HTML/CSS_Visual Studio Code
1.HTML

HTML 프로그래밍 언어이냐? 마냐? 라는 많은 논쟁이 있다네요!하지만, 구구단과 같이 모든 과목의 기초가 된다고 합니다.오늘부터 ♬HTML♪과 친해져 보기로 합시다.인터넷이 더 큰 개념으로, 그 안에 '웹'이 존재인터넷은 전세계를 연결하는 통신망!인터넷은 전쟁 중에
2.Ready.html

왼쪽 메뉴창 같은 곳에 박스모양(Extensions) 클릭하시고'live server'를 검색해서 설치만 하면 됩니다.참고로, extensios는 다른 사람들이 만든 좋은 도구를 가져다 쓸 수 있는 곳으로, 다양한 테마 도구들도 많습니다.Html 주석 처리 : Ctrl
3.태그

다양한 태그 들을 접해봅시다아\~~숫자를 붙여서 사용크기, 굵기별로 숫자를 다르게 사용(h1 ~ h6)숫자가 클수록 크기, 굵기는 작다우리가 보는 일반적인 기사제목 h2h2 와 h3를 자주 사용프로젝트에서 h1를 로고로 사용하기도 함문법실행결과단락(문단)으로 표현되기
4.List

오늘은 '리스트' 태그에 대해 알아 보자구!리스트 콩간 선언 : ul, ol리스트 내에 실질적인 데이터 : liul 이든 ol 이든 둘 다 li태그는 필수적!!리스트 내에 필요한 데이터를 넣는 공간li가 없으면 ul/ol이 list로써 역할을 하지 못함정렬되어 있는 리
5.Img.html

이제는 '이미지'를 띄어볼까?? 이미지 태그 필수 속성 : src (source의 줄임말) src는 사진의 위치를 알려 주는 필수 속성! src는 두가지 경로를 갖는데, '절대 경로', '상대 경로' 절대 경로 : 고유한 경로(이미지의 주소값) 장점 : 꽤나 쉽
6.a 태그

오늘은 a 태그에 대해 공부해 보겠습니다. 'a 태그'란? anchor
7.Table

html에서 테이블! 표를 만들고 싶다면??table 생성하는 방법에 대해 알아보자구요!표를 만들어야 겠다고 선언 : < table >행(줄)을 만든다 : < tr > tr : table row열(칸)을 만든다 : < tc > td : table d
8.Form 태그★★★

methodget : 주소에 정보를 전송, 보안에 취약, 보안처리x, 쉽게 정보를 넘길 수 있음post : 그래도 한번은 정보를 숨겨주는 방식action 서버주소 지정샵 : 현재위치, 개발 중이라 공란으로 비워 비워 놓아야할 때 사용사용자가 입력할 수 있는 공간을 의미
9.CSS

오늘은 Html이 웹페이지의 뼈대를 담당했다면!디자인을 담당하는 CSS에 대해 알아보겠습니다.html에서 정보표현, 디자인을 모두 담당=> 코드 중복, 수정에 상당 시간 소요라는 단점하지만, CSS (Cascading Style Sheet)를 통해 디자인을 통합적 관
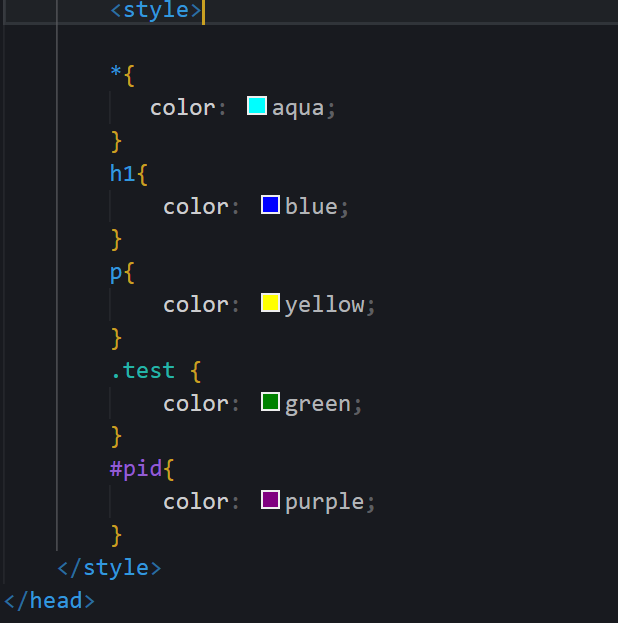
10.선택자

오늘은 저번 포스팅에서 CSS 문법으로만 소개했던선택자에 대해 알아보겠습니다.상당히 중요한 개념이라 잘 이해하는게 중요하답니다!그럼 시작해볼게요!!!!디자인 무엇을 | 어떻게 ? 선택자 | 선언(어떤 속성을 어떻게 주겠다)선택자란 기본 문법에서 '무엇을'에 해당즉,
11.공간분할태그

오늘은 공간분할 태그에 대해 다뤄볼게요.block : 한줄 전체의 크기를 할당 받는다. (p태그, h1태그)inline : 내가 작성한 컨텐츠의 크기만큼 공간을 할당받는다. (span태그, a태그) 높이, 가로길이 수정이 불가능none : 화면상에 숨길 때 사용하는 태
12.박스모델(1)

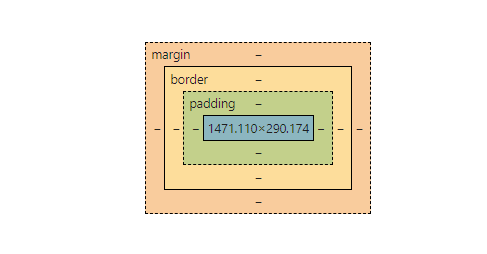
영역과 관련하여 '박스모델'에 대해 알아볼게요!모든 요소는 '사각형'으로 구성되어 있음.공간을 최대한 활용하기 위해서는 '사각형'이 가장 효율적임ex) 아파트, 휴대폰, 모니터사진 처럼 박스모델의 구조는 margin, border, padding 이 존재margin =
13.박스모델(2)

오늘은 지난 포스팅에 이어서 박스모델 구조의 padding, border에 대해 알아볼게요테두리와 컨텐츠 사이의 안쪽 여백 지정margin과 사용방법이 같다.단, auto 없음주의점패딩은 안쪽 여백이기 때문에, 전체 크기가 증가box-sizing : border-box
14.Position

오늘은 공간의 꽃...포지션에 대해 알아볼게요.자유자재로 요소의 위치를 배치하는 속성나의 원래 생성 위치에서 값에 따라 변경left, top, bottom, right 값을 부여한 만큼 이동위치를 기준으로 얼만큼 이동한다는 뜻!파란색 div 기존 위치position :
15.선언방식

이번 포스팅에서는 선언방식에 대해 다뤄 볼건데요!css뿐만 아니라 거의 모든 언어에서도 선언방식이 유사하다니까잘 이해하면 좋을 거 같네요html 파일 안에 직접 css를 작성하는 방법장점같은 파일에 있기 때문에 빠르게 코딩이 가능단점재사용성, 유지보수성이 뛰어나지 않다