TIL 아홉걸음
Day09.TypeScript
1.타입스크립트 설치
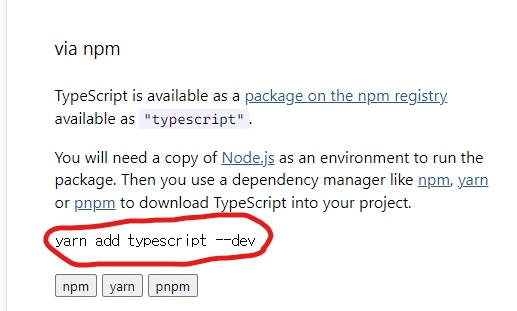
1)typescript 홈페이지에 접속후 아래그림▼과 같이 Download를 클릭해준다. 2)아래그림▼에서 yarn을 클릭후 yarn add typescript --dev를 복사해준 후, 터미널에서 설치할 폴더로 이동해서 설치해준다
2)아래그림▼에서 yarn을 클릭후 yarn add typescript --dev를 복사해준 후, 터미널에서 설치할 폴더로 이동해서 설치해준다 3)설치가 완료되면 tsconfig.json란 설정 파일을 만들어준다.
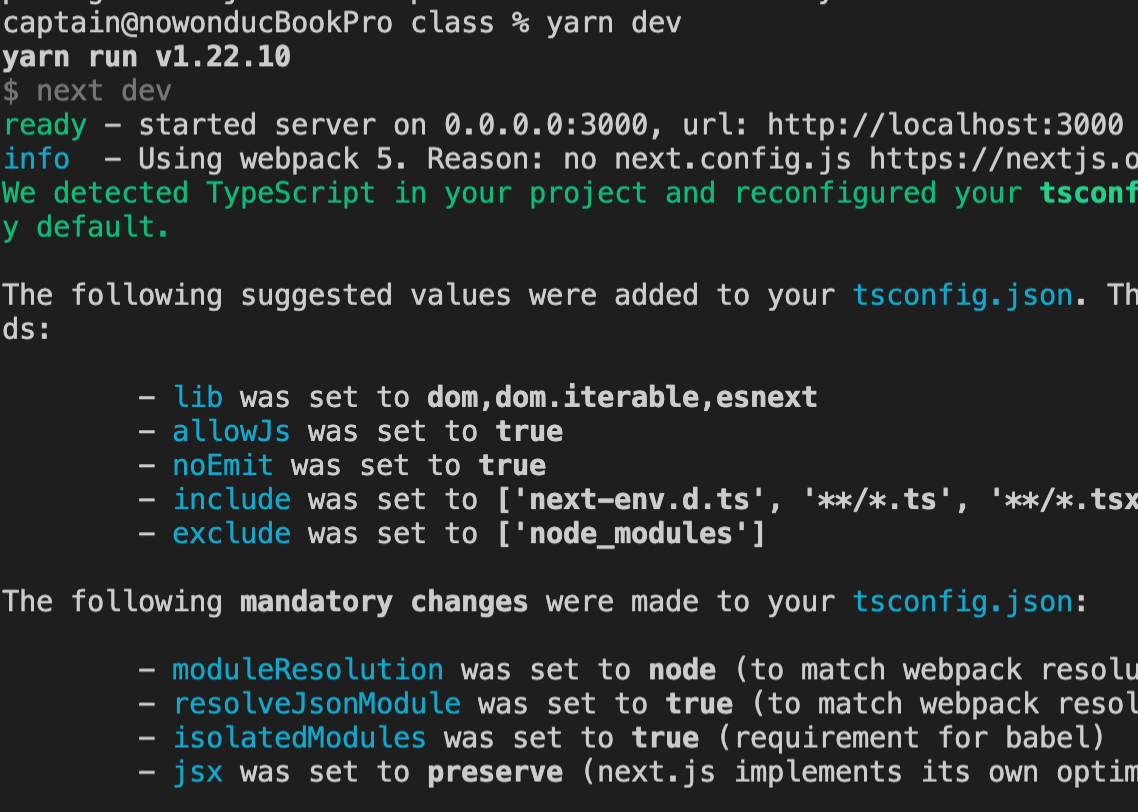
3)설치가 완료되면 tsconfig.json란 설정 파일을 만들어준다. 4)이 상태에서 yarn dev 명령을 터미널에서 실행한다. 그렇게 되면 nextjs가 tsconfig.json 설정 파일을 감지하고 이 파일에 기본 설정값을 아래그림▼과 같이자동으로 채워준다
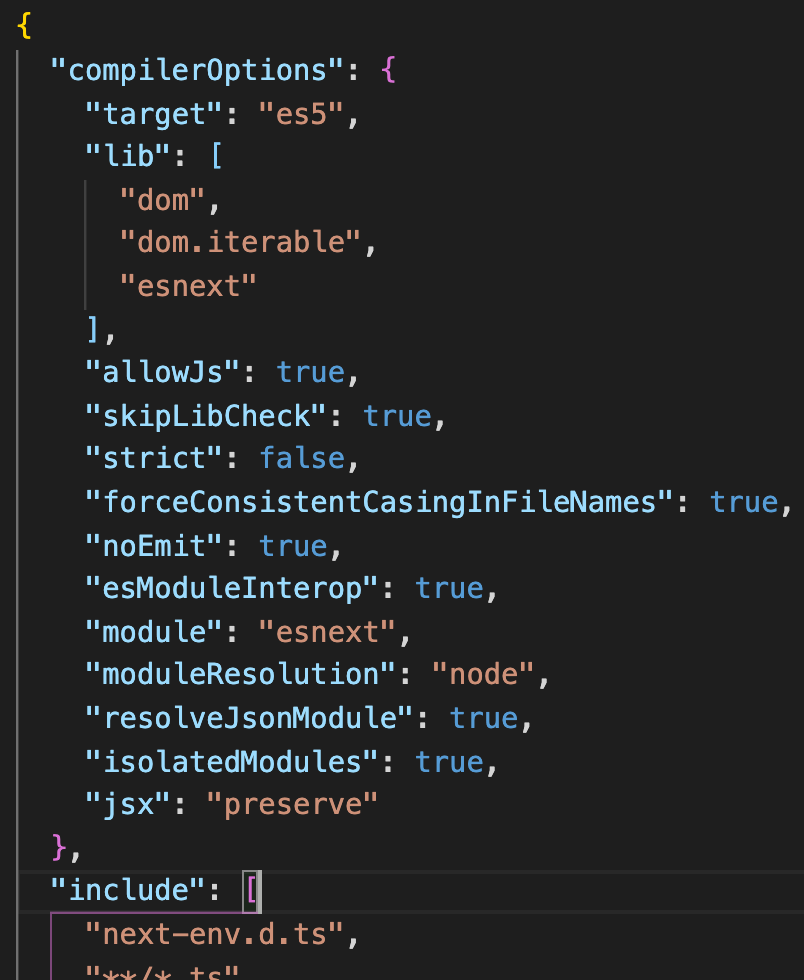
