next js에서 AWS Lambda와 API Gateway를 이용해서 공공데이터 API 불러오기 #2
Lambda 함수를 생성하고 실행하는 것까지 완료하였고 다음은 API Gateway를 생성해서 Lambda함수와 통신이 되는지 확인하려 한다.
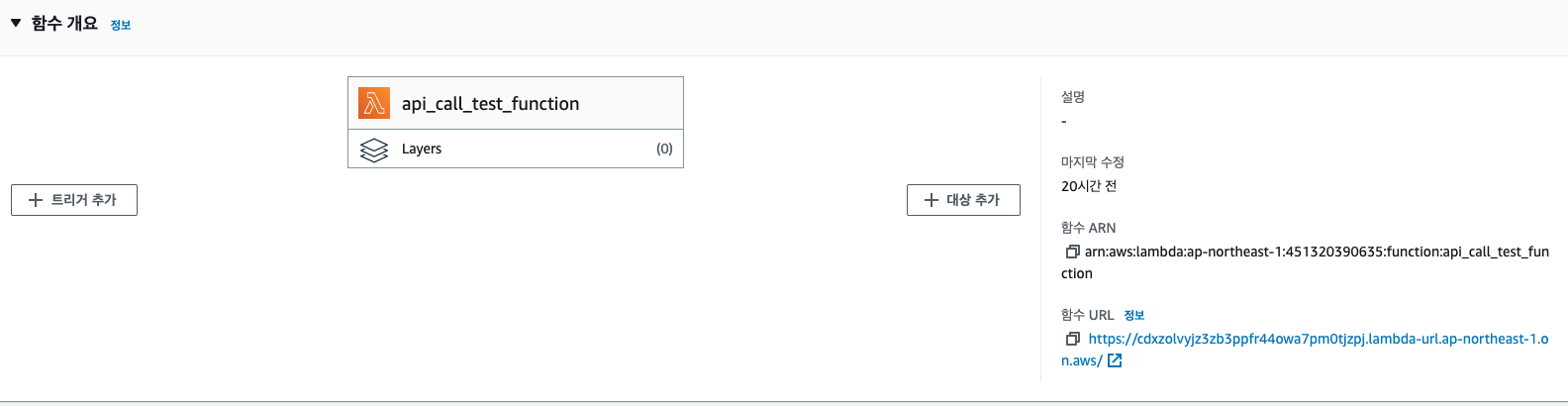
- 함수 생성을 완료한 뒤 함수 개요 화면으로 돌아와서 왼쪽 중앙에 보이는 트리거 추가 버튼을 클릭한다.

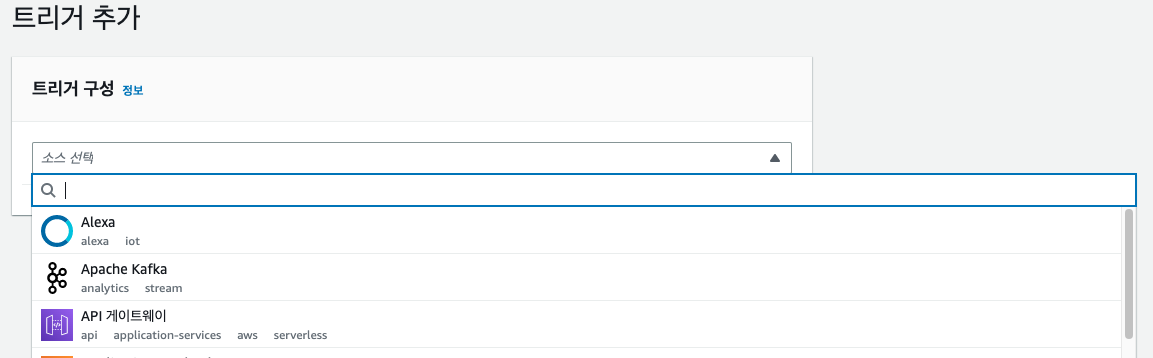
- 클릭하면 트리거 구성 화면이 나오는데 소스 선택을 누르면 여러가지 트리거들이 나오는데 나머진 잘 모르는 부분이라 넘어가고 API 게이트웨이를 추가해준다.

