이번 포스팅에서는 선언방식에 대해 다뤄 볼건데요!
css뿐만 아니라 거의 모든 언어에서도 선언방식이 유사하다니까
잘 이해하면 좋을 거 같네요
선언방식
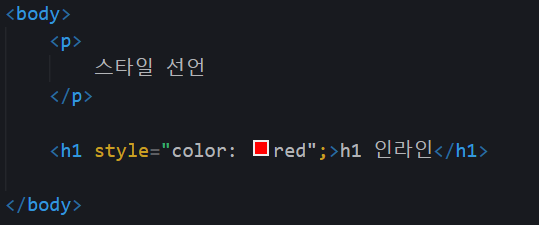
1. 내부방식
-
html 파일 안에 직접 css를 작성하는 방법
-
장점
- 같은 파일에 있기 때문에 빠르게 코딩이 가능
-
단점
- 재사용성, 유지보수성이 뛰어나지 않다.
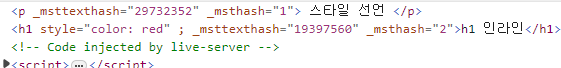
(한번 수정하면 다른 파일 다 수정) - 보안에 취약하다
(개발자도구에 코드가 다 드러남)
- 재사용성, 유지보수성이 뛰어나지 않다.
-
언제 사용?
- 로컬 개발할 때 사용
(출시 전 테스트)
- 로컬 개발할 때 사용
2. 인라인
-
태그 안에 직접 스타일을 정의
-
단점 : 내부 방식의 단점을 다 가지고 있음
-
왜 사용?
간단하고 중요하지 않은 스타일(글자색 등)을 부여할 때 사용 -
예시


3. 외부방식
-
html 파일과 css파일을 분리 < 객체 지향 방식 >
-
장점
-
코드를 숨길 수 있다
-
한줄만 가지고 모든 파일에 적용이 가능 (캡슐화)
-
-
단점
- 없음ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
-
모든 현업 개발에서는 외부방식만 사용한다!
-
사용방법
-
rink rel = "stylesheet" href="파일명"
-
- css 파일 만들기

- css 파일 만들기
-
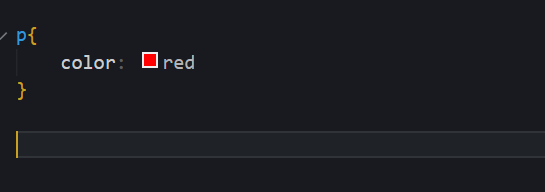
- 코드 작성하기(css라서 굳이 스타일 태그 필요없음)

- 코드 작성하기(css라서 굳이 스타일 태그 필요없음)
-
- 스타일 불러 오기

- 스타일 불러 오기
-
- 결과



- 결과
-
요렇게, p태그 관련한 스타일 변경 됐으나, 어떤 코드를 사용했는지 알 수 없다
-
