
아직 1편을 안봤다면? 보러가기 👀
반갑습니다 여러분! 코딩백조입니다🦢
지난 시간에 ElevatedButton을 만들었죠?
오늘은 고양이 사진을 보여주는 화면 만들러 가봅시다!✨
📍[ 2 / 3 ] 아직 보이지 않는 두 번째 페이지 만들기
💨
자, 플러터에서 화면도 위젯이라고 말했던거.. 기억 나시나요?
새로운 화면을 만드는 것도 결국은 새로운 위젯을 만드는 것입니다!
화면마다, 그리고 위젯마다 코드 파일을 분리하는 걸 추천드려요. 나중에 내 위젯 찾기에도 편하고, 파일 이름을 직관적으로 지을 수 있어서 다른 사람들과 일 할때도 좋답니다 😊
흠 🧐 이름을 어떻게 줄까요?
저는 고양이 사진이 있는 화면이라 포토 스크린 photo_screen.dart 이라 하겠습니다 🤣 작명이 제일 어려운듯..
바로 위젯 만들러 고고!
갑분 퀴즈타임!
우리가 만들 고양이 사진 페이지는 Stateful 일까요, Stateless 일까요?
사진 말고는 보여줄 정보도 없고, 데이터가 변화할 것도 아니니까 Stateless 위젯으로 만들어주는 게 좋을 것 같네요! Stateful? Stateless? 🤔
처음에 MyApp 만들 때 했던 것 기억 나시나요? 똑같이 해줄게요!
stless 엔터로 Stateless Widget을 만들어주시고,
이름은 아까 파일명과 동일하게 PhotoScreen 으로 지어줄게요!

이제 lib 폴더 안에 두 개의 파일이 생겼어요!!
여기까지 따라오시다가 이름에 대해 궁금증이 생겼을 수도 있어요.
어떤 때 소문자고 어떤 때 대문자로 이름을 짓는거지..?
방금 우리가 했던 것 처럼,
파일 명은 소문자와_언더바(snake_case.dart)로 만들고
클래스 명은 대문자로시작하면(PascalCase Class) 됩니다!
그게 플러터 사용의 약속이래요 🤫
그러면 이제 우리의 PhotoScreen Stateless Widget 내부에 사진을 넣어봅시다!!
오늘의 새로운 위젯은 바로~!
Image 🏞
입니다!! 🙌
말 그대로 사진을 보여주는 위젯인데요,
컴퓨터에 저장된 사진도 가능하고 놀랍게도 인터넷에서 가져오는 사진도 된답니다!! 🤯
오늘 저희는 인터넷에서 사진을 불러오는 것을 해봅시다.ㅎㅎ
Container을 지워주고 마찬가지로 return MaterialApp(); 으로 바꿔줍시다!
그다음은.. 아시죠?
MaterialApp -> Scaffold -> AppBar, Center
오늘은 Column 말고 Center 로 해볼게요!
class PhotoScreen extends StatelessWidget {
const PhotoScreen({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("cat photo"),
),
body: Center(),
),
);
}
}
지난번에 잠깐 언급했는데, 센터는 말 그대로 자식 위젯을 자신의 중간에 위치 시켜줍니다. 저는 이 페이지 중간에 고양이 사진 한 장 넣을거라 이 위젯을 사용할게요!
아, 참고로 AppBar 에는 title만 일단 넣어줄게요. 전 그냥 Text("cat photo") 라고 주었습니다 🐈
사진을 넣는 위젯 이름은 Image 입니다. 그리고 플러터한테
🗣 "나 인터넷에서 사진 가져올거야!"
라고 말할려면 NetworkImage 라는 위젯을 넣어줘야 해요.
바로 코드로 알려드릴게요!

Center의 child: 에 Image 위젯을 작성해봅시다. 이렇게 image: 라는 부분 뒤에 이미지를 넣어주면 되겠습니다!
여기에는 어떤 종류의 이미지를 넣을 건지를 알려줘야 합니다.
아까 말했듯, NetworkImage 를 넣어서 "사진 찾아줘" 할 수도 있고,
AssetImage 를 넣어서 "여기 사진 있어" 라고 할 수도 있습니다!
한번 image: 뒤에 NetworkImage 를 넣어볼게요.

