
오늘은 지난 포스팅에 이어서 박스모델 구조의 padding, border에 대해 알아볼게요
padding
-
테두리와 컨텐츠 사이의 안쪽 여백 지정
-
margin과 사용방법이 같다.
- 단, auto 없음
-
주의점
-
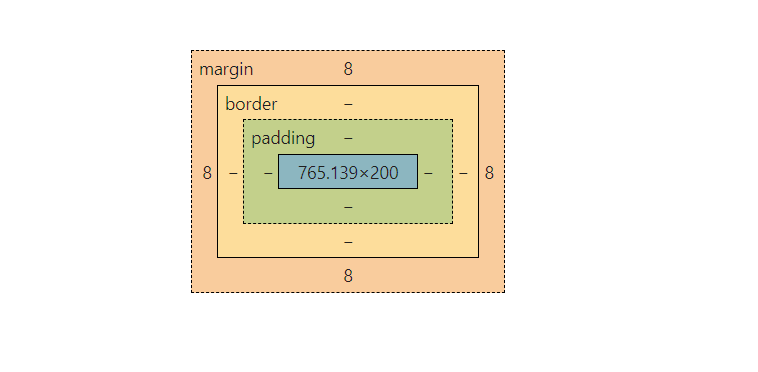
패딩은 안쪽 여백이기 때문에, 전체 크기가 증가
-
box-sizing : border-box 로, 컨테츠, 테두리, 패딩의 크기를 합산해서 원래크기를 유지
-
-
사용처
- 테두리가 있는데, 컨텐츠(글자)를 안쪽으로 밀어 넣어서 보기 좋게 만들때
ex) 네이버 검색창
- 테두리가 있는데, 컨텐츠(글자)를 안쪽으로 밀어 넣어서 보기 좋게 만들때
-
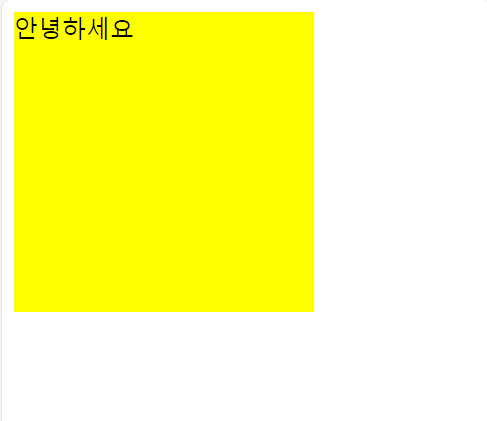
기존크기

-
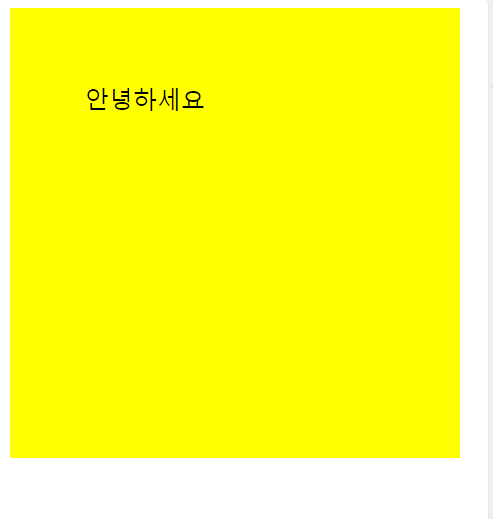
패딩만 늘렸을 때

-
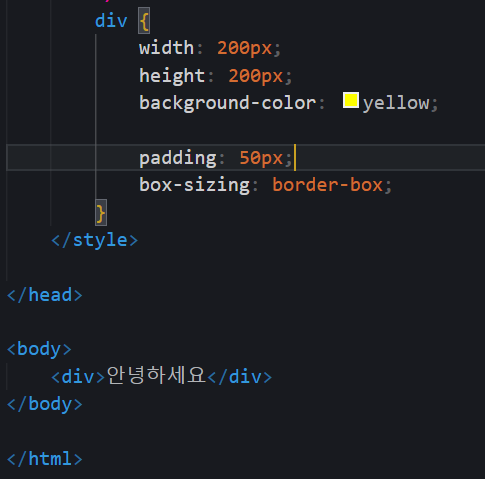
box-sizing: border-box 사용 시

- 기존의 영역크기를 유지할 수 있다.

- 기존의 영역크기를 유지할 수 있다.
tip. 영역 전체의 위치를 바꾼다 마진!!!
테두리 안에서 컨텐츠의 위치를 바꾸고 싶을때는 패딩!!!
border
-
border - 테두리를 만드는 속성
-
border - 선의 두께, 선의 종류, 선의 색깔
-
border.radious - 테두리를 깎는 속성(원 만들 때 사용)
- 주의점
크기의 절반 이상을 깎아야한다.(%단위를 활용하는 것이 좋음_앱이나 모바일 환경에 적응위해)
영역 자체가 동그랗게 만들어 지는 것은 아님. => 박스모델의 기본
- 주의점
-
사용방법
-
border : 0.5px solid lightgray;
-
요즘 대세는 얇고 연하게!
-
원을 만들려면?
border-radius: 50% ;
-
-
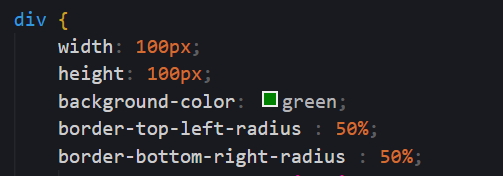
예제

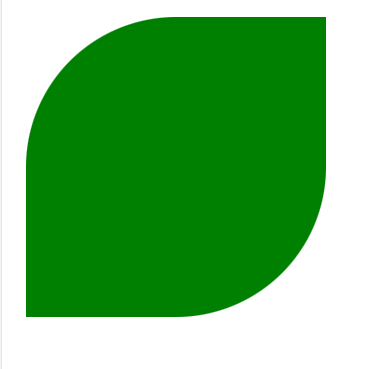
- tip. border-radius 는 방향별로 깎을 수 있음
- 코드