
아직 UI 2편을 안보셨다면? 샘플 앱 만들기 1편 보러가기!
지난 시간에 이어 바로 진행하도록 하겠습니다 🦢

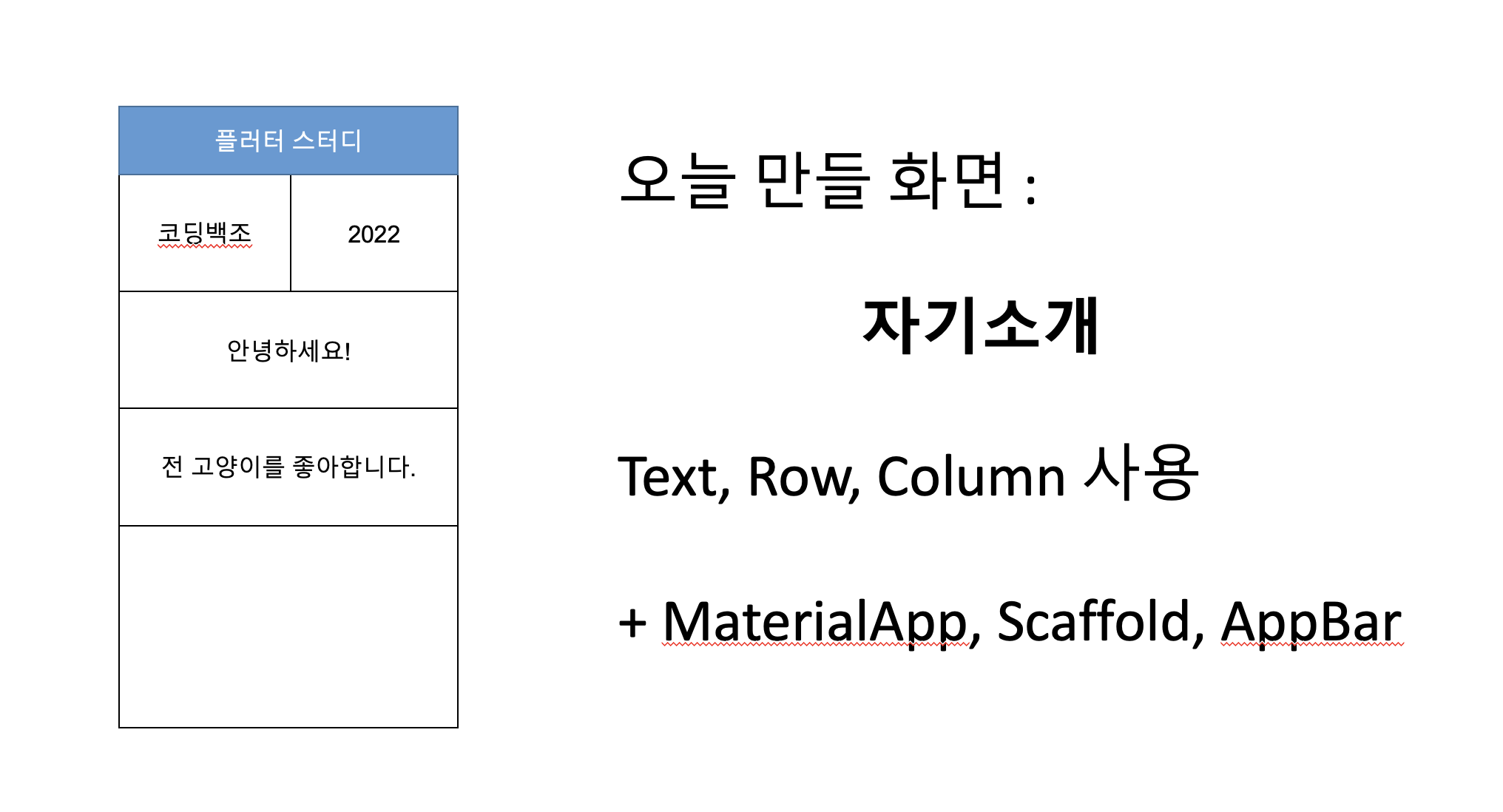
지난번에 보셨던 이 화면의 내용 부분을 오늘 만들어 봅시다!
