
내용은 body 태그에 쓰면 되는데, 그렇다면 head 태그에는 무엇을 쓸까?
head 태그 구성 요소
- css 파일 link
- style
- title
- meta
- favicon : ico
head 태그는 위5가지로 구성된다.
meta란?
meta는 웹브라우저의 정보를 알려준다.
어떠한 방식으로 렌더링이 되었는지, 누가 만들었는지, 어떠한 내용을 담고 있는지 등을 설명할 수 있다.
사용자의 눈에는 보이지 않는다.
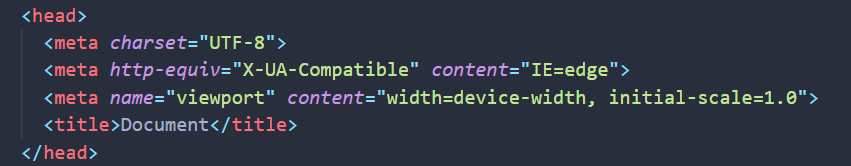
<head>
<meta charset="UTF-8">
<meta name="description" content="Free Web tutorials">
<meta name="keywords" content="HTML, CSS, Javascript">
<meta name="author" content="John Doe">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>favicon이란?

웹페이지 상단 첫번째에 나오는 아이콘을 말한다.
브라우저마다 파비콘 별도 지정이 필요하다.
- https://www.favicon-generator.org/
이 사이트에서 파비콘을 기기 or 브라우저 별로 한꺼번에 코드를 만들 수 있다.