TIL 네걸음
Day 4.동기 & 비동기
1.동기&비동기란?
1)동기

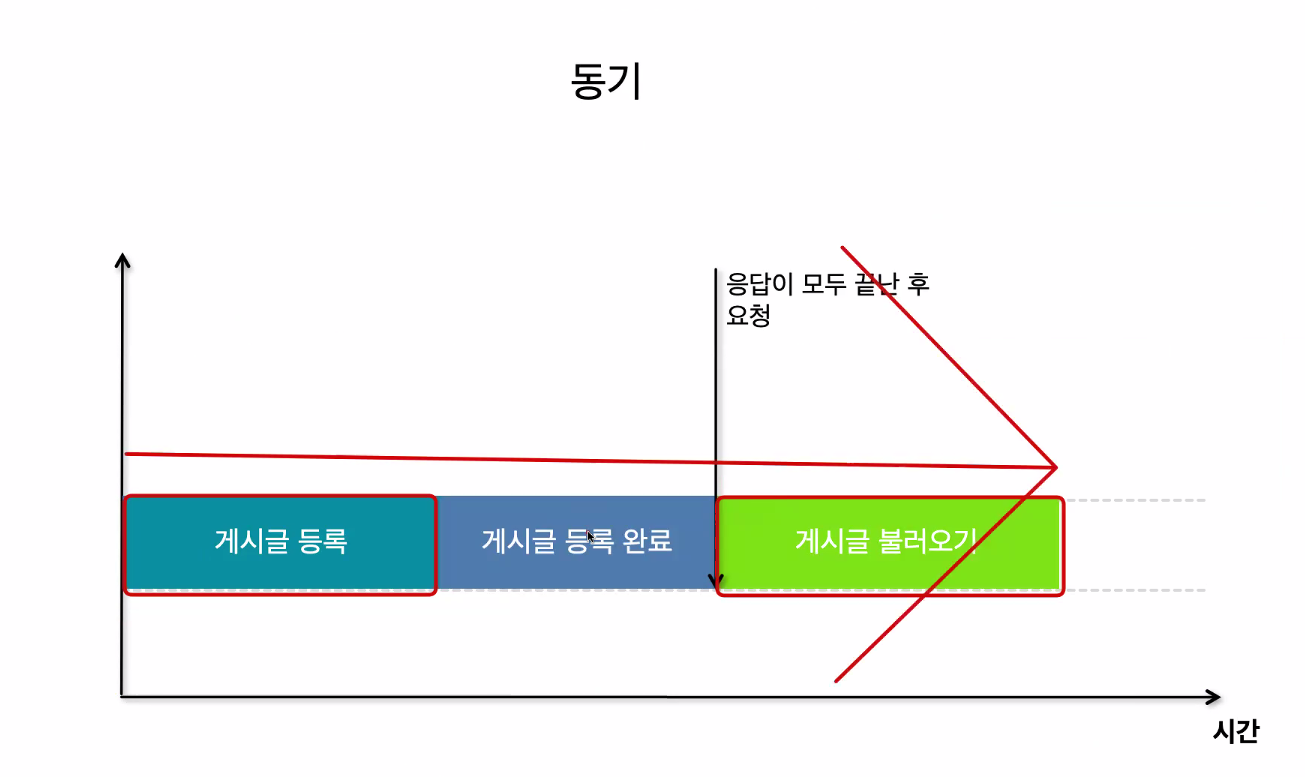
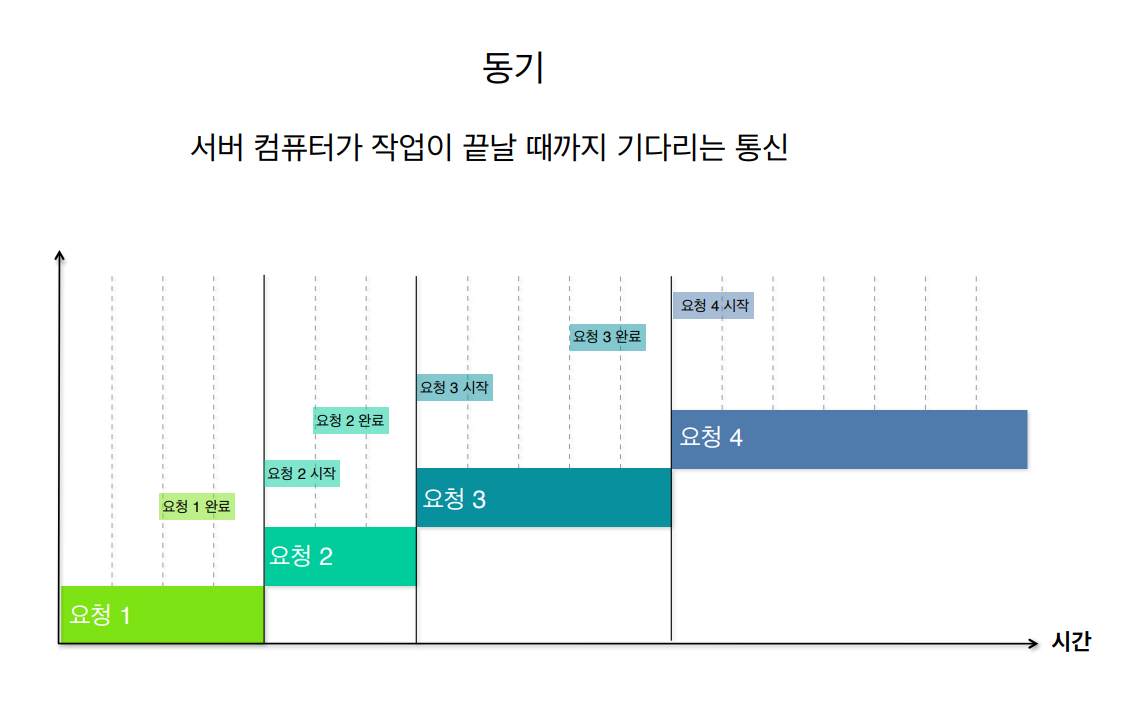
게시글이 등록되고 서버컴퓨터로부터 등록완료가 된 후에 (응답완료) 요청하는 통신. 즉, 서버 컴퓨터가 작업이