Column은 세로로 나열할 위젯을 리스트로 받아서 화면을 그립니다.
코딩백조 2022 / 안녕하세요! / 전 고양이를 ~~
이렇게 세 줄로 나누기 위해 각각을 Column의 자식으로 넣어줄 겁니다!
근데..🤔
첫 줄을 보면 위젯들이 가로로 나열되어 있네요?
가로로 위젯을 넣고 싶으면 무슨 위젯으로 감싸야 했죠?
바로 Row 입니다!😍
body: Column(
children: [
Row(
children: [],
),
],
),Column 안에 Row가 들어갔네요 ㅎㅎ
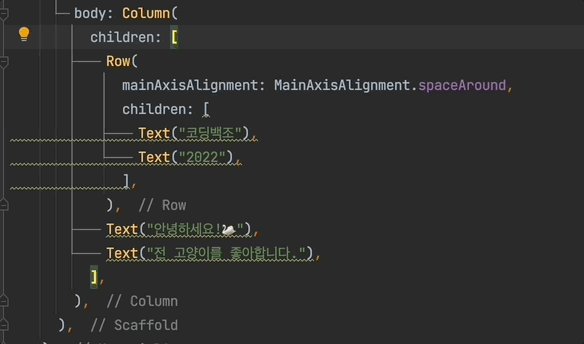
이제 필요한 글씨를 모두 Text() 위젯으로 넣어줍시다! Text("코딩백조") 와 같은 식으로 쓰시면 됩니다. 한 번 해보세요!!✌

body: Column(
children: [
Row(
children: [
Text("코딩백조"),
Text("2022"),
],
),
Text("안녕하세요!"),
Text("전 고양이를 좋아합니다."),
],
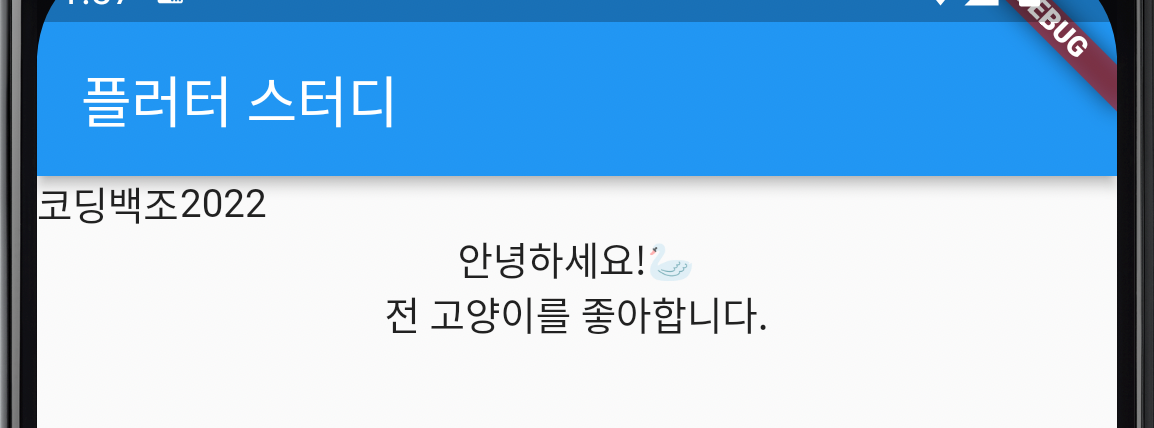
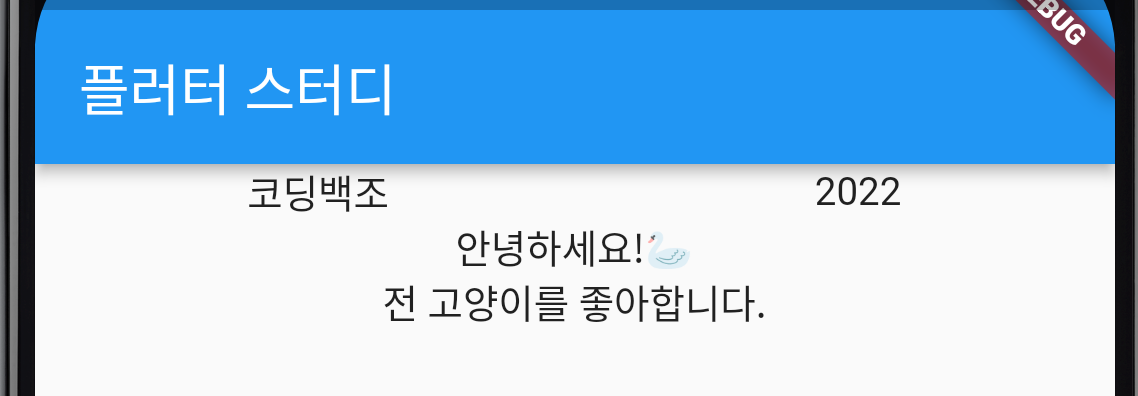
),아무 설정 없이 Text만 넘기면 이런 식으로 화면이 나오게 됩니다!
