HTML과 CSS
1.form 태그와 <input> <button>

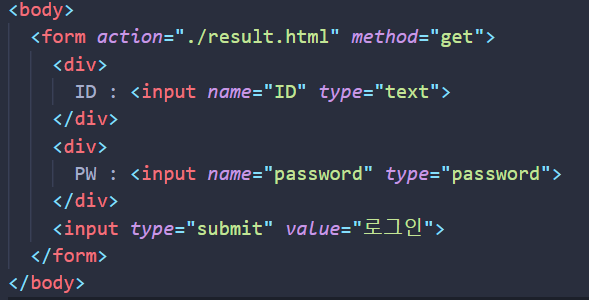
Form 태그는 정보를 제출할 때 사용한다.Form 태그는 action 속성과 method 속성을 필수적으로 가지고 있어야한다.태그에서 type="submit"에 의해 정보가 제출되었을때어디로 요청을 보내줄지 정보를 나타내는 경로이다.ex) 로그인 버튼을 누르면 나타는
2.head 태그를 구성하는 요소, meta와 favicon

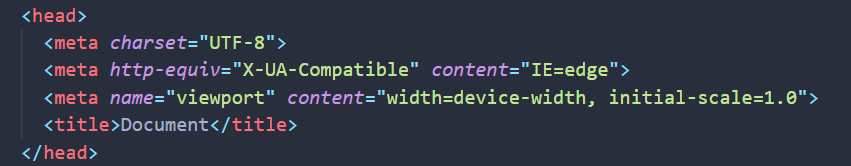
내용은 body 태그에 쓰면 되는데, 그렇다면 head 태그에는 무엇을 쓸까? head 태그 구성 요소 > 1. css 파일 link style title meta favicon : ico head 태그는 위5가지로 구성된다. meta란? meta는 웹브라우저의
3.CSS 초기화하는 방법

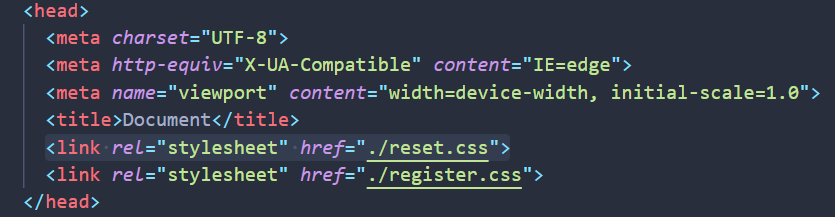
웹브라우저마다 default 값으로 스타일이 알아서 적용된다.ex) 입력하지 않아도 브라우저에서 자동으로 margin 값이 적용되는 경우이는 브라우저마다 다르게 보여질 수 있기 때문에CSS 스타일을 통일하여 보여줄 필요가 있다.default 값을 초기화 하기 위해 필요
4.레이아웃 만들기 - Flex

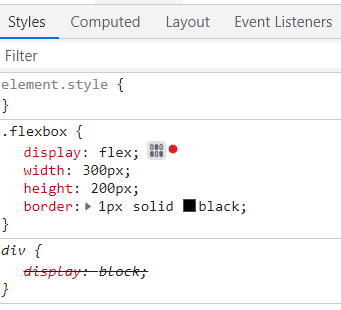
웹 브라우저의 레이아웃을 나눌 때 여러 방법 중 하나인Flex에 대해서 정리하려고 한다.html에서 class 속성을 부여한다.css에서 box에 flex 속성을 부여한다.그리고 이어서 css에 필요한 이펙트들 태그를 넣어본다.크롬에서 F12를 눌러보면 브라우저 속성을
5.레이아웃 만들기 - Grid

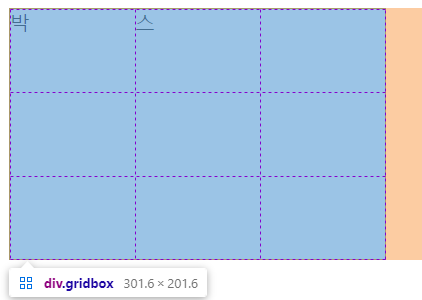
웹 브라우저에서 레이아웃 만드는데는 여러가지 방법이 있다.Grid는 이제까지 나온 방법들 중 가장 최신의 방법이다.html에서 class 속성을 부여한다.css에서 girdbox에 grid 속성을 부여한다.그리고 이어서 그리드를 나눠주는 속성을 부여한다.여기서 나오는
6.grid로 나눈 레이아웃 활용하기

