JavaScript
1.[JS] String 기본 함수 (slice, splice, split)

sliceCityFromAddress 함수를 구현해 주세요.sliceCityFromAddress 함수는 address 를 인자로 받습니다.address 는 주소를 나타내는 string 입니다.주어진 주소에서 도시를 찾아 삭제하고 새로운 주소를 리턴해 주세요.도시는 무조
2.[JS] 개발자 도구

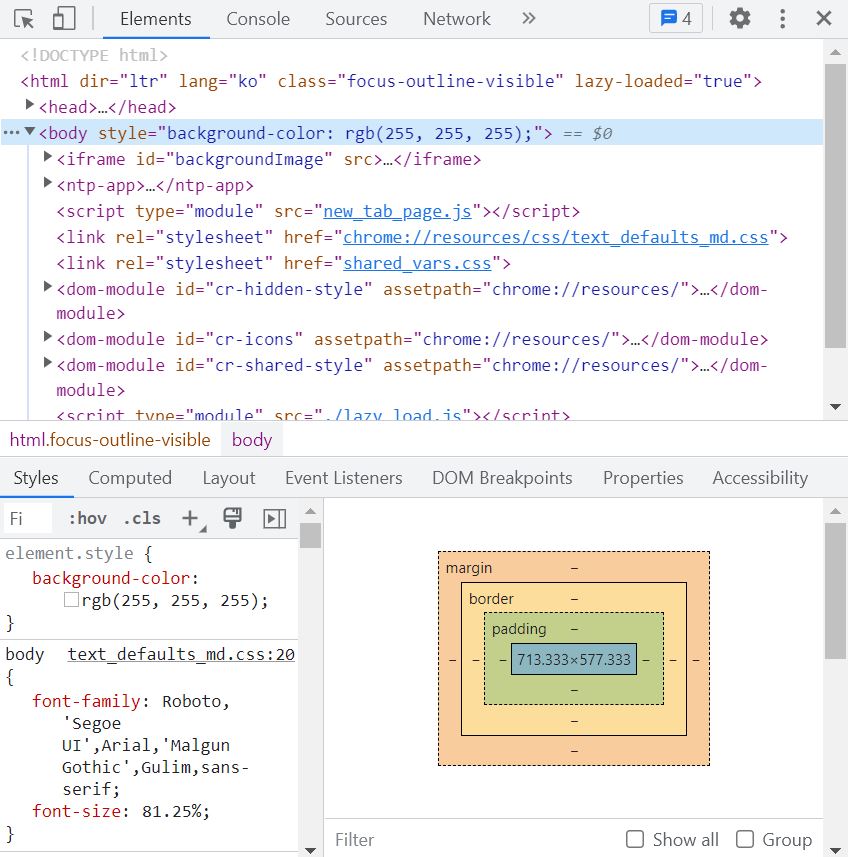
개발자 도구에 있는 다양한 패널의 종류와 기능을 파악한다.개발자 도구는 브라우저에서 제공하는 하나의 tool이다. ex) Chrome 개발자 도구, IE 개발자 도구, Safari 개발자 도구 등웹 사이트를 즉각적으로 수정하고 문제 발생 시 원인을 파악하여 빠른 속도로
3.로그인 페이지 구현하기 (로그인 버튼 활성화)

