Westagram 에서 로그인페이지를 만들었다.
(이 글은 HTML,CSS를 제외하고 JavaScript 위주의 설명이다.)
Id에 '@' 가 포함되고 Pw가 6자 이상이면, 로그인 버튼이 활성화 되는 기능을 구현해보자.
어떻게 짜면 될까? 코드를 짜기 전에 한글로 생각해보았다.
먼저, 로그인 기능을 구현하기 위해 if문을 사용해야겠다는 생각을 했다.
if (id에 '@' 포함 && pw 길이가 5자보다 길때) {
로그인 버튼이 활성화된다. (색 변화, cursor 모양 변화)
}이런식이 될 것 같고 if문 대신 간단하게 삼항연산자를 쓸 수 있겠고,
eventListener 로 키보드를 눌렀다가 뗄 때 if문이 실행되면 좋겠다. 함수에 if문을 넣어서 event가 실행될때 함수가 호출되면 되겠군..
그리고 키보드를 눌렀다가 뗄 때 실행되는 event 는 keyup 을 사용해야겠다.
if문 조건으로는 Id input의 value 값에 '@' 가 있는지 includes 함수로 확인하고 Pw input value 의 length를 확인하면 되겠다. 그리고 이 두개의 조건을 모두 만족해야되니까 and && 로 연결해줘야지.
이제부터 한번 짜보자!
<1번째 방법>
조건 2가지가 모두 만족할 때 로그인버튼의 배경색과 cursor 모양을 바꾸자.
// 1번
function checkIdPw () {
loginId.value.includes("@") && loginPw.value.length > 5
? (loginBtn.style.backgroundColor = "#287aff",
loginBtn.style.cursor = "pointer")
: loginBtn.style.backgroundColor = "#287aff64;"
}
loginId.addEventListener('keyup', checkIdPw);
loginPw.addEventListener('keyup', checkIdPw);=> opacity 값을 따로 주지 않고 background-color에 포함시켰다.
=> 삼항연산자에서 한줄이 아닌 여러줄을 쓸 때는 전체를 괄호 () 로 묶고 사이는 , 로 분리하여 표현한다.
🔴 문제점 : 조건을 만족했다가 잘못 입력했을 경우 지워서 조건이 만족되지 않으면 배경색과 커서가 원래대로 돌아가지 않는다.
🔵 해결방법 : button 의 disabled 속성을 사용하자.
<2번째 방법>
HTML에서 button 에 속성을 준다.
<button class="loginBtn" disabled>로그인</button>// 2번
const checkIdPw = () => {
if(loginId.value.includes("@") && loginPw.value.length > 5){
loginBtn.disabled = false;
loginBtn.style.opacity = 1;
loginBtn.style.cursor = "pointer";
} else {
loginBtn.disabled = true;
loginBtn.style.opacity = 0.3;
loginBtn.style.cursor = "default";
}
}
loginId.addEventListener('keyup', checkIdPw);
loginPw.addEventListener('keyup', checkIdPw);속성 disabled
버튼을 비활성화함 (사용자가 아무것도 못하게 함, 클릭포함)
JS 로 이를 제어할 수 있다.
disabled는 boolean 속성이다. 따라서 true or false를 반환한다.
disabled = false: 활성화 상태disabled = true: 비활성화 상태
🔴 문제점 : JS에서 Style을 바꾸게 되면 컴퓨터가 읽을 때 느려진다는 단점이 있다.
반복이 많아서 줄이 길어졌다.
🔵 해결방법 : disabled (비활성) 일때의 CSS를 묶어보자.
<3번째 방법>
2번째 방법에서 코드를 짧게 정리해보자.
disabled = false 일때 css 속성이 있고 true 일때 css 속성이 다르므로 따로 빼서 css 에 .loginBtn:disabled 를 추가해준다.
