웹 브라우저의 레이아웃을 나눌 때 여러 방법 중 하나인
Flex에 대해서 정리하려고 한다.
css에서 flex 입력하기
- html에서 class 속성을 부여한다.
<div class="flexbox">
<span>박</span>
<span>스</span>
</div>- css에서 flexbox에 flex 속성을 부여한다.
.flexbox{
display: flex;
}- 그리고 이어서 css에 필요한 이펙트들 태그를 넣어본다.
.flexbox{
display: flex;
width: 300px;
height: 200px;
border: 1px solid black;
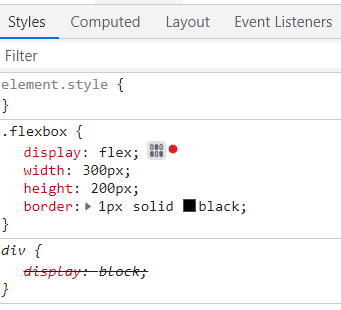
}크롬에서 flex 속성 확인하여 미리보기
-
크롬에서 F12를 눌러보면 브라우저 속성을 알 수 있는데
style탭에서 내가 준 flex 단어 옆 버튼이 보인다.

-
버튼을 누르면 flex와 관련된 속성을 미리 알 수 있다.
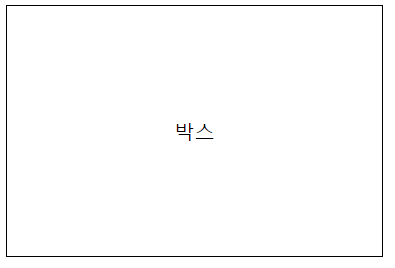
눌러서 내가 만들고 싶은 레이아웃으로 미리보자.
센터로 오게끔 만들겠다면,


이런식으로 만들어지는 것을 확인 할 수 있다.
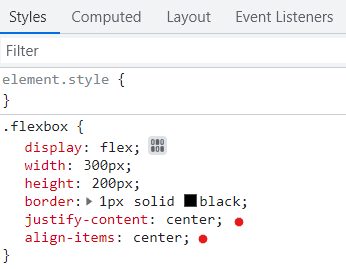
css에 적용하기
- 이제 저 속성을 css에 복사, 붙여넣기 하여 실제로 적용해준다.
.flexbox{
display: flex;
width: 300px;
height: 200px;
border: 1px solid black;
justify-content: center;
align-items: center;
}