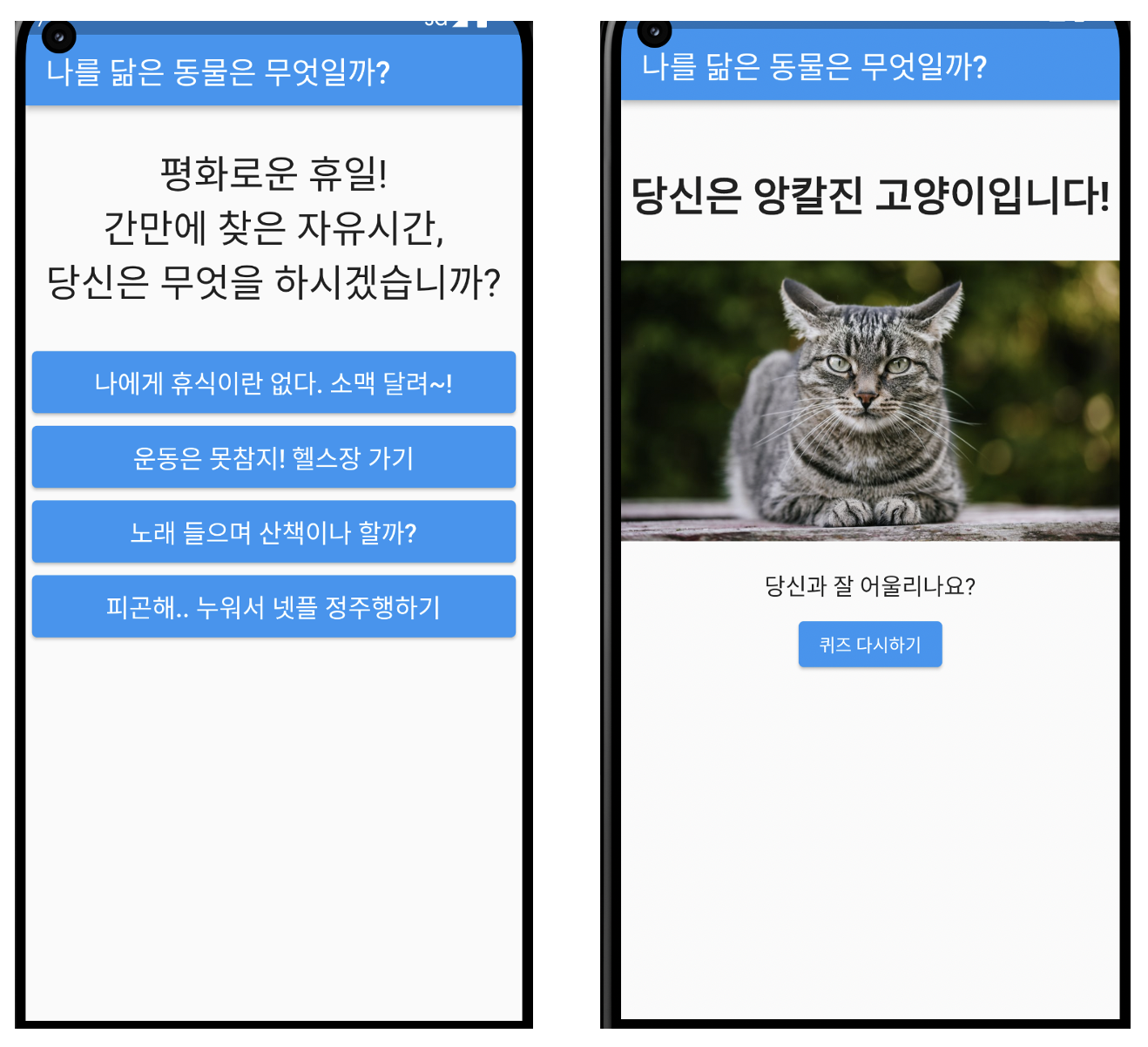
먼저, 앱 완성본을 보여드리겠습니다!

