
아직 1편을 안봤다면? 1편 보러가기
반갑습니다 여러분! 코딩백조입니다🦢
지난 시간에 이어서 오늘은 드디어 샘플 앱을 만들어볼 시간입니다~!!
오늘 나오는 코드를 다 이해하려고 하지 않으셔도 됩니다.
그냥 익숙해질 수 있도록 많이 보고 큰 틀만 잡아봅시다!
그렇다면 이제 시작! 🤩
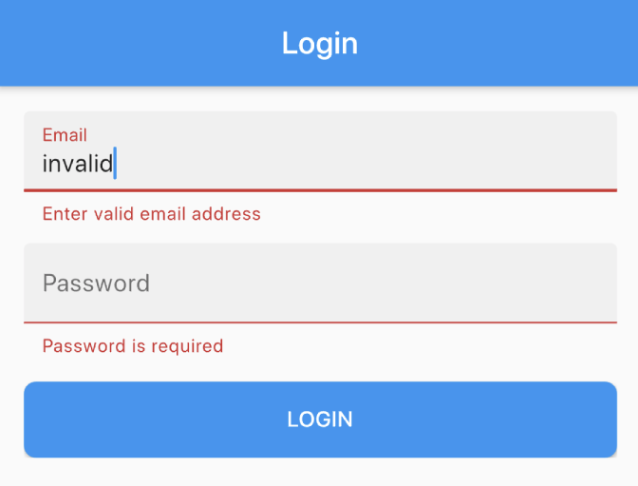
아래 사진을 한번 볼까요?
과연 이 화면에는 몇 개의 위젯이 숨겨져 있을까요?

일단...
상단바, 이메일 칸, 비밀번호 창, 로그인 버튼이 보이네요.
여기서 끝일까요?
상단바에 있는 제목도 위젯이고,
이메일 칸에 있는 Email이라는 텍스트도 위젯이고,
이메일 칸 아래에 나오는 경고 문구도 위젯이고,
로그인 버튼 안에 있는 글씨도 위젯입니다.
더 깊게는 안 나가겠지만 이 앱 화면도 위젯이고 스크롤도.....🤭
(세상에..)
화면이라는 것은 나누고 나누다보면 우리의 예상보다도 작은 요소들로 쪼개집니다.
그렇기 때문에 먼저 큰 틀을 잡고 그 후에 하나씩 기능을 넣어보는 연습을 해보도록 하겠습니다!!
안드로이드 스튜디오를 켜서 새로운 프로젝트를 만들어주도록 하겠습니다.
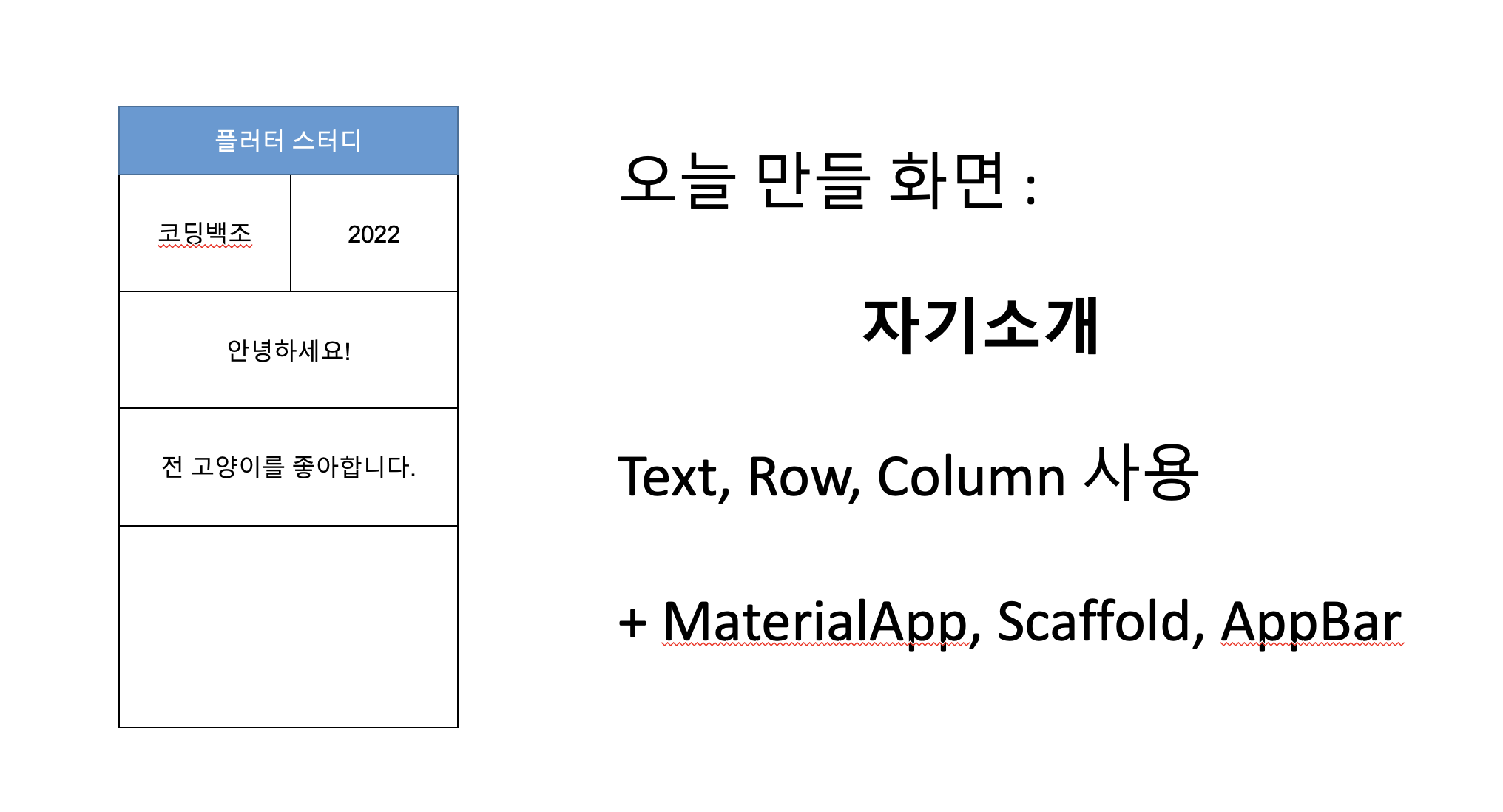
오늘 만들어볼 것은 간단히 텍스트로 자기소개를 하는 화면입니다!
Text, Row와 Column을 사용하여 앱을 만들어보겠습니다.
프로젝트 이름은 row_column으로 지어주도록 하겠습니다!

먼저 화면 분석을 해볼까요?
상단바를 제외한 화면을 보면, 3줄로 글씨가 있고 첫 번째 줄은 절반이 나눠져 있네요.
Row와 Column이 어디에 해당될 지 조금 감이 오시나요?
Column에 자식을 3개를 넣어서 3줄로 화면을 만들고,
첫 번째 자식에 Row를 주어서 칸을 2개로 늘려주도록 하겠습니다!