끝날 때까지 기다리는 통신을 뜻한다.

요청1이 완료 되기전에요청2를 불러오게 된다면요청2는 완료되기 전이므로 불러올 수 없게 된다. 예를들어 본인이게시물을 등록하였지만게시물 등록이완료되기전에 서버로부터 불러오기를 요청한다면 그게시물은 불러올 수가 없다.
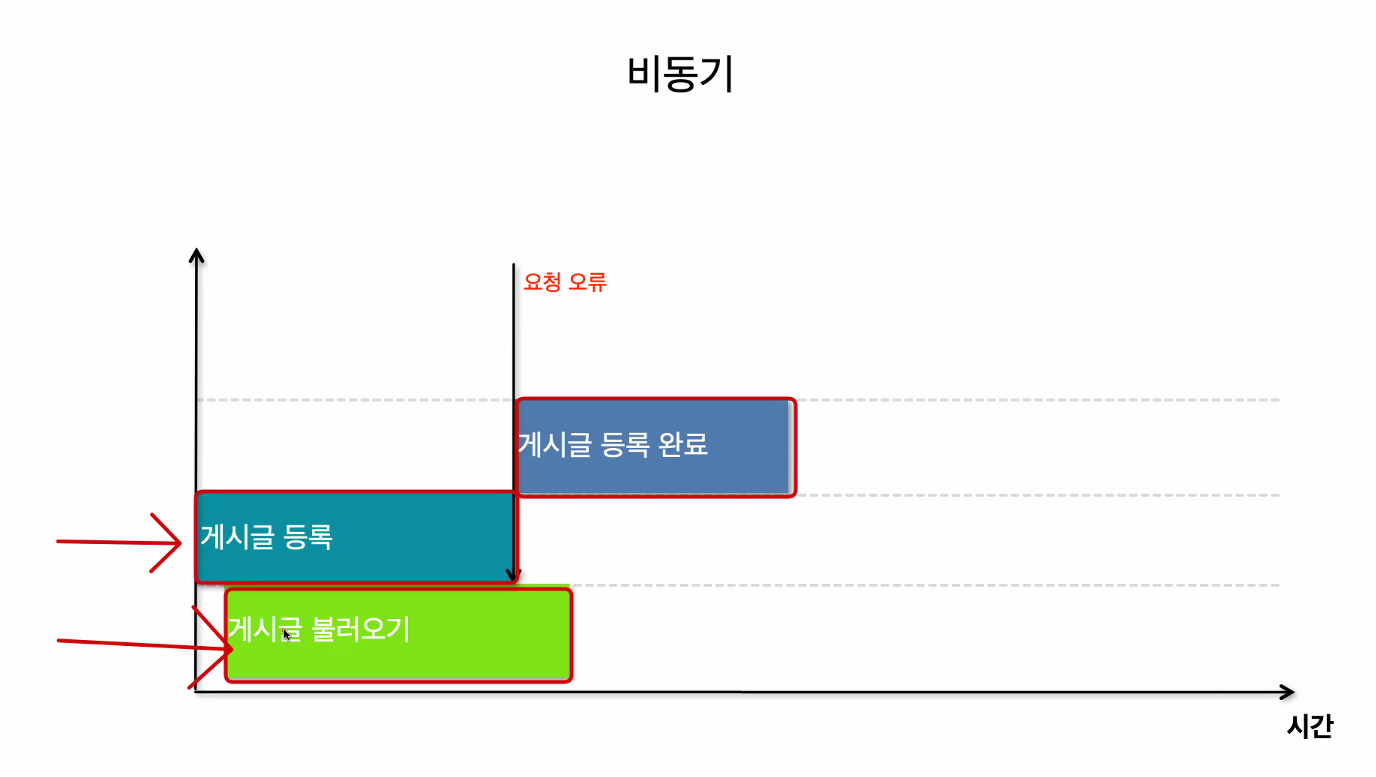
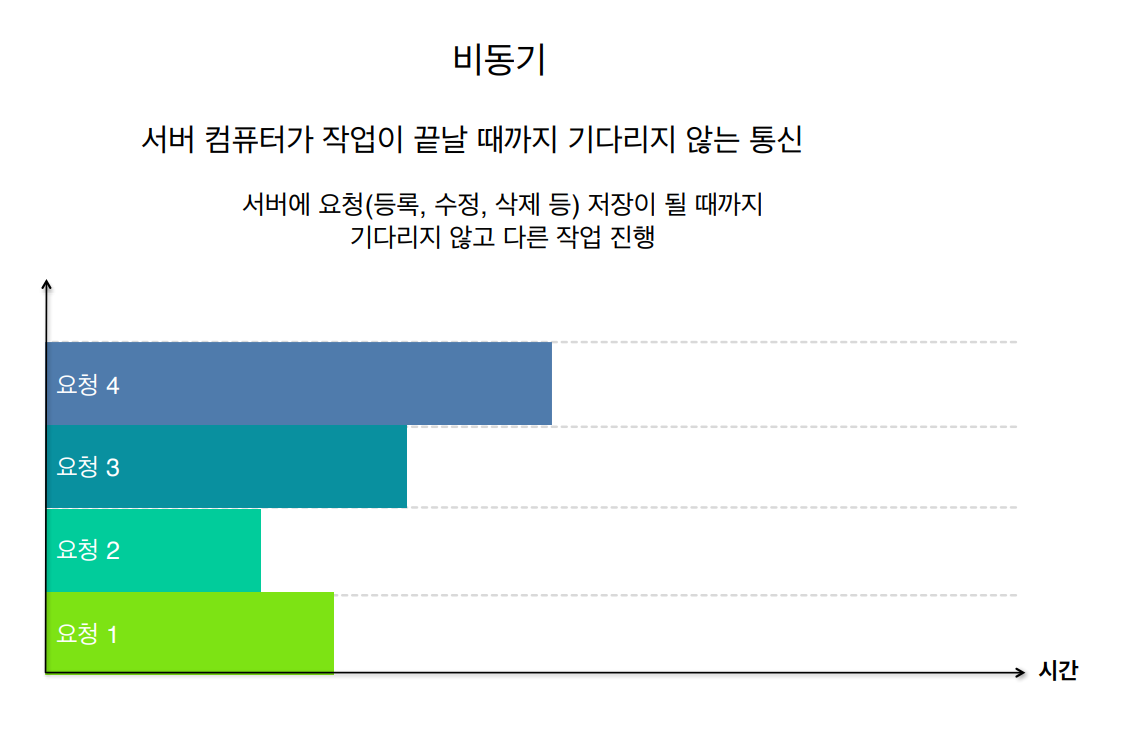
2)비동기

동기에서 설명했듯이 비동기 통신 방식은 게시글이 등록되기전에 게시글을 불러오는 요청을 할 때 사용하는 통신 방식이다.