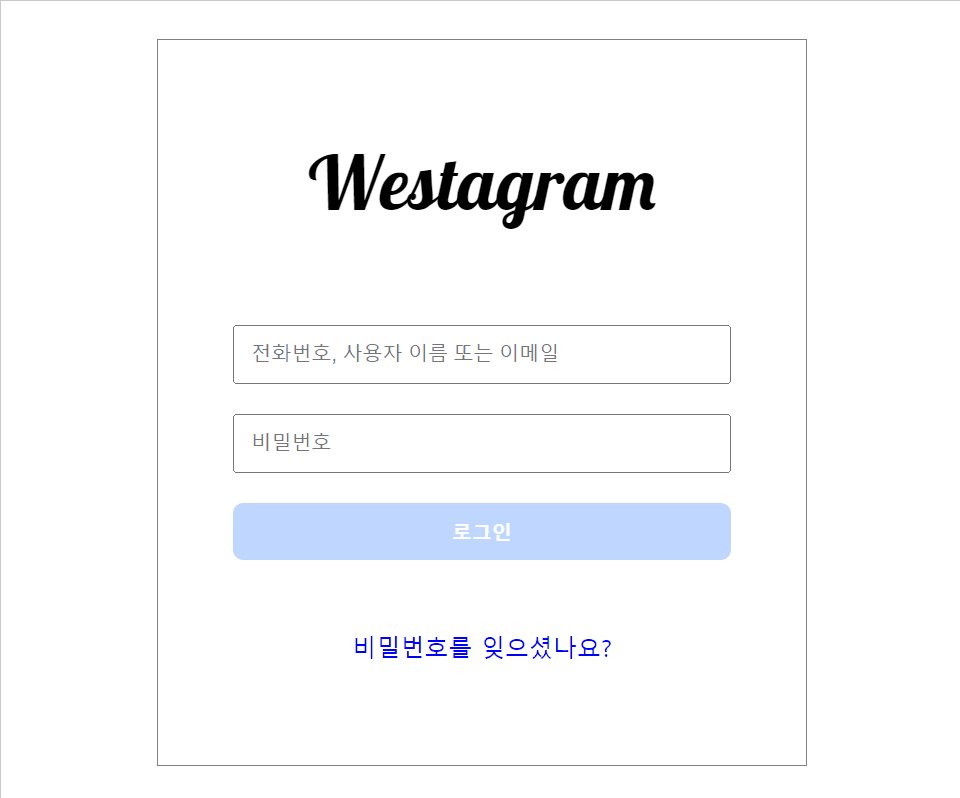
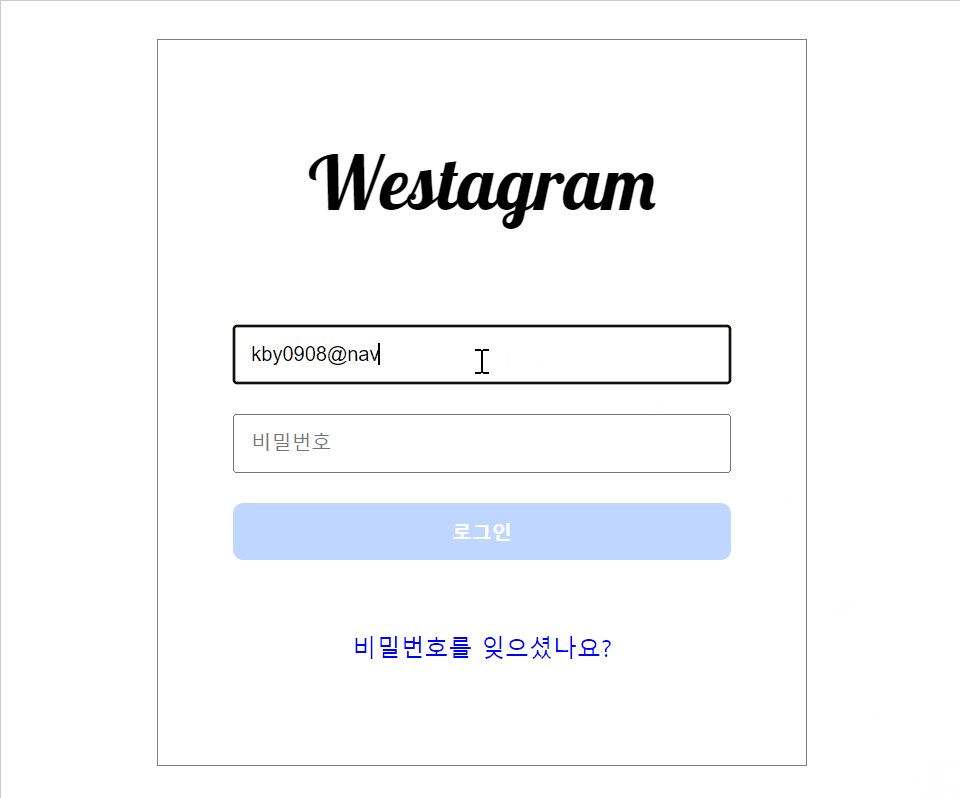
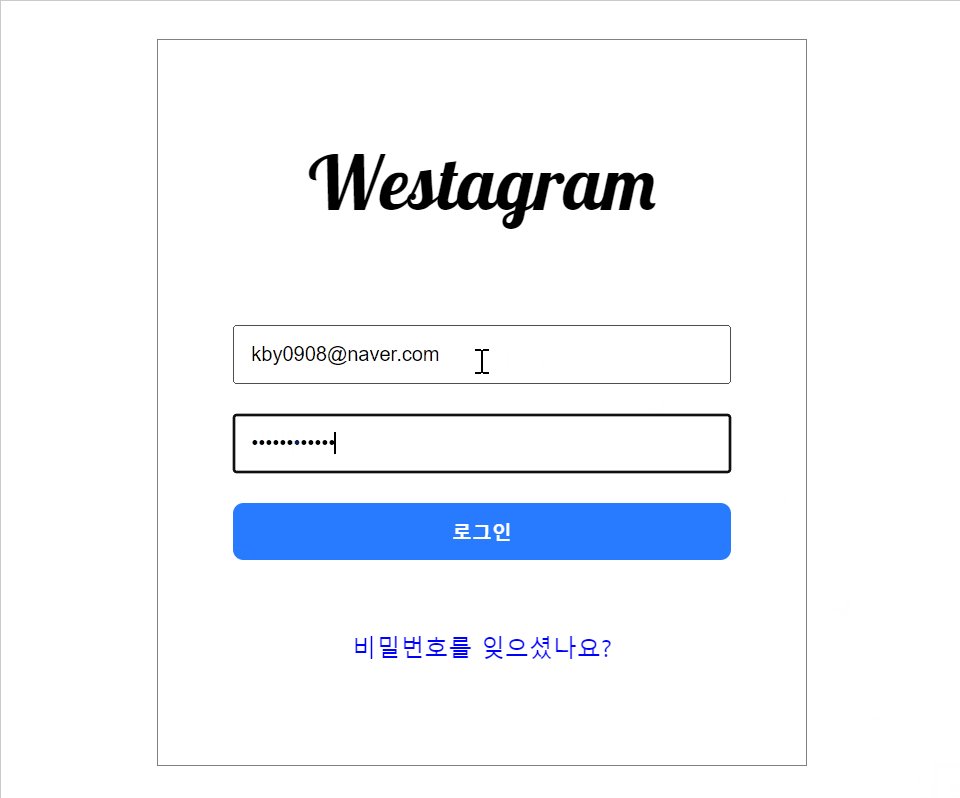