4)이 상태에서 yarn dev 명령을 터미널에서 실행한다. 그렇게 되면 nextjs가 tsconfig.json 설정 파일을 감지하고 이 파일에 기본 설정값을 아래그림▼과 같이자동으로 채워준다 5)아래그림▼과 같이 기본 설정 값이 채워지면 설치가 완료된 것이다.
5)아래그림▼과 같이 기본 설정 값이 채워지면 설치가 완료된 것이다.
2.타입스크립트란?
1)타입스크립트는 자바스크립트의 모든 기능을 포함하면서 정적 타입을 지원하는 언어이다. (자바스크립트는 동적 타입을 지원)
2)변수를 선언할 때마다 타입을 고민해야 한다
3)코드의 양이 많을 때 타입 언어에 비해 생산성이 높다
4)타입 오류가 컴파일시 발견된다
3.컴파일과 트랜스파일
1)컴파일(compile) : 하나의 언어가 다른 언어로 변경되는 작업
- 즉, 개발자가 작성한 코드가 컴퓨터 코드로 바뀌어 실행 가능한 프로그램이 되는 과정이다
- 정적 타입 언어는 이 단계에서 오류를 발견한다
2)트랜스파일(transpile) : 하나의 언어가 같은 언어의 다른 버전으로 변경되는 작업
- 즉, 어떤 특정 언어로 작성된 소스 코드를 다른 소스 코드로 변환하는 것
4.type vs interface
1)type
-void & never
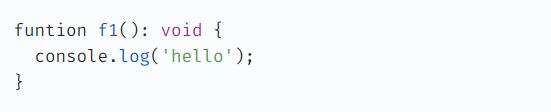
- void : 아무 값도 반환하지 않고 종료되는 함수를 반환하는 타입