- 동시에 여러 작업을 수행 할 때 사용(멀티태스킹)
- 게시물 목록 가져올 때 사용(동시에 상품 목록 가져오기)
- 기다리지 않는 특징이 있음

2.apollo-client setting
-
playground에서 실습했던
query & mutation의 코드들을 vscode에서 적용 및 실행 시켜주기 위해서는apollo-client의 도구가 필요하다.
필자같은 경우 Day01일차에 모든 필요 파일들을 설치 했기 때문에 설치 과정은 생략하도록 하겠다. (React 필수 파일들 설치 방법 : 링크텍스트(Click)) -
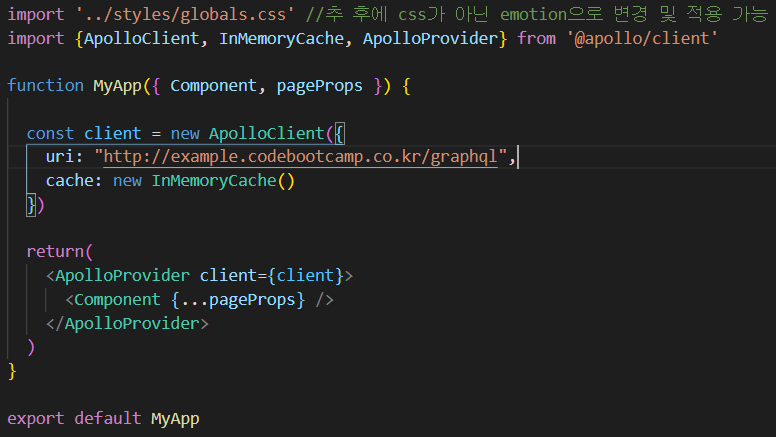
apollo-client를 import해주기 위해서는 아래 사진▼과 같이 _app.js에서 코드를 추가 작성해주면 되겠다.

3.apollo-client로 graphql 뮤테이션 실행
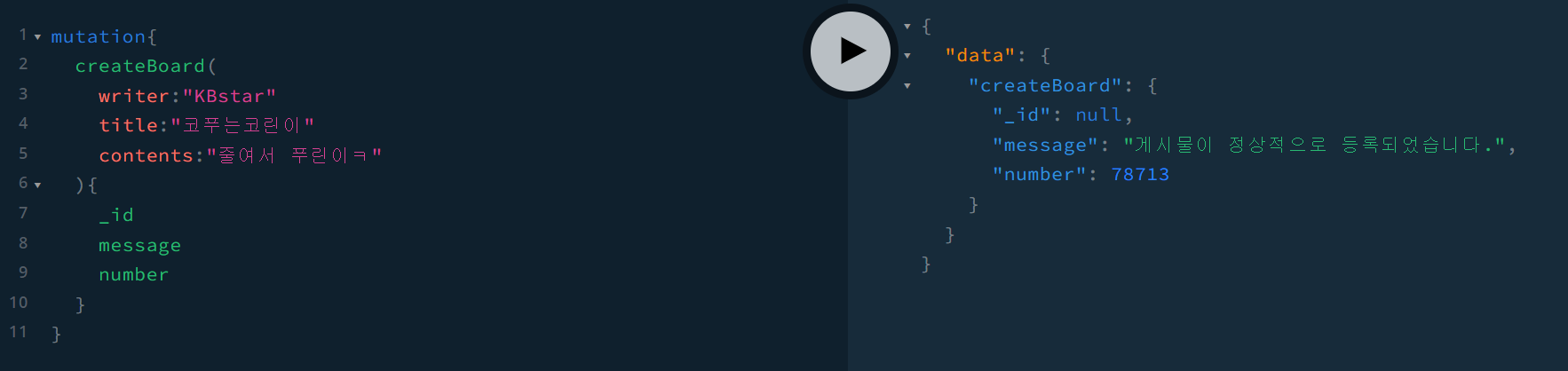