여기까지 잘 따라오셨나요?ㅎㅎ
그러나 저희는 이런 화면을 원한게 아닌데 말이에요.. 그쵸? 🤦♀️🤦♂️
위젯과 위젯 사이에 여백을 주는 여러 방법이 있습니다. 그 중 가장 많이 사용할 두 가지를 알아보도록 하죠!
첫 번째, Alignment 사용하기!
alignment를 번역하면 가지런함, 일직선, 정렬과 같이 나옵니다.
즉, 위젯을 가지런히 정렬하는 것이죠!
column과 row는 직선이 두 방향이 있습니다. main 방향과 cross 방향인데요,
main 방향은 자식 위젯이 쌓이는 방향, cross 방향은 그 수직을 의미합니다. 📐
따라서, 세로로 자식이 쌓이는 Column 같은 경우 위->아래가 main 방향, 🔽
그 수직인 왼->오가 cross 방향입니다. ⏩
Row는 그 반대구요!
이것을 사용해서 Row의 <코딩백조2022> 부분을 풀어보도록 합시다.
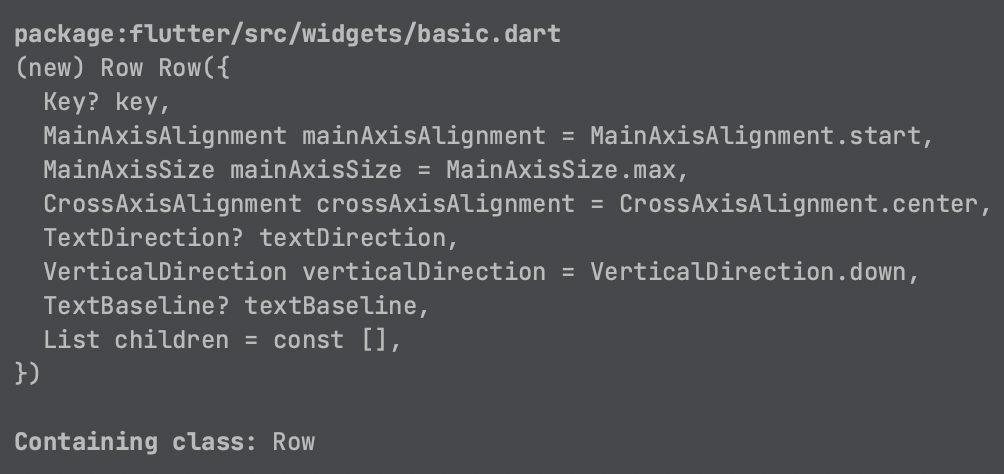
Row() 위에 커서를 가져다 대고 조금 기다리면 설명창이 뜨는데요, 설명을 보면

MainAxisAlignment, CrossAxisAlignment가 보이죠?
Row에서 자식들이 나열된 방향⏩을 바꾸고 싶기 때문에 MainAxisAlignment를 사용하겠습니다.