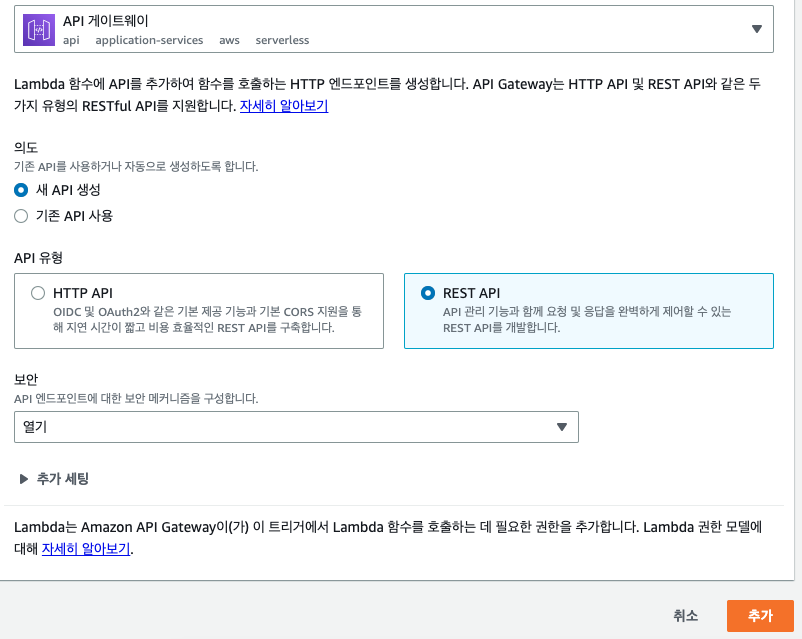
- 추가한 뒤에 아래 그림처럼 체크한 다음 추가 버튼을 클릭한다.
*추가세팅은 별도로 추가할 만한게 없기 때문에 pass!

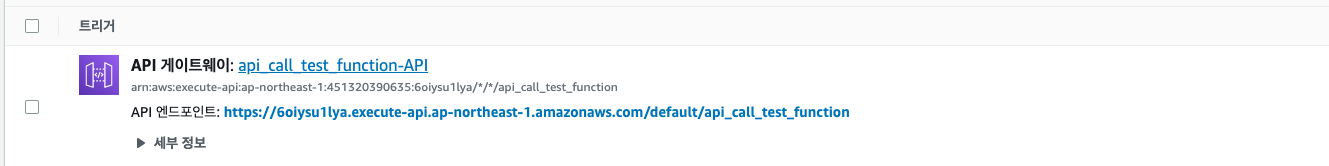
- 추가가 완료되면 함수 개요 화면에 다음과 같이 게이트웨이 트리거가 추가가 되어있는데 해당 엔드포인트로 접속하면

함수에 있던 코드를 출력해주는걸 확인할 수 있다.