1) mutation을 vscode에서 사용하기 전, playground에서 사용하려는 코드가 제대로 작동하는지 확인이 필요하다.(아래사진 첨부▼)
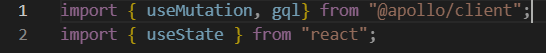
 2)제대로 작동하면 vscode에서 apollo-client의 도구들을 import 설정을 해준다.(아래사진 첨부▼)
2)제대로 작동하면 vscode에서 apollo-client의 도구들을 import 설정을 해준다.(아래사진 첨부▼)
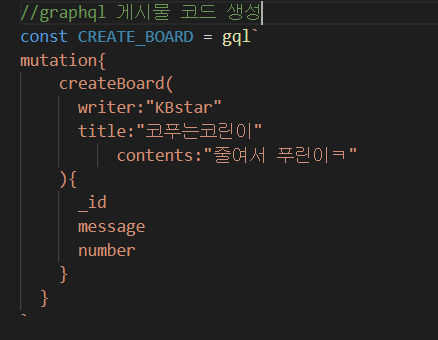
 3)playground에서 사용했던 코드들을 복사해서 javascript에 아래사진▼과 같이 변수/상수를 만들어준다.
3)playground에서 사용했던 코드들을 복사해서 javascript에 아래사진▼과 같이 변수/상수를 만들어준다.
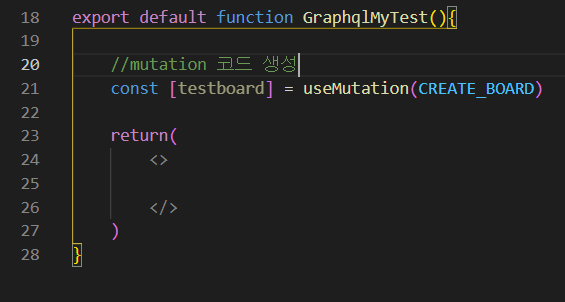
 4) ③번에서 만든 gql 변수/상수 코드를 활용한 useMutation을 만들어준다.(아래사진 첨부▼)
