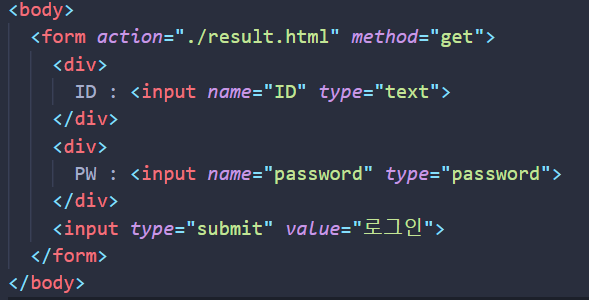
form 태그

Form 태그는 정보를 제출할 때 사용한다.
Form 태그는 action 속성과 method 속성을 필수적으로 가지고 있어야한다.
1)aciton 속성
<input type="submit" value="로그인">
태그에서 type="submit"에 의해 정보가 제출되었을때
어디로 요청을 보내줄지 정보를 나타내는 경로이다.
ex) 로그인 버튼을 누르면 나타는 페이지는 000에 있어~
2)method 속성
form 태그가 제출되었을 때
어떠한 방식으로 정보를 전달할지 알려주는 것이다.
html에서 가능한 방식은 2가지이다.
get : 사용자가 적은 정보를 url에 나타낸다.
post : 사용자가 적은 정보를 url에 나타내지 않는다.
-
get의 실제 사용 예 ) 네이버 검색할 때 url에 검색한 단어가 적혀진 것을 확인 할 수 있다.
-
Post의 경우는 서버에 요청을 보내는 것이기 때문에
제대로 작동되려면 서버가 필요하다.
input 태그
사용자가 입력한 값을 받아내는 태그이다.
input 태그는 type와 name의 속성이 필수로 필요하다.
type의 속성에따라 여러가지로 사용가능하다.
ex) text / number / button / checkbox / date / email / file / password / range / submit 등
(참고)
https://developer.mozilla.org/ko/docs/Web/HTML/Element/Input

<input type="submit" value="" placeholder="ID를 입력해주세요.">
위와 같이 placeholder 속성은 사용자에게 어떠한 값을 입력할지 알려줄 수 있다. (회색으로 나옴)
input 태그와 button 태그의 차이?

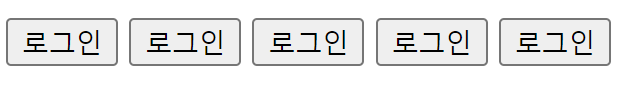
로그인 버튼 5가지가 있다. 위 이미지의 태그들은 아래와 같다.
<input type="submit" value="로그인"> <input type="button" value="로그인"> <button type="submit">로그인</button> <button>로그인</button> <button type="button">로그인</button>
결과는?
1.폼제출
2.폼미제출
3.폼제출
4.폼제출
5.폼미제출
이유는?
- input type="submit" 폼이 정상적으로 제출됨
- input type="button" 제출이 아닌 단순히 버튼 기능에 불과
- button type이 submit이기에 제출됨
- button 이기 때문에 type과는 무관하게 제출됨
- button type이 button으로 한정되어 단순히 버튼 기능에 불과
그래서 input 태그와 button 태그의 특정한 차이점은 없지만 사용에 따라 만들면된다.
일반적으로는 form 태그 안에 input 태그를 사용하여 제출시킨다.