오늘은 Html이 웹페이지의 뼈대를 담당했다면!
디자인을 담당하는 CSS에 대해 알아보겠습니다.
과거와 현재
-
html에서 정보표현, 디자인을 모두 담당
=> 코드 중복, 수정에 상당 시간 소요라는 단점 -
하지만, CSS (Cascading Style Sheet)를 통해 디자인을 통합적 관리할 수 있게 됨
-
현재 html이 웹사이트 몸체 담당(정보 표현)
-
CSS가 옷과 액세서리 처럼 꾸미는 역할 담당
-
CSS파일만 변경하여 전혀 다른 웹사이트처럼 꾸미기 가능
★ CSS를 사용 : 유지 보수 편의성 + 재사용성이 높아짐
그렇다면? 문법은!
문법 단 하나!
- H1(선택자){
color:red;(속성)
}
중요한 것!
- 눈에 보이는 컨텐츠와 관련된 것들은 body 부분
디자인은 head 부분에 작성 - 플러스!, html작성 하다가 떡하니 'CSS'문법 작성해버리면
컴퓨터가 문자로 익식해 버림 - 따라서, 내가 CSS언어를 쓸거라고 < style > 태그로 명시 해야함!
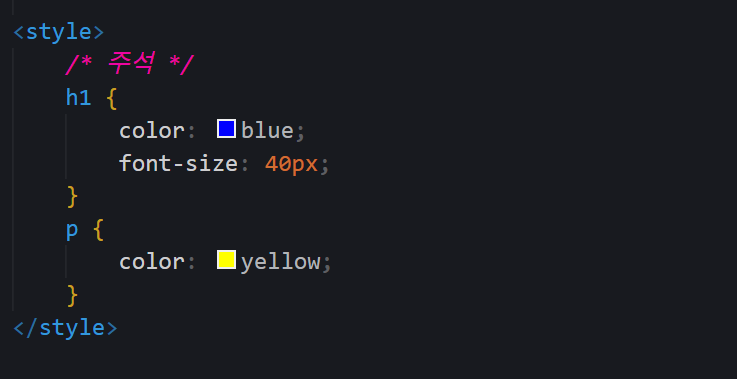
사용 예시

- 추가로 보시면, 주석 처리도 html하고 다른것도 알수 있습니다 ㅎ
- 또한, 선택자 안에서 다른 선택자 작성 불가능 합니다
추가로! font를 설정하는 속성을 알아보자!
1. font-family
- '궁서체'같이 폰트 스타일을 바꿔줌
- 폰트를 복수개를 적는 경우가 대부분
- 폰트가 없는 경우(깨졌을 경우) "비슷한" 다른 폰트로 대체하기 위해서
- 복수개의 폰트를 넣으려면, 반드시 비슷한 형태의 폰트로 작성할 것
2. font-size
- 폰트의 크기를 변경할 때 사용
3. font-weight
- 폰트의 두께를 변경할 때 사용
- < b >의 역할을 디자인으로 만든 것
4. font-style
- 폰트의 모습을 변경할 때 사용
- < i >의 역할을 디자인으로 한것
- italic(기울임) - 과거 i태그가 담당했으나, 현재 i태그는 아이콘 생성에 쓰인다고 함.
