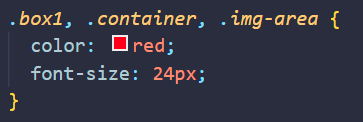
복수 선택자
,(쉼표)를 사용하여 나열하면 스타일을 한꺼번에 적용시킬 수 있다.
각각의 항목을 or로 적용한다.
클래스는 따로 사용이 가능하다.
<div class="box1">복수 선택자1</div>
<div class="container">컨테이너</div>
<div class="img-area">이미지</div>
여러 조건 선택자
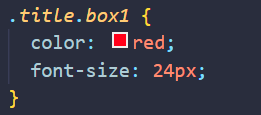
1. 띄어쓰기를 하지 않고 쓰는 경우
title 클래스를 가지고 있으면서 box1 클래스를 가지고 있는 태그에 스타일을 적용 할 수 있다.
class= a b c"처럼 모든 조건에 해당되는 요소에만 적용시킬 수 있다.
<div class="title box1"></div>
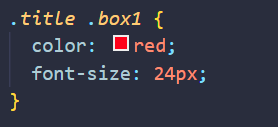
2. 띄어쓰기를 사용하여 쓰는 경우
이는 앞에 나온 클래스가 부모, 뒤에 나온 클래스가 자식으로 인식된다.
같은 클래스명의 태그를 여러개 가지고 있더라도 title 클래스 하위 요소인 box1 클래스에만 적용이 된다.
<div class="title">
<div class="box1">
띄어쓰기를 사용할 때
</div>
</div>
속성 선택자(attribute selector)
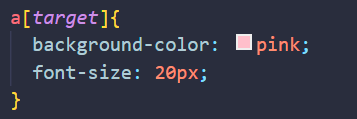
1. 대괄호[]를 사용하여 선택해줄 수 있다.
<a href="/" class="img">
속성 선택자를 사용할 때1
</a>
<a href="/" class="img" target="_blink">
속성 선택자를 사용할 때2
</a>
<a href="/" class="img">
속성 선택자를 사용할 때3
</a>

a 태그 중에서 속성값이 target인 요소를 선택하겠다는 뜻이다.
때문에 2번째 태그인 속성 선택자를 사용할 때2만 적용된다.
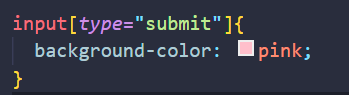
2. 대괄호[]안에 속성값을 입력하여 선택할 수도 있다.
<input type="text">
<input type="submit">
<input type="reset">
이렇게 적용하게 되면 input 타입이 submit인 두번째 태그에만 적용이 된다.
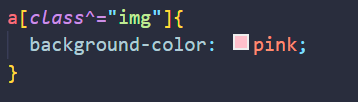
3.기호 ^ 사용하여 선택할 수 있다.
<a href="/" class="img1">
기호를 사용하여 더 세부적으로 선택1
</a>
<a href="/" class="img2">
기호를 사용하여 더 세부적으로 선택2
</a>
<a href="/" class="red-img">
기호를 사용하여 더 세부적으로 선택3
</a>

a태그들 중 클래스 명이 img로 시작되는 객체를 선택할 수 있다.
따라서 기호를 사용하여 더 세부적으로 선택1과 기호를 사용하여 더 세부적으로 선택2에 적용된다.
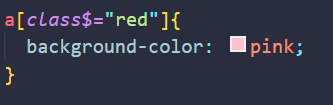
4.기호 $ 사용하여 선택할 수 있다.
<a href="/" class="img-red">
기호를 사용하여 더 세부적으로 선택1
</a>
<a href="/" class="img-red">
기호를 사용하여 더 세부적으로 선택2
</a>
<a href="/" class="red-img">
기호를 사용하여 더 세부적으로 선택3
</a>

a태그들 중 클래스 명이 red로 끝나는 객체를 선택할 수 있다.
따라서 기호를 사용하여 더 세부적으로 선택1과 기호를 사용하여 더 세부적으로 선택2에 적용된다.
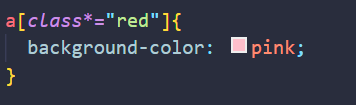
5.기호 * 사용하여 선택할 수 있다.
<a href="/" class="img1-red">
기호를 사용하여 더 세부적으로 선택1
</a>
<a href="/" class="img2-red">
기호를 사용하여 더 세부적으로 선택2
</a>
<a href="/" class="img-red-bg">
기호를 사용하여 더 세부적으로 선택3
</a>

a태그들 중 클래스 명에 문자열 'red'가 들어간 전체 객체를 선택할 수 있다.
따라서 기호를 사용하여 보기 1,2,3 전체에 적용된다.