API 게이트웨이를 생성하여 통신이 되는것을 확인했는데 파라미터를 전달해서 값을 받아올 수 있는지도 확인해보려고 한다.
- Lambda 함수 파라미터 설정
그전에 Lambd함수에서 파라미터 변수 이벤트 설정을 해줘야 하는데
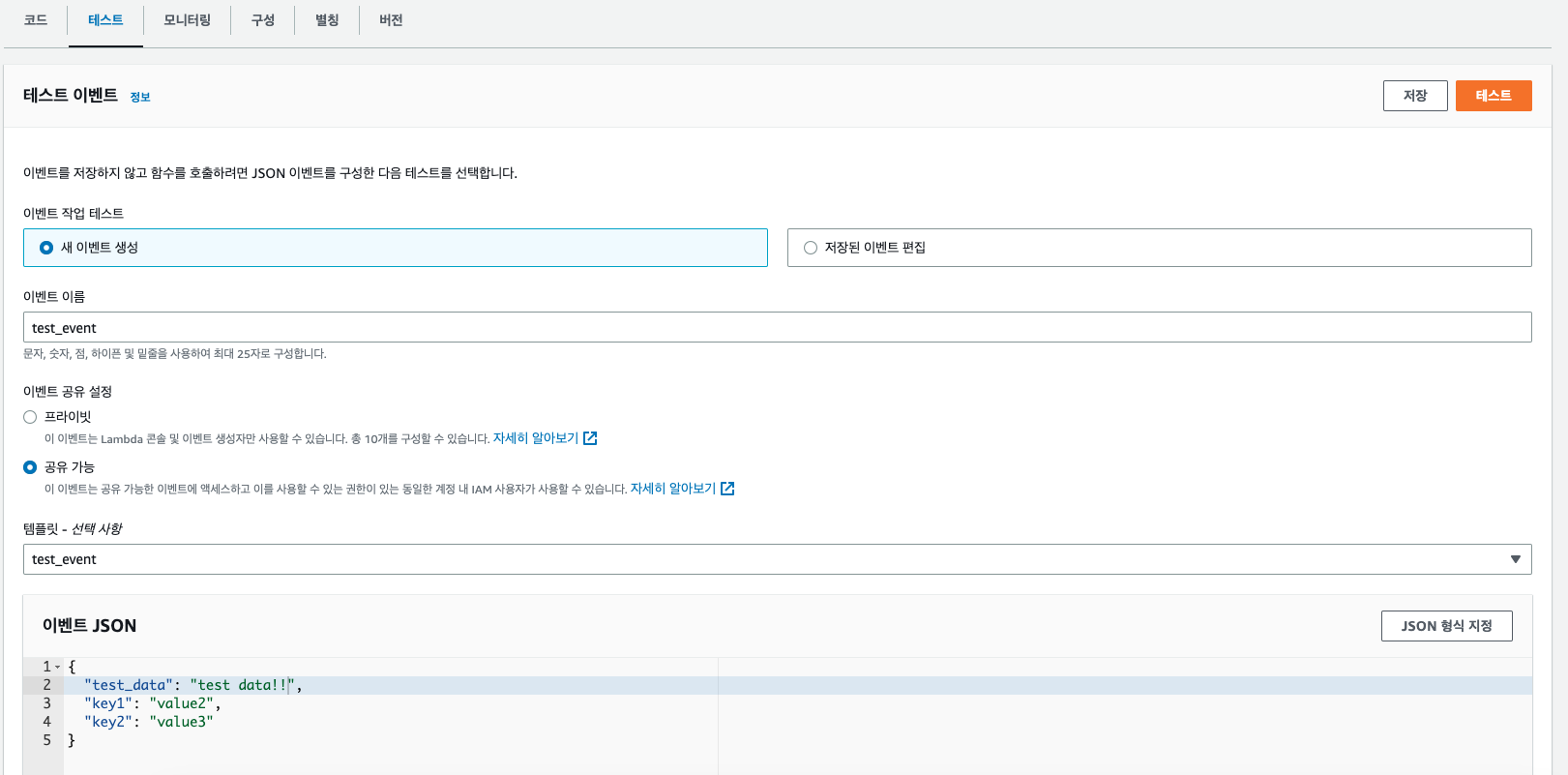
함수 개요 화면 아래에서 테스트 카테고리를 선택하면 이벤트를 생성할 수 있다.
- 새 이벤트 생성
- 공유 설정
- 이벤트 json에서 key와 value값 설정

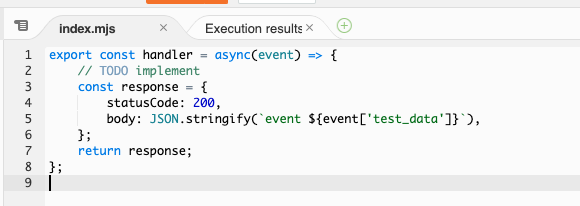
이렇게 설정이 완료되면 저장해주고 함수 개요 화면의 코드 부분에서 파라미터를 call 해보겠다.
*파라미터를 부를땐 event['key값']으로 불러주면 된다.

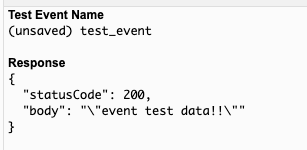
Deploy한 뒤 Test 버튼을 클릭하면 아래 그림처럼 test_data에 대한 value값이 뜨는걸 확인할 수 있다.