Row 괄호 내부에서 mainAxisAlignment: 를 입력하고
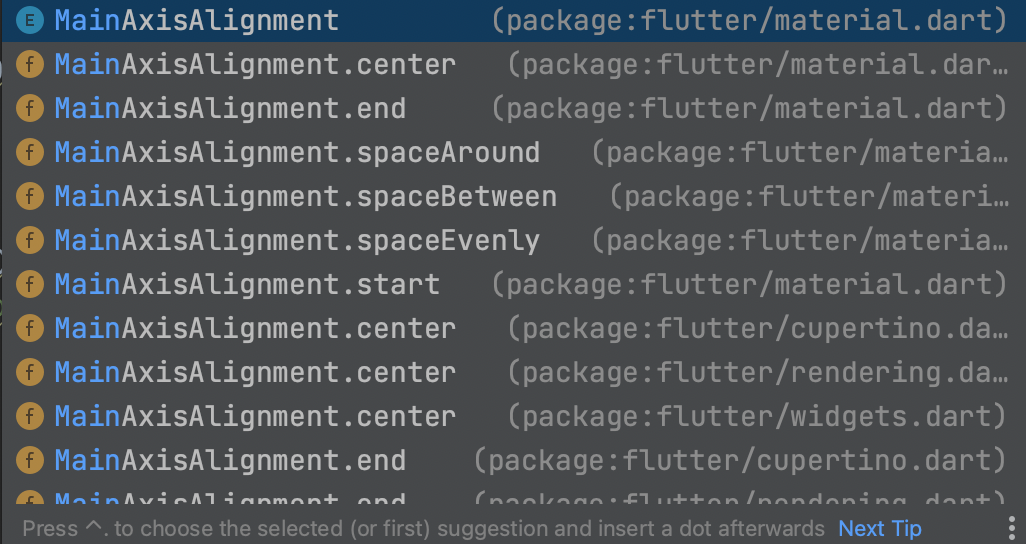
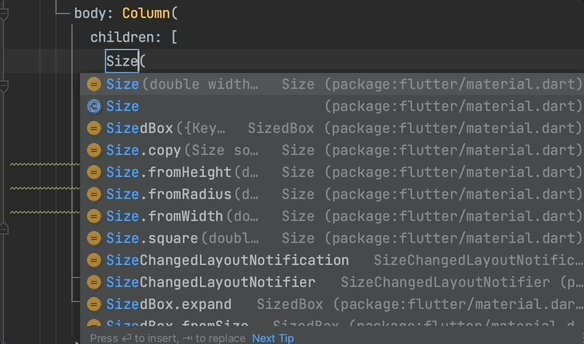
값을 주기 위해 mainAxisAlignment: MainAxisAlignment. 를 입력하면....

굉장히 많은 값들이 존재하네요!

코딩 실력이 빨리 늘 수 있는 가장 효과적인 방법! 직접 해보는 것입니다.
과연...
center / end / spaceAround / spaceBetween / spaceEvenly / start
이 중 정답은 무엇일까요? 😉 하나씩 돌아가며 대입해보세요! 그러면서 뭐가 다른지를 꼭 직접! 눈으로 봐야됩니다!! 👀
Column에도 해보시길..
이제 여백 주는 두 번째 방법!
두 번째, SizedBox 사용하기!
이 친구는 Container과 비슷하지만, 📦 오직 크기 조절을 위해 태어난 위젯입니다.
빈칸을 줄 수도 있고, 다른 위젯 밖에서 크기를 조절해줄 수도 있죠!
둘 다 해볼까요?
흠.. 화면을 보니 코딩백조 2022 부분과 상단바가 너무 붙어있는 것 같네요.
이 둘을 조금 떨어뜨려 놓고 싶습니다.
Row를 SizedBox로 감싸볼까요?

위젯을 다른 위젯으로 감싸기 편한 방법입니다!
