오늘은 공간의 꽃...포지션에 대해 알아볼게요.
position
- 자유자재로 요소의 위치를 배치하는 속성
1. static : 기본 값, 태그가 생성되는 기본 위치
2. ★relative : 기본 값을 기준으로 위치를 변경(기준점_내가 생성된 위치)
-
나의 원래 생성 위치에서 값에 따라 변경
-
left, top, bottom, right 값을 부여한 만큼 이동
-
위치를 기준으로 얼만큼 이동한다는 뜻!
-
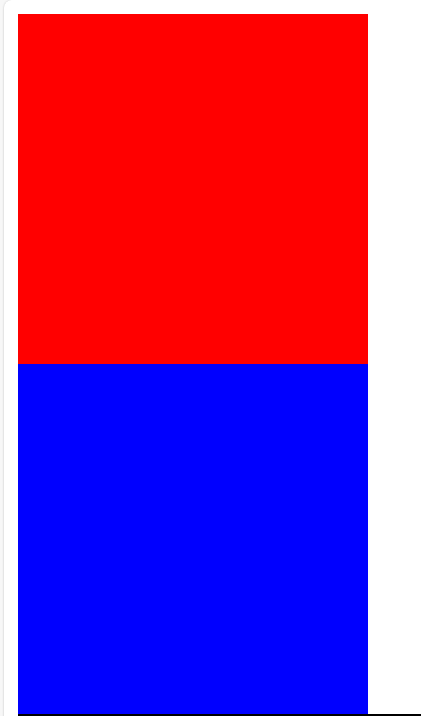
파란색 div 기존 위치

-
position : relative
bottom : 50px;

-
요렇게, 파란색 공각이 밑을 기준으로 50px 움직여 빨간색 공간 위에 위치하게 됨.(빨간색 공간크기가 준것이 아니라 파란색이 빨간색 공간 위에 위치한것 뿐)
3. absolute : 영향을 받지 않고 자유롭게 배치(기준점_바디(최상단))
-
주의점
-
부모태그가 static 상태인 경우에는 body태그를 기준으로 움직인다.
-
부모태그가 relative, absolute인 경우에는 부모 영역을 기준으로 움직인다.
-
-
예시
- 부모,자식 관계

- 부모가 relative일 경우

- 결과

- 부모,자식 관계
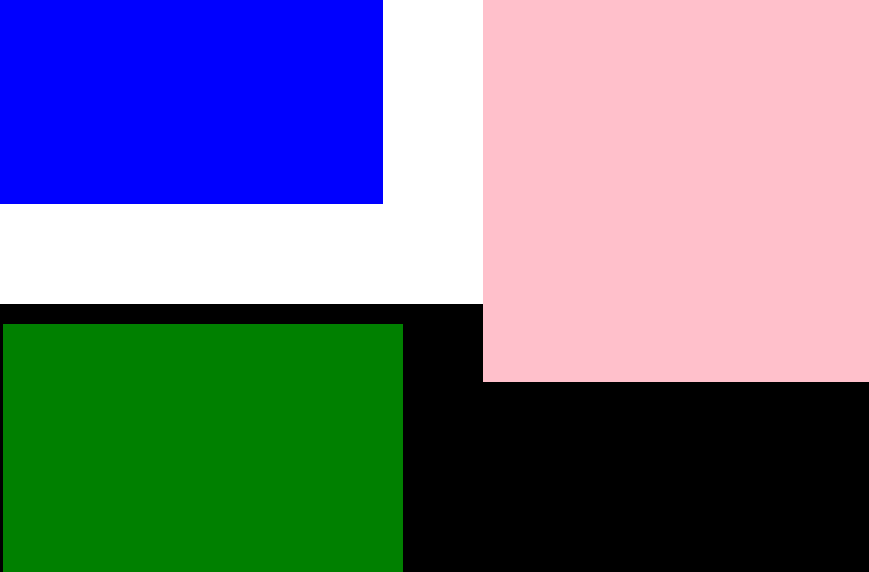
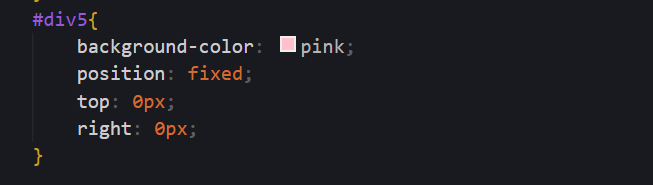
4. fixed = 화면 특정 영역에 고정
-
사용예시) 웹툰 리모컨, 쇼핑몰 장바구니, 화면 상단 이동
-
예시

-
결과 1

-
결과 2