중요중요! 네트워크 이미지에는 필수로 url 요소를 넣어줘야 합니다!
말 그대로 인터넷에서 찾은 사진의 주소를 넣어주라는 뜻입니다.
참고로, 주소는 String 으로 줘야 하기 때문에 "www.고양이사진.com" 이렇게 따옴표 사이에 넣어서 전달해야 합니다!
이제 인터넷에서 사진을 찾아볼까요?
(지금 보니 제가 예전에 썼던 사진 원본이 저작권 때문에 사용 불가라고 하네요.. 다시 찾아야겠습니다)
구글에 free cat photo 라고 검색하니 여러 사진이 뜹니다.
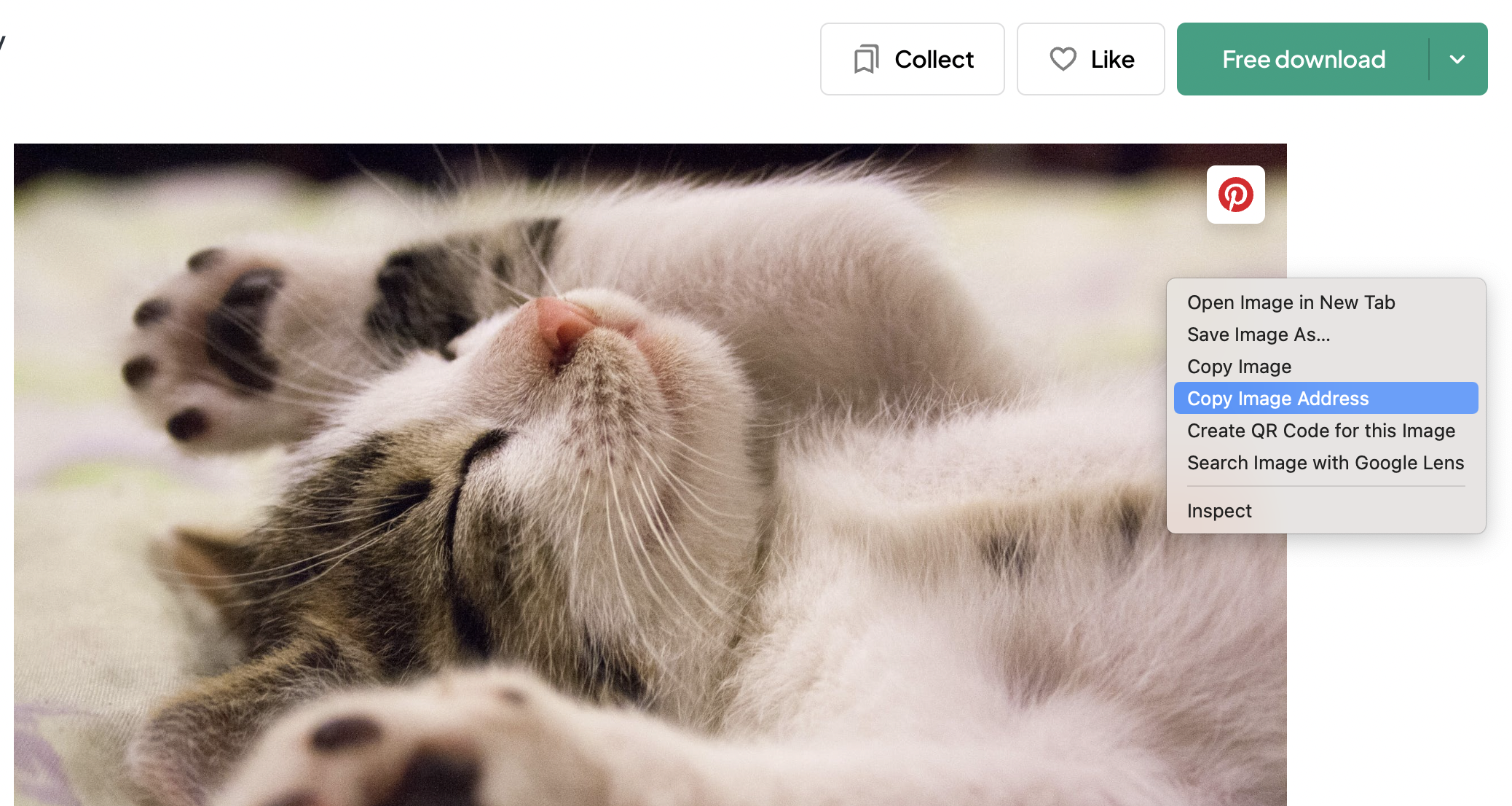
그 중 한 사이트에 들어가서 사진의 링크를 얻어보겠습니다!

아.. 참지 못하고 다운로드도 해버렸습니다😻
배경화면 바꿔야겠다
전 여기서 했어요!
이렇게 우클릭 후 Copy Image Address 를 누르면..
성공입니다! 당장 붙여넣기 하러 가죠!!
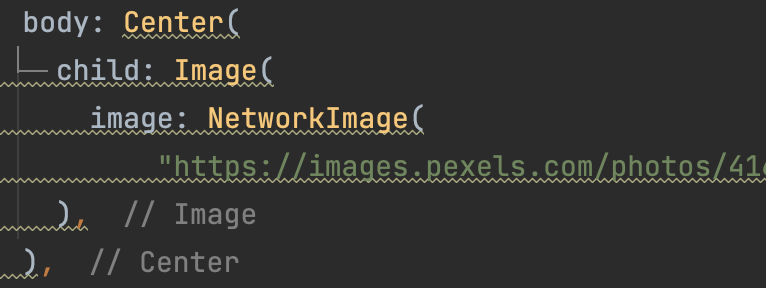
body: Center(
child: Image(
image: NetworkImage(
"https://images.pexels.com/photos/..."),
),
),이런 식으로 넣어주시면 됩니다!

참고로 플러터에 나오는 저 노란 줄은 무시하셔도 돼요 🤫
..뭔 에러냐구요?
플러터에서는 처음부터 끝까지 변하지 않는 값에 대해서는 const, 즉 상수 처리를 해달라고 합니다.
즉, 변하지 않으니 아예 컴파일 할 때 값을 고정시키겠다는 뜻입니다.
빌드할 때 다시 그리지 않아 속도가 빨라진대요!
없애려면 Center 앞에 const 붙이면 돼요 😌
암튼!
이렇게 하면 우리는 (아직 안보이지만) 두 번째 화면도 만들었습니다!
이제 화면 연결만 하면 되겠죠?
분량 때문에 한 번 더 끊어 가겠습니다!
다음 편까지 하면 완성이에요!! 다들 화이팅 🥰
다음 편 보러가기 -> 3편까지 하면 완성🥳
photo_screen.dart
class PhotoScreen extends StatelessWidget {
const PhotoScreen({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("cat photo"),
),
body: const Center(
child: Image(
image: NetworkImage(
"https://images.pexels.com/photos/416160/pexels-photo-416160.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=2"),
),
),
),
);
}
}