next js에서 AWS Lambda와 API Gateway를 이용해서 공공데이터 API 불러오기 #1
1
next.js를 통해서 공공데이터 api를 불러오는 작업을 하려고 했는데 api를 call할 때마다 CORS 발생하였다.
CORS 해결하기 위해서 구글링을 통해 많은 방법을 통해 해결하려했다.
next.config.js에 rewrites를 사용하는 방법, 외부 proxy server를 활용하는 방법,
구글에 있는 Allow Cors 확장 프로그램을 통해서 CORS에러를 제거하는 방법 등 여러가지 방법을 사용해봤지만 local에서는 해결이 됐지만 vercel이나 AWS amplify를 통해서 프로젝트를 배포하여 확인하였을 때에는 CORS에러가 발생하고 있었다...
그러던 와중에 AWS Lambda함수와 API Gateway라는 것을 알게되었고 이 방법을 통해서 api를 call하고 CORS 해결하게 되었다.
우선 용어에 대해서 간단하게 설명하면
CORS
- 브라우저에서 보안적인 이유로 cross-origin HTTP요청들을 제한하는데 이 요청을 하기 위해 서버의 동의가 필요한데 이런 메커니즘을 CORS(Cross-Origin Resource Sharing, 교차 출처 리소스 공유)라고 부른다.
- 쉽게 말하면 localhost:3000에서 localhost:5000에 요청을 하면 서로 포트번호가 다르기 때문에 CORS에러가 발생한다.
- CORS에러는 도메인, 프로토콜, 포트번호 중 하나만 달라도 발생한다.
AWS Lambda
- AWS Lambda 개발자 안내서에 나오는 정의로는 서버를 프로비저닝하거나 관리하지 않고도 코드를 실행할 수 있게 해주는 컴퓨팅 서비스이다.
