TIL 다섯걸음
Day 5.Router
1.라우팅이란?
1) 페이지 이동을 뜻한다.
- next.js에서 이동을 도와주는 도구
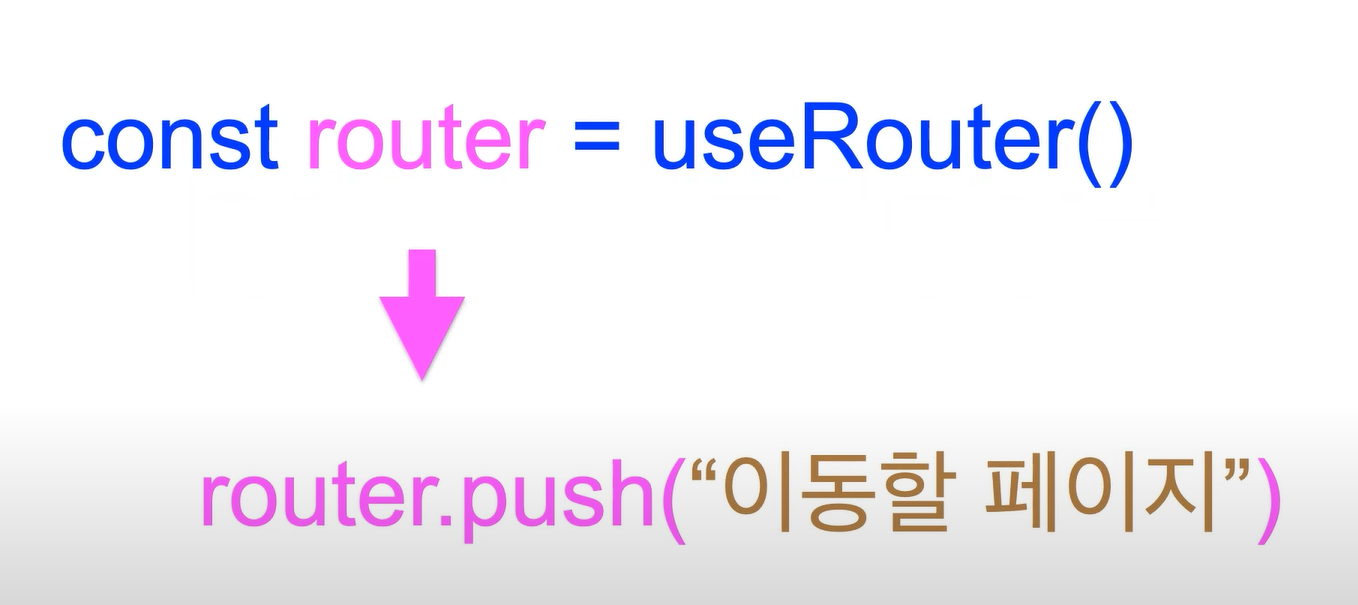
- 실행 명령(아래그림▼참조)


-const router = useRouter() => 자동으로 next/router에서 useRouter를 import해와준다.
2)라우터의 종류
-
정적라우팅(static routing)
-이동할 페이지 주소까지 어떻게 가야할지 직접 지정!
-개발자가 명령어로 하나하나 직접 지정
-경로관리에 효율적
-동적라우팅보다 보안에 좋다 -
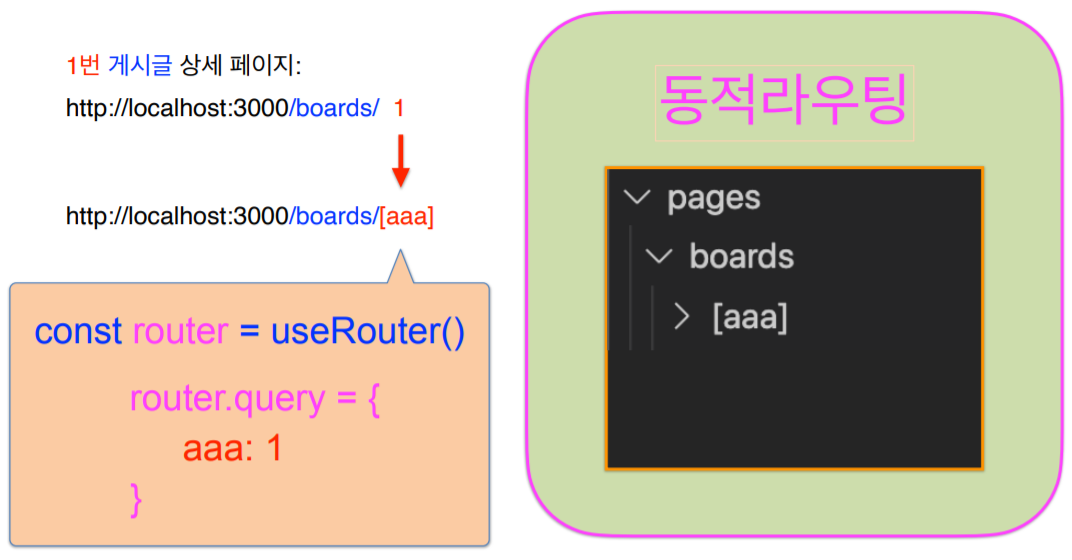
동적라우팅(dynamic routing)
-게시글의 종류가 많을 때 효율적으로 사용할 수 있다.
pages > boards > [변수명] 폴더를 생성
-대괄호[]를 감싸준 폴더안에는 어떠한 게시글(값)도 받아올 수도 불러올 수도있다.
-단, 불러올때 []안에 있는 변수에 저장되어진다.
-변수 안에 저장된 값을 fetch로 조회후 게시글이나 데이터를 보여주게 된다.
-정적라우팅보다 보안에 취약하다
3)옵셔널 체이닝(조건부 랜더링)
- 옵셔널 체이닝
-코드 작성시 data?로 작성해주면 된다.(최근에 생긴 문법)
-조건부 랜더링(data && data)와 같은 의미로 데이터가 있을 때 데이터를 보여주는 기능
-비동기 방식 => 데이터를 받으러 요청하고 요청하는 동안 빈 화면이였다가 데이터를 받아와서 보여주는 방식
4)shorthand property
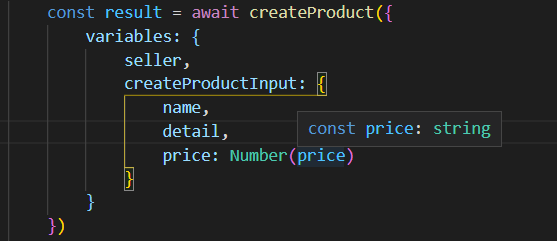
-객체에서 key와 value값이 같으면 key, 이렇게 쓸 수 있다.(아래그림▼참조)
5)useMutation/Querty(FETCH_BOARD/PRODUCT)
- 데이터 요청방식 : 해당하는 페이지를 이동할 때 자동적으로 조회되는 일반적인 구조
.png)
-위 코드(▲)처럼 작성해주면 개발자 컴퓨터에서 백엔드쪽으로 데이터를 요청하게된다
-백엔드에선 프론트에서 받은 데이터 요청을 DB쪽으로 보내고 DB에서 조회된 데이터를 받고 다시 프론트쪽으로 보내게된다.
-위 코드(▲)를 통해 받아온 데이터 값은 {data}안에 저장되게 된다
