1. 개발자 도구에 있는 다양한 패널의 종류와 기능을 파악한다.
개발자 도구는 브라우저에서 제공하는 하나의 tool이다.
ex) Chrome 개발자 도구, IE 개발자 도구, Safari 개발자 도구 등
웹 사이트를 즉각적으로 수정하고 문제 발생 시 원인을 파악하여 빠른 속도로 더 나은 사이트를 만들 수 있도록 도와준다.
여러 종류의 패널이 존재하며 자주 사용되는 패널에는 Elements, Console, Network, Application 이 있다.
단축키는 F12이다.
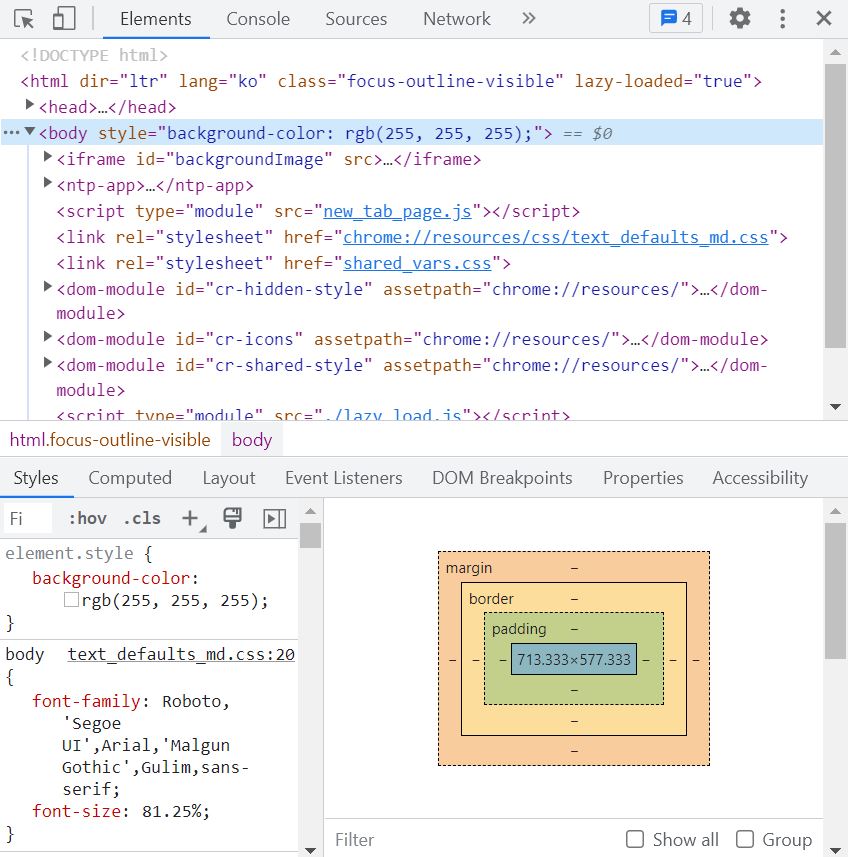
2. Elements 패널을 통해 웹 페이지 구성과 구성 요소들의 스타일을 확인할 수 있다.
기능
- 웹 페이지의 구성 (DOM)
- 구성요소의 스타일 속성 (CSS)
- CSS 수정, UI 수정 등
실시간으로 수정할 수 있는 도구 패널이다.
DOM과 CSS를 자유롭게 조작하여 사이트의 레이아웃과 디자인을 테스트할 수 있다.
🔸 왼쪽 아래 Style 부분의 순서가 의미하는 것?
- 여러개의 CSS 파일 중에서 우선 순위에 따른 순서 (상단부터)
- Inline style > id > class > tag
🔸 user agent stylesheet 란?
- 브라우저의 기본 스타일 값을 의미함.
- 브라우저마다 기본 설정 값이 다르므로
reset.css파일로 기본 스타일 값을 초기화 하고 시작한다. => 브라우저의 종류에 관계 없이 동일한 화면 출력 가능!
