오늘은 아주 중요한 'form 태그'에 대해 알아보려고 해요
form 태그 ★★★★★★
웹페이지에 입력폼을 만들 때 사용하는 태그(로그인 등)
사용자에게 정보를 받아주는 공간
필수 속성 2가지
method : 전달 방법
action : 전달 위치 _ 서버주소
쉽게 말해, form태그는 편지지 이며, method 편지전달 방식, action은 편지를 보낼 주소을 의미
- method
- get : 주소창에 그대로 입력한 값이 보여지는 방식, 보안에 취약, '손흥민'이라고 검색할 때 쓰이는 방법. 굳이 숨길필요 없을 때
- post : 회원가입, 로그인 등 개인정보를 숨길 필요가 있을 때
- action
- 서버주소 지정
- 샵 : 현재위치, 개발 중이라 공란으로 비워 비워 놓아야할 때 사용

본격적으로 로그인 입력창을 만들기 전에 'input 태그'에 대해서도 추가로 알아 보겠습니다.
input 태그
- 사용자가 입력할 수 있는 공간을 의미하는 태그
- type 으로 text, password 등을 지정 가능
- 속성
- name : 입력한 값을 구분하기 위해 이름을 지정 ★
- placeholder : 미리보기 텍스트 지정
- autofocus : 자동 커서 설정
- value : 기본값
ex) 아이디와 비밀번호 기억하시겠냐는 기능 - readonly : 읽기 전용 지정
ex) 주소검색하고 해당주소 선택하면, 수정할 수 없게함 - maxlenght : 글자 수 제한.
ex) 패스워드 길이 제한
input 태그에서 가장 중요한 것은 'name', 'value'
- input태그는 컨텐츠를 사용자가 입력하기에 홀태그로 사용 됨
- input 태그 중 여러 속성을 사용하기 위해서는
- name 그룹화, value 고유값을 반드시 설정해주기
- 컴퓨가 해당 값들을 올바르게 해석하고 실행하기 위해서!
- 컴퓨터가 알아먹을 수 있게 적어주자 이말!

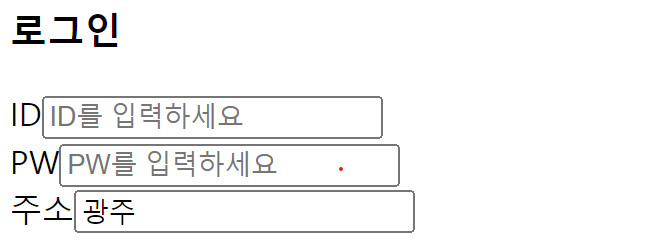
다음 로그인 창을 만들어 봅시다!
-
순서
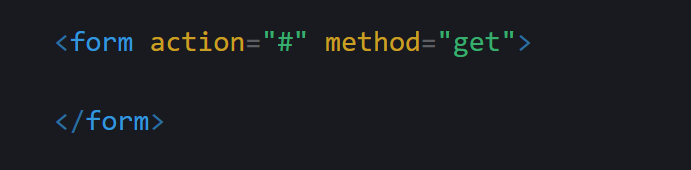
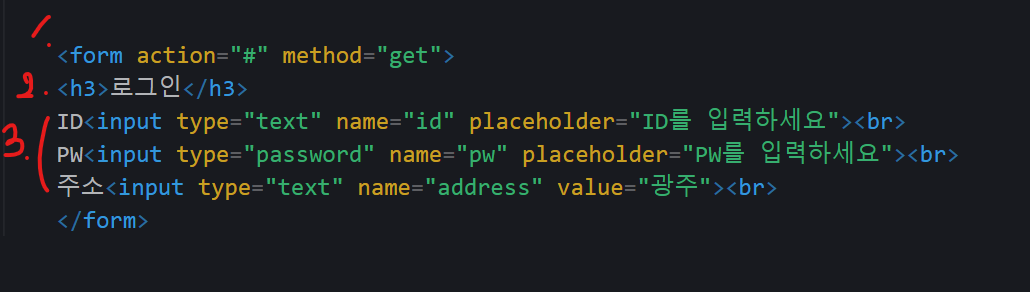
- 폼태그 열기
- h 태그
- input 태그와 적절한 속성 사용하기
-
코드

select 태그
-
여러개의 데이터를 선택해서 입력받은 < select >
-
사용예시 ) 네이버, 다음, 카카오 이메일 선택 시
-
select 태그 내에서 실제 데이터를 입력하는 공간 < option >
-
중요한 점 : value안에 데이터를 넣어 줄 것. 데이터 안넣어 주면 컴퓨터는 뭘 선택했는지 몰라요~
-
이유 : 컴퓨터는 오직 태그 + 속성으로만 대화 가능/ 컨텐츠는 글자일 뿐
-
사용예시

사용자가 선택할 수 있는 checkbox vs radio
1) 공통점 : 사용자에게 선택을 받아서 입력을 한다
- 사용예시 : 회원가입 동의
2) 차이점
- checkbox : 복수개 선택 가능
- radio : 단수개 선택 가능. 중복 체크 x
※ 둘 다 vlaue, name 지정이 중요
name : 중복여부를 결정하는 것이 아닌 '그룹화'(같은 그룹인지 알아야 컴퓨터가 값을 이해)
value : 태그별로 가지고 잇는 고유한 값(특정한 값을 지정하므로 중복되어선 안된다)
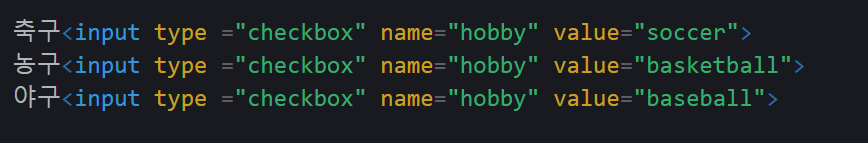
checkbox 사용법

- 코드 결과는 다음과 같네유~
축구
농구
야구
radio 사용법

- 코드 결과는 다음과 같아요~
남자
여자
작성된 데이터를 전송할 때 사용하는 태그
- submit
- < input type = "submit" >
작성된 데이터를 초기화할 때 사용하는 태그
- reset
- < input type = "reset" >
tip. 폼태그 내용 보낼시 주의할 점
- 폼태그 안에 button태그를 쓸려면 반드시 타입을 명시
- 폼태그 안에서 button태그는 기본 값이 submit으로 잡혀있다.
- 타입을 제대로 명시하지 않으면, 회원 가입이 끝나지 않은 상태로 데이터가 전송되어지는 사고가 발생할 수 있음.
그 외 다양한 인풋 속성들
- < input type="file"> 파일첨부
- - < input type="color"> 색 선택
- - < input type="number">
- < input type="range"> 동영상 볼륨 조절, 영상조절 등
- - < input type="date"> 년,월,일 선택
- < input type="datetime-local"> 년,월,일,시간 _ 스케줄표
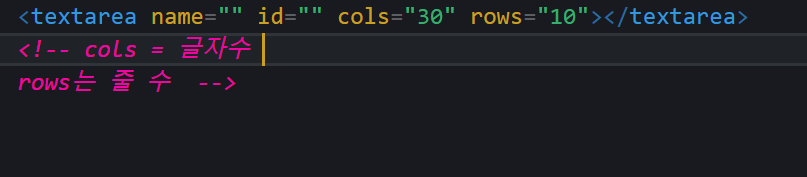
사용자에게 많은 양의 텍스트를 입력받는 공간
- < textarea > 게시판, 공지사항 등에 쓰임.

- 실행 결과는 요런식!