영역과 관련하여 '박스모델'에 대해 알아볼게요!
박스모델?
-
모든 요소는 '사각형'으로 구성되어 있음.
-
공간을 최대한 활용하기 위해서는 '사각형'이 가장 효율적임
- ex) 아파트, 휴대폰, 모니터
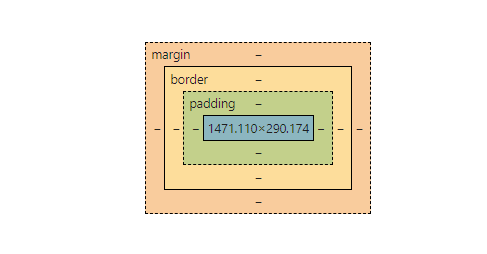
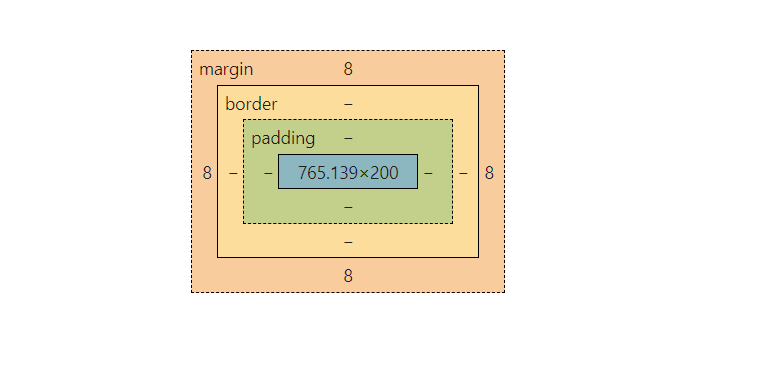
박스모델 구조

- 사진 처럼 박스모델의 구조는
- margin, border, padding 이 존재
margin
- margin = 테두리 바깥쪽에 여백을 주는 속성
사용방법
- margin : 10px (사방향 모두) 여백 조정 _ 상하좌우 4방향에 같은 여백을 줄 때 사용
- margin : 10px(상하) 10px(좌우) _ 상하 / 좌우 2가지 방향에 여백을 줄 떄 사용
- margin : 10px(상) 10px(우) 10px(하) 10px(좌) 시계방향 상하좌우 각각 여백을 줄 때 사용
- margin : auto 자동으로 화면 중앙에 위치하게 여백을 준다 화면에 크기에 상관없이 알아서 화면 가운데 공백을 만들어줌
ex) naver홈페이지 양쪽에 사용 - 사용처
: 컨텐츠의 크기는 그대로 유지 하되, 여백을 부여해서 여백의 미를 줄때 사용
여백은 죽은 공간이기 때문에, 반드시 여백의 크기를 줄떄는 고려 해야한다. - margin-방향 : 각각 따로따로 원하는 방향에만 여백을 부여할 수 있다.

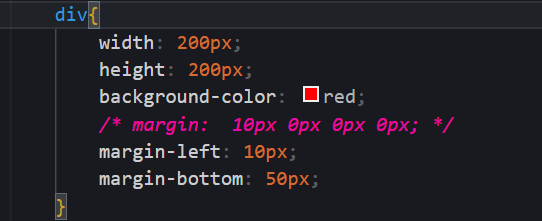
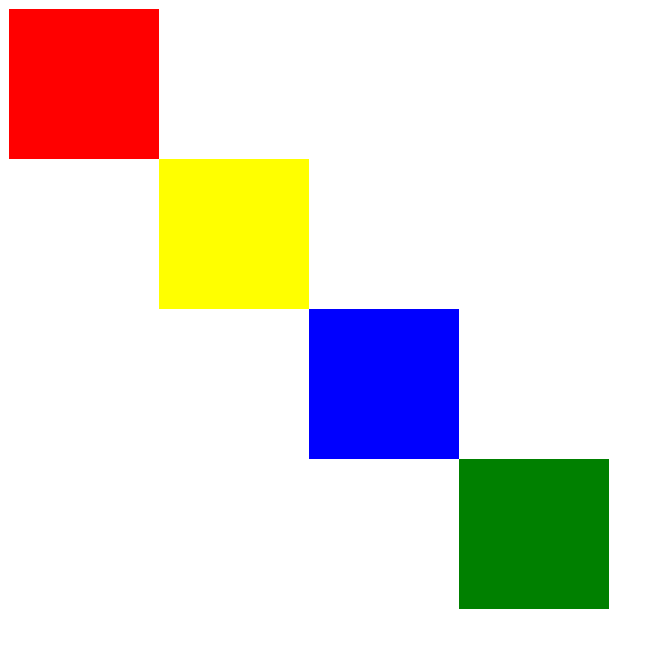
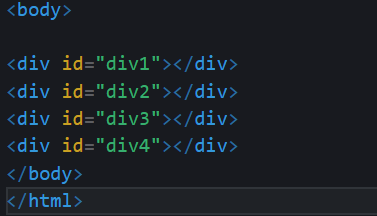
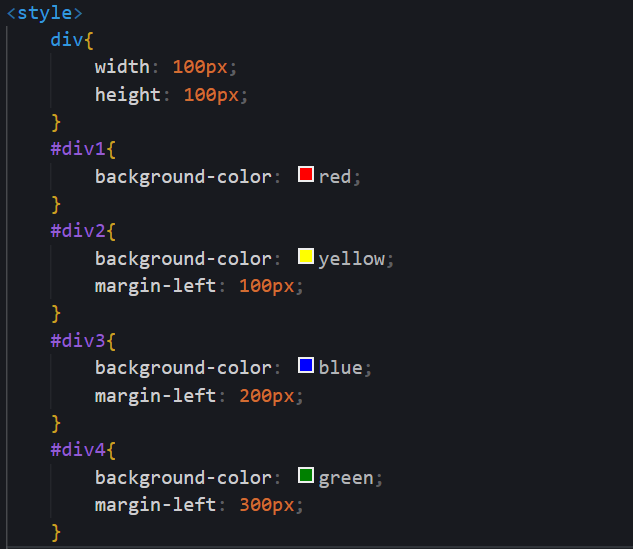
margin 실습

-
margin을 이용해 다음 그림과 같이 만드세요.
-
step1. 영역만들기

-
step2. mrgin

-