- AWS에서 제공하는 서버리스 컴퓨팅 플랫폼으로 서버를 띄우지 않고 간단한 코드를 실행하거나 특정 기간 또는 주기로 실행할 경우, 트리거가 실행될 때만 코드를 실행시키고 싶을 때 사용할 수 있는 AWS 서비스이다.
- 사용방법은 간단하지만 요금을 지불해야 할 수도 있어 주의해야 한다.
API Gateway
- Amazon API Gateway는 개발자가 API를 손쉽게 생성, 게시, 유지 관리, 모니터링 및 보안 유지할 수 있도록 하는 완전 관리형 서비스이다.
- API Gateway를 사용하면 실시간 양방향 통신 애플리케이션이 가능하도록 하는 RESTful API 및 WebSocket API를 작성할 수 있다.
API call
람다 함수 생성
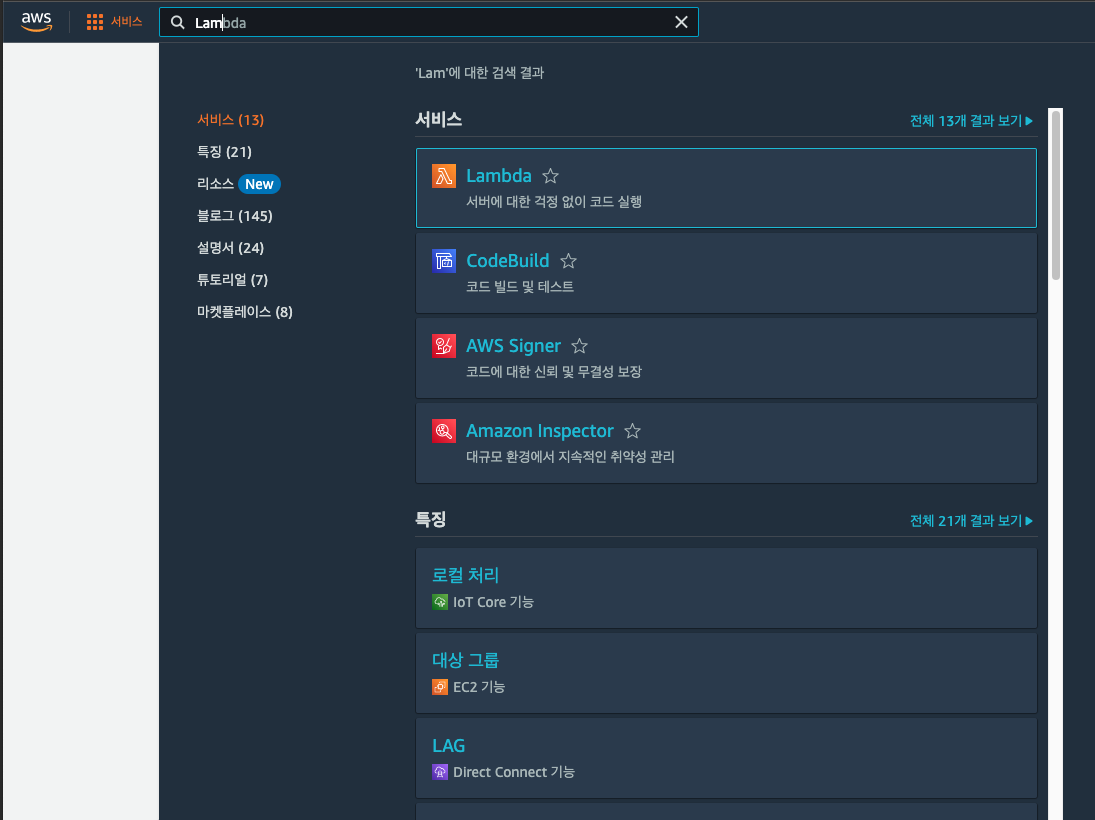
- 우선 aws에 로그인을 한 다음 Lambda 서비스를 선택해준다.

- 검색하면 함수 생성 화면이 뜨는데 오른쪽 상단에 있는 주황색 함수생성 버튼을 클릭하여 함수를 생성해준다.!

