
아직 UI의 구성을 배우지 않았다면? 보러가기
반갑습니다 여러분! 코딩백조입니다🦢
지난 시간까지 여러 위젯을 통해 간단한 화면 만드는 법을 배웠는데요,
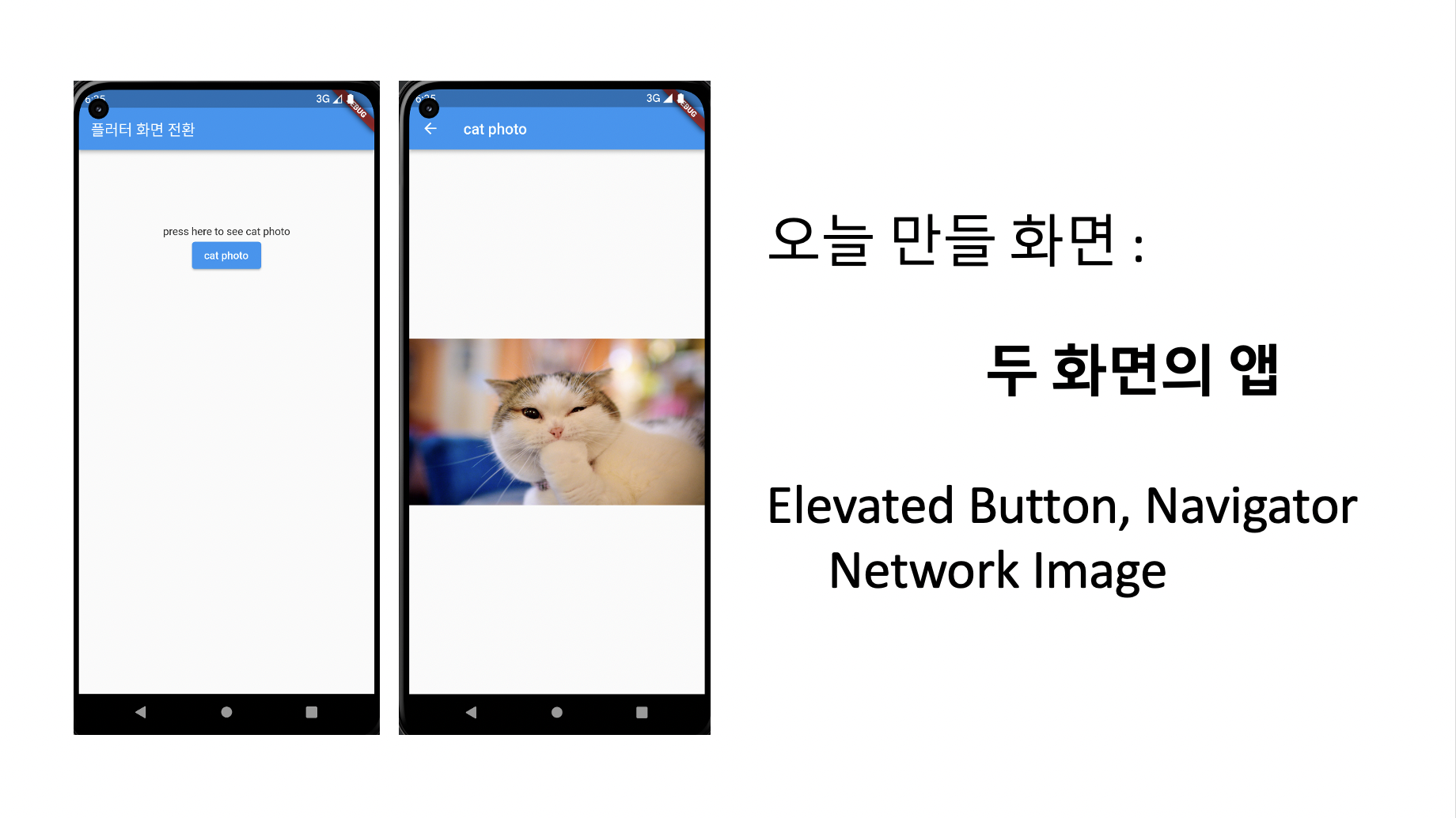
이번 프로젝트로는 화면 2개 사이를 왔다갔다 하는 앱을 만들어 보도록 하겠습니다!! 🤩
흥미로운 주제기도 하고 실제로도 엄청 자주 활용되는 부분이니 집중 집중!
📍[ 1 / 3 ] 아무 동작 하지 않는 메인 페이지 만들기
😙 중요한 개념을 먼저 짚고 넘어갈게요!
신기한 사실, 플러터에서 "화면"은 Route 라고 불립니다. 👀
루트라니... 길도 아니고..
그리고 이 route 들을 관리해주는 것은 바로 Navigator 입니다!
네비게이션?
나름의 언어유희죠? ㅋㅋㅋ 이런 귀여운 개념들이 숨겨져 있어서 저는 공부할 때 조금 웃겼습니다 😂
네비가 길을 안내해주는거 처럼, 플러터에서는 Navigator 이 우리의 Route 들을 관리해줍니다. 이걸 사용하면 화면을 어떤 순서로 보여줄 지 정할 수 있는거죠!
개념은 여기까지 하고,
새로운 프로젝트 만들어봅시다!!
제목은 "button_example"로 지어주세요!