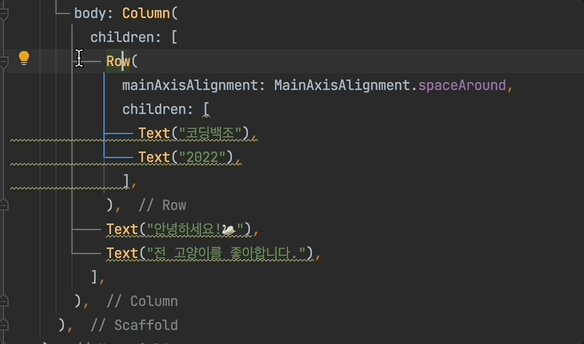
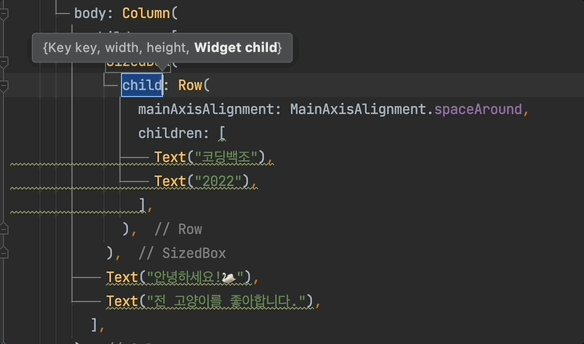
감싸고 싶은 위젯에서 우클릭을 하고, 왼쪽 전구에서 Wrap with widget을 누르면 자동으로 부모 위젯이 생깁니다! 이제 이름만 SizedBox로 바꿔줍시다!😊
SizedBox는 size, 즉 크기를 지정해주기 쉬운 위젯입니다.
상단바에서 떨어뜨리기 위해서는 Row를 감쌀 때 높이와 너비 중 어느 것을 설정해야 할까요?
높이를 주어야겠죠! 그렇다면 height: 값을 주어봅시다.
SizedBox(
height: @@여기에 높이 입력하기@@,
child: Row(...),
),
height 에 직접 숫자 입력해보며 적당한 수치를 넣어보세요!😎
1~500 사이로 한번 해보시는걸 추천✨
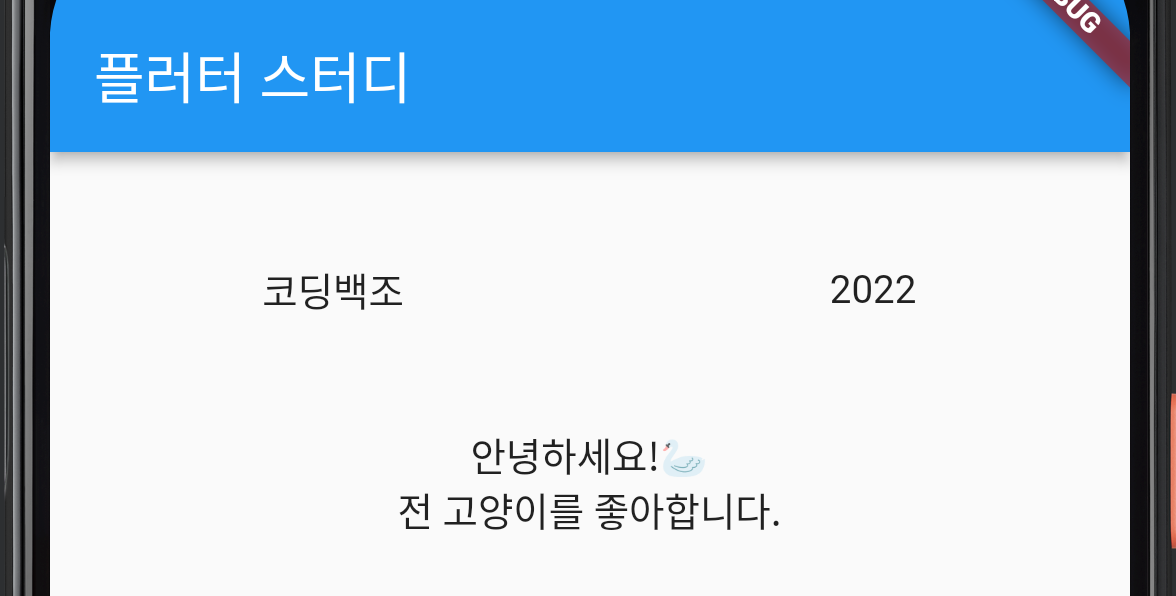
좀 적당한 화면이 나왔네요! 그렇다면 이제 <안녕하세요>와 <고양이> 파트를 분리해볼까요?