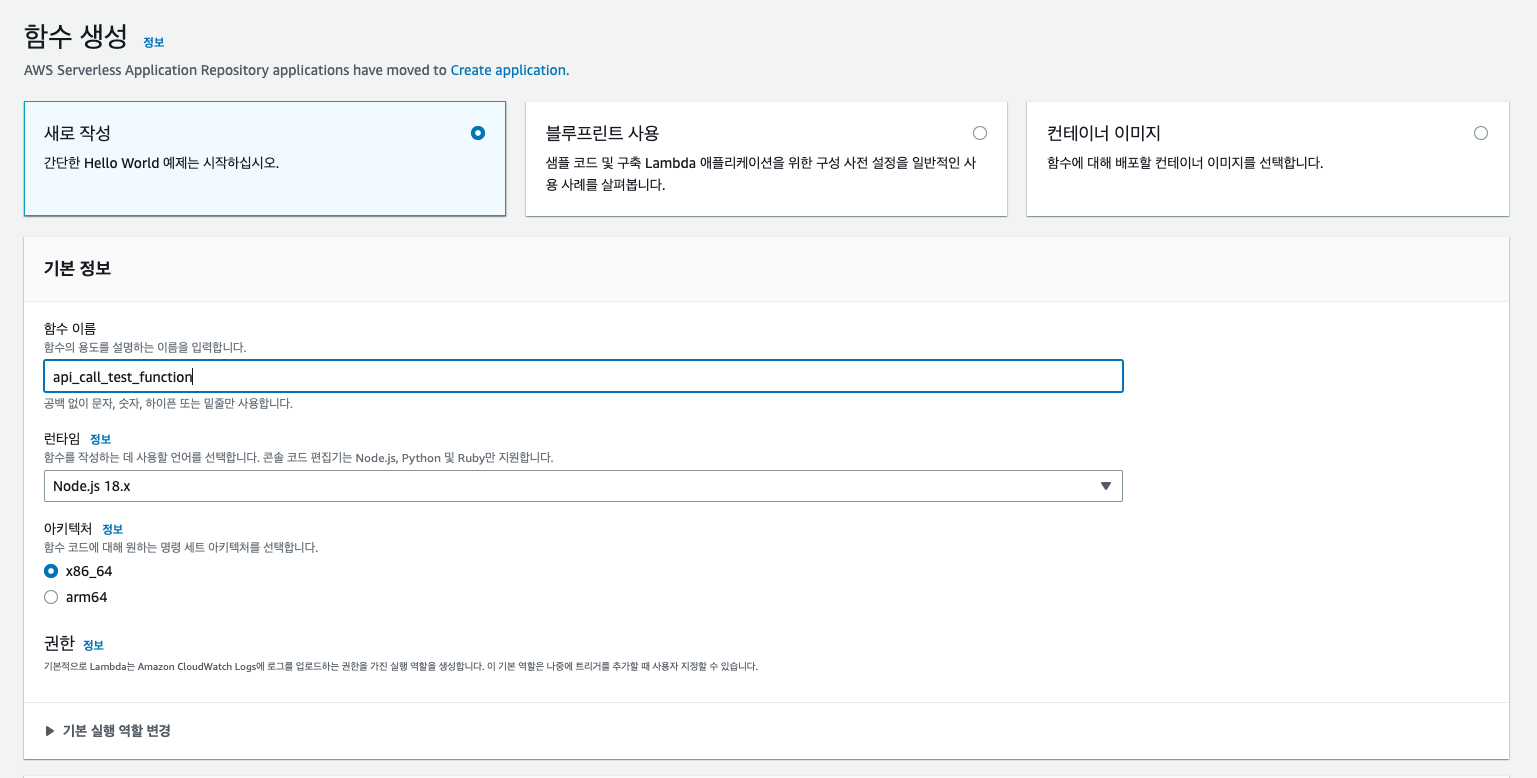
- 함수 생성 버튼을 클릭하면 다음과 같은 화면이 나오는데 여기서 기본 정보에 함수 이름을 작성한 뒤 실행할 런타임 언어를 선택하는데 난 Node.js를 사용하기 때문에 Node.js로 선택하도록 한다.

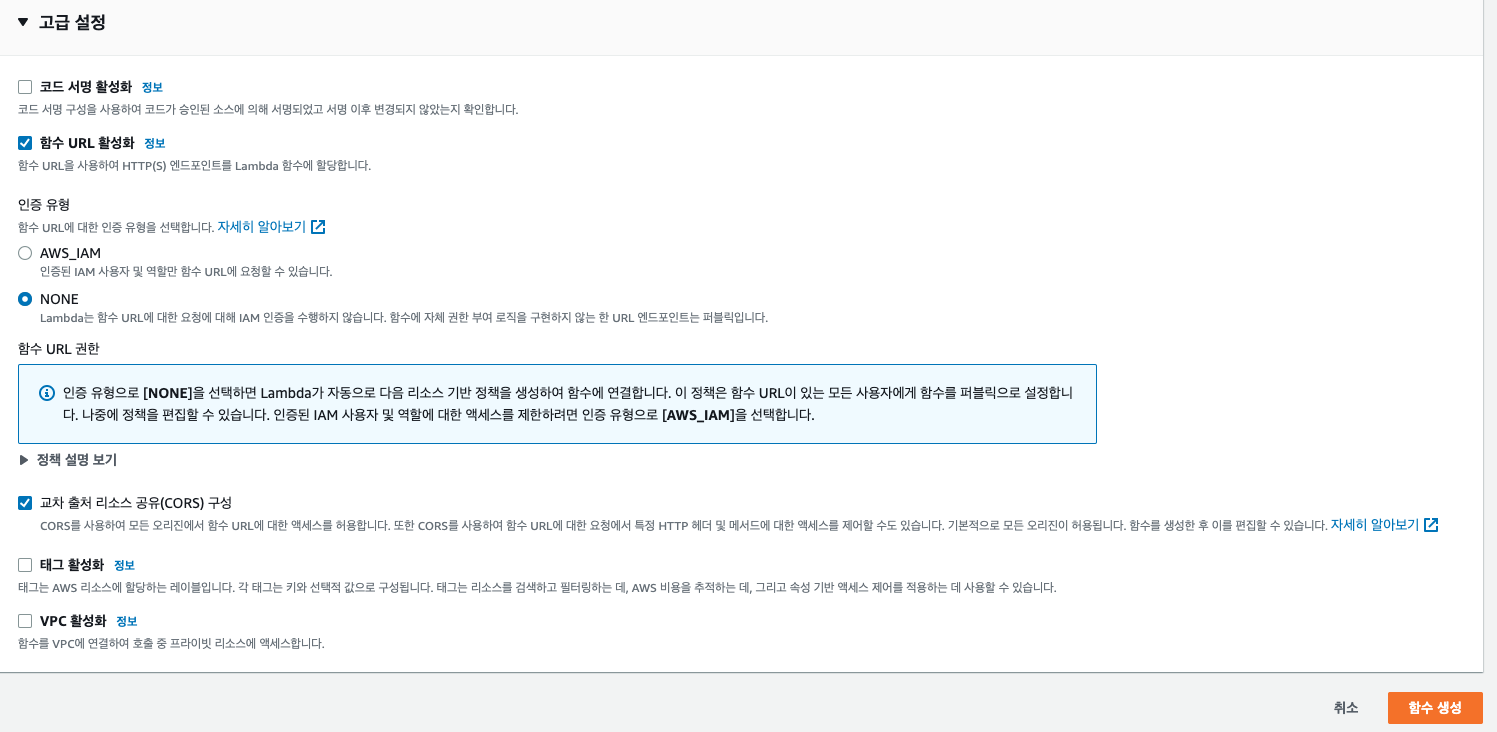
- 다음은 고급 설정인데 주요해서 봐야할 부분은 함수 URL 활성화 부분이다.
해당 부분을 체크하면 인증유형이 나오는데 함수 URL 활성화 부분 정보를 클릭하면 자세히 나오지만 간단히 설명하면 인증이 필요한 부분이면 AWS_IAM을 체크하고 필요하지 않다면 NONE을 체크해주면 된다.
난 공공데이터 api를 확인하기 때문에 NONE에 체크하겠다.
그리고 아래에 있는 CORS 구성까지 같이 체크해준다.