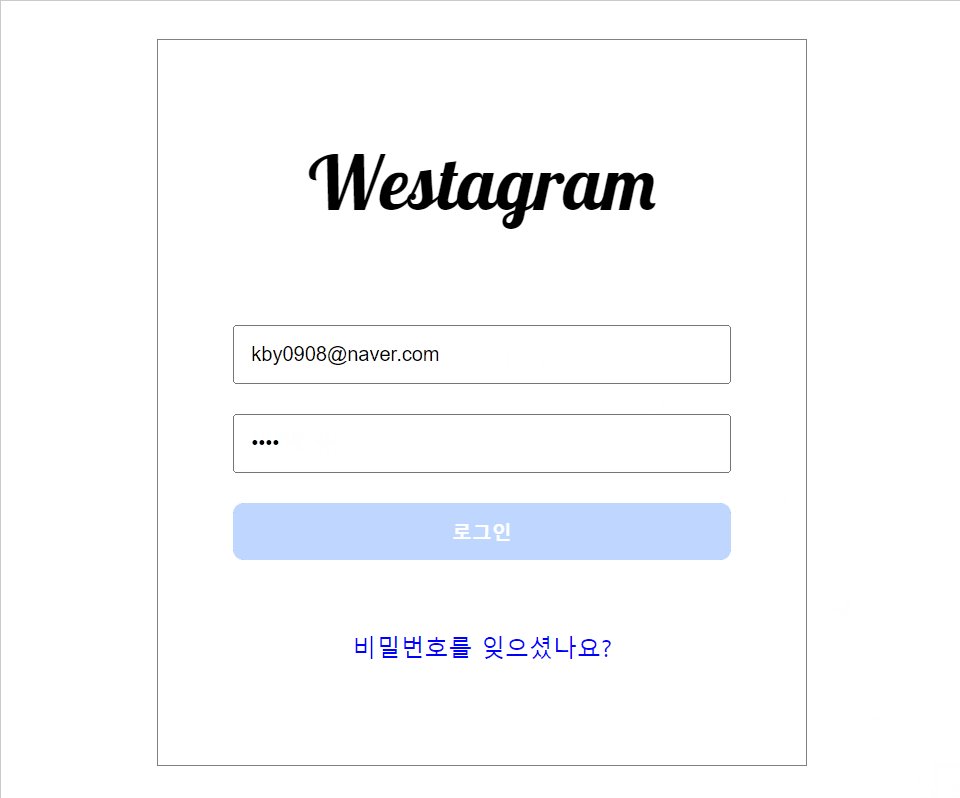
Westagram 에서 로그인페이지를 만들었다.Id에 '@' 가 포함되고 Pw가 5자 이상이면, 로그인 버튼이 활성화 되는 기능을 구현했다.이 글에서는 HTML,CSS를 제외하고 JavaScript 위주의 설명이다.<1번째 방법>조건 2가지가 모두 만족할 때 로그
4.DOM & event