앞으로 코드가 나오면, 블럭 단위로 이해해주시면 편할 것 같습니다.ㅎㅎ
너무 걱정 말고 시작해봅시다!😎
main.dart에 있는 코드 중, 7번째 줄부터 끝까지 다 지워주겠습니다.
class MyApp extends StatelessWidget {
이 부분부터 끝까지 지워주시면 됩니다!
저희가 방금 만든 친 코드는 stateless widget을 만드는 코드로, state가 변동되지 않는 앱 화면을 만들 때 사용할 수 있습니다.
MyApp이라는 위젯을 만든 것이죠!
return Container(); 에서 컨테이너를 지우고 return MaterialApp();으로 바꿔주겠습니다.
그리고 MaterialApp이 가져야 하는 필수 항목인 home을 설정해주겠습니다. home에는 앱 화면을 구성해주는 위젯인 Scaffold를 넣어줍니다.
return MaterialApp(
home: Scaffold(),
);이제 Scaffold 안에 기본 구성 요소를 넣어줍니다!
appBar과 body를 지정해주어야 합니다. 지난 시간에 들은건데, 기억 나나요?😉
appBar: 에는 AppBar()을,
body: 에는 Column()을 넣어줍니다.
샘플 앱 사진을 보면 파란색 제목 아래로 세 줄의 칸이 있죠?
세로로 화면을 분할하고 싶기 때문에 Column을 써줄 예정입니다!
AppBar의 필수 구성 요소인 title: 을 넣어주면 기본적인 토대는 끝나겠네요!👌
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("플러터 스터디"),
),
body: Column(),
),
);
}
}제 main.dart 파일 입니다. 비슷하게 따라오고 계신가요?ㅎㅎ
분량 상 두 편으로 나눠서 가겠습니다!
다음 수업도 들어오실 거죠? 🤩