다 됐으면 함수생성 버튼을 클릭하면 된다.

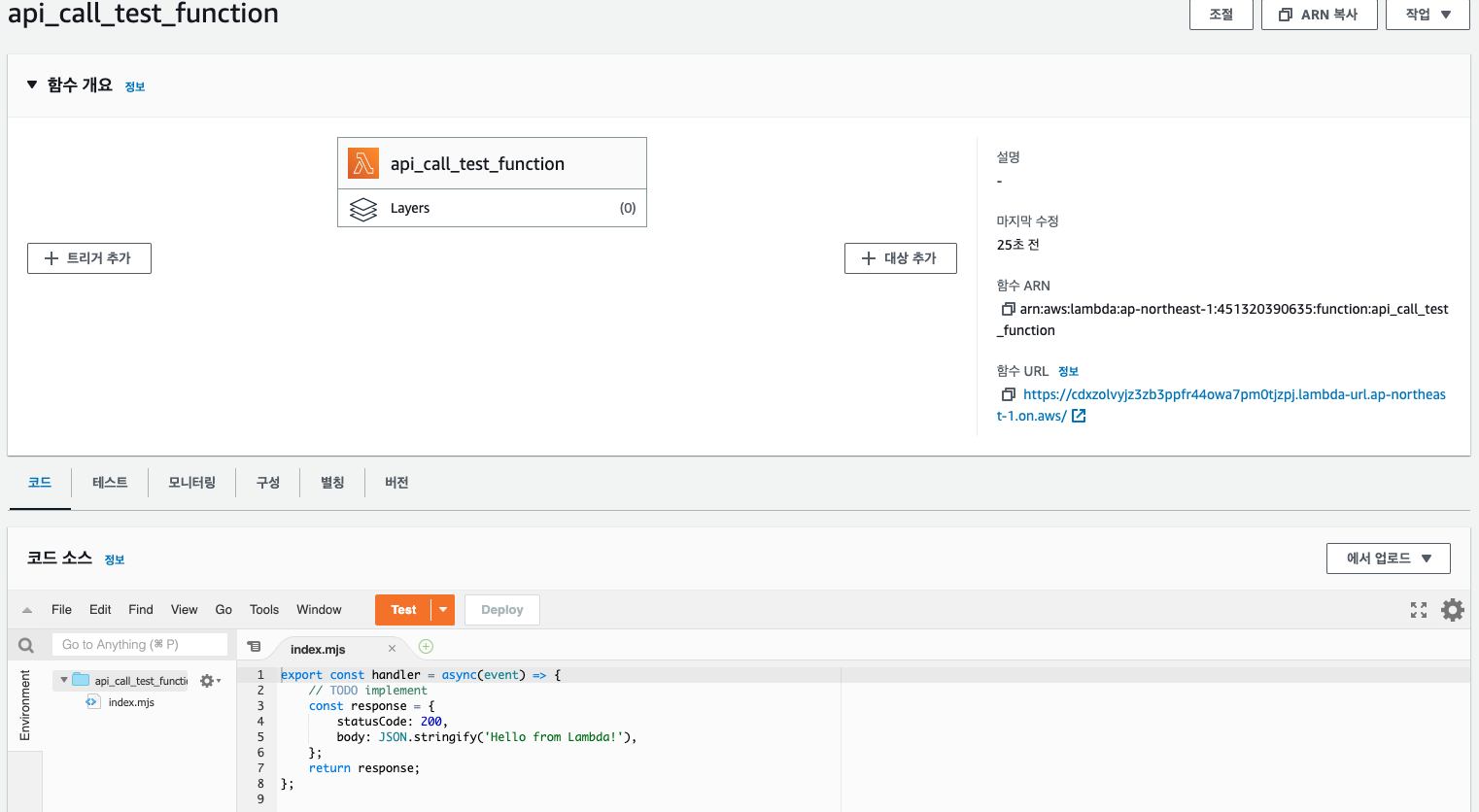
- 함수생성이 완료되면 다음과 같이 함수 개요와 코드를 작성할 수 있는 코드 소스 부분이 나타난다.
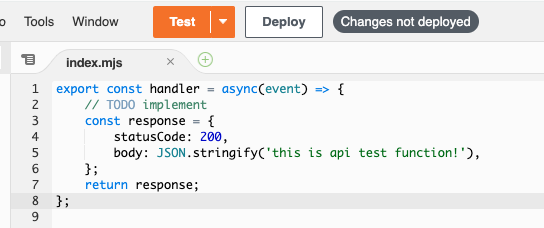
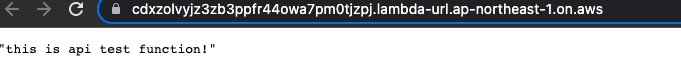
그리고 함수 개요 부분 우측 하단에 함수 URL이라는 부분이 있는데 해당 URL을 들어가면 아래 코드가 있는 함수가 실행이 된다.


그리고 코드를 수정한 다음 Deploy 버튼을 클릭하고 다시한번 확인하면

아래 그림처럼 변경된 코드가 적용이 된다.

이까지 람다함수를 생성하는 방법을 작성했는데 다음 부분에서는 API Gateway를 생성해서 Lambda함수와 통신하는 부분에 대해 작성하도록 하겠다.