DOM : 웹페이지의 HTML을 계층화시켜 트리구조로 만든 객체(Object) 모델 JS는 이 model로 웹페이지에 접근하고 페이지를 수정 HTML인 웹페이지와 JS 서로 잇는 역할 Document Object Model 문서(HTML)를 객체 형태로 모델링, H
5.댓글 기능 구현 (JavaScript)

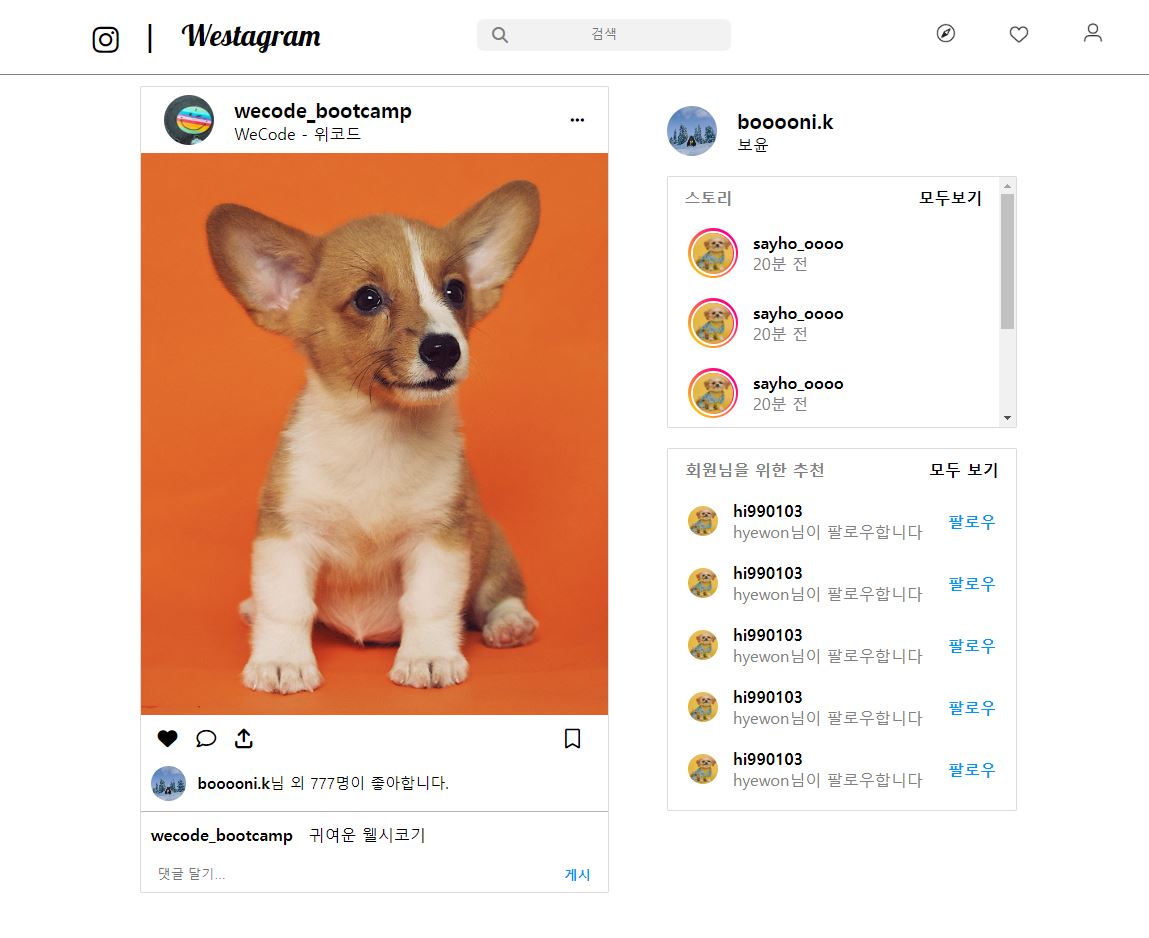
Westagram Login 페이지에 이어서 Main 페이지를 작업했다.Main 페이지에서 구현한 주요 기능은,이다.댓글 input 창에 댓글을 입력하면, <게시> 버튼이 활성화 되고 클릭하거나 enter 를 치면 댓글이 달리는 기능을 구현했다.버튼이 활성화 되는
6.[JS] Array -> Object 바꾸는 방법 세가지

배열을 객체로 바꾸는 방법 3가지를 알아보자..1) for 문2) Spread(스프레드) 문법 3) assign 함수여기에서 헤맸던 이유가 뭐냐면 obj\[i] 에서 i를 배열에서 index로 생각했기 때문이다.obj는 객체이므로 ❌배열❌이 아니다.객체는 { key :
7.[JS] 구조 분해 할당 (Destructuring assignment)

구조 분해 할당이란, 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식이다. 해당하는 배열에 값이 없으면?값을 바꾸려면?
8.객체 (Object)

9.[JS] 배열 함수

array -> string (구분자로 나타낼 수도 있다)string -> array (구분자 필수, limit 전달 가능)split(구분자, (개수))array 의 순서를 거꾸로!배열 자체를 변화시킨다.배열 자체에서 데이터 삭제 & 새로운 배열을 return 한다!s
10.[JS] 비동기 함수, promise, async, await

동기 : 코드가 순차적으로 실행되는 것비동기 : 특정 코드의 연산이 끝날 때까지 코드의 실행을 멈추지 않고 다음 코드를 먼저 실행하는 것 동시에 여러 작업 가능유저가 기다리지 않아도 화면 출력ex) setTimeout()1) pending : 초기상태2) fulfi