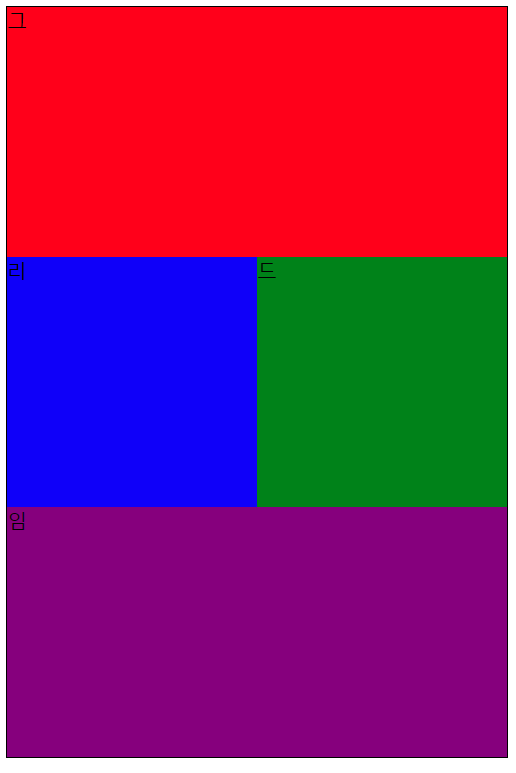
css에서 grid로 만들어진 칸마다 이름을 지정해줄 수 있다.1.html에서 나눌 부분들을 작성하여 class 속성을 준다.2.css에서 grid-template-areas 속성을 입력하여 이름을 지정해준다.주의할 점은 속성의 맨 뒤에만 세미콜론을 입력한다.css에서
7.SASS (SCSS) 문법 정리

css의 확장 문법이다.sass에서 입력한 코드는 css로 컴파일해야 실행시킬 수 있다.기본적으로 들여쓰기를 사용한다.상위 선택자의 반복을 줄일 수 있다.변수를 선언해줘야한다.선언한 블록 내에서만 사용할 수 있다.작성 방법1 - @extend .클래스명;작성 방법2
8.box-sizing border-box 적용 안됨 해결방법

css에서 body에 box-sizing: border-box 를 적용시켜보면,이렇게 흐릿하게 box-sizing 속성이 뜨는 것을 알수 있다.이건 적용이 덜 되어서 뜨는 표시이다.이런 문제를 해결하려면 알아야하는 특성이 있다.일단 box-sizing: border-b
9.css 선택자 정리

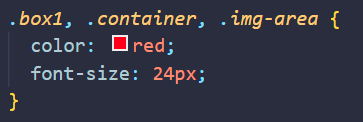
,(쉼표)를 사용하여 나열하면 스타일을 한꺼번에 적용시킬 수 있다.각각의 항목을 or로 적용한다.클래스는 따로 사용이 가능하다.1\. 띄어쓰기를 하지 않고 쓰는 경우title 클래스를 가지고 있으면서 box1 클래스를 가지고 있는 태그에 스타일을 적용 할 수 있다.cl
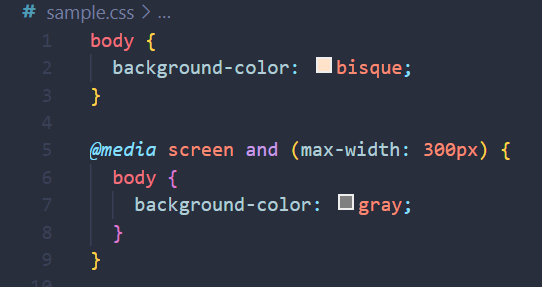
10.반응형 웹페이지 가로모드, 세로모드

요즘의 웹페이지들은 PC와 모바일에서 모두 구동되고 있다.따라서 사이즈에 따라 컨텐츠들의 위치나 비율을 조정해야한다.PC에서도 태블릿PC에서도 모바일에서도 각자 크기에 알맞은 비율과 크기로 보여야하기 때문이다.CSS 또는 JS로도 가능하지만 일단 CSS로 하는 방법에
11.아이콘폰트 사용법

아이콘 이미지들을 SVG파일로 뽑았는데 그대로 사용하면코드가 길어지면 알아보기 힘든 경우가 있다.그때 쓸 수 있는게 바로 아이콘폰트!https://icomoon.io/app/이 링크로 들어가면 아이콘 폰트를 만들 수 있다.사이트로 접속하여 상단에 Import
12.html, css로 접근성 챙기기

접근성은 개인의 신체적, 인지적 능력 및 웹에 접근하는 방법과 관계없이 가능한 한 접근할 수 있도록콘텐츠를 개발하는 것을 의미한다.즉, 웹페이지를 신체적인 어려움에서도 어떻게든 사용할 수 있게 만들어야한다.키보드로 움직인다.스크린리더의 도움을 받는다.등의 방법이 있다.