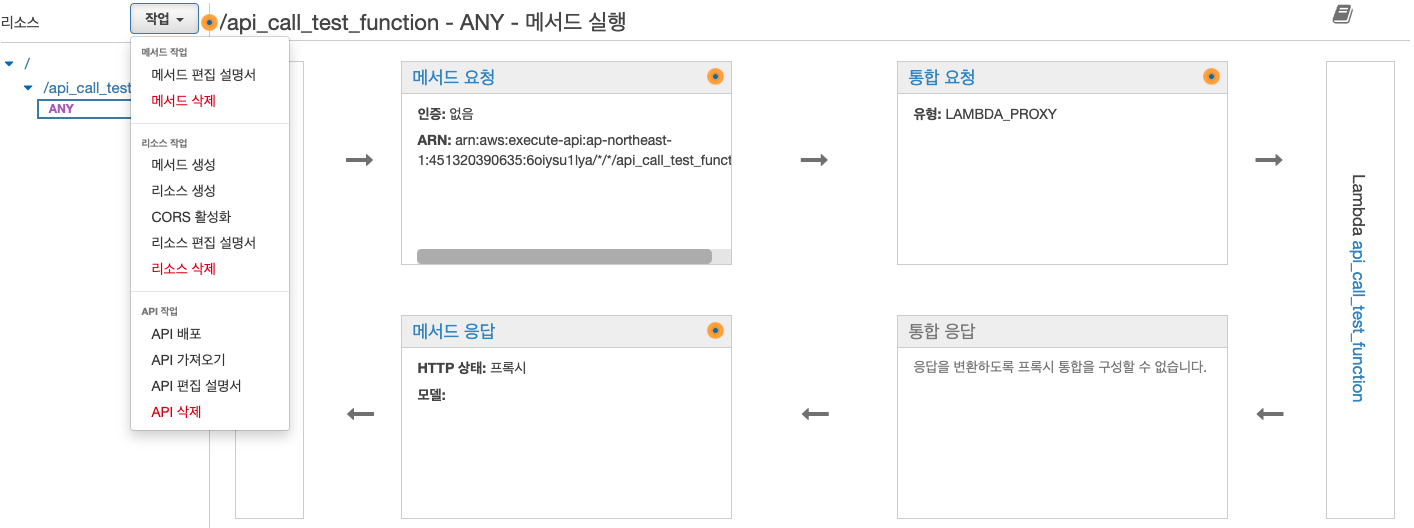
다시 게이트웨이로 돌아와서 트리거에서 게이트웨이 화면으로 들어가면 해당 화면이 뜨는데 좌측 상단에 작업 버튼을 누르면 메서드 작업, 리소스 작업, API 작업 세가지로 구분이 되는데
나는 GET 작업을 테스트 하려고 하기 때문에 메서드 생성 후 GET을 선택해준다.

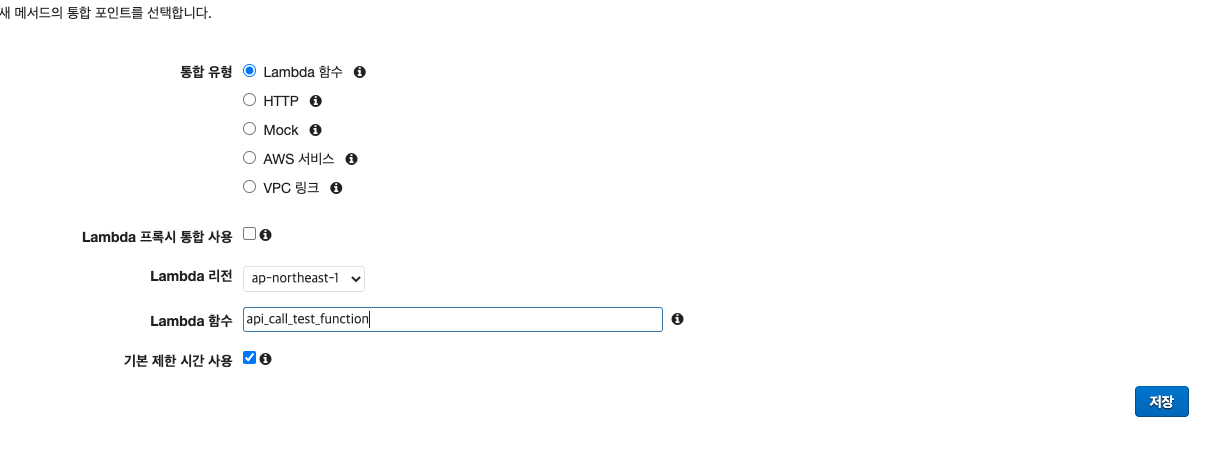
선택한 뒤 통신할 Lambda 함수를 입력해주고 저장해준다.