첫 화면에서 버튼을 누르면 고양이 사진이 있는 두 번째 화면으로 이동하는 앱입니다. 😻
New Flutter Project 만들어주고, 이름은 "navigator_example" 이라고 임의로 지어보았습니다.
7번째 줄 부터 끝까지 쭉 지워주시고, 새로 stless MyApp을 만들어줍시다!
첫 화면에서 버튼을 제외한 부분은 혼자 한 번 해볼까요?
지난 시간 코드를 참고하며 도전!!
MaterialApp 내부에 Scaffold, Scaffold body에 Column을 주고, 자식으로 SizedBox와 Text를 주면 되겠네요!
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("플러터 화면 전환"),
),
body: Center(
child: Column(
children: [
SizedBox(
height: 100,
),
Text("press here to see cat photo"),
],
),
),
),
);그럼,🧐 저 파란 버튼은 어떻게 만들까요?
Elevated Button
활용도 100의 위젯, 바로 버튼입니다!! 😎

Column의 children: [ ] 안에다 넣어볼까요?
Text()의 다음 줄에다가 한번 입력해봅시다!
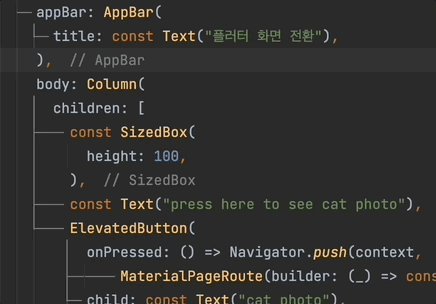
children: [
SizedBox(
height: 100,
),
Text("press here to see cat photo"),
// 여기에 넣어주세요!
ElevatedButton(
onPressed: () => Navigator.push(context,
MaterialPageRoute(builder: (_) => PhotoScreen())),
child: Text("cat photo"),
),
],그러면 이제 ElevatedButton의 저 두 요소가 무슨 뜻인지 한 번 알아봐야겠죠?
onPressed
버튼이 눌렸을 때(pressed) 어떤 동작을 해줄건지를 지정해주는 함수입니다.
눌려도 아무 동작을 안하게 만들려면 (){}와 같이 빈 함수를 넣어줘도 되고, 눌리지 않게 null을 넣어줘도 됩니다!
child
버튼에 들어갈 위젯을 말합니다.
"누르시오"와 같이 Text()를 넘겨줄 수도, ❤️ 와 같이 Icon()을 넘겨줄 수도 있습니다!
우리는 일단 빈 함수를 넣어주고, "cat photo" 라는 Text 위젯을 넘겨줘볼까요?
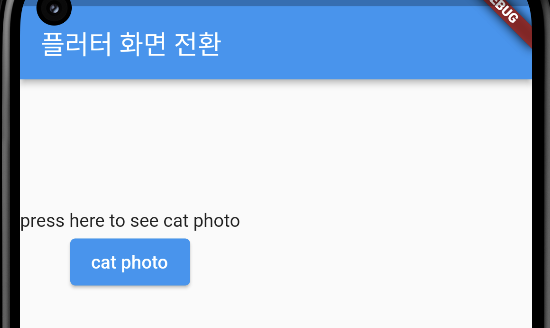
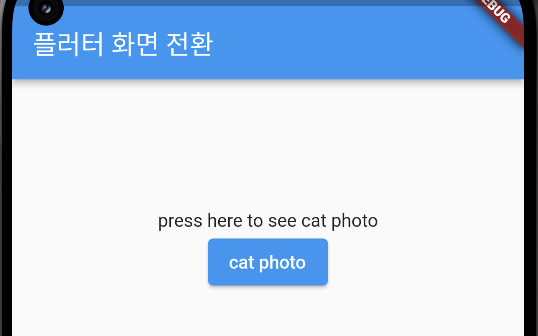
여기까지 하면 아무런 동작을 하지 않는 버튼이 있는 화면이 나왔을거에요!

