html에서 테이블! 표를 만들고 싶다면??
table 생성하는 방법에 대해 알아보자구요!
Table 태그
- 표를 만들어야 겠다고 선언 : < table >
- 행(줄)을 만든다 : < tr >
tr : table row - 열(칸)을 만든다 : < tc >
td : table data
- 안에 내용을 채운다 : < td >의 content를 채운다!
코드를 작성하면서 자세히 알아보도록 하겠습니다.
위에 순서를 지켜주시면서 코드를 작성하면 됩니다.

-
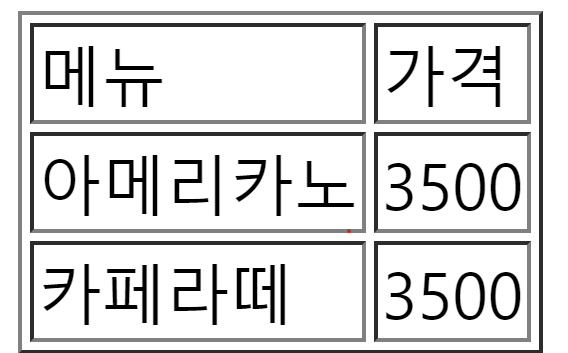
해당 표를 만드는 코드는

-
테이블 태그로 안에 행수 만큼 'tr태그' 그 안에 열의 수 만큼'td'태그를 열어 주시면 됩니다. 한줄 한줄 완성 해간다고 생각하면 되겠네요!
-
여기서 꿀팁! 'tr>td * 2 '이렇게 하시면 빠르게 작성 가능!
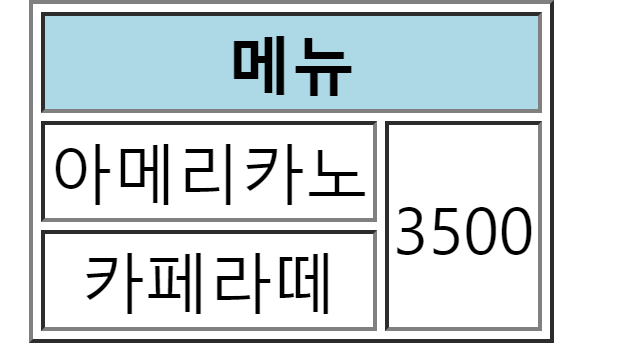
병합된 셀 나타내기 ★★★★

병합된 해당 표를 만드는 방법?
우선 필요한 개념을 알고 갑시다!
- 표의 두칸 이상을 합치고 싶을 때 사용
- 위, 아래를 병합 : rowspan
- 좌, 우를 병합 : colspan
- 사용방법 : rowspan, colspan 속성에 넣고
병합하고 싶은 칸의 수만큼 값에 넣기
ex) rowspan="2"
- 여기서 포인트는 rowspan, colspan 모두 td의 속성에 넣어야해
- < th > : table header
- 표의 헤더 부분을 작성할 떄 사용
- 글자가 굵어지고 가운데 정령
코드를 작성해 보자!

- tip 만약 데이터들을 가운데 정렬하고 싶다면?
가운데 정렬 _ align = "center"
table 태그에 넣으면 표자체가 가운데로 가버림
아주 주용한 기능이라고 하니 열심히 복습해야 겠네요!