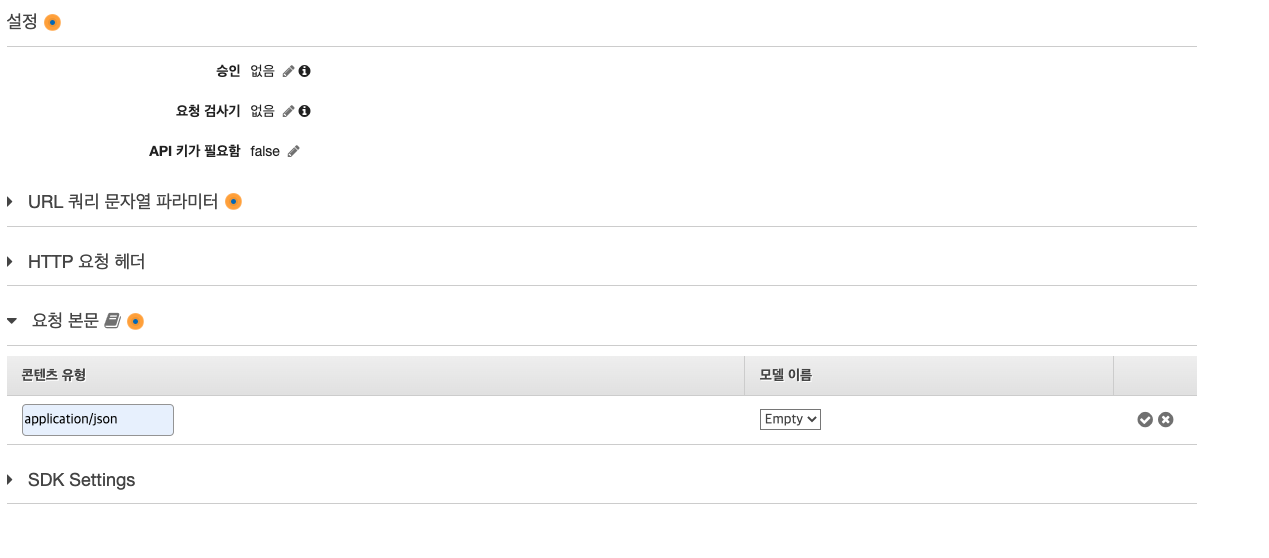
GET이 생성되면 우선 메서드 요청에 들어가 요청본문을 다음과 같이 설정해준다.