흠... 근데 왼쪽으로 붙어있는게 좀 맘에 안드네요. 그쵸?
나중에 자세히 설명해드릴게요! 지금은 빨리 처리를 해봅시다.
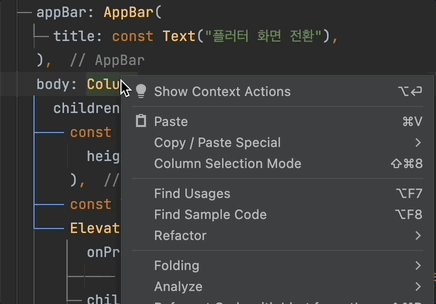
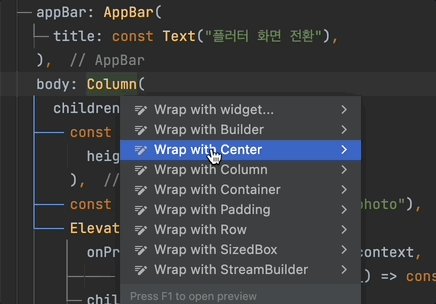
Column에서 우클릭하고, 전구를 눌러(Show Context Actions) Wrap with Center 을 선택해봅시다!

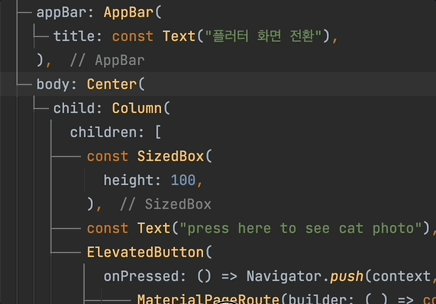
Center 는 자식 위젯을 중간(센터)에 배치시켜줍니다. 나중에 더 자세히 알려드릴게요!!
휴 😚 이뻐졌어요!

body: Center(
child: Column(
children: [
const SizedBox(
height: 100,
),
const Text("press here to see cat photo"),
ElevatedButton(onPressed: (){}, child: Text("cat photo")),
],
),
),여기까지 잘 따라오셨나요?
앗.. 분량이 길어지니 나눠보겠습니다!
그럼, 다음번에 또 봐요 🥰 올거죠?
다음편 보러가기✨
main.dart - MyApp
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("플러터 화면 전환"),
),
body: Center(
child: Column(
children: [
const SizedBox(
height: 100,
),
const Text("press here to see cat photo"),
ElevatedButton(
onPressed: (){},
child: const Text("cat photo"),
),
],
),
),
),
);
}