4) ③번에서 만든 gql 변수/상수 코드를 활용한 useMutation을 만들어준다.(아래사진 첨부▼)
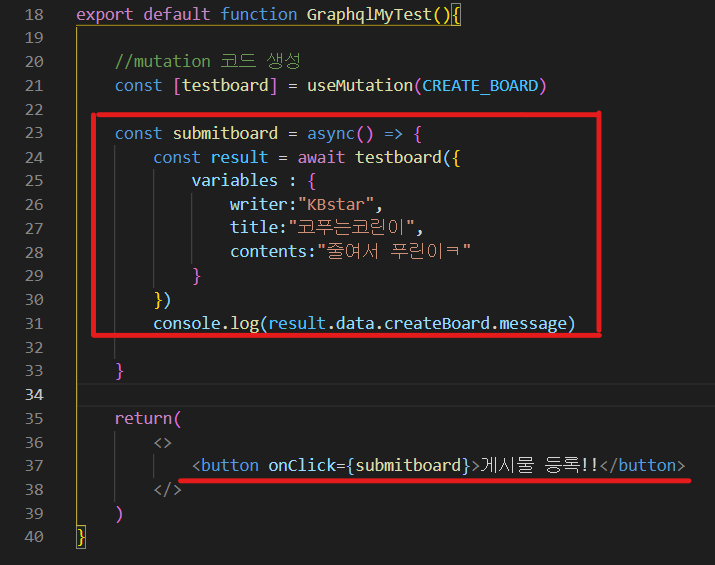
 5)게시물 등록 버튼을 클릭했을 때 게시물이 등록되는 mutation 코드를 작성해준다.(아래사진 첨부▼)
5)게시물 등록 버튼을 클릭했을 때 게시물이 등록되는 mutation 코드를 작성해준다.(아래사진 첨부▼)

4.graphql mutation async/await 적용
- graphql&rest-API를 사용해 요청에 대한 응답으로 받은 객체를 변수에 담아서 사용하려면
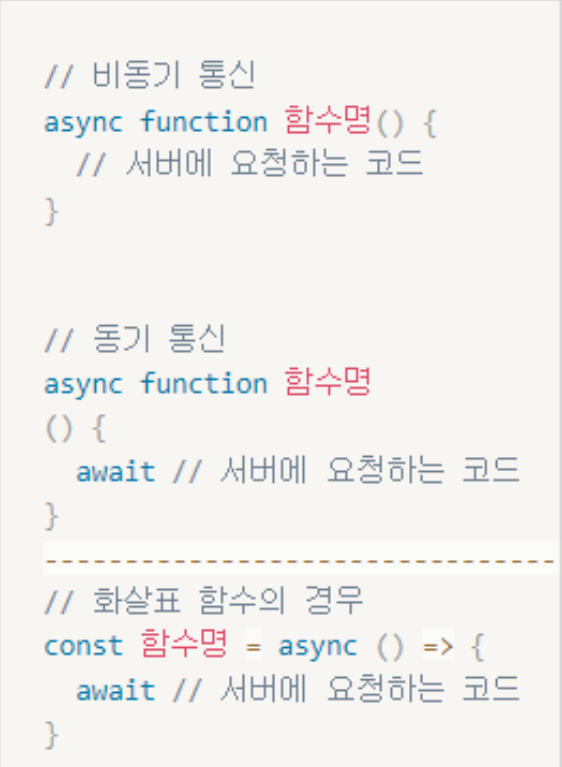
통신이 완료될 때까지 기다려야 한다. - 이 때, async / await를 사용하여 동기식 코드로 변환해주면 된다.
(아래사진 첨부▼)
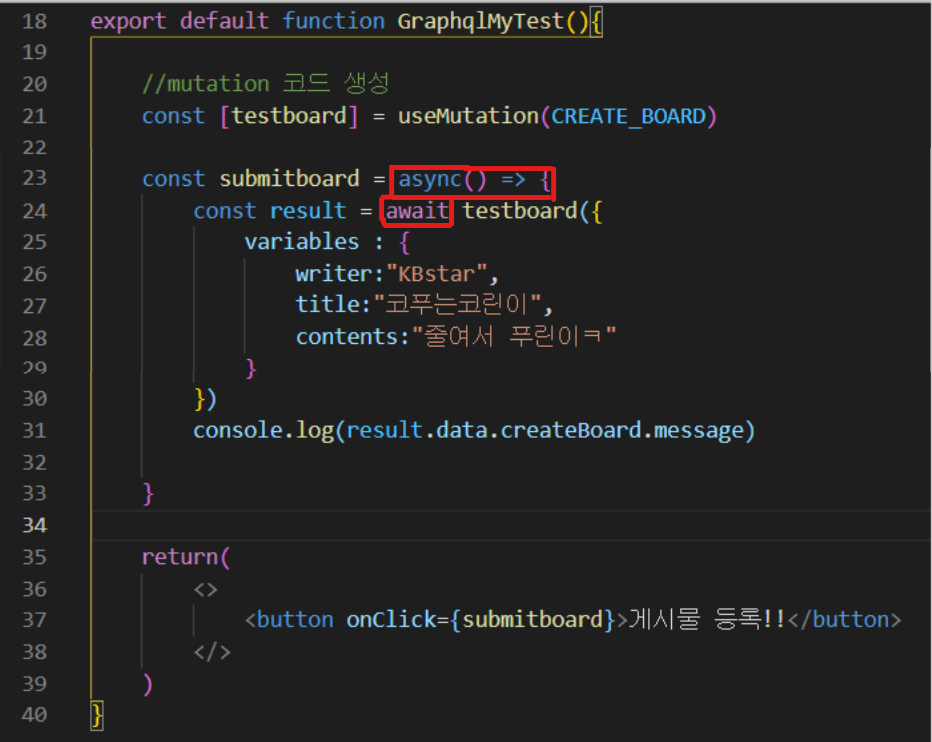
 - 화살표 함수를 사용한 vscode(▼)
- 화살표 함수를 사용한 vscode(▼)

async의 위치는 ()앞에 위치하여야 한다.