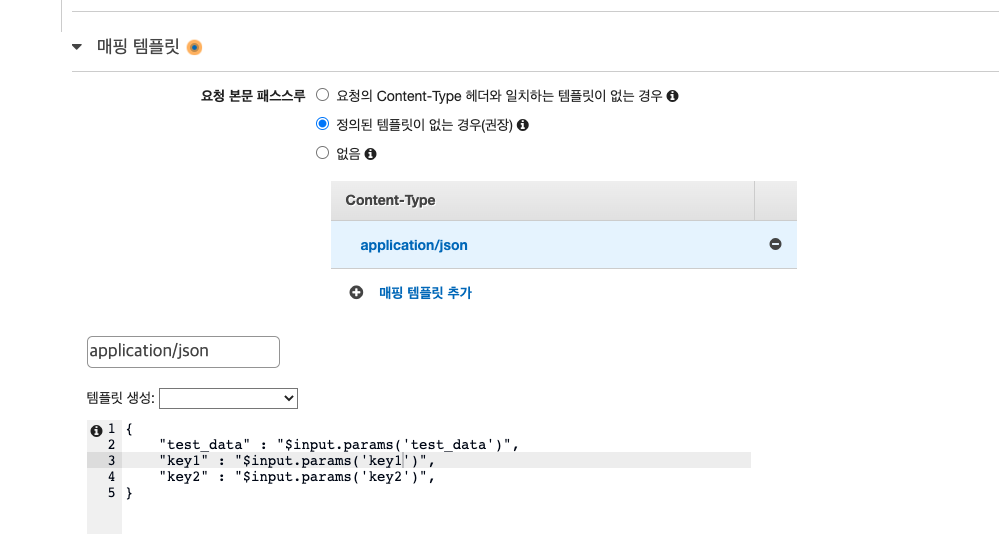
다음 통합요청에서 맨 아래로 가면 매핑 템플릿이 있는데 매핑 템플릿에서 다음과 같이 설정한다.
- 정의된 템플릿이 없는 경우 check
- 매핑 템플릿 추가 후 application/json add
- 파라미터로 사용될 json data add
설정이 완료되면 저장한 후 테스트 화면으로 이동한다.

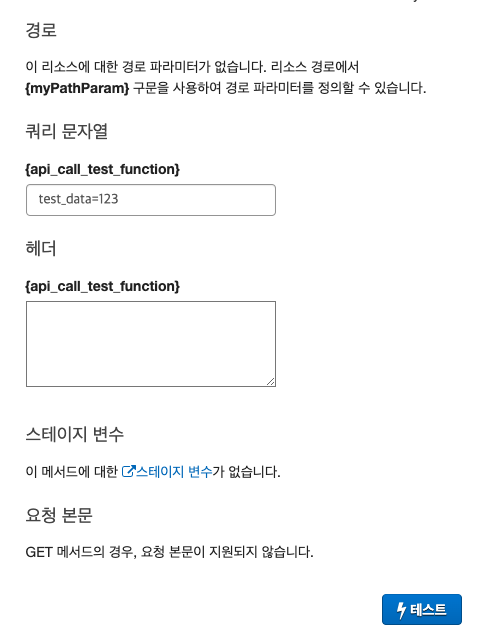
테스트 화면에서 쿼리 문자열에 파라미터 key값과 value값을 입력하여 테스트 하면

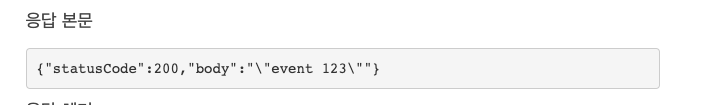
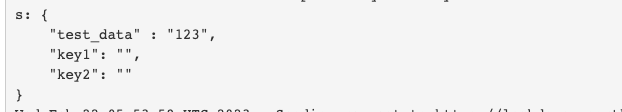
결과값이 넘어오는걸 확인할 수 있고 밑에 보내는 파라미터 값도 확인할 수 있다.


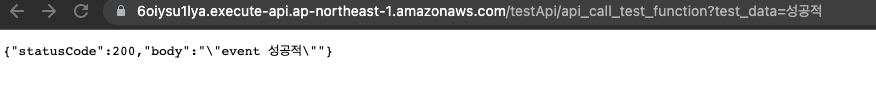
마지막으로 작업 바에서 API 배포를 하여 API 스테이지를 생성한 다음 스테이지 내 get에 있는 url로 접속한 뒤 파라미터를 입력해주면 실제 화면에 값이 나타나는 것을 확인할 수 있다.

이렇게 API Gateway를 생성해서 파라미터를 입력하고 Lambda 함수와 연결되어 결과값까지 나오는 것을 확인할 수 있었는데 POST 방식도 GET과 크게 다르지 않아 테스트해봐도 좋을거 같다.
#3에서는 공공데이터 api를 가지고 next.js console에 뜨는지 확인해보겠다.
