오늘은 저번 포스팅에서 CSS 문법으로만 소개했던
선택자에 대해 알아보겠습니다.
상당히 중요한 개념이라 잘 이해하는게 중요하답니다!
그럼 시작해볼게요!!!!
선택자 ?
- 디자인
무엇을 | 어떻게 ?
선택자 | 선언(어떤 속성을 어떻게 주겠다) - 선택자란 기본 문법에서 '무엇을'에 해당
즉, 디자인을 변경해주고 싶은 <태그>를 선택하는 것
선택자의 종류
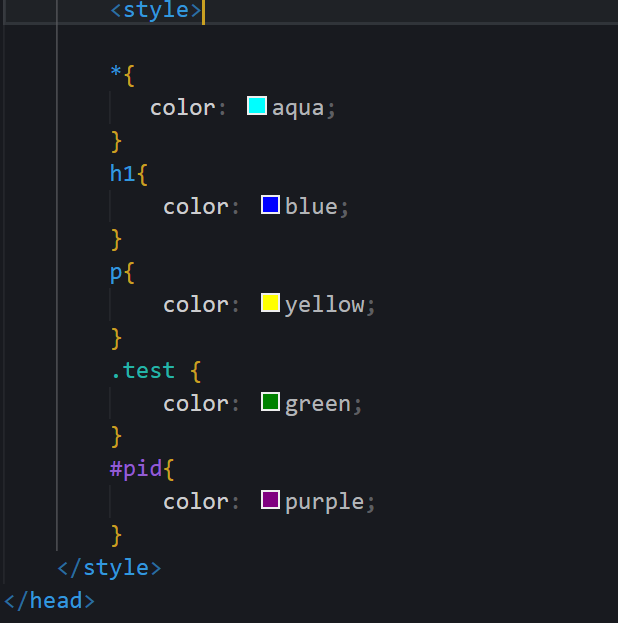
1. 전체 선택자
- 모든 태그를 선택하는 선택자
- ' * ' 사용
- 하지만, 거의 현업에서 쓸일이 없다고 함
이유는 디자인이 '통일' 되어버려서! - 우선순위 점수가 0점
2. 태그 선택자(=타입 선택자)
- 특정 태그를 선택하는 선택자
- 태그명 사용
- 우선순위 점수가 1점
3. 클래스 선택자 ★
- 특정태그를 묶어서 선택하는 선택자
- .클래스명
- 바디 부분에서 '클래스'선언
- 우선순위 점수 10점
- 특징 : 클래스명을 중복해서 여러 태그에게 사용이 가능
- 사용처 : 중복이 가능하기에, 디자인(css)에서 가장 많이 사용(90프로)
4. ID선택자
- 특정 태그에게 고유한 값을 부여하는 선택자
- " # "사용
- class와 마찬가지로 바디 부분에 id 선언
- 우선순위 점수 100점
- 특징 : id명은 중복해서 사용이 불가능(고유한 값)
- 사용처 : 중복이 불가능 하기에, 기능(js)에서 가장 많이 사용 된다
우선순위
- id > class > tag > 전체
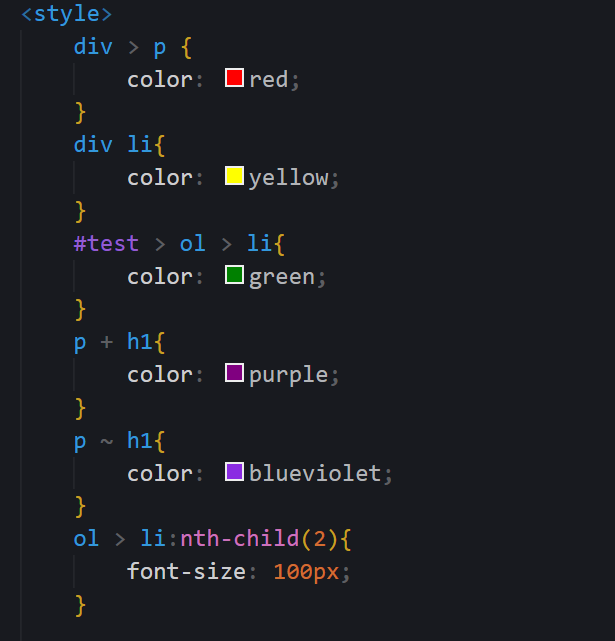
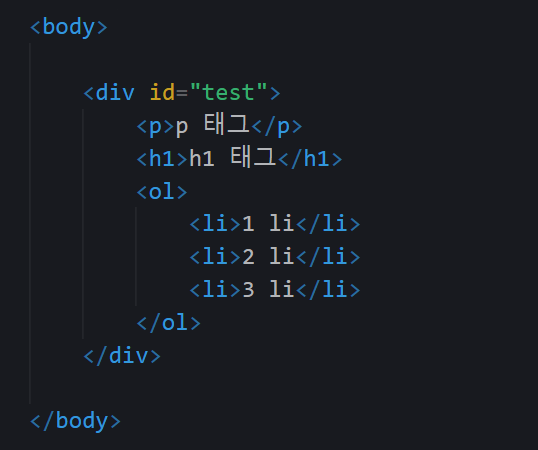
사용 예시