이 SizedBox는 빈칸으로도 활용 가능합니다.
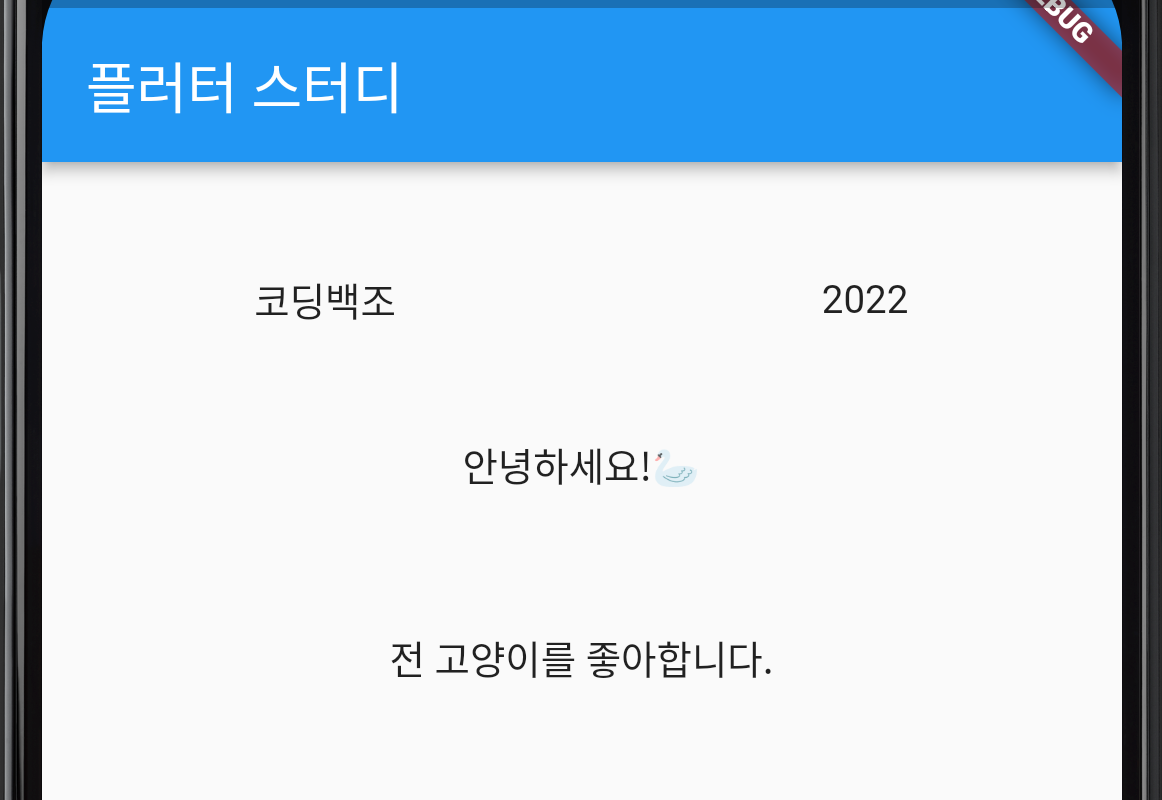
두 Text 위젯 사이에 SizedBox를 넣고, 적당한 height 값도 한번 넣어볼까요?

제 화면은 이런 식으로 보이네요!
여러분도 잘 하셨나요? 😊
오늘은 여기까지 하도록 하겠습니다!!
앞선 1편과 함께 저희는 MaterialApp을 구성하는 법, AppBar과 Scaffold, Column과 Row, Text, 두 방향의 AxisAlignment, 그리고 SizedBox까지 배웠습니다.
생각보다 뭐가 많죠?
차근차근 공부하며 조금씩 더 복잡한 앱을 만들어 봅시다.ㅎㅎ 모두 화이팅이에요!
그럼, 다음 수업때 봐요!🥰
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("플러터 스터디"),
),
body: Column(
children: [
SizedBox(
height: 100,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Text("코딩백조"),
Text("2022"),
],
),
),
Text("안녕하세요!🦢"),
SizedBox(
height: 50,
),
Text("전 고양이를 좋아합니다."),
],
),
),
);
}
}