// 3번
const checkIdPw = () => {
loginId.value.includes("@") && loginPw.value.length > 5
? loginBtn.disabled = false
: loginBtn.disabled = true
}
loginId.addEventListener('keyup', checkIdPw);
loginPw.addEventListener('keyup', checkIdPw);
.loginBtn:disabled{
opacity: 0.3;
cursor: default;
}.loginBtn:disabled {} : 비활성화 상태일 때 CSS
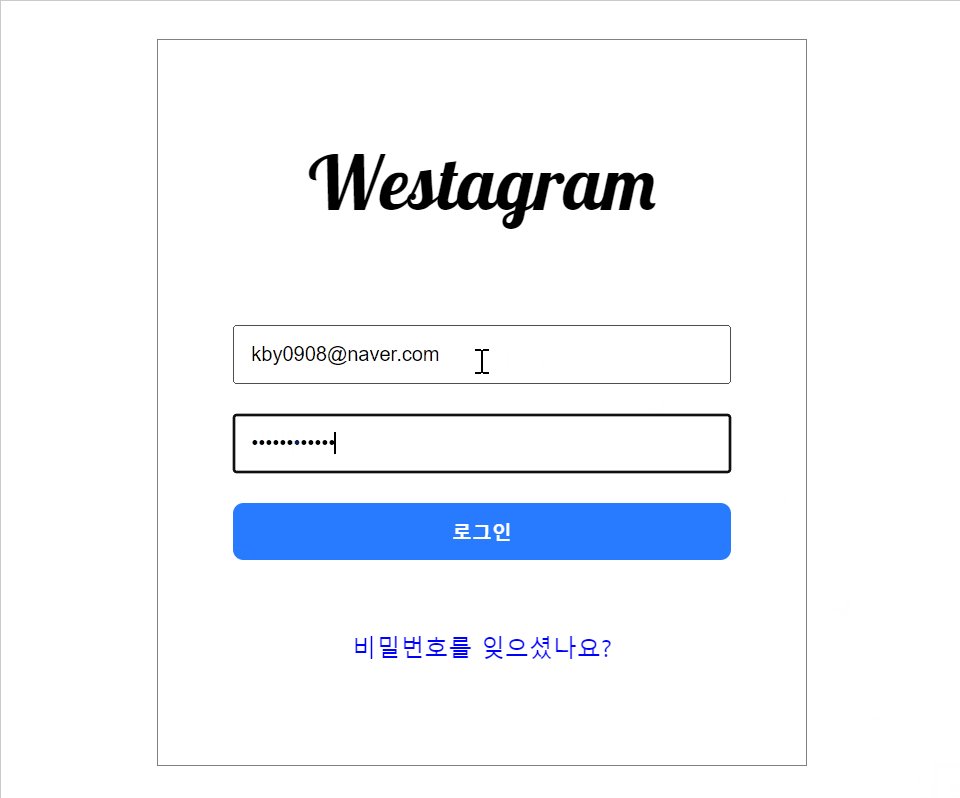
비활성화 상태일 때 로그인 버튼에 opacity = 0.3 , cursor: default 가 추가되는 뜻이다.
완성 이미지

if문 사용해야겠다는 생각은 바로 했지만 그걸 바로 코드로 치기가 어려웠다. 어떤 기능에서 로직을 나눠서 생각하는게 필요할 것 같다. 화이팅..!
완성 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Westagram</title>
<link rel="stylesheet" href="westa.css">
<link rel="stylesheet" href="reset.css">
<link href="https://fonts.googleapis.com/css2?family=Lobster&display=swap" rel="stylesheet">
</head>
<body>
<div class="loginPage">
<header class="loginPageContent">
<div class="logo">Westagram</div>
<div class="inputBoxes">
<input class="inputId" type="text" placeholder="전화번호, 사용자 이름 또는 이메일">
<input class="inputPw" type="password" placeholder="비밀번호">
<button class="loginBtn" disabled>로그인</button>
</div>
<div class="findPassword">
<a href="">비밀번호를 잊으셨나요?</a>
</div>
</header>
</div>
<script src="westa.js"></script>
</body>
</html>자바스크립트
const loginId = document.querySelector(".inputId");
const loginPw = document.querySelector(".inputPw");
const loginBtn = document.querySelector(".loginBtn");
const checkIdPw = () => {
loginId.value.includes("@") && loginPw.value.length > 5
? loginBtn.disabled = false
: loginBtn.disabled = true
}
loginId.addEventListener('keyup', checkIdPw);
loginPw.addEventListener('keyup', checkIdPw);