
아직 1편 프로젝트 설명을 못 봤다면? 보러가기 👀
반갑습니다 여러분! 코딩백조입니다🦢
지난 시간에는 프로젝트 구조에 대해 설명하면서 화면을 어떻게 나눌지에 대해 말했었습니다!
이번 시간엔 그것들을 만들어볼게요. 😲
📍 [ 2 / 7 ] 화면 위젯 분할
오늘은 위젯을 분할하는 법에 대해 알아가는 중요한 날이 될거에요!
신나게 시작~!! 😉

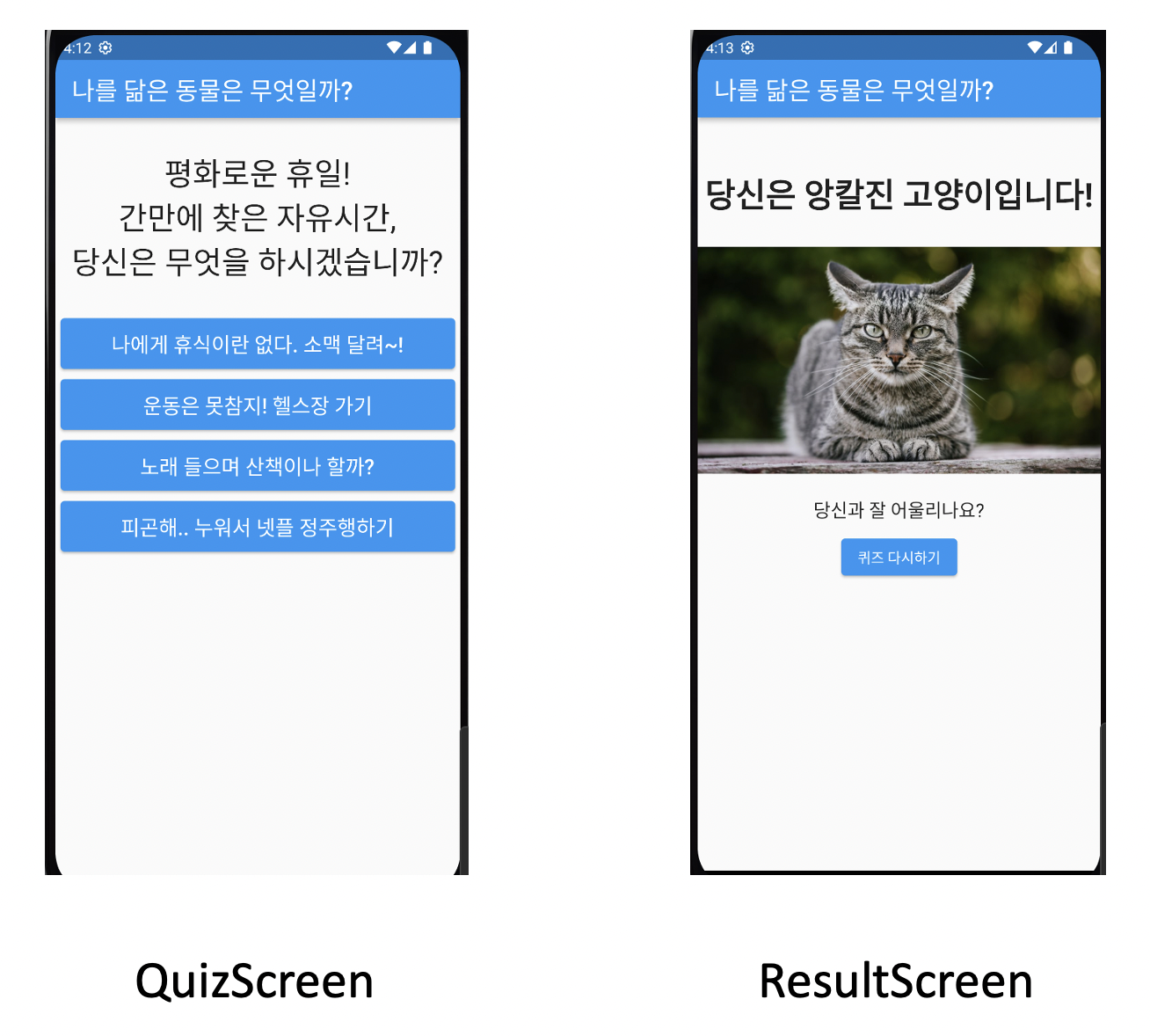
우리의 화면은 이렇게 두 가지로 구성 될거에요.
버튼을 누를 때마다 글씨는 바뀌지만 화면 구성은 똑같은 QuizScreen과,
결과에 따라 글씨와 사진은 바뀌지만 버튼이 하는 일은 똑같은 ResultScreen 이에요!