▲ 아무것도 반환하지 않으므로 void타입으로 정의
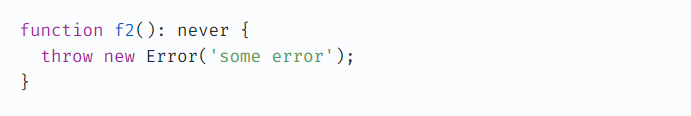
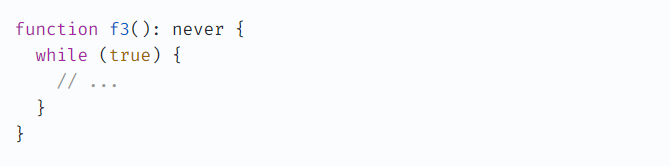
- never : 항상 예외가 발생해서 비정상적으로 종료되거나 무한 루프 때문에 종료되지 않는 함수의 반환 타입

▲ 함수가 항상 비정상적으로 종료되므로 never 타입으로 정의

▲ 함수가 종료되지 않으므로 never 타입으로 정의
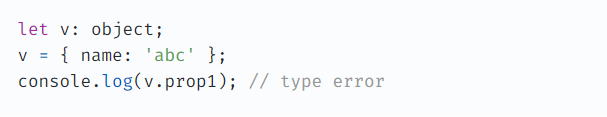
-object : 자바스크립트에서 일반적으로 사용되는 객체의 타입

▲ 객체의 속성에 대한 정보가 없기 때문에, 특정 속성 값에 접근하면 타입 에러가 발생한다. 속성 정보를 포함해서 타입을 정의하기 위해서는 인터페이스(interface)를 사용해야 한다.
2)interface
-인터페이스는 상호 간에 정의한 약속 혹은 규칙을 의미
-객체에서만 사용이 가능하다
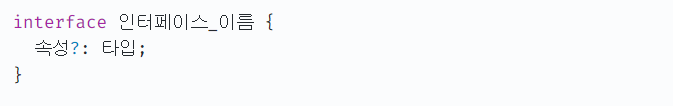
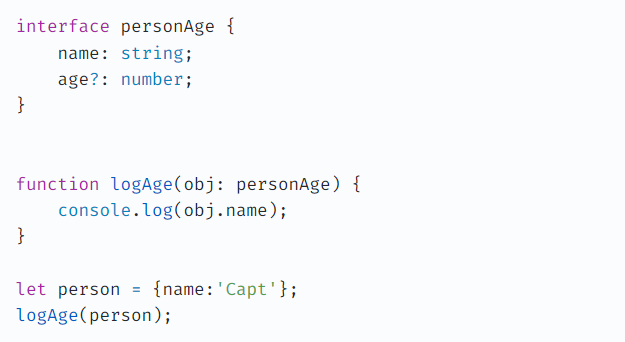
-선택적 property : 물음표로 표시하면 있어도 없어도 되는 property지정 가능(아래 사진▼ 참조) 

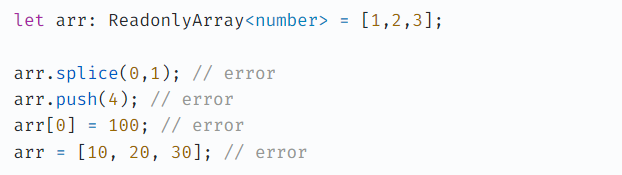
-readonly : 선언하는 시점에만 값을 정의(아래 사진▼ 참조)
타입스크립트에 대해 처음 접하였는데, 얕은 수준의 지식들뿐이라 아직까지는 개념에 대한 어려움을 느끼진 못했다. 다음에 학습할 타입스크립트에는 어떤것들이 기다리고 있을지..