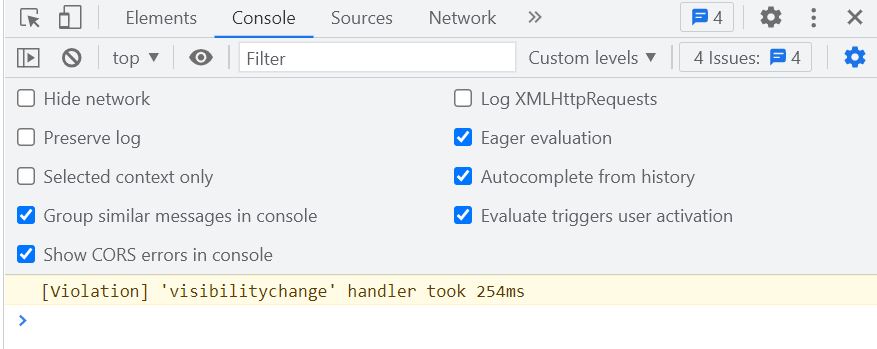
3. Console 패널을 통해 자바스크립트 코드를 브라우저에서 즉시 실행할 수 있다.
기능
- 자바스크립트 코드 즉시 실행
- 디버깅
🔸 console은 객체이다. 다양한 메소드가 존재한다. ex) log
디버깅에 console.log 를 사용하며, 백엔드와 통신할 때도 사용한다.
🔸 화면을 새로고침 해도 console 내용이 남게 하는 방법은?
preserve log 를 선택한다.
🔸 기록된 로그를 모두 지울 때 사용하는 메소드?
console.clear();
🔸 다른 패널에서 console 패널을 같이 보는 방법?
ESC 키를 누르면 아래에 패널이 나타난다.
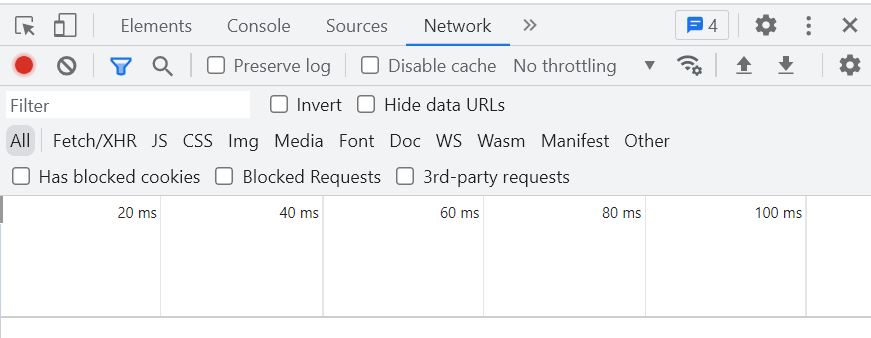
4. Network 패널을 통해 네트워크 상으로 주고 받는 데이터를 확인할 수 있다.
기능
- http 네트워크 통신 확인
- API 크롤링, 페이지 로딩 성능 테스트
- 이미지, 영상 등의 소스
🔸 All, XHR, JS, CSS, Img, Media 등
XHR : 브라우저와 서버가 HTTP 통신할 때 request 전문이 어떻게 구성되어 서버로 전달되는지, 서버로부터 요청에 따른 response 결과를 확인할 때 사용한다.
🔸 네트워크 패널에서 원하는 데이터를 확인하려면 패널을 열고 나서 새로고침을 해야한다.
🔸 API 란?
프로그램들이 서로 상호작용하는 것을 도와주는 매개체이다. 서버와 데이터에 대한 출입구 역할을 한다. 데이터를 원활히 주고받을 수 있도록 하며 모든 접속을 표준화한다.
5.Application 패널을 통해 브라우저의 저장소에 담긴 데이터를 확인할 수 있다.
기능
- 브라우저 저장소
- Local storage, Session Storage, Cookie
🔸 Local Storage
사용자가 지우지 않는 이상 데이터가 계속 브라우저에 남아 있다. 데이터의 영구성이 보장된다. Key-Value의 객체 형태로 데이터가 저장된다.
지속적으로 필요한 데이터 (ID 저장, 비회원 카트 등), UI 정보들
🔸 Session Storage
윈도우나 브라우저 탭을 닫을 때 데이터가 제거된다. Key-Value의 객체 형태로 저장된다.
잠시 필요한 정보들 (은행 사이트), 구체적인 유저 정보, 언어 선택
🔸 Cookie
시간 제한 설정 가능하다. 용량이 작다. Key-Value의 문자열 형태로 저장된다.
이벤트 팝업, 서비스 약관 동의 등
❌ 비밀번호 같은 중요한 정보는 Storage에 저장하지 않는다. 쉽게 해킹당할 수 있다.🔸 데이터 저장, 호출
- 저장
-localStorage.setItem("key", "value")
-sessionStorage.setItem("key", "value")
-setCookie("key", "value", "지속시간 (초단위)") - 호출
-localStorage.getItem("key")
-sessionStorage.getItem("key")
-document.cookie - 외에도
removeItem,clear등의 공통 메소드 존재