일단, 퀴즈 화면 먼저 만들어볼게요! 💨
우리 지난 번에 버튼 눌렀을 때 고양이 사진 나오는 화면으로 이동했던거 기억 나나요?
고양이 사진 나오는 화면 만든거처럼 퀴즈 화면을 만들어봅시다!!
lib 아래에 새로운 파일 만들어주고, quiz_screen.dart 라고 이름 지어줍시다!
그 다음, stless 인 QuizScreen을 만들어줄게요.
stless MyApp 만들던 것 처럼, 근데 이름만 바꿔서 해주세요!!
흠.. 근데 퀴즈 화면과 결과 화면은 어디에 들어가는 걸까요? 🧐
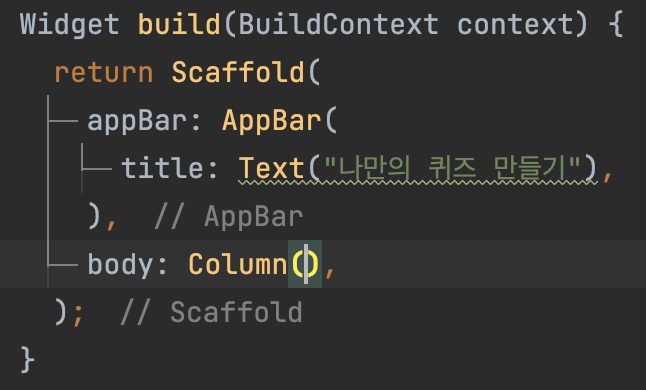
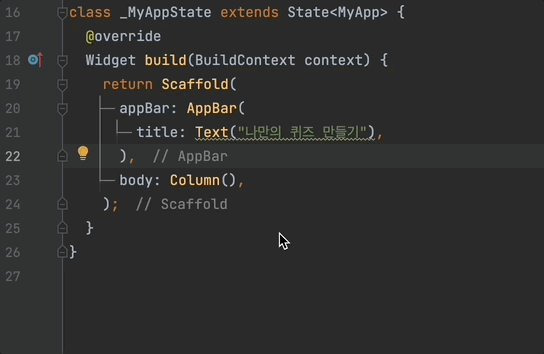
main.dart 파일에 들어가보면,