이런 식으로, 어떤 대답을 클릭하느냐에 따라 결과가 달라지는 퀴즈 앱을 만들도록 하겠습니다! 🤩 재밌어 보이나요?
그러면 시작해 보겠습니다!💨
앱을 만들기 전에 할 것!
먼저 간단하게 구조부터 설계를 하고 들어가봅시다 😎
일단.. 문제 화면이 3개가 있고 결과 출력 화면이 하나가 보이네요.

문제 화면에는 Text 1개와 ElevatedButton 이 4개가 필요하겠네요.
결과 화면에는 Text, Image, 그리고 ElevatedButton 이 필요할거구요.
자 일단! 문제 화면 먼저 만들고 설명을 더 드릴게요.
새로운 프로젝트를 만들고 이름을 지어줍시다. 전 'personal_quiz' 로 했어요!
그 다음, 새로운 MyApp 을 만들어줄게요. stless로 선언 해줍니다!
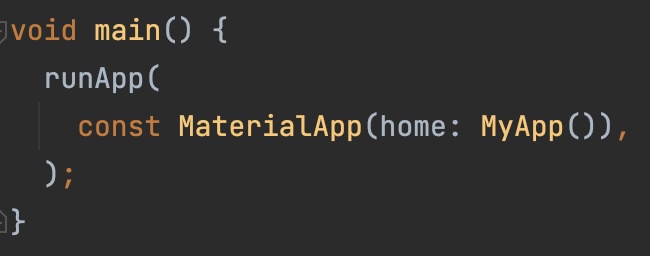
지난 시간에 나온 Navigator 에러를 피하기 위해 runApp 내부의 MyApp을 MaterialApp 으로 감싸줄게요.

MyApp을 이제 다시 꾸며봅시다!
return Container 지우고, 기본 뼈대를 Scaffold로, 그다음 appbar 과 body 를 넘겨줄게요.
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("나만의 퀴즈 만들기"),
),
body: Column(),
);
}이제 구성요소들을 넣어볼까요?
질문 하나 당 대답 4개였죠! 그러면 Text 랑 ElevatedButton 을 사용하면 될거에요.
버튼을 누르면 두 번째 페이지로 넘어가겠죠.
두 번째 페이지에도 Text 랑 ElevatedButton을 만들어주고..
세 번째 페이지에도..?
이렇게 하나하나 페이지 마다 위젯을 일일히 넣어주는거, 너무 귀찮지 않나요?
위젯 5개 * 3 페이지면 .. 총 15개의 위젯을 만들어야 되네요? 🤨
근데 만약 질문이 10개라면요? 만약 버튼이 5개라면요?
모든 질문과 대답에 대해 위젯을 하나하나 만든다면 🤯 .. 으 생각만 해도 끔찍하네요.
분명 반복되는 부분이 있을텐데, 안 그런가요?
🧐
반복이 되는 부분은, 코드 재사용이 될 수 있다는 뜻이에요.
퀴즈 화면에서 반복되는 부분은 어디일까요?
일단 제목과 버튼이 있는 페이지 구조가 반복이 될거고,
그 페이지 내부에서도 버튼이 4개나 반복이 되네요!
그러면 화면을 크게 2개로 나눌 수 있을거에요.
- 질문과 대답 버튼이 보이는 "퀴즈 화면"
- 결과와 다시하기 버튼이 있는 "결과 화면"
다음 시간부터 이것들을 만들어볼게요!!
혹시 이해가 되지 않아 답답하신가요?
지금 꼭 이 과정을 다 알지 않아도 돼요.
제가 설명을 부족하게 한거라고 생각하고, 일단은 이렇게도 되는구나~ 보기만 해요.
잘 따라오실 거에요. 다음 편도 화이팅!! 🥰
다음 편 보러가기 👀