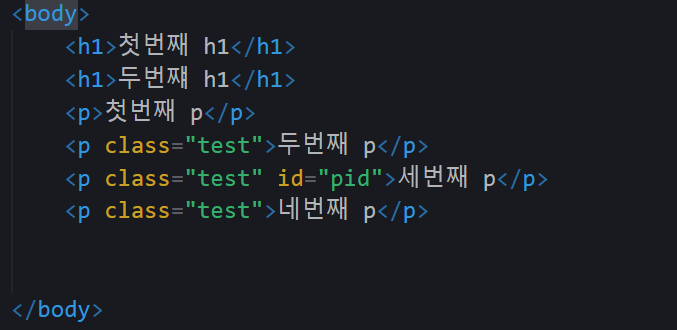
결과

but, 사실상 모든 태그에 class명이나 id를 만들어 주기 어려움!
따라서 클래스명이나 id를 만들지 않고도
태그를 지정할 수 있는 계층선택자를 사용!
- 본격적으로, 계층 선택자를 알아보기 앞서!
- 부모님
- 본인
- 자식1 - 자식2 - 자식3 - 부모님 기준 자식은 '나' / 자손 '자식'
- 본인 기준 부모님은 '부모' / 자식은 '자식' 임이 선택자에도 적용!
계층 선택자
-
아이디, 클래스 같은 구분자가 없는 경우 포함관계를 가지고 선택하는 방법
-
자식 선택자 ★ : >
-
자손 선택자 : (공백)
-
인접형제 선택자 : +
- 기준점을 시작으로 바로 옆에 있는 형제 태그를 찾을 때
-
후행선택자(형제) : ~
- 기준점을 시작으로 뒤에 오는 모든 태그를 찾을 때
-
가상클래스 선택자 ★: 자식들 중에서 몇번째 자식을 지칭할 때 사용
-
태그:nth-child(n)
-
주의점 : 계층 선택자를 사용할 때 id, class 등 모든 선택자를 작성할 수 있다.


-
-
자손이나 형제 선택자 보다는, 정확한 범위를 지정해주는 자식 선택자를 사용하는 것이 좋음
-
또한, 선택자 태그 중 맨끝에 태그는 목적지를 의미.
즉, 디자인이 바뀌는 태그를 의미 함. 그 전까지의 태그는 모두 경유지!
반응 선택자
- 특정 이벤트가 발생했을 때 실행되는 선택자
1. active : 클릭했을 때 발생
2. hover : 커서를 올렸을 때 발생
주의점 : hover가 우선순위가 더 높아 먼저 써야 둘 다 적용가능