Scaffold 안에 AppBar 과 Column 이 있는 것 보이시죠?
앞으로 만들 두 화면은, 이 Column 자리에 넣어줄거에요!
우리 앱의 body, 즉 몸통 부분에 해당할 페이지니까요.
자! 그러면 다시 quiz_screen.dart 로 돌아갈까요?

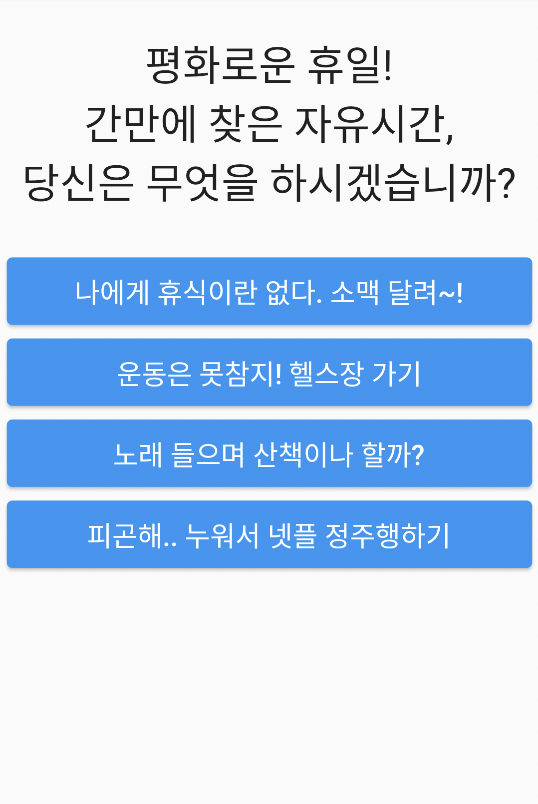
퀴즈 화면에선 이 부분을 만들겠습니다!
위젯이 위 아래로 쭉 나열된 구조.. 뭐였죠?
우리에게 필요한 것은 Column 이겠네요!
그리고 children: 에다가 Text, ElevatedButton, SizedBox 를 넣어줄 수 있을 거에요.
한 번 해볼까요? 😎
Widget build(BuildContext context) {
return Column(
children: [
const SizedBox(height: 100),
Text("질문 입니다"),
const SizedBox(height: 150),
ElevatedButton(onPressed: () {}, child: Text("대답 1")),
ElevatedButton(onPressed: () {}, child: Text("대답 2")),
ElevatedButton(onPressed: () {}, child: Text("대답 3")),
ElevatedButton(onPressed: () {}, child: Text("대답 4")),
],
);
}저는 아직 Text 값을 다 넣지 않았어요. 귀찮아서..
한 번 우리가 원하는 대로 동작하는지 볼까요? Run ▶️ 을 눌러주세요!
...
그러면 빈 화면만 나오죠?
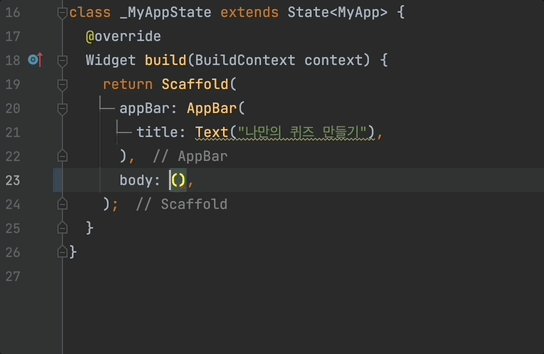
우리가 main.dart 에서 body: Column() 으로 지정했기 때문이에요. 😅
집중!! 👏
앞으로 자주 할 작업 중 하나인, 위젯 불러오기!
MyApp 내부에 QuizScreen 위젯을 넣어보겠습니다.
아래 영상처럼 따라해주세요!

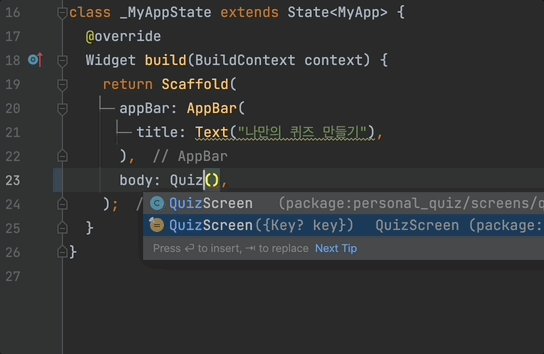
가끔 위젯을 입력했을 때 파란색과 노란색이 같이 뜨는 경우가 있는데요,
파란색은 클래스 이름을 완성해주는 것,
노란색은 위젯 자체를 가져오는 걸 말해요.
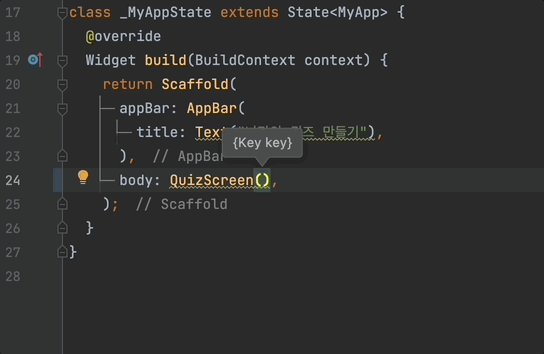
우리는 노란색에서 엔터를 눌러서 퀴즈 화면 위젯 자체를 가져오겠습니다!
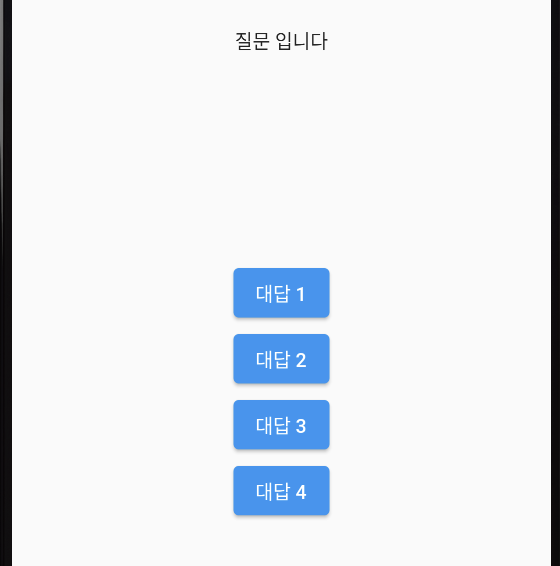
다시 Run 을 눌러보면,
잘 보이네요!
.. 이상하지만요. 🥴

좀 웃기게 생겼어요.
다 중간으로 몰아주고 싶네요.
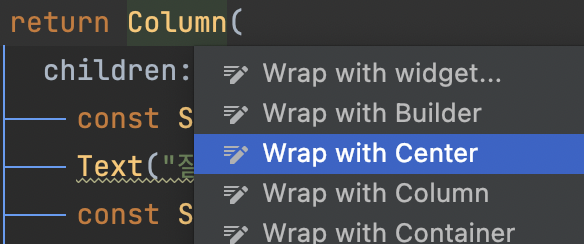
그럴때 자주 사용하는 위젯이 바로 Center 이었죠?
Column 에서 우클릭하고, Show Context Actions > Wrap with Center 을 눌러줍니다.
귀찮으면 Column을 클릭하고 Alt + Enter 눌러줘서 창을 띄워도 돼요.

다시 Run 을 눌러주니 아까보다는 이뻐졌네요! 🥳

자, 더 나가기 전에 숙제를 한 가지 드릴게요. 😱
여러분이 사용할 질문과 대답을 미리 작성해오셔야 다음 진도를 나갈 수 있을거에요!
제가 쓴 양식을 올릴테니, 여러분이 질문과 대답만 바꿔서 와주세요. 알겠죠?
[
{
'questionText': '평화로운 휴일!\n간만에 찾은 자유시간,\n당신은 무엇을 하시겠습니까?',
'answers': [
{'text': '나에게 휴식이란 없다. 소맥 달려~!', 'score': 8},
{'text': '운동은 못참지! 헬스장 가기', 'score': 6},
{'text': '노래 들으며 산책이나 할까?', 'score': 4},
{'text': '피곤해.. 누워서 넷플 정주행하기', 'score': 2},
],
},
{
'questionText': '카페에서 이상형을 본 당신!\n무엇을 하시겠습니까?',
'answers': [
{'text': '말은 부끄러워서 못 걸거 같다. 눈에만 담기', 'score': 2},
{'text': '가서 말을 걸어본다. 혹시 애인 있으세요?', 'score': 8},
{'text': '나 오늘 .. 상태 괜찮나? 일단 거울 보기', 'score': 4},
{'text': '그 사람 앞에 쪽지를 남기고 떠난다.', 'score': 6},
],
},
{
'questionText': '안 친한 친구에게 받은 카톡.\n너 이런 점은 고쳤으면 좋겠어.',
'answers': [
{'text': '알겠어 근데 내 일은 내가 알아서 할게..^^', 'score': 4},
{'text': '이렇게 생각할 수도 있군. 고쳐본다고 한다.', 'score': 2},
{'text': '어쩌라는거지? 참견 말라고 한 소리 한다.', 'score': 8},
{'text': '굳이 얼굴 붉히기 싫다. 읽씹한다.', 'score': 6},
],
},
];어딘가에 복붙해서 바꿔주세요!
questionText 는 질문을,
text 는 대답 선지,
score 는 선택했을 때의 점수를 의미합니다.
저는 6점에서 24점까지의 퀴즈를 만들었구요,
6, 8, 10 / 12, 14 / 16, 18 / 20, 22, 24 로 구간을 나눴습니다.
여러분도 구간을 나눠보고 해당하는 구간의 결과 메세지도 미리 써오면 좋겠죠? 😉
이 글은 여기까지로 마무리 하겠습니다.
저 질문지를 작성한 후, 다음편으로 와주세요!
잘 하고 있어요. 화이팅! 🥰
