box-sizing border-box 적용 안됨 해결방법
CSSborder-boxborder-box 해결방법box-sizingbox-sizing 안 될때box-sizing 적용 안됨box-sizing 해결방법frontendhtml개발공부프론트엔드프론트엔드개발자프론트엔드공부
HTML과 CSS
목록 보기
8/12
box-sizing 특성
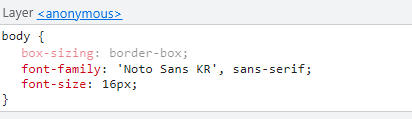
css에서 body에 box-sizing: border-box 를 적용시켜보면,

이렇게 흐릿하게 box-sizing 속성이 뜨는 것을 알수 있다.
이건 적용이 덜 되어서 뜨는 표시이다.
이런 문제를 해결하려면 알아야하는 특성이 있다.
일단 box-sizing: border-box 속성은 상속되지 않는다
이뜻은, 제일 상위 객체인 body 태그에 속성을 넣어도 하위 객체들에게는 적용이 되지 않는다는 뜻이다.
box-sizing 속성을 전체 적용 시키려면 어떻게 해야할까?
box-sizing css 전체 적용하는 방법
*은 전체 적용을 시키겠다는 뜻이다. 하지만 그냥 써서는 전혀 적용되지 않는다.
때문에 CSS에 밑에 코드를 붙여넣어주면 된다.
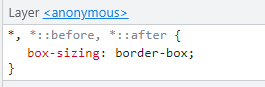
*,
*::before,
*::after {
box-sizing: border-box;
}

그럼 하위객체에도 적용이 잘 되는 것을 